原文:http://coolketang.com/staticCoding/5a9910aafe88c21c80b08edc.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

2. 本节课将为您演示,如何设置单元格的背景颜色。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

4. 首先添加两个代理协议。一个是表格视图的数据源协议,另一个是表格视图的代理协议。

5. 创建一个位置在(0, 40),尺寸为(320, 420)的显示区域。

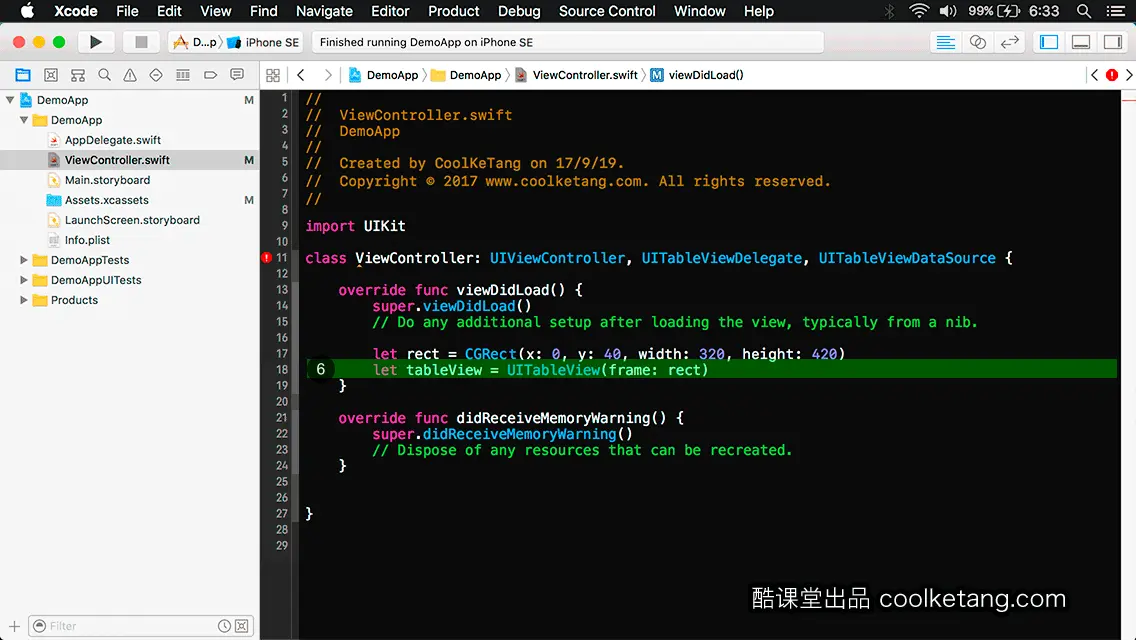
6. 初始化一个表格视图,并设置其位置和尺寸信息。

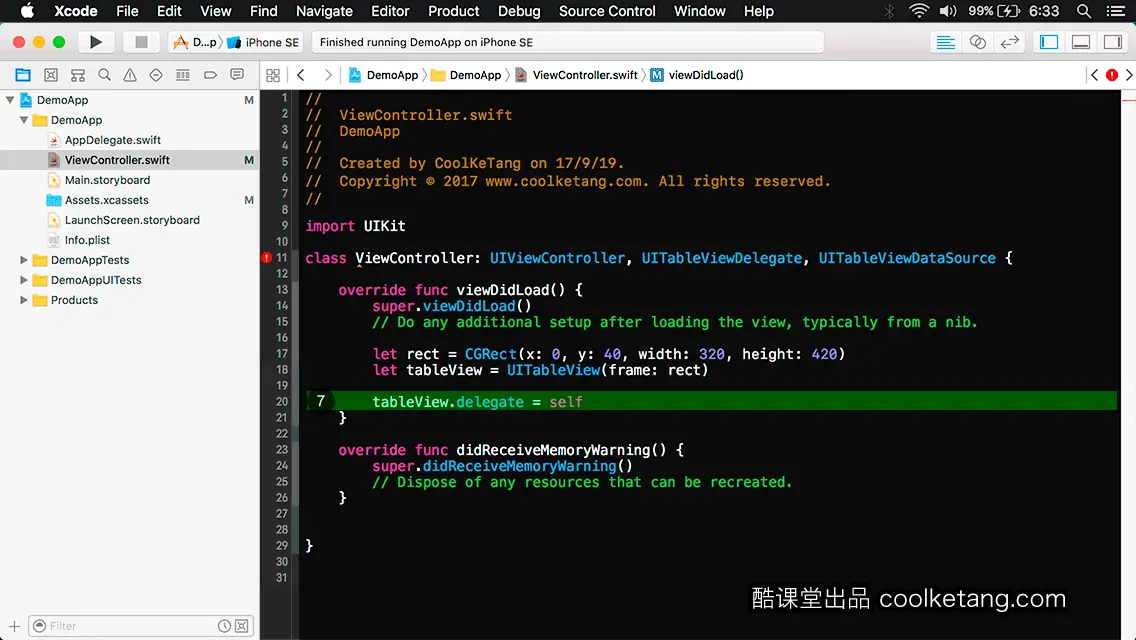
7. 设置表格视图的代理,为当前的视图控制器类。

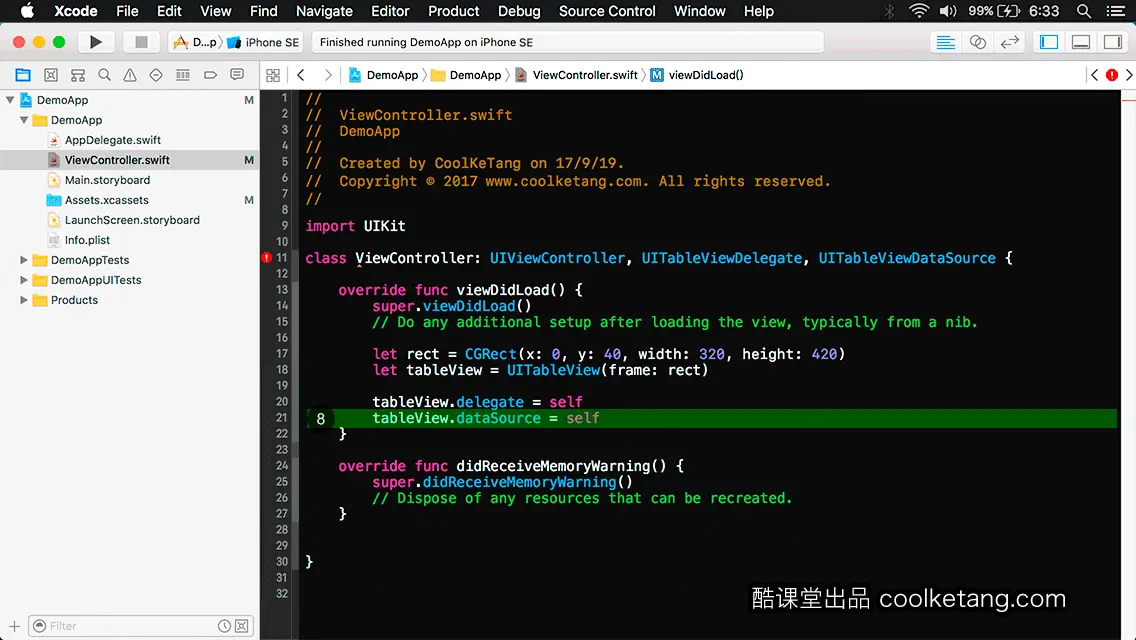
8. 设置表格视图的数据源,为当前的视图控制器类。

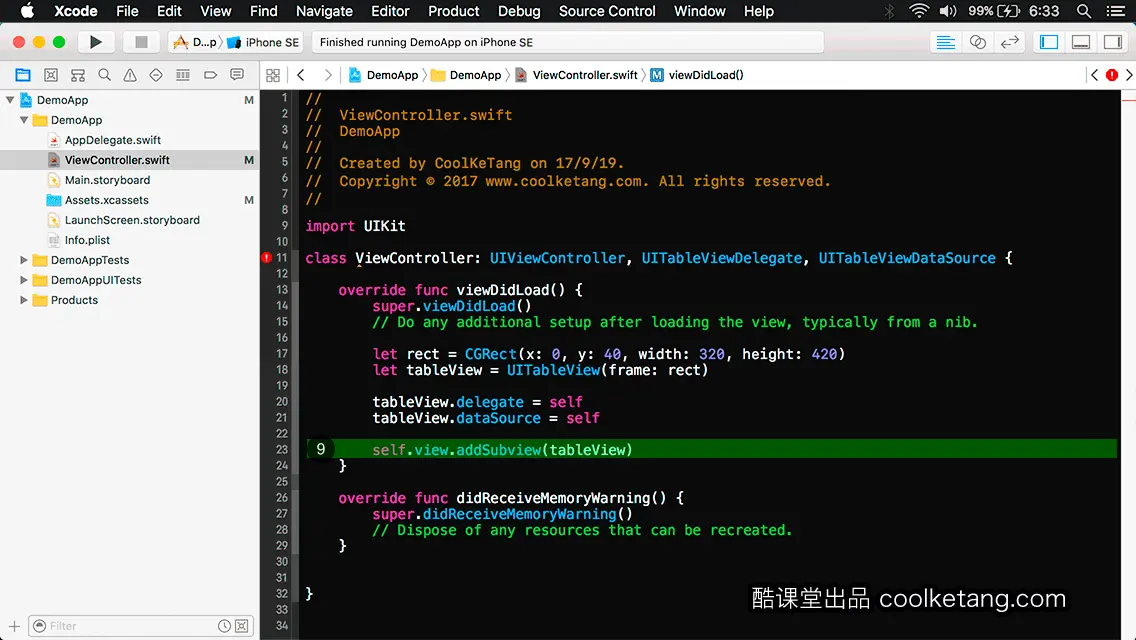
9. 然后将表格视图,添加到当前视图控制器的根视图中。

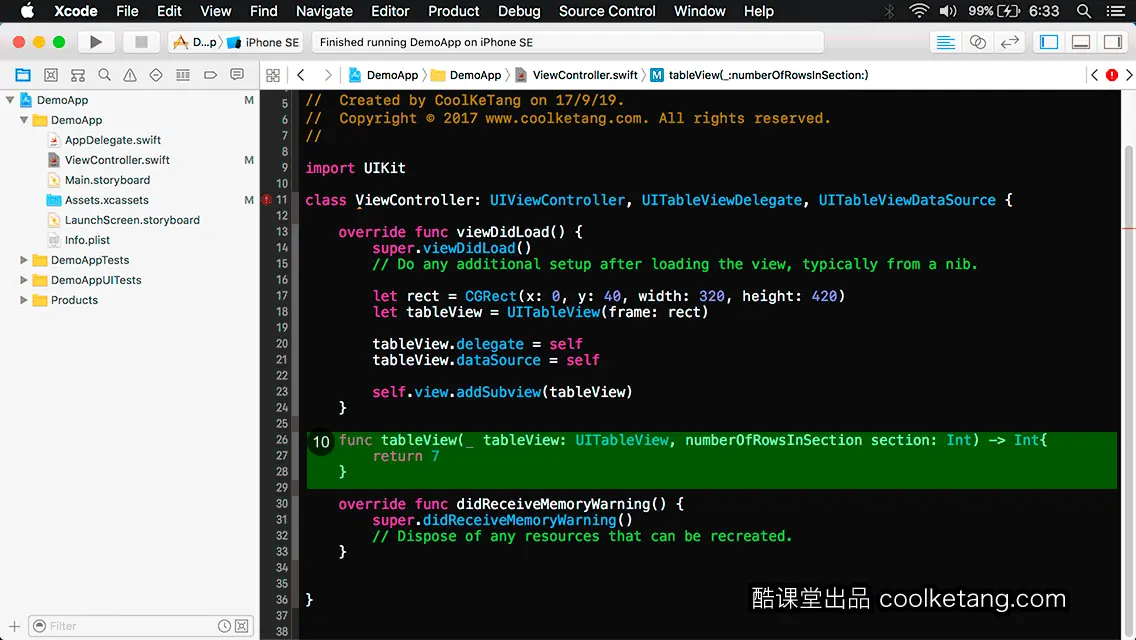
10. 添加一个代理方法,用来设置表格视图,拥有7行单元格。

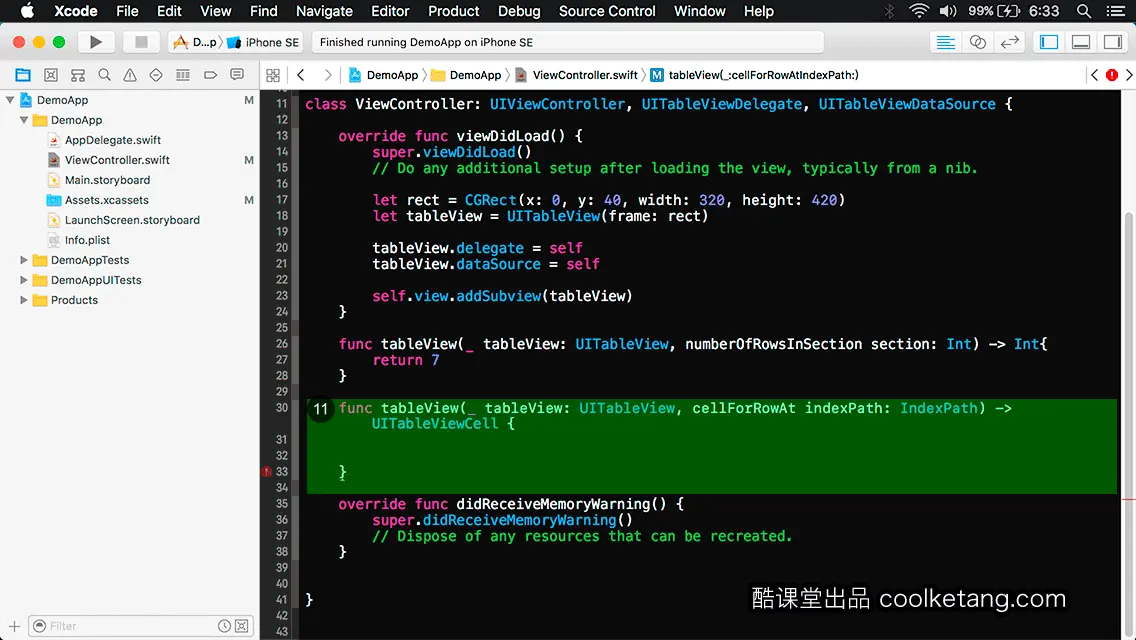
11. 添加一个代理方法,用来初始化或复用表格视图中的单元格。

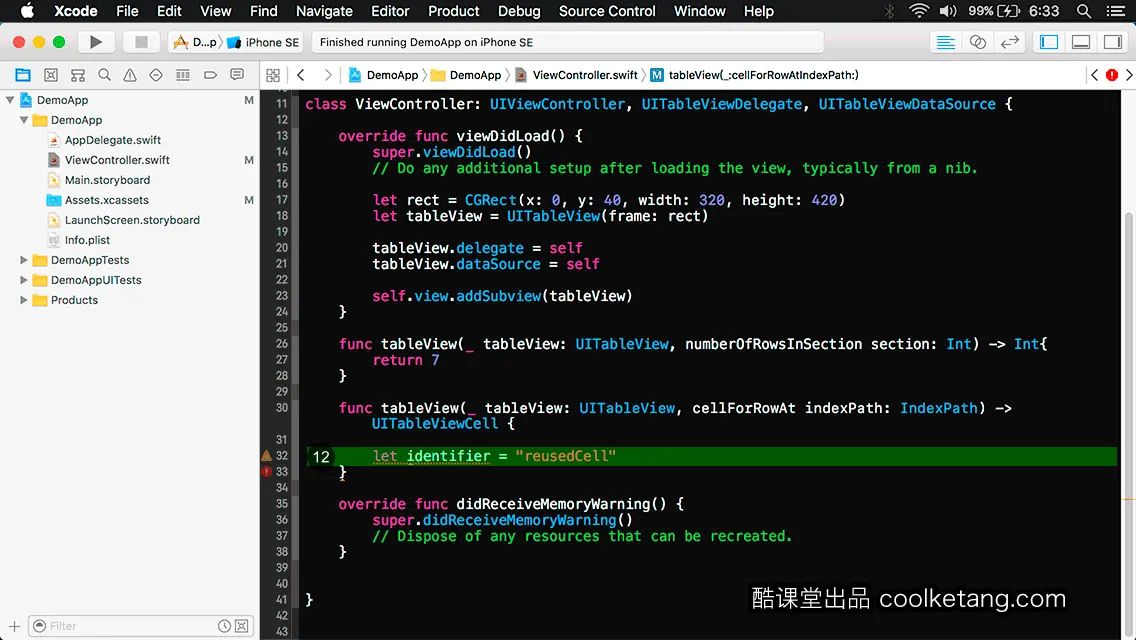
12. 创建一个字符串,作为单元格的复用标识符。

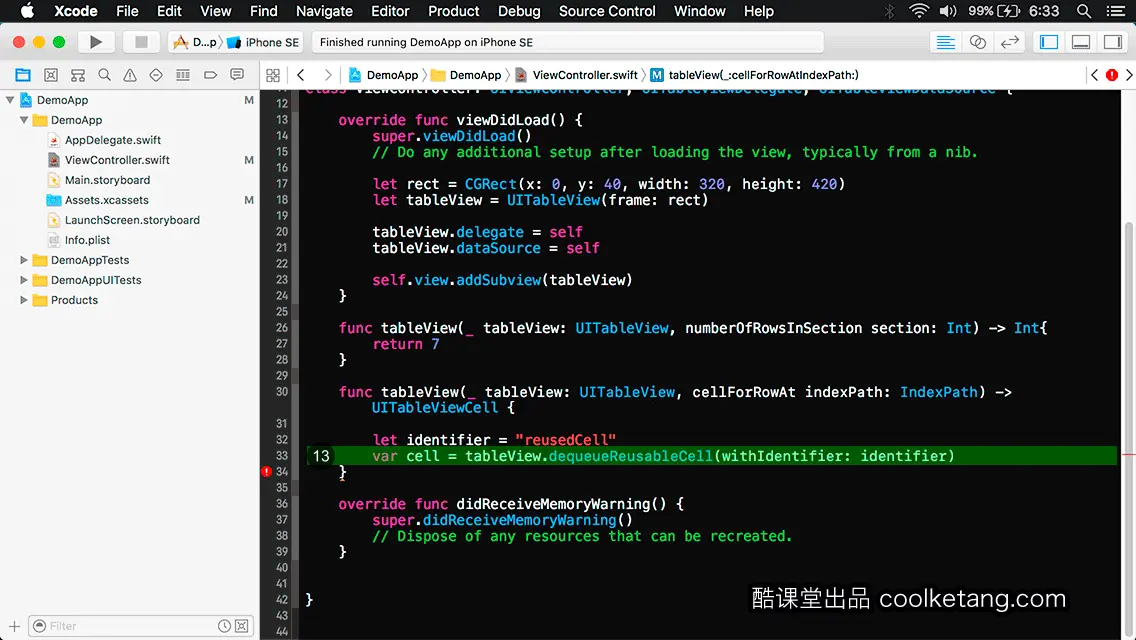
13. 单元格的标识符,可以看作是一种复用机制。此方法可以从,所有已经开辟内存的单元格里面,选择一个具有同样标识符的、空闲的单元格。

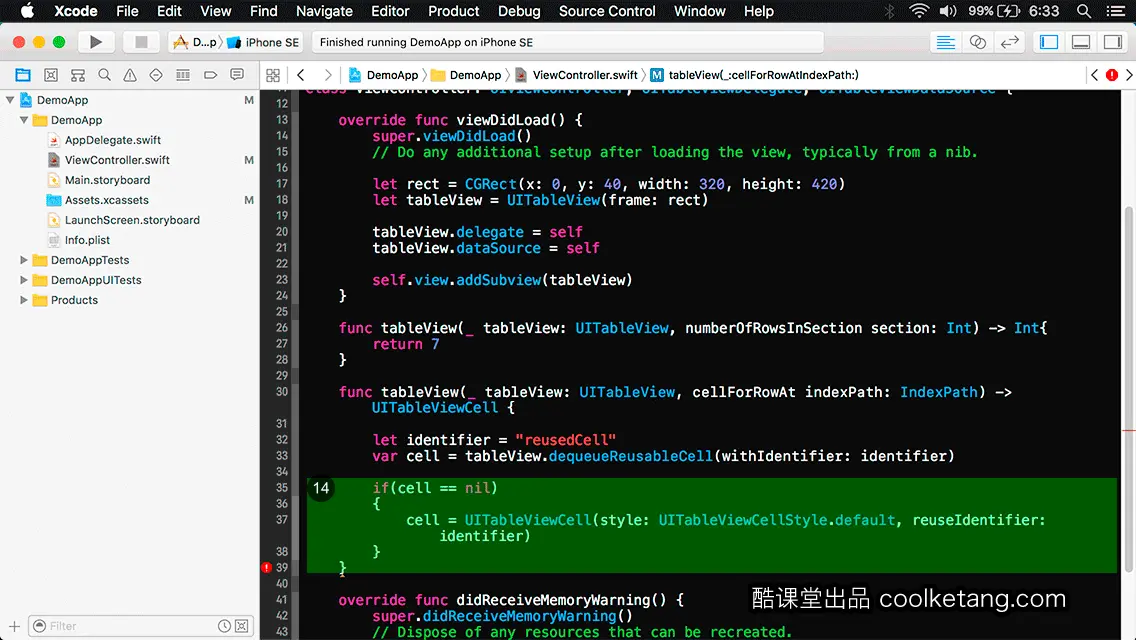
14. 如果在可重用单元格队列中,没有可以重复使用的单元格,则创建新的单元格。新的单元格具有系统默认的单元格样式,并拥有一个复用标识符。

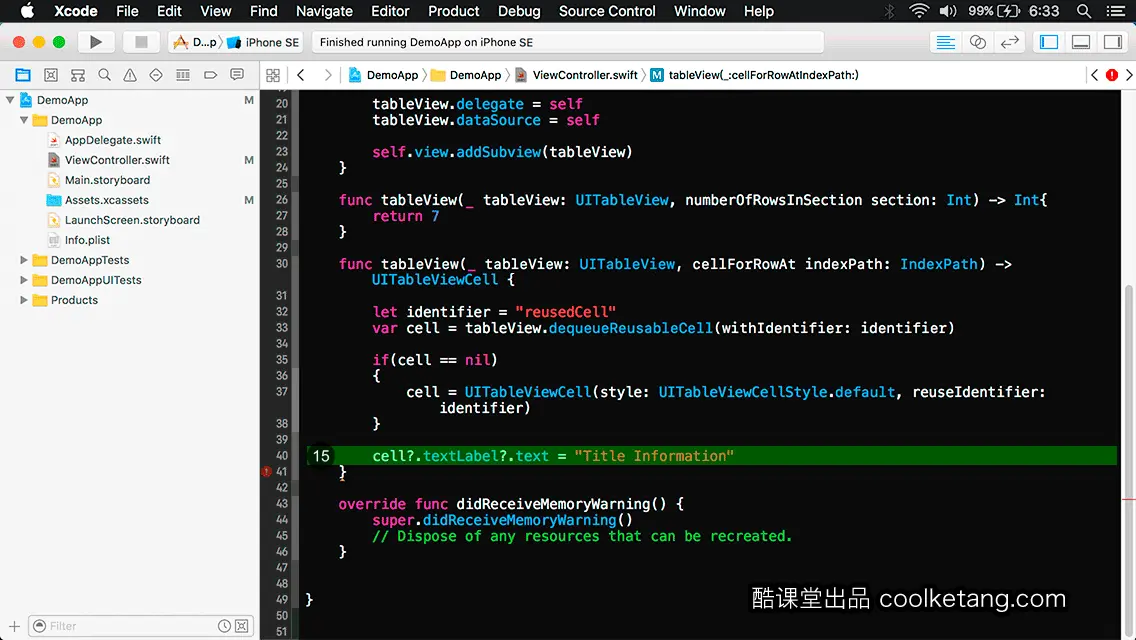
15. 默认样式的单元格,拥有一个标签对象,在此设置标签对象的文字内容。

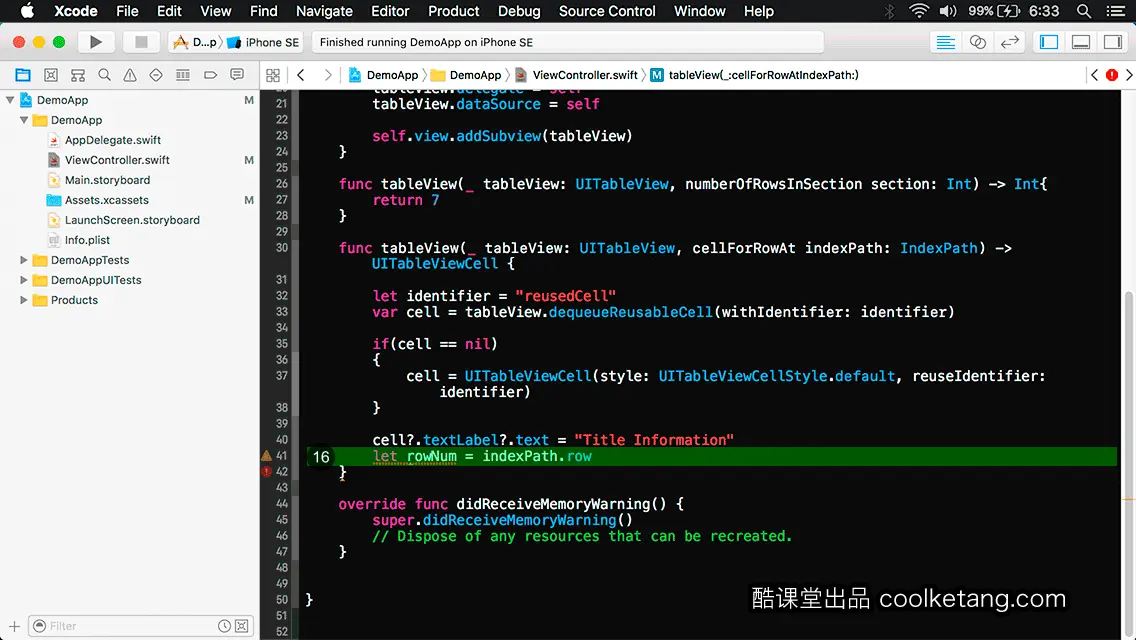
16. 获取当前单元格,在段落中的行数。

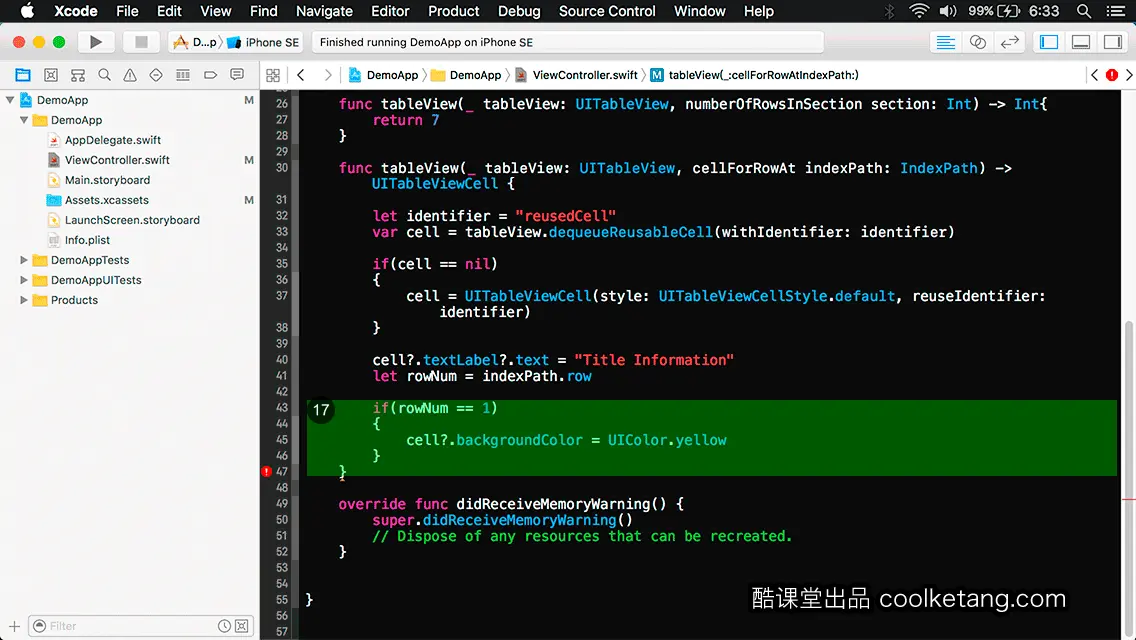
17. 如果处于第二行,则设置该单元格的背景颜色为黄色。

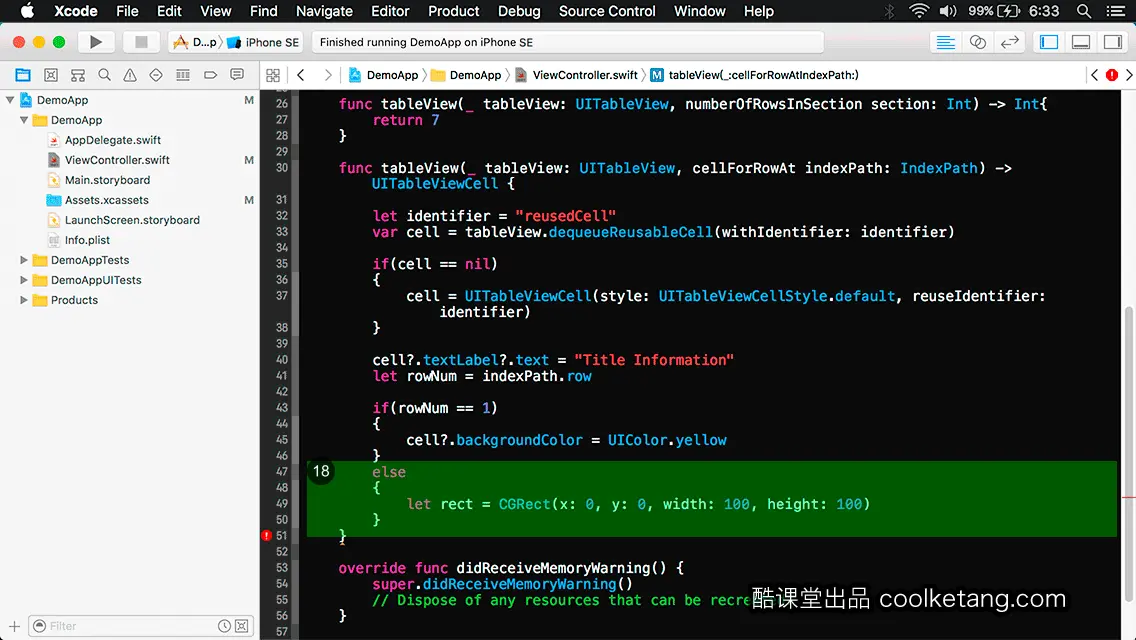
18. 创建一个位置在(0,0),宽度和高度都是100的显示区域。

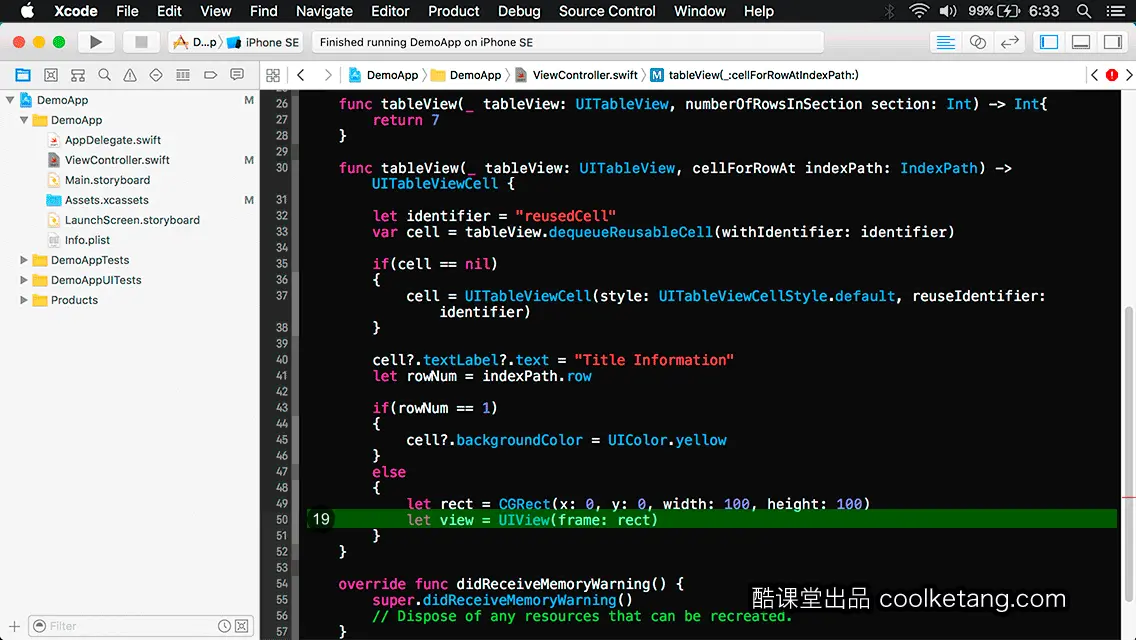
19. 初始化一个视图,并设置其位置和尺寸信息。

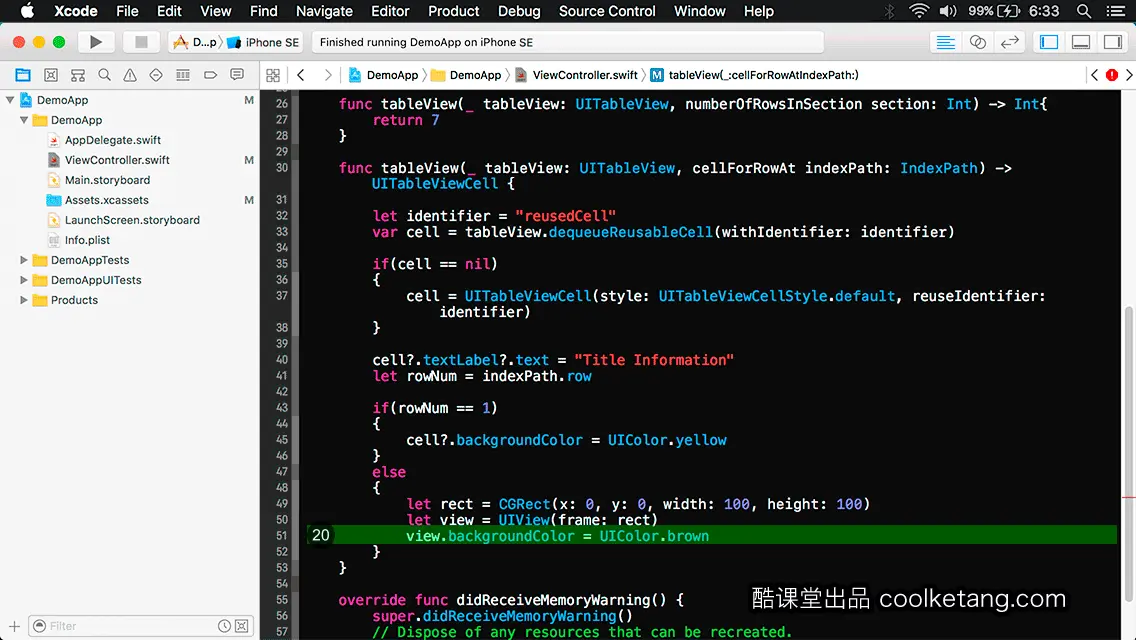
20. 设置视图的背景颜色为棕色。

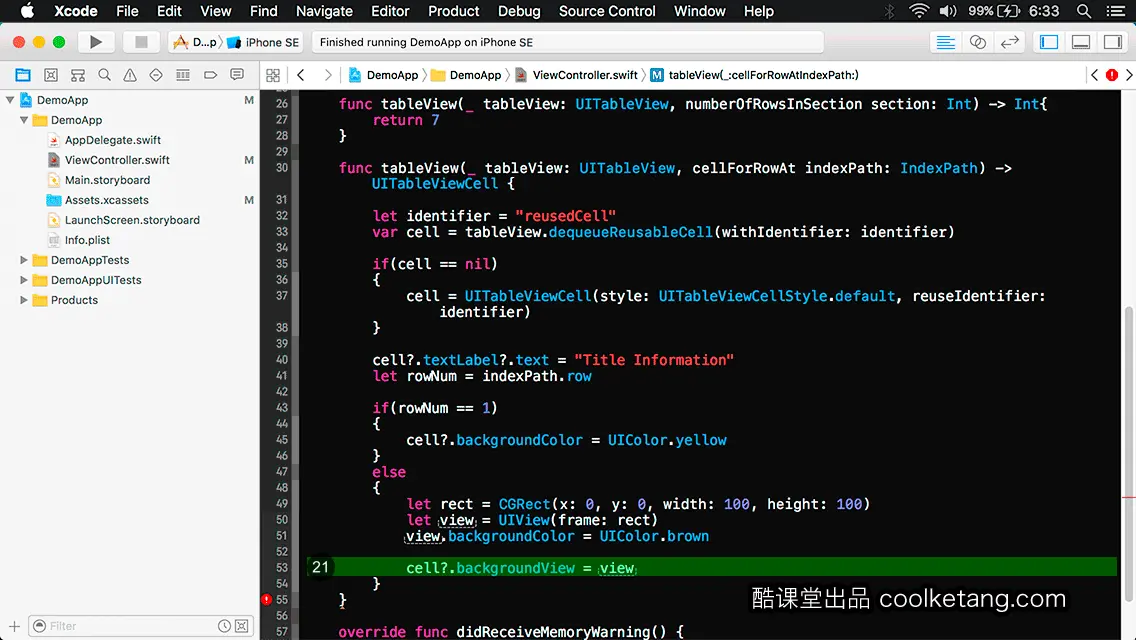
21. 然后将设置好的视图,作为单元格的背景视图。

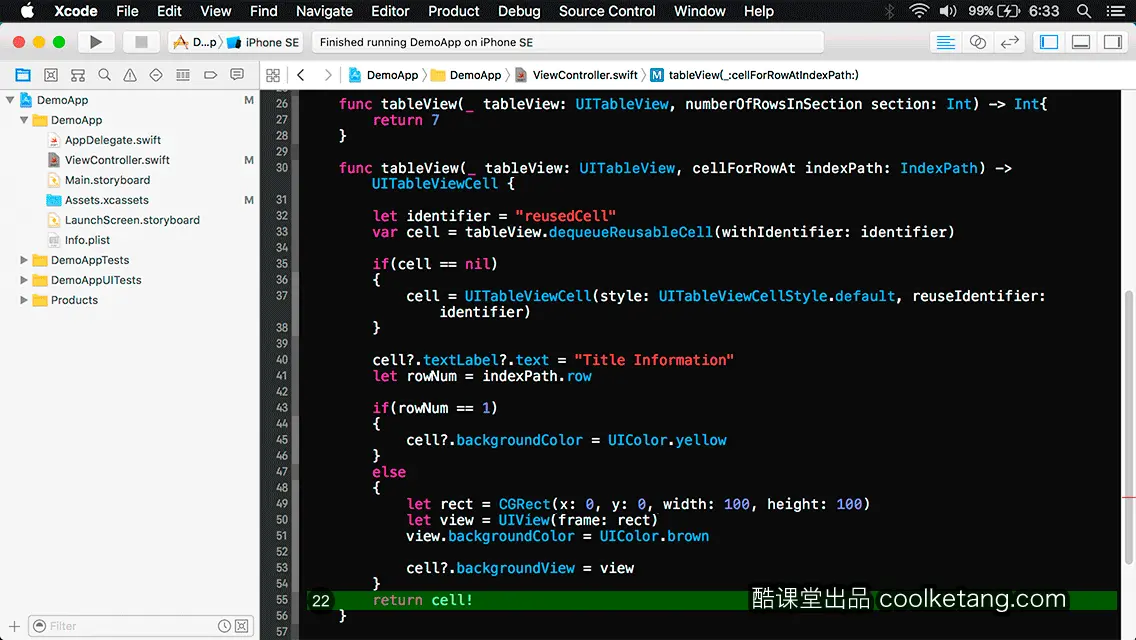
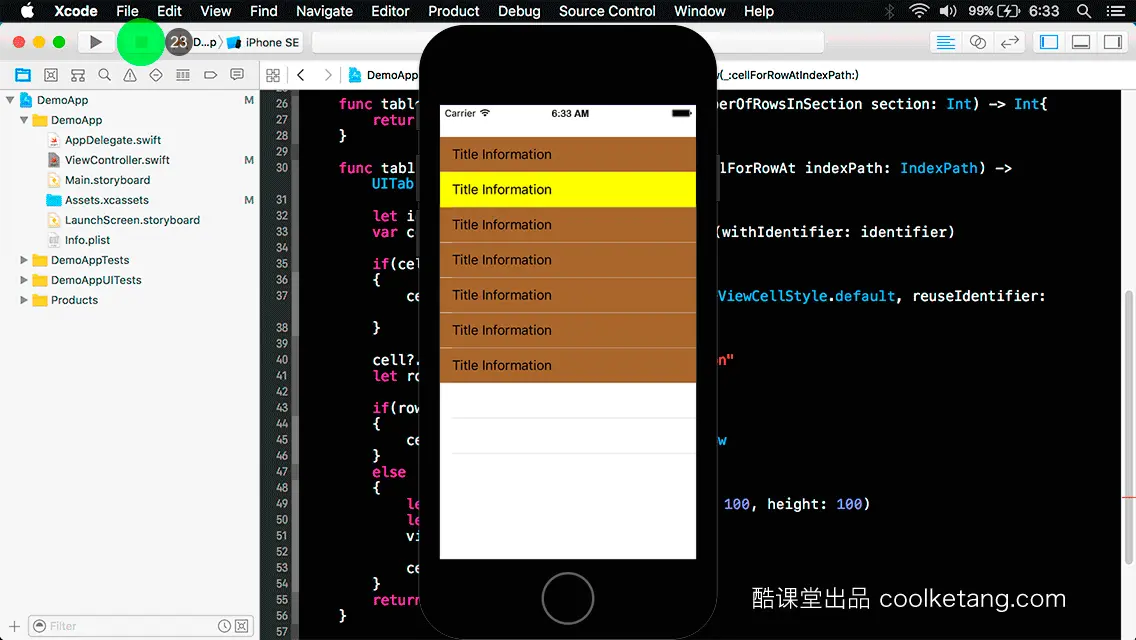
22. 返回设置好的单元格对象。然后点击[编译并运行]按钮,启动模拟器预览项目。

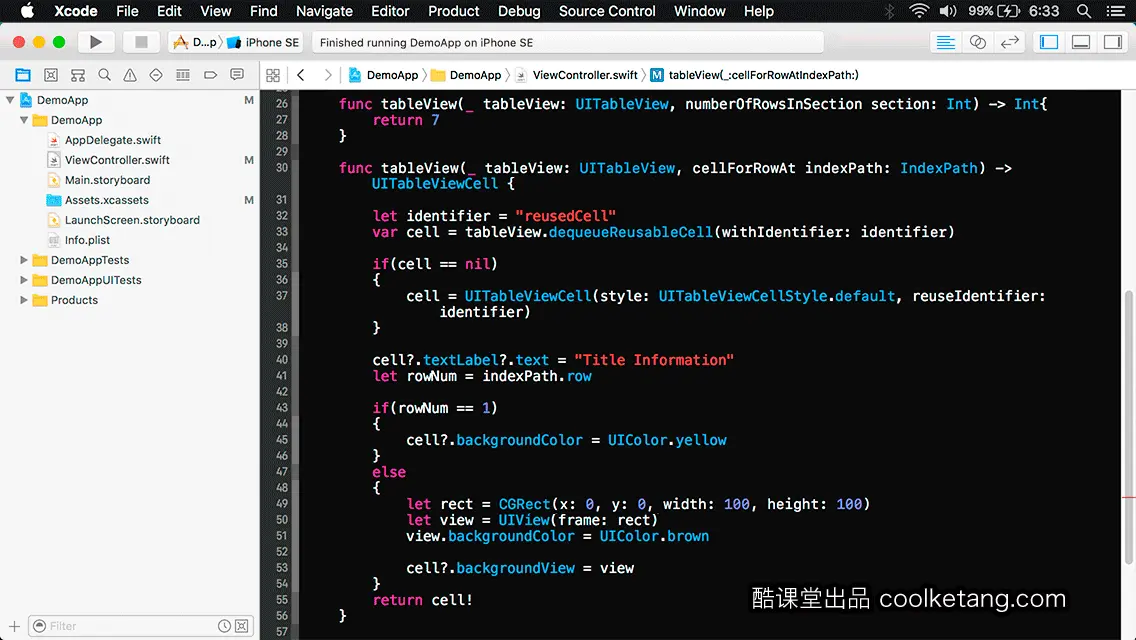
23. 在弹出的模拟器中,观察第二行单元格的背景颜色,然后点击[停止]按钮,关闭模拟器,并结束本节课程。

 本文整理自:《互动教程 for Xcode9 & Swift4》,真正的
[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:
https://itunes.apple.com/cn/app/id1063100471
,或扫描本页底部的二维码。课程配套素材下载地址:
资料下载
本文整理自:《互动教程 for Xcode9 & Swift4》,真正的
[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:
https://itunes.apple.com/cn/app/id1063100471
,或扫描本页底部的二维码。课程配套素材下载地址:
资料下载

























 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










