原文:http://coolketang.com/staticCoding/5a9910fb0b61607bf6cdf742.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

2. 本节课将为您演示,如何通过图形上下文,实现缩放图片的功能。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

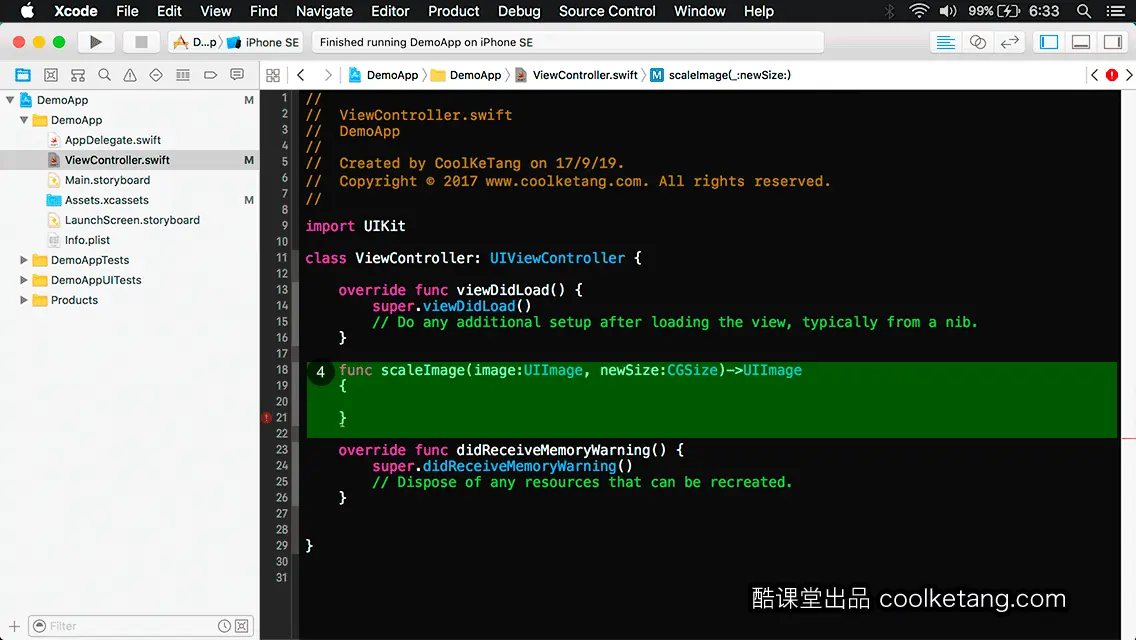
4. 首先创建一个方法,传递一个图像参数,和一个缩放比例参数,实现将图像,缩放至指定比例的功能。

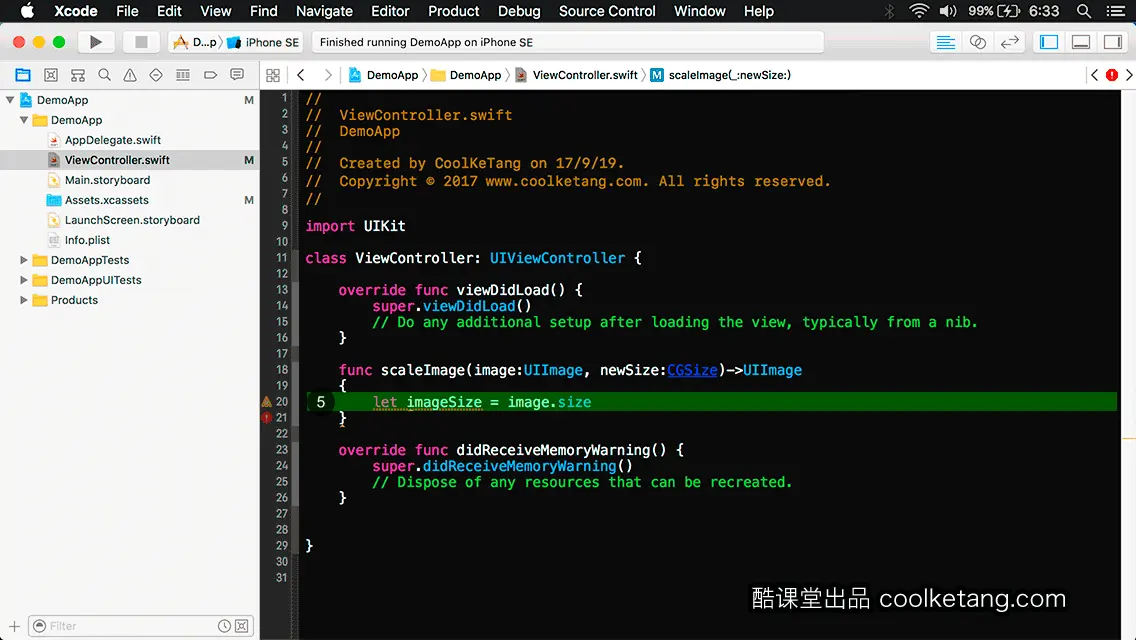
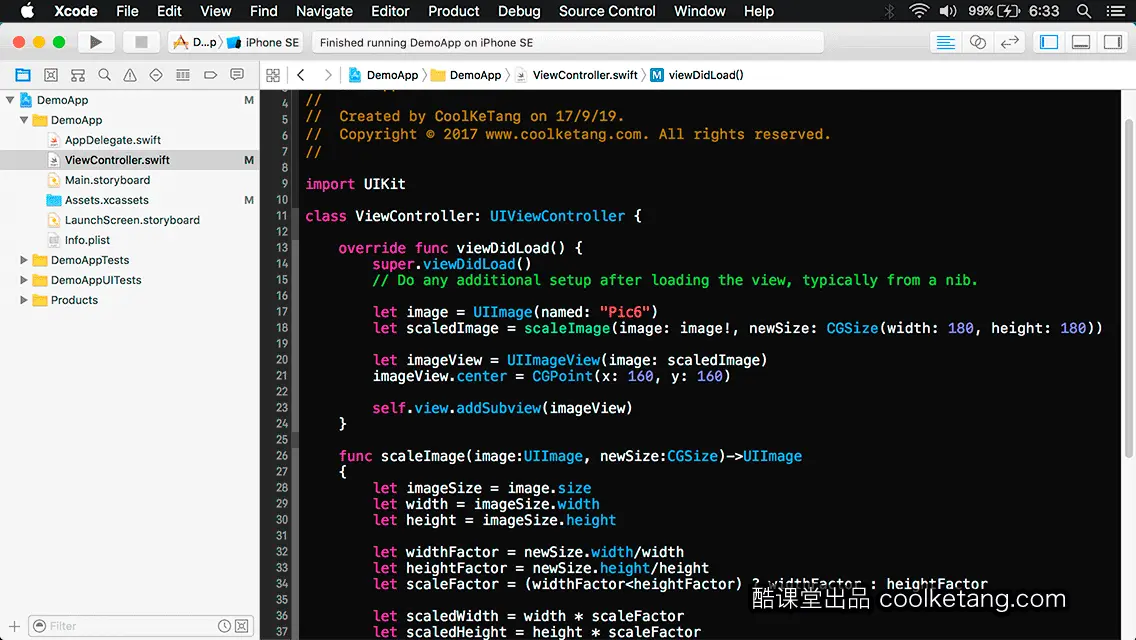
5. 获得源图像的尺寸属性。

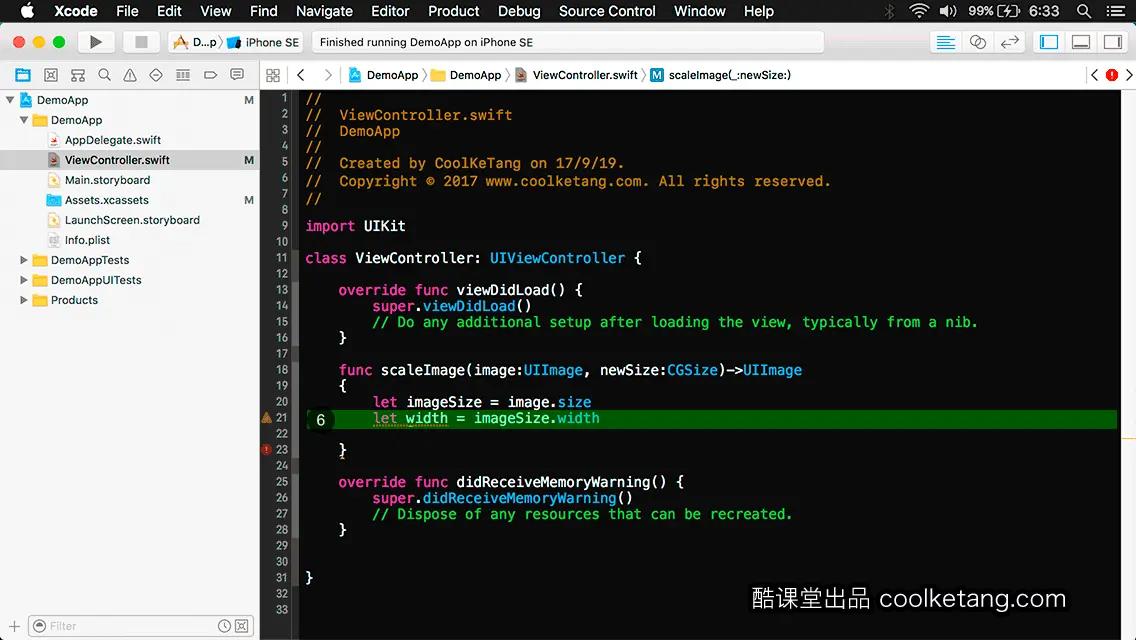
6. 获得源图像的宽度数值。

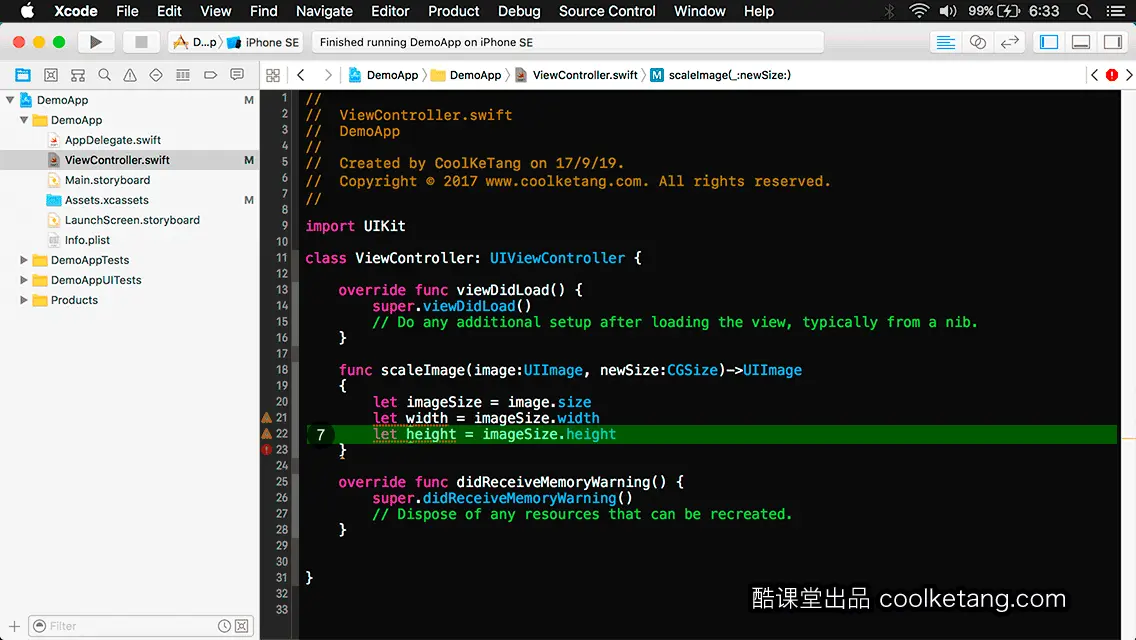
7. 获得源图像的高度数值。

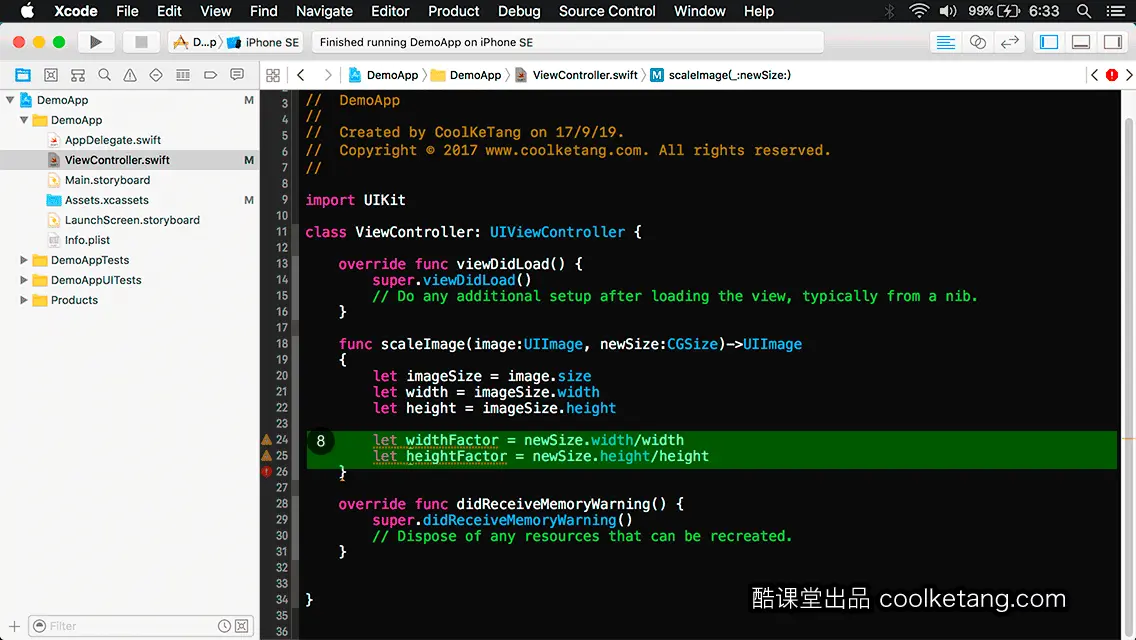
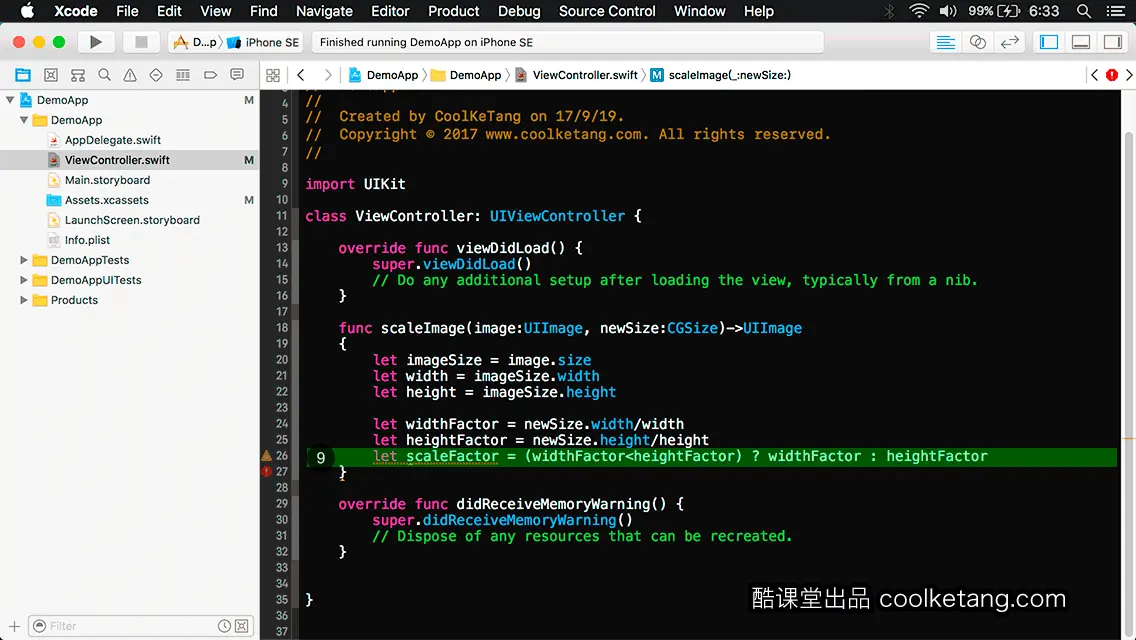
8. 计算图像新尺寸与旧尺寸的宽高比例。

9. 获取最小的那个比例。

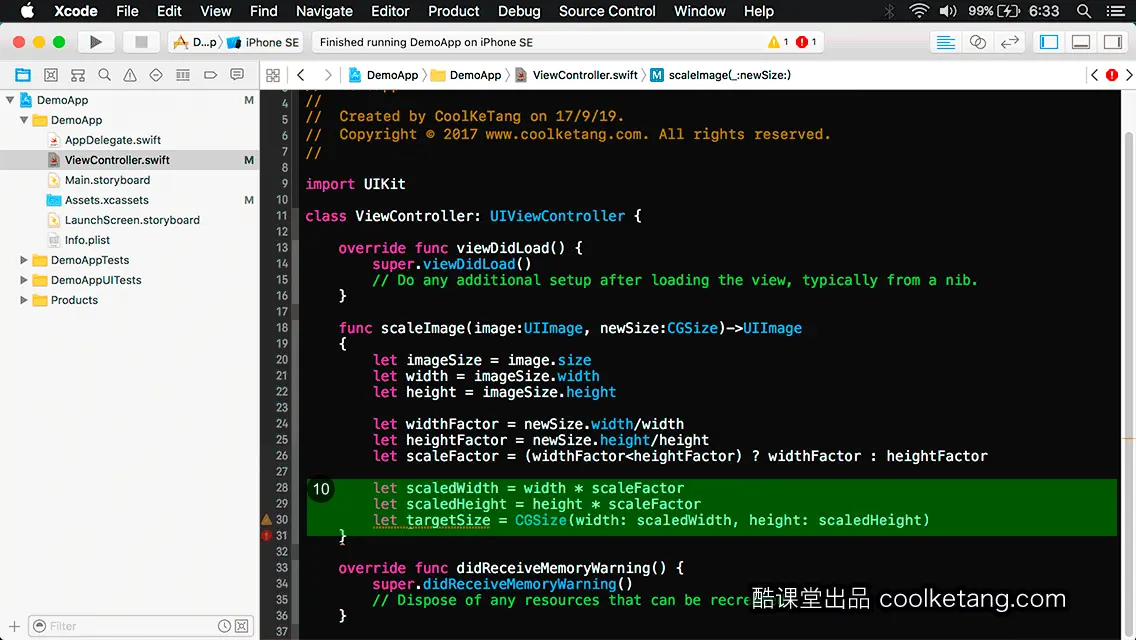
10. 计算图像新的宽度和高度,并将新的宽度和高度,构建成标准的尺寸对象。

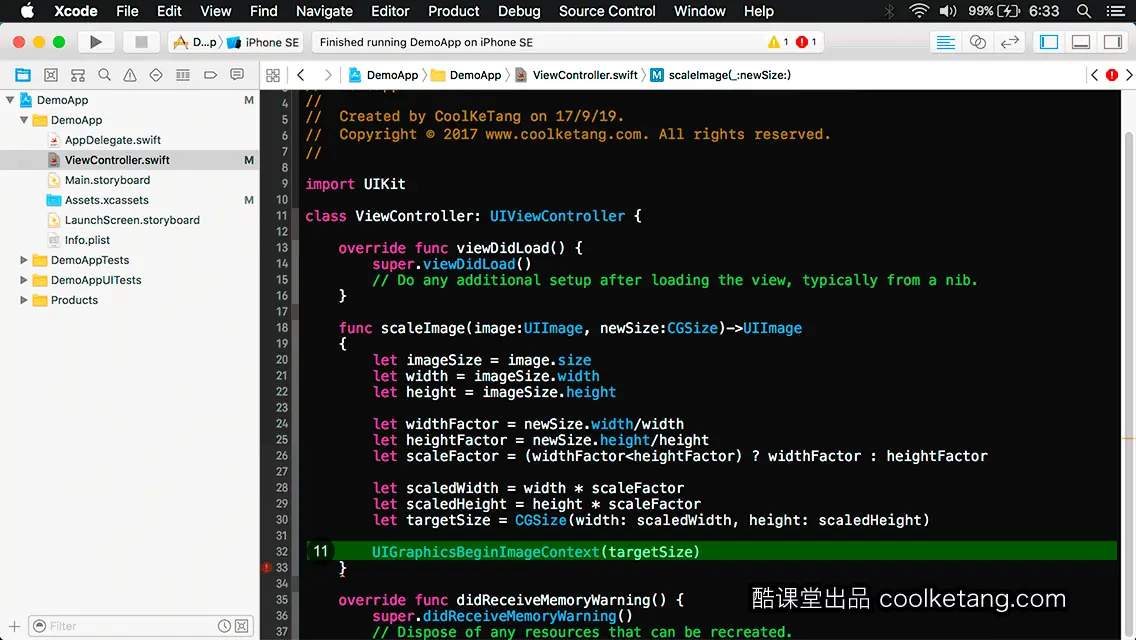
11. 创建绘图上下文环境。

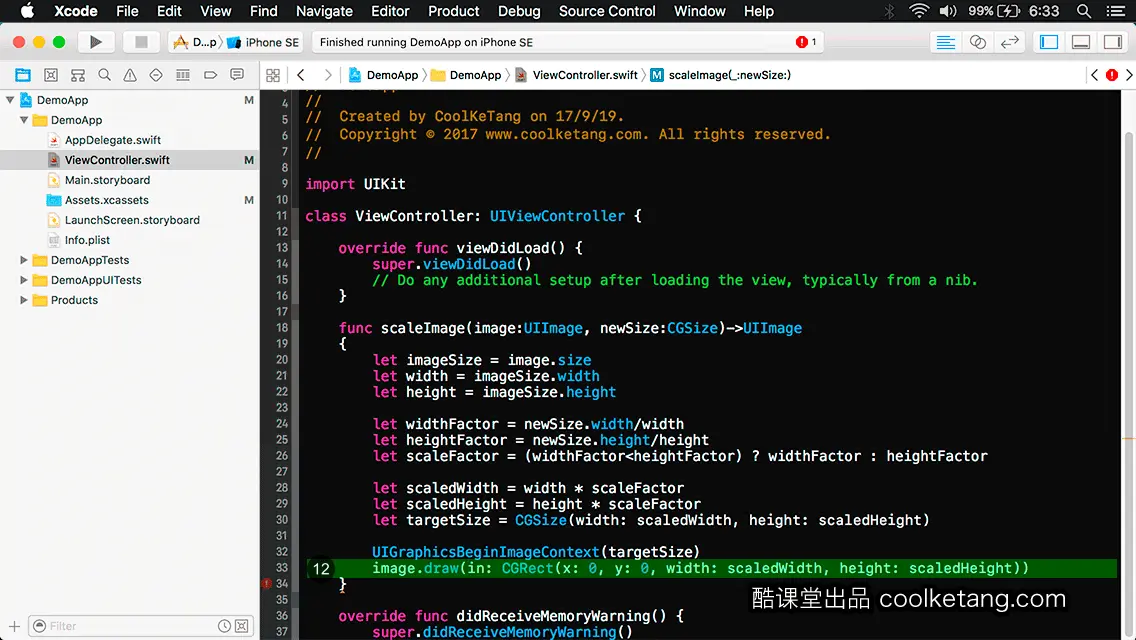
12. 将图像对象,画入之前计算的新尺寸里,原点为(0, 0)。

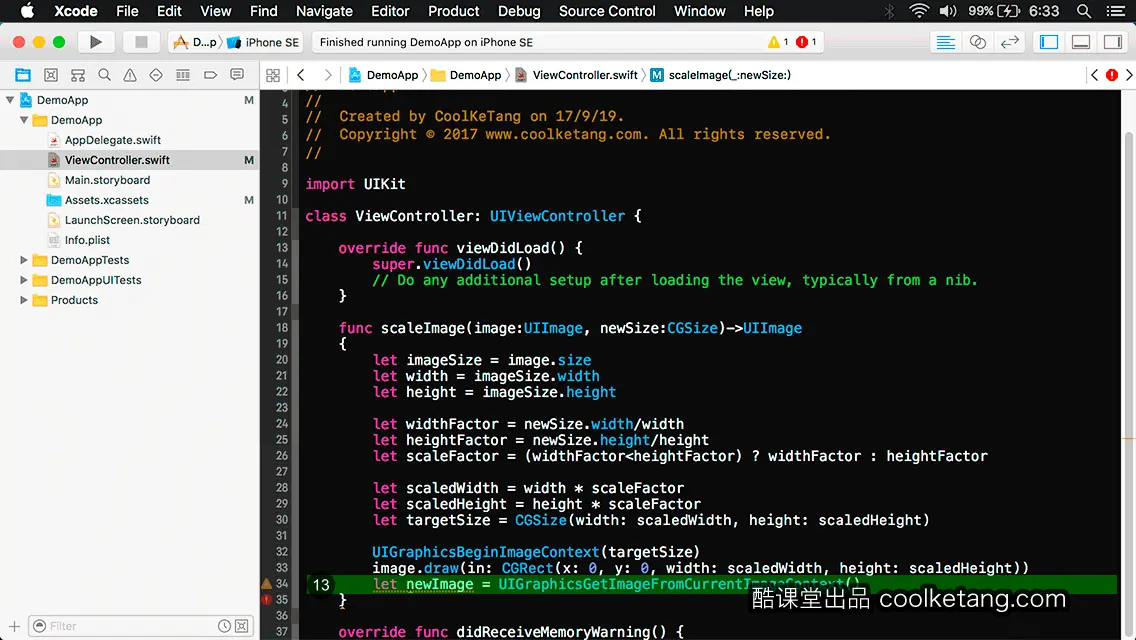
13. 获取上下文里的内容,将内容写入到新的图像对象。

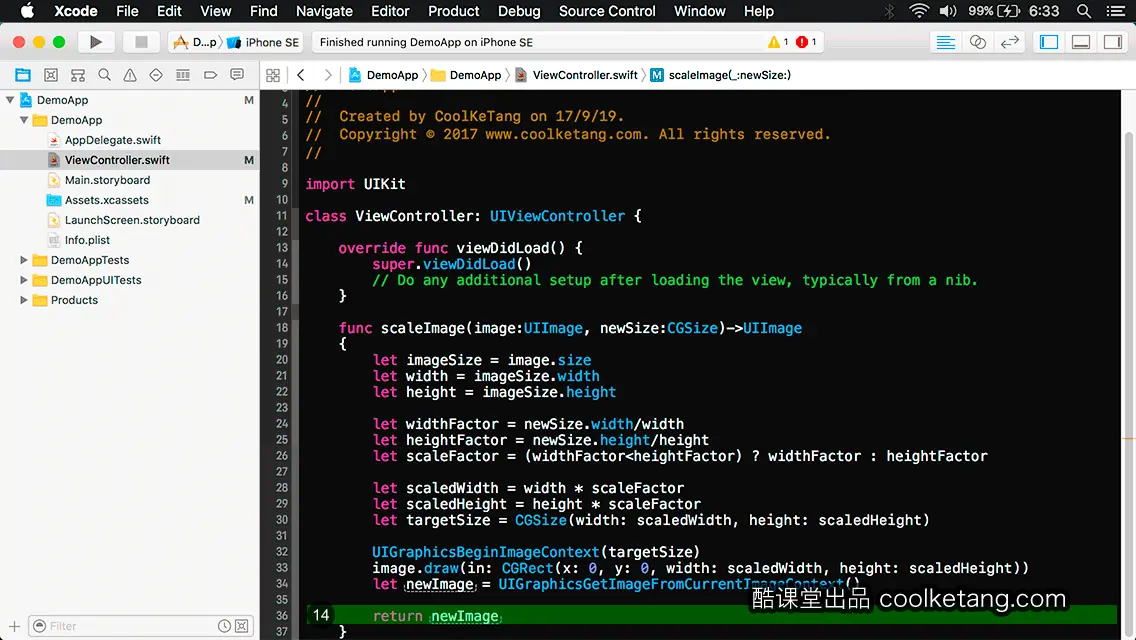
14. 在方法的结尾,返回生成的新的图像对象。

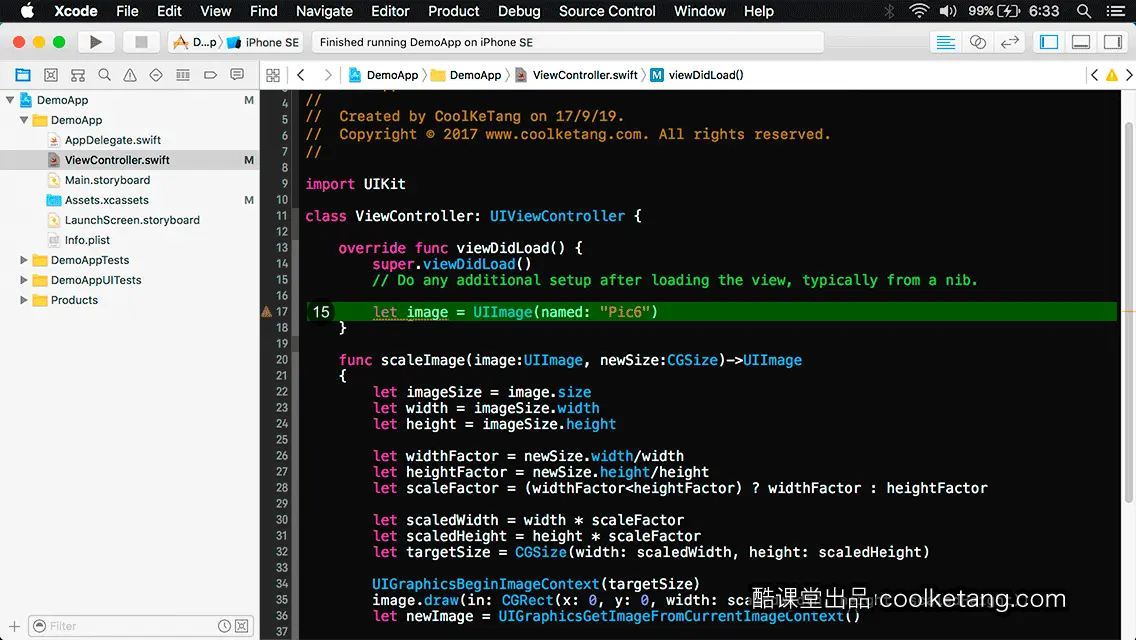
15. 从项目资源文件中读取一张图片。

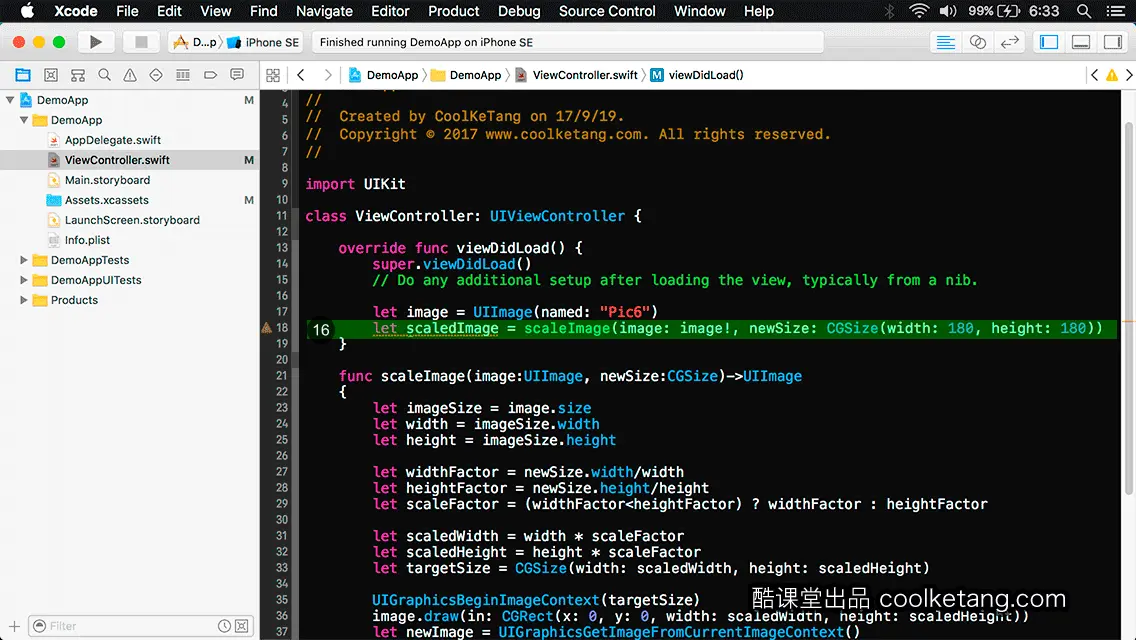
16. 调用缩放图片的方法,将图片缩小至指定尺寸。

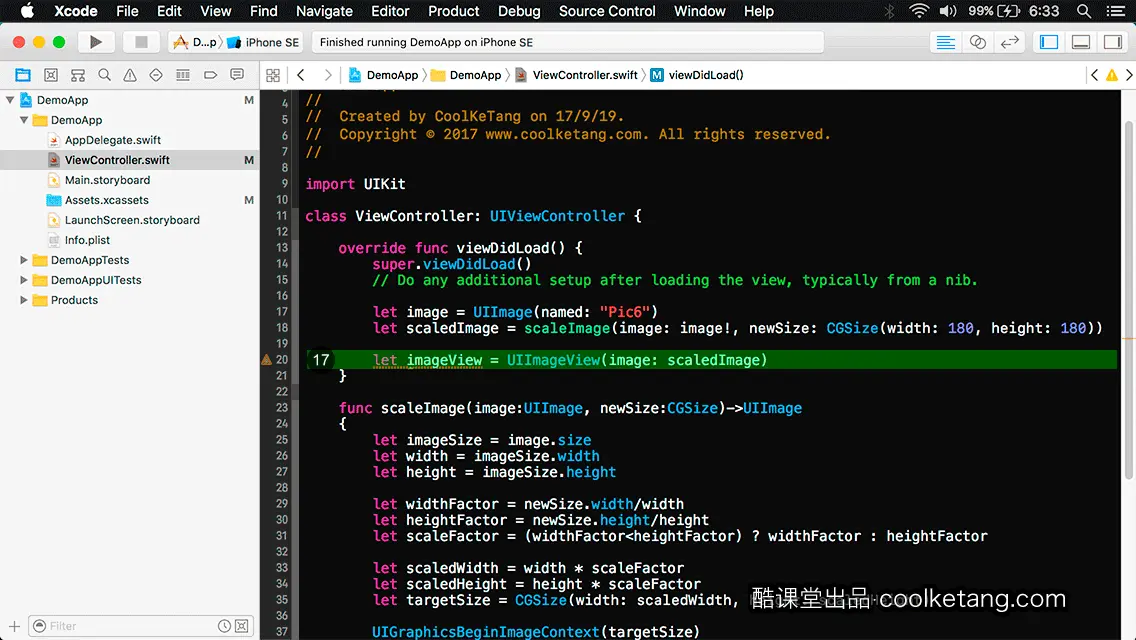
17. 创建一个图像视图,并加载尺寸缩小后的图片。

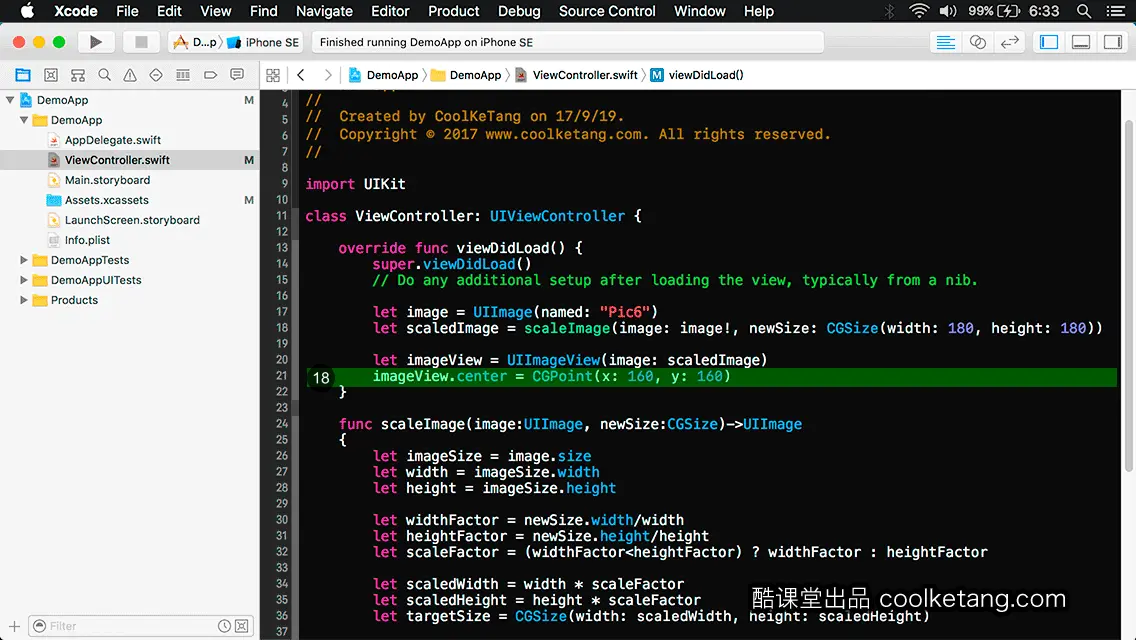
18. 设置图像视图的中心点坐标为(160, 160)。

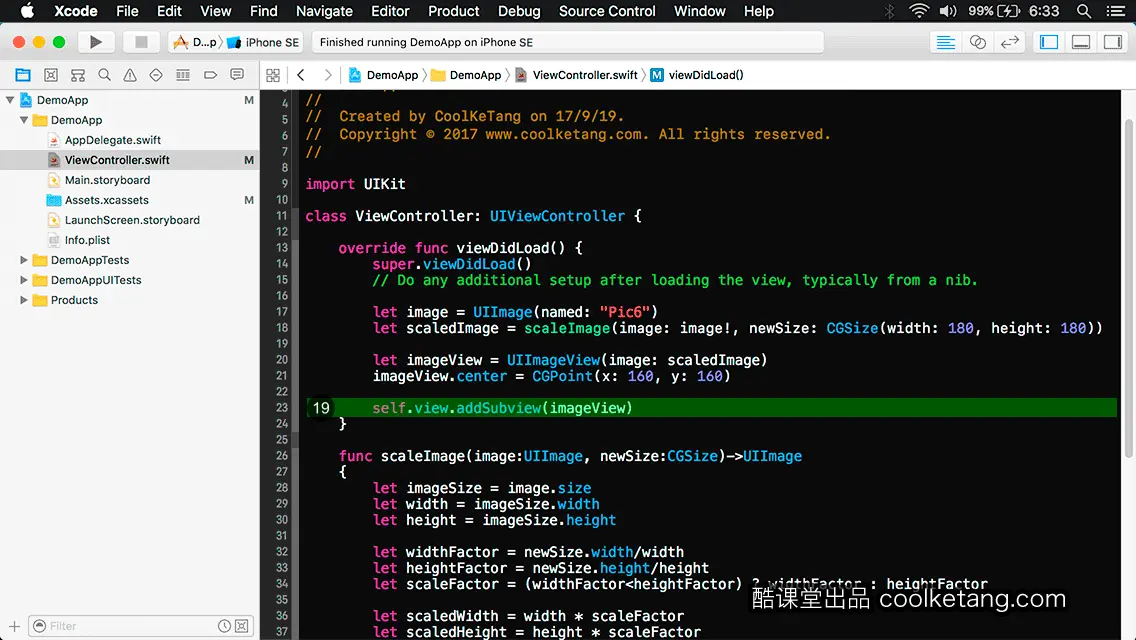
19. 将图像视图添加到当前视图控制器的根视图。然后点击[编译并运行]按钮,启动模拟器预览项目。

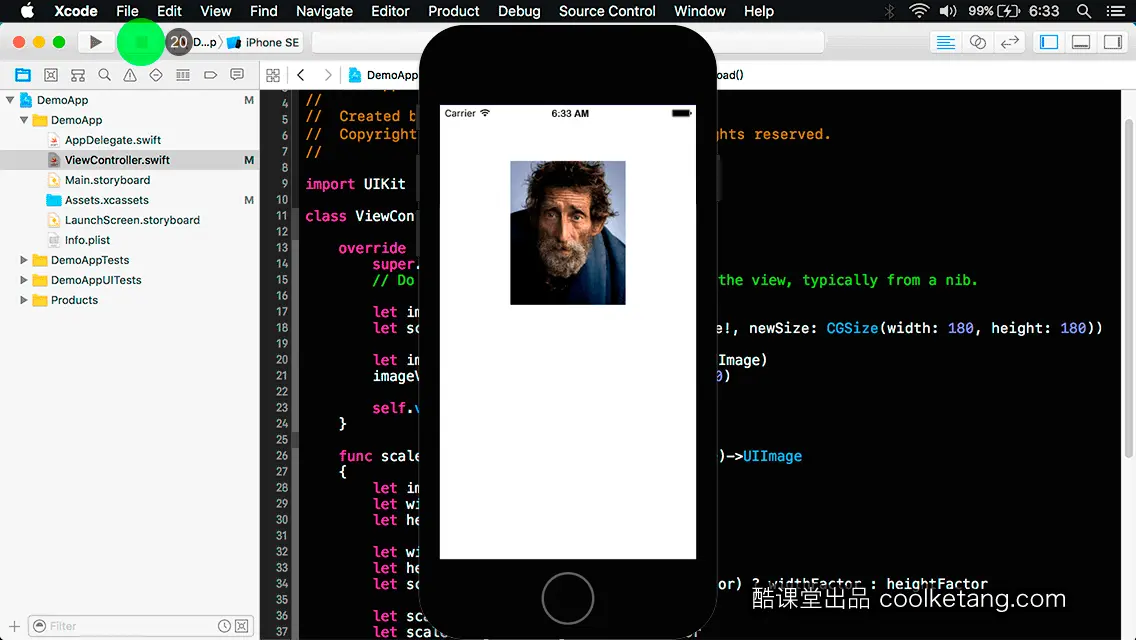
20. 在弹出的模拟器中,观察缩小后的图片,然后点击[停止]按钮,关闭模拟器,并结束本节课程。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的
[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:
https://itunes.apple.com/cn/app/id1063100471
,或扫描本页底部的二维码。课程配套素材下载地址:
资料下载


























 4555
4555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










