原文:http://coolketang.com/staticCoding/5a99108cee920a671bb48118.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

2. 本节课将为您演示,警告窗口的动作列表样式。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,创建一个包含三个选项的动作表单窗口。

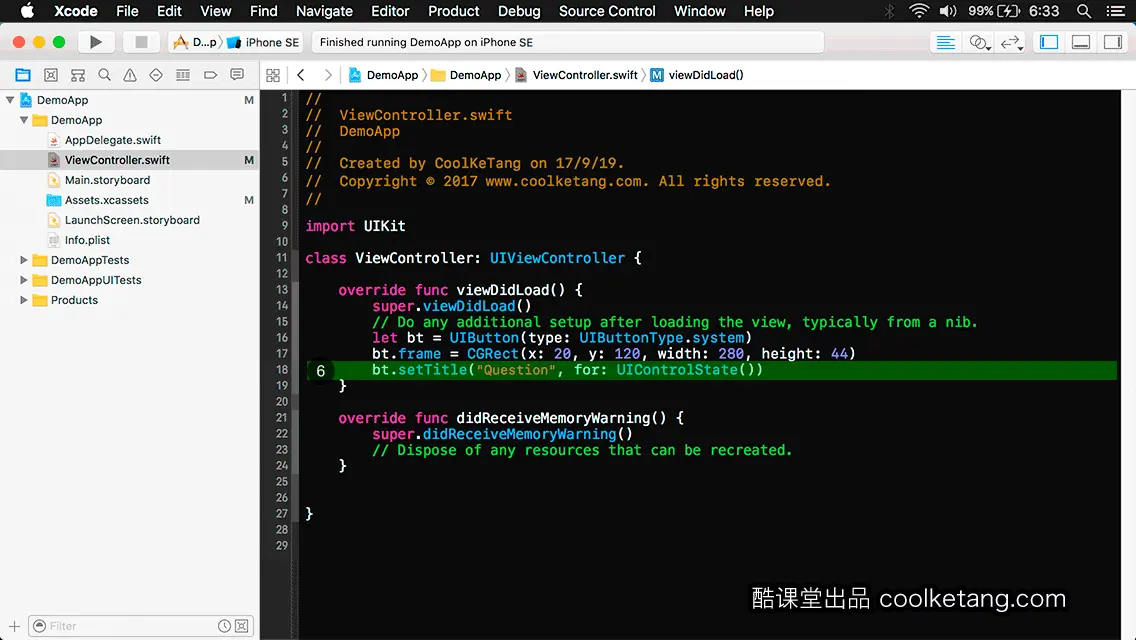
4. 首先创建一个按钮,当点击按钮时,弹出警告窗口。

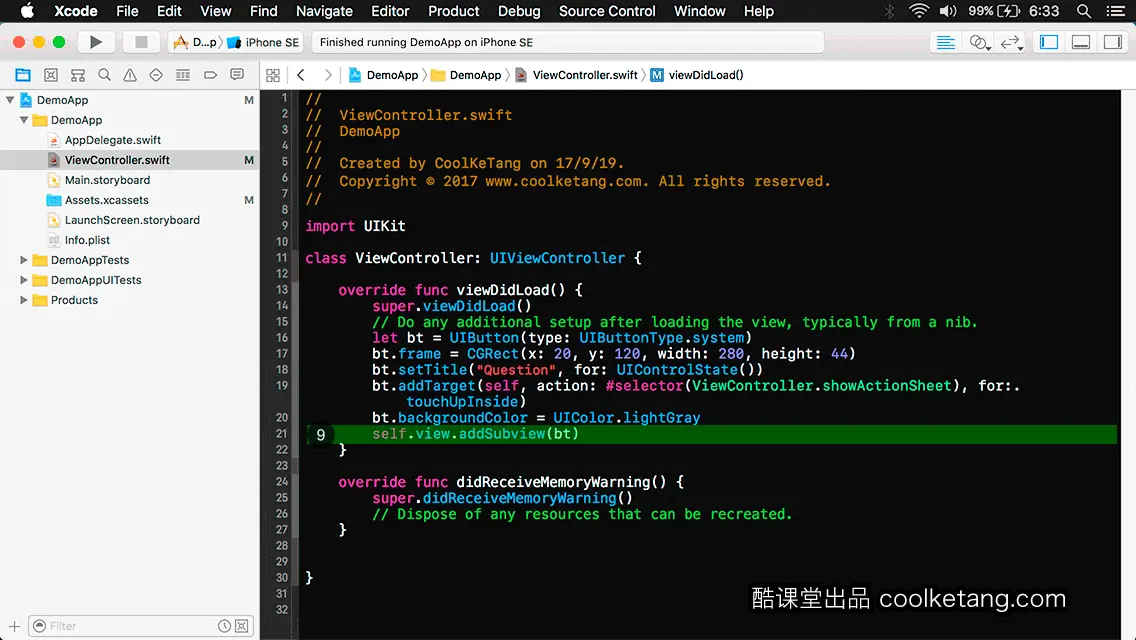
5. 设置按钮的位置为(20, 120),尺寸为(280, 44)。

6. 设置按钮在正常状态下的标题文字。

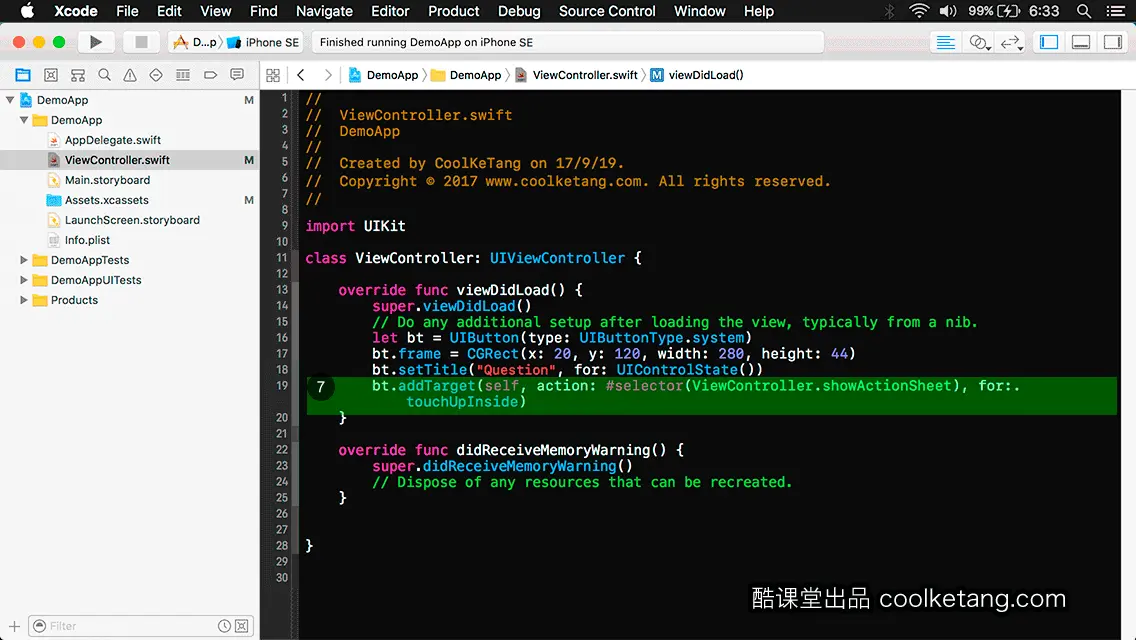
7. 为按钮绑定点击事件。

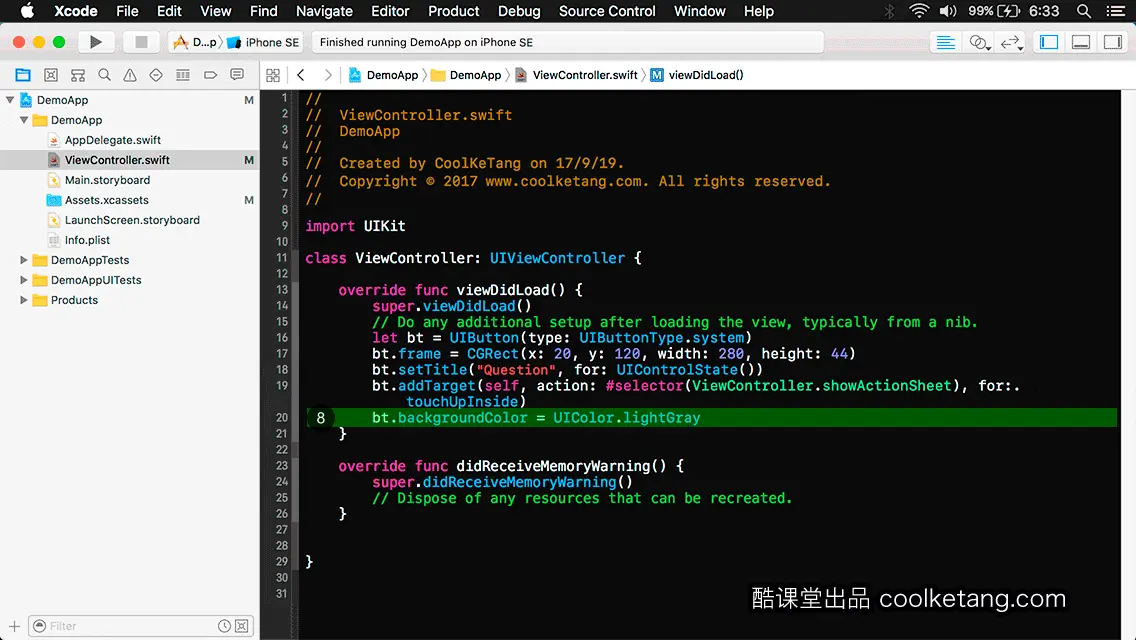
8. 设置按钮的背景颜色为浅灰色。

9. 将按钮添加到当前视图控制器的根视图。

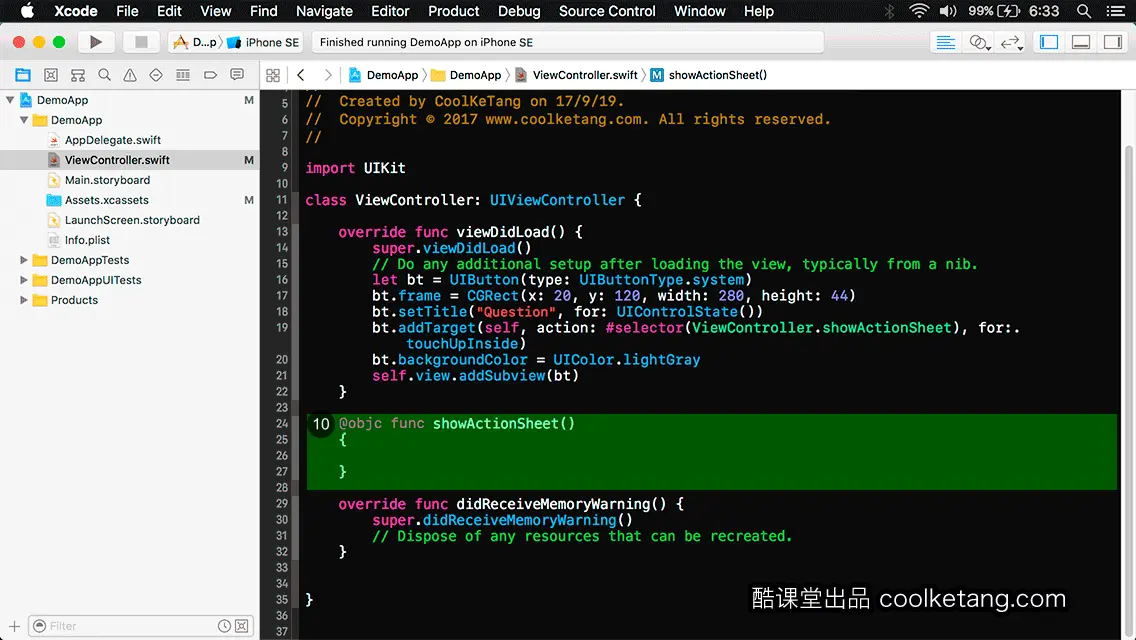
10. 创建一个方法,用来响应按钮的点击事件。

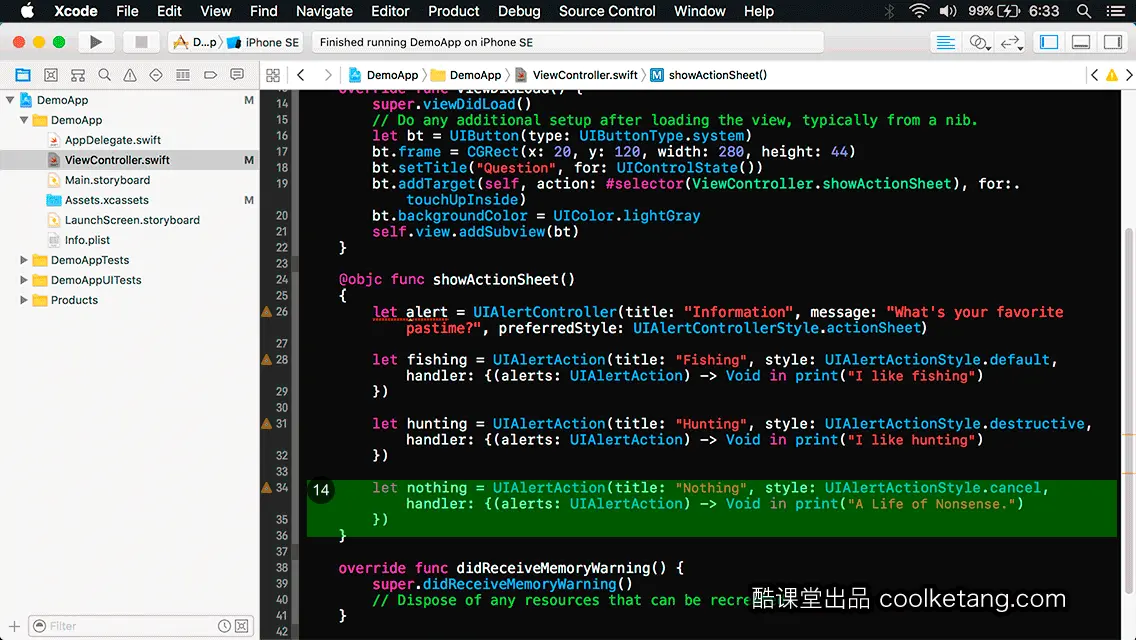
11. 初始化一个警告窗口,并设置窗口的标题文字和提示信息。同时设置弹出窗口为动作表样式。

12. 创建一个默认样式的按钮,作为动作表中的提示按钮。当用户点击此按钮时,在控制台打印输出日志。

13. 再创建一个消除样式的按钮,作为动作表中的提示按钮。当用户点击此按钮时,在控制台打印输出日志。

14. 再创建第三个取消样式的按钮,作为动作表中的提示按钮。当用户点击此按钮时,在控制台打印输出日志。

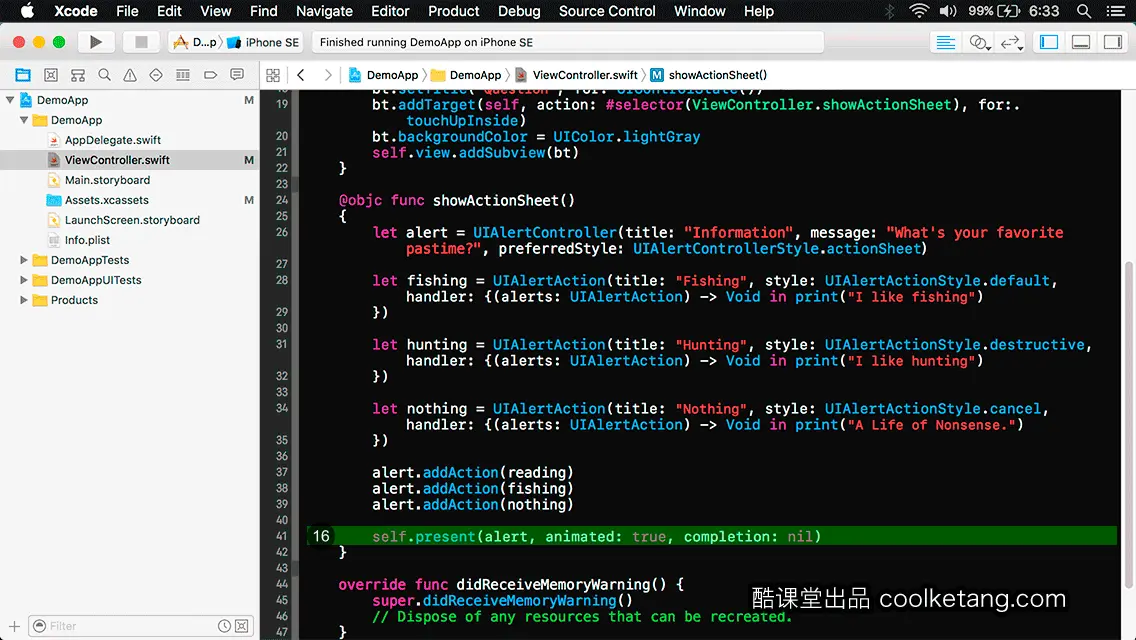
15. 将三个按钮,依次添加到警告窗口中。

16. 在当前视图控制器中,展示提示窗口。然后点击[编译并运行]按钮,运行模拟器预览效果。

17. 点击按钮,弹出警告窗口。

18. 在弹出的警告窗口中,点击其中一个提示按钮,并观察控制台的日志输出。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










