原文:http://coolketang.com/staticCoding/5a9910fcac502e5d51ca946a.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

2. 本节课将为您演示,如何制作帧动画。首先在一个空白项目中,打开资源文件夹。

3. 接着点击底部的加号图标,弹出功能菜单。

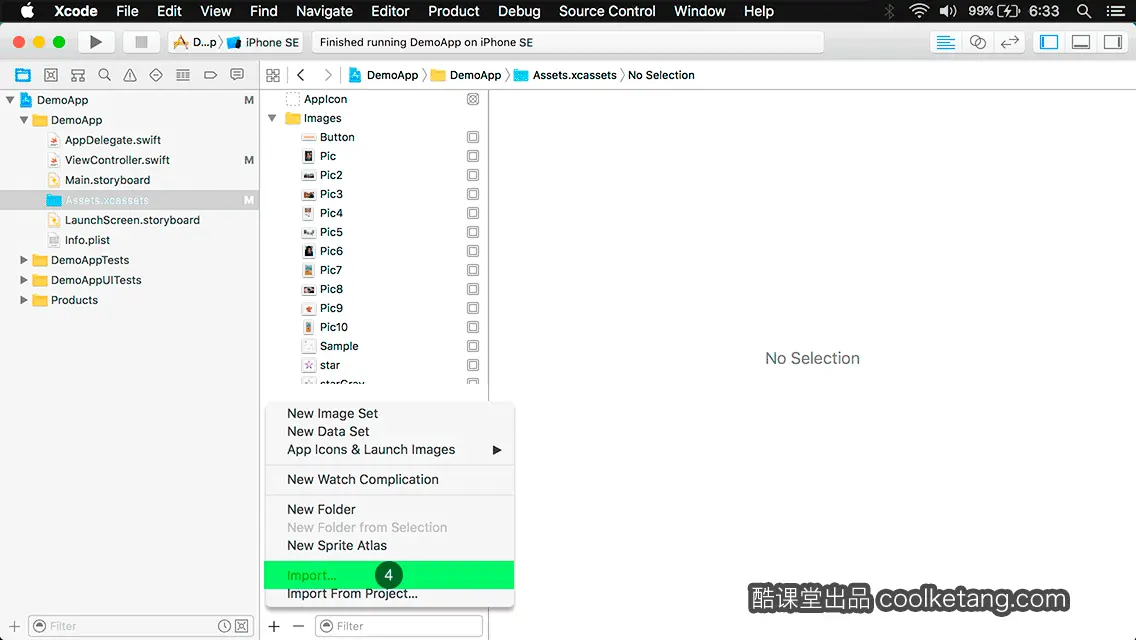
4. 在弹出的功能菜单中,选择导入命令。

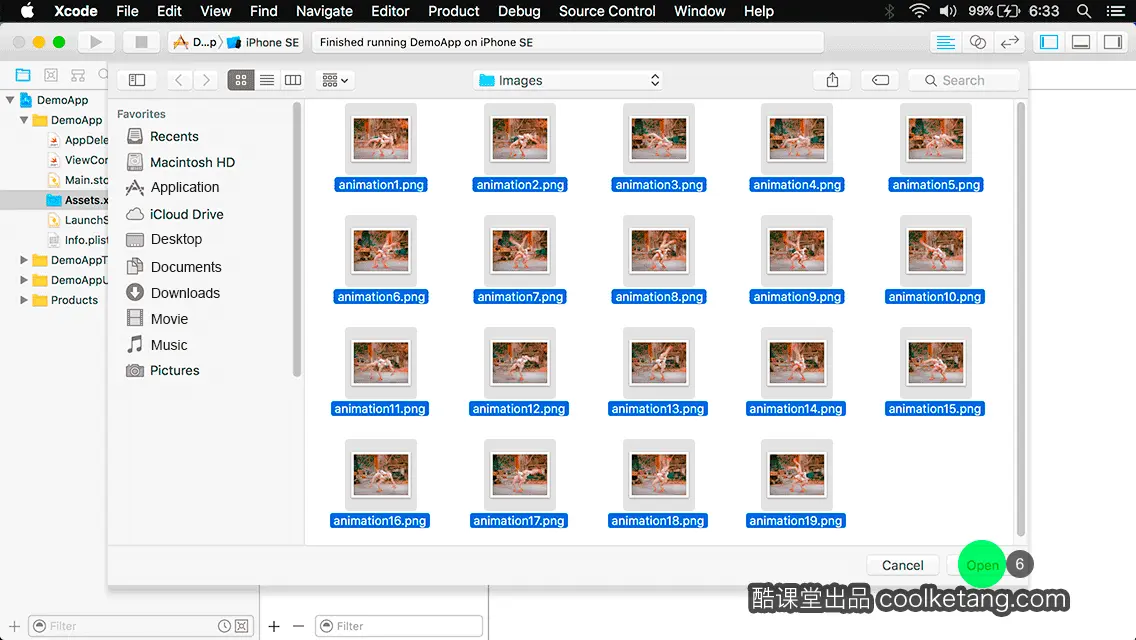
5. 同时按下键盘上的快捷键,选择文件夹下的所有图片。

6. 然后点击打开按钮,导入选择的所有图片。

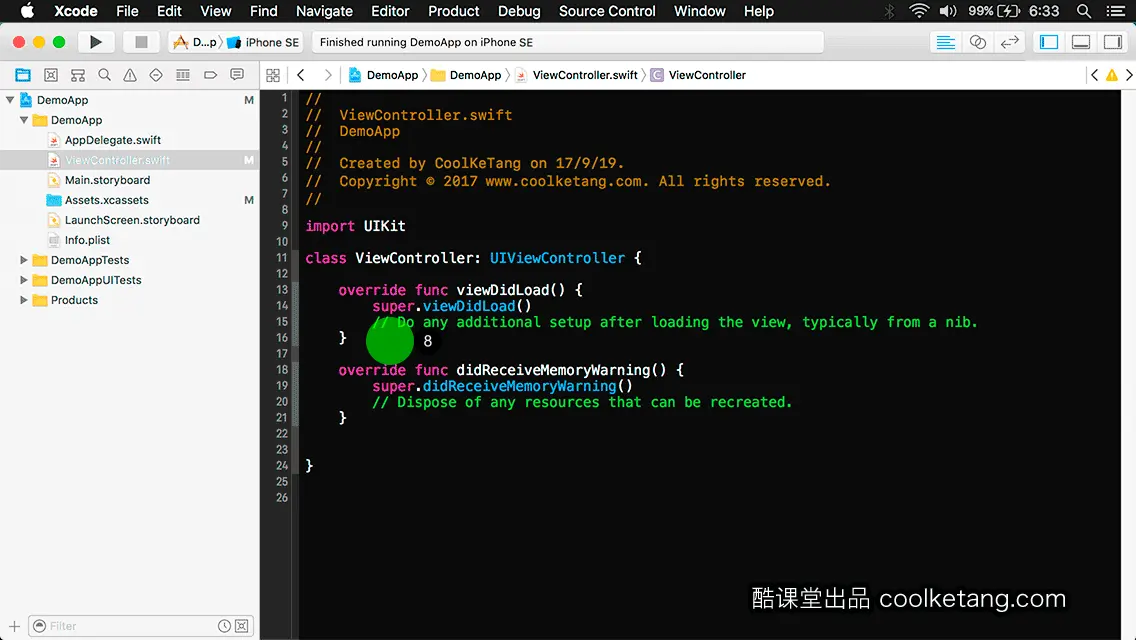
7. 接着在项目导航区,打开视图控制器的代码文件。

8. 现在开始编写代码,把刚刚导入的序列图片,转换成帧动画。

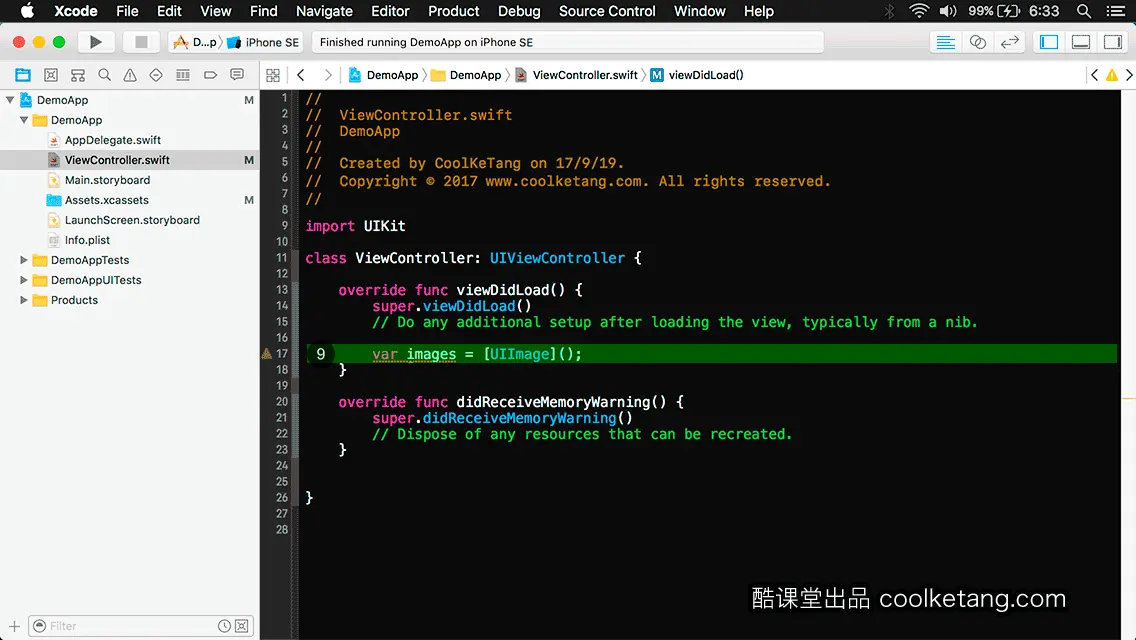
9. 初始化一个数组,用来存放图片素材。

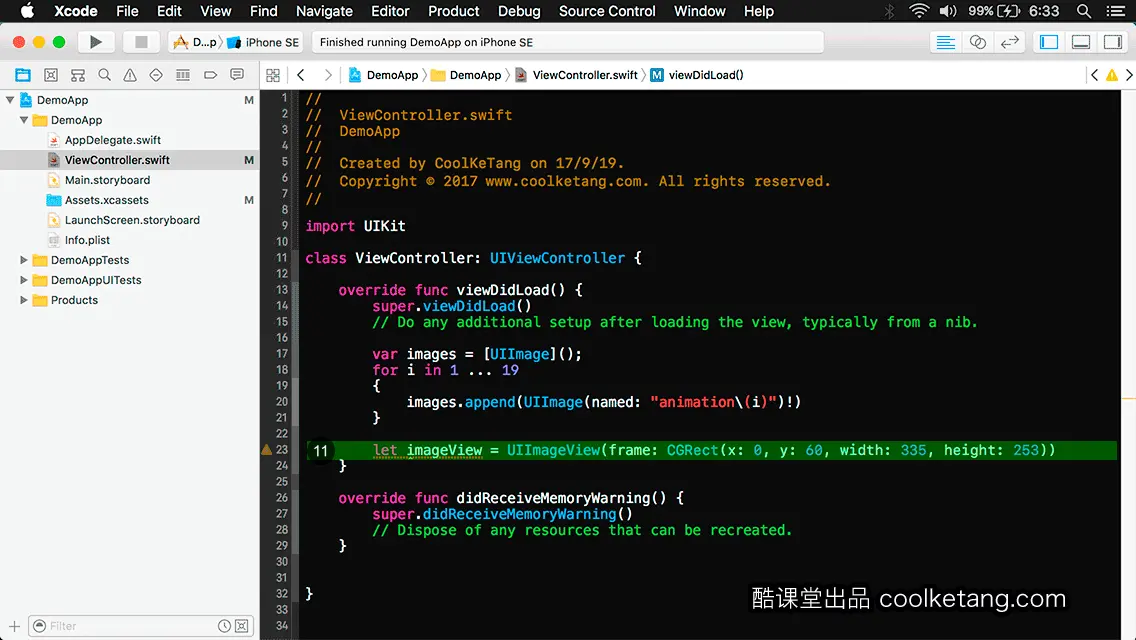
10. 创建一个循环,将导入的图片,依次存入数组中。

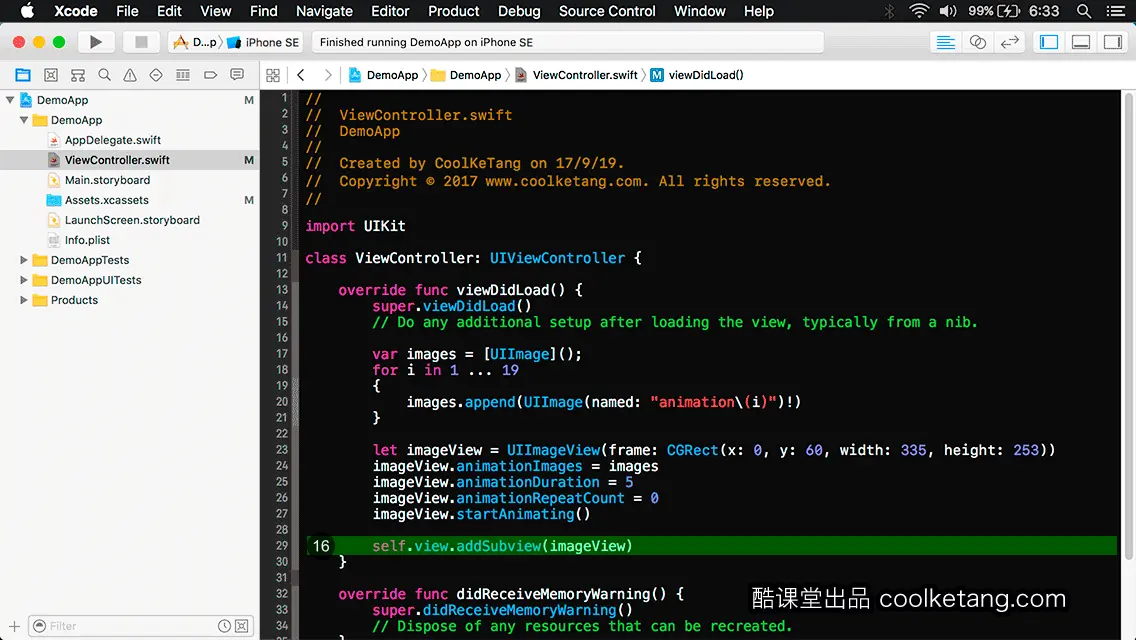
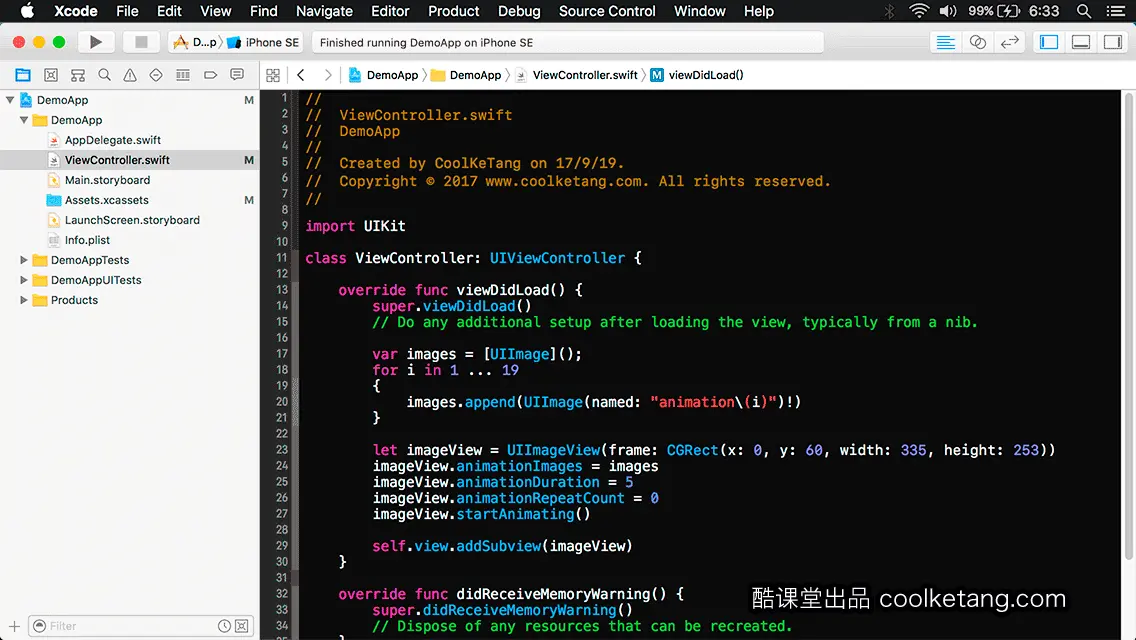
11. 初始化一个位置为(0,60),尺寸为(335, 253)的图像视图。

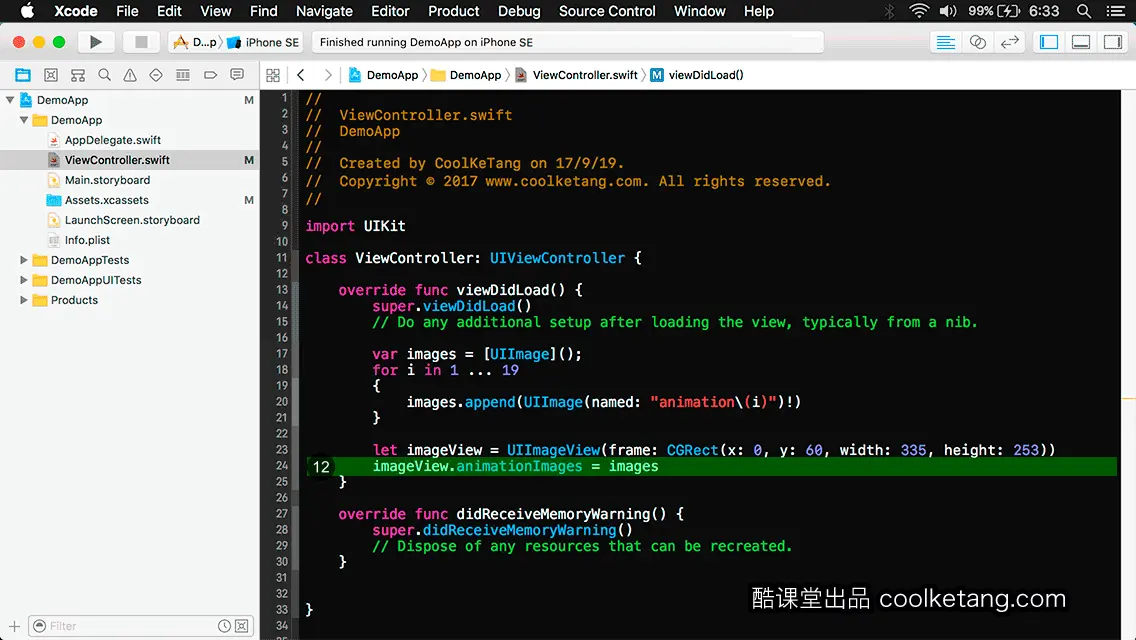
12. 设置图像视图的动画图片属性。

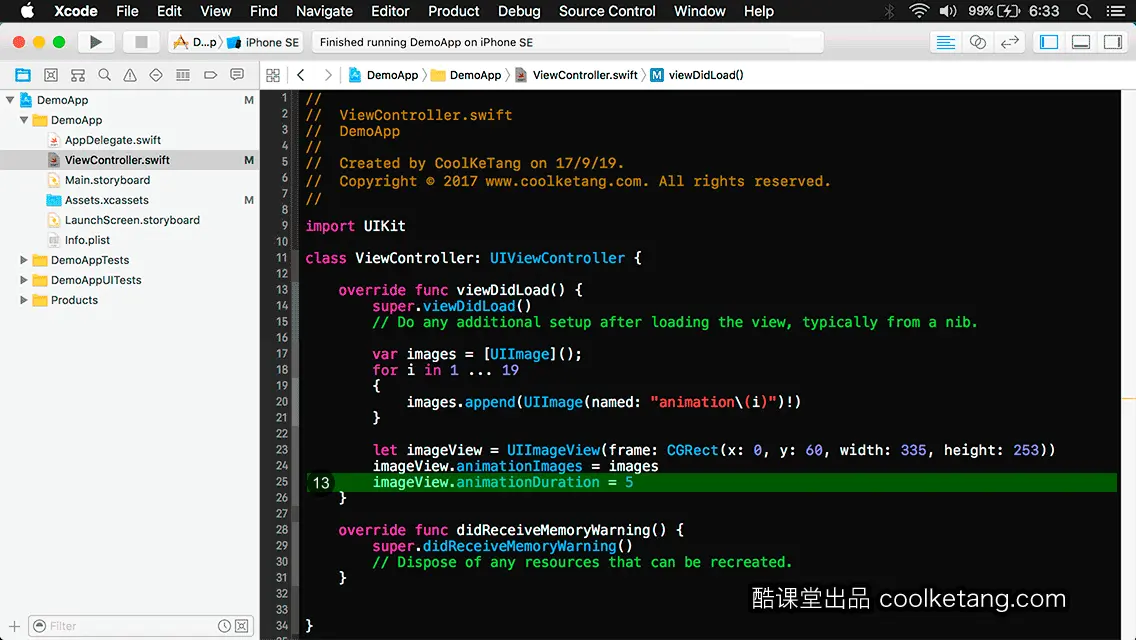
13. 设置帧动画的时长为5秒钟。

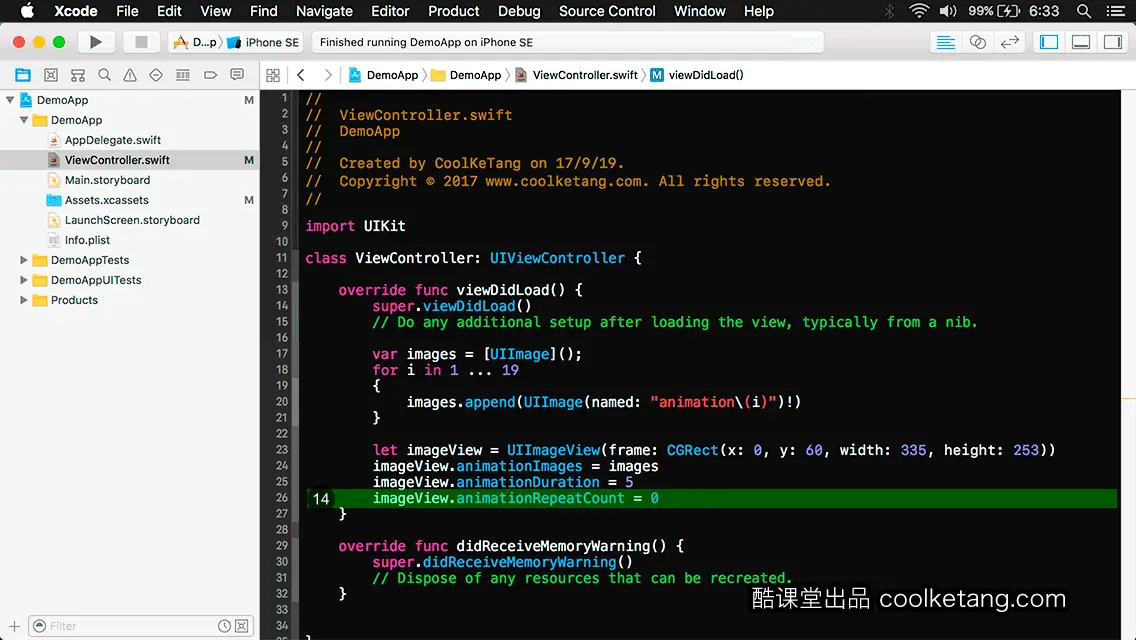
14. 设置动画循环次数,0为无限循环播放。

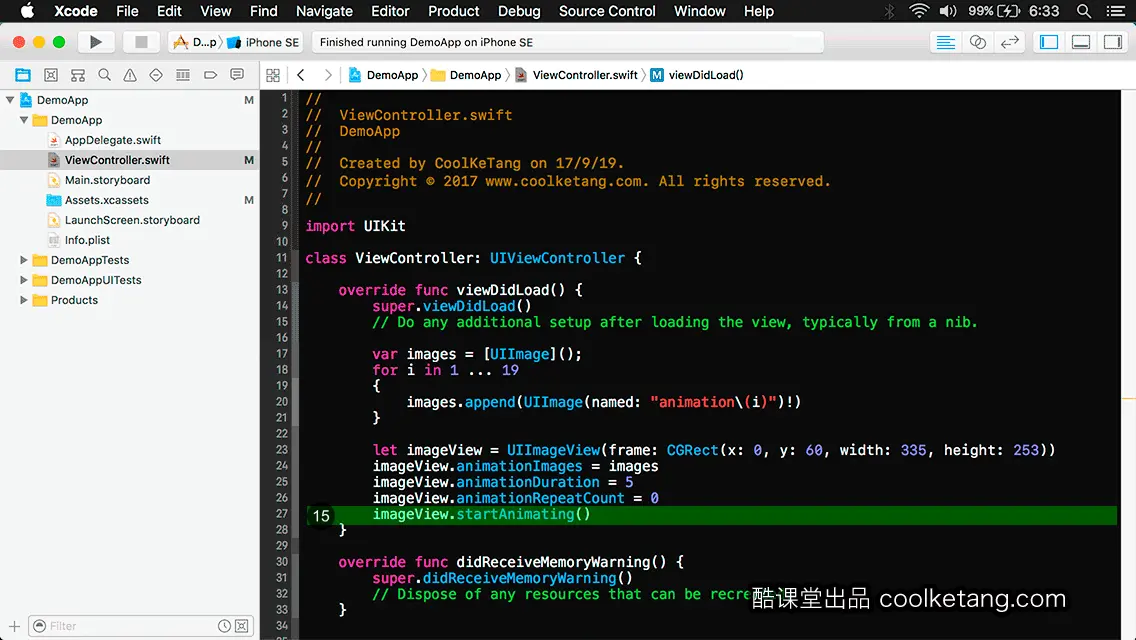
15. 开始帧动画的播放。

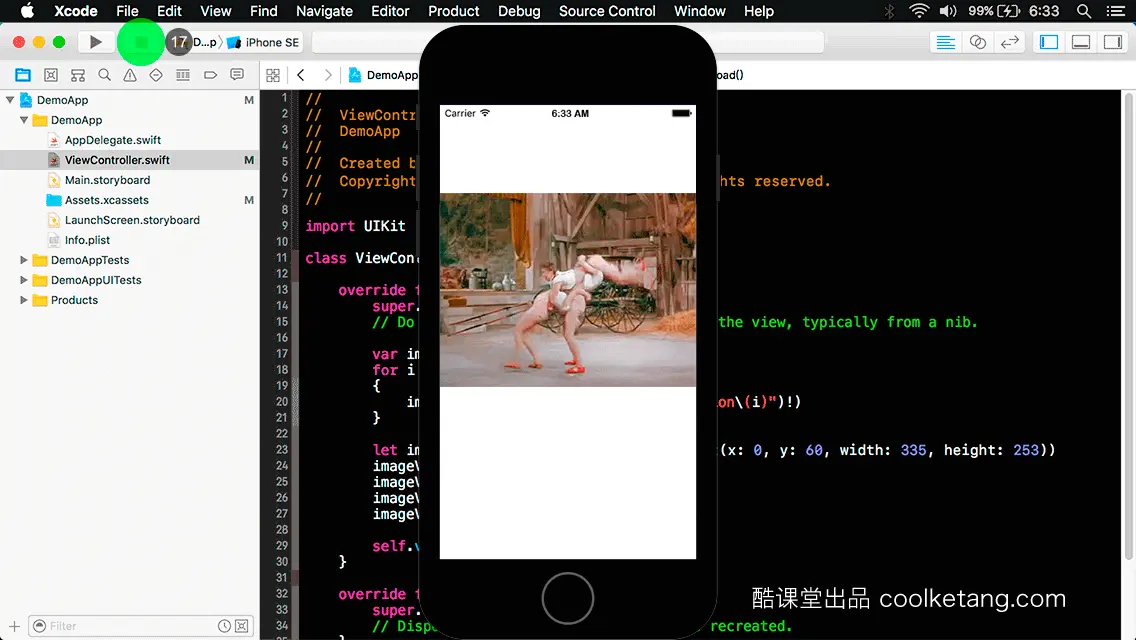
16. 将图像视图,添加到当前视图控制器的根视图。然后点击[编译并运行]按钮,启动模拟器预览项目。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的
[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:
https://itunes.apple.com/cn/app/id1063100471
,或扫描本页底部的二维码。课程配套素材下载地址:
资料下载


























 3622
3622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










