原文:http://coolketang.com/staticCoding/5a995087a22b9d00443aaf4c.html
1. 您将在本节课中制作一款漂亮的环形进度条。首先确保在您的项目中,已经安装了所需的第三方库,双击查看此处的Pod配置文件。

2. 根据配置文件中的相关设置,安装第三方库。安装完成之后,双击打开此处的项目文件。

3. 然后在左侧的项目导航区,打开视图控制器的代码文件。

4. 现在开始编写代码,实现环形进度条的功能。

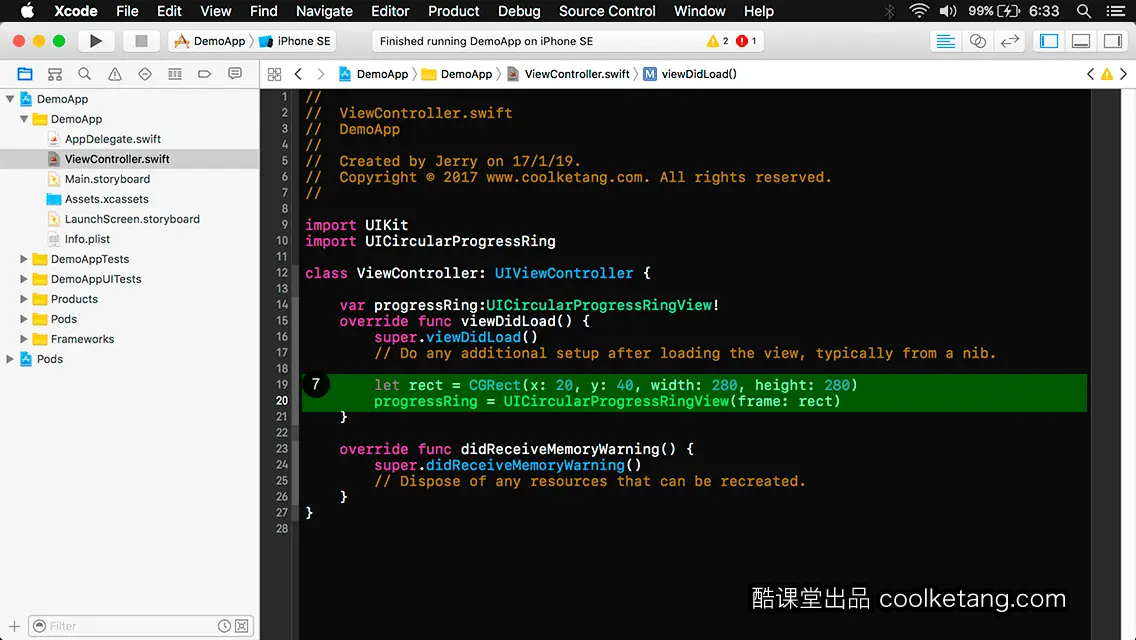
5. 首先在当前的类文件中,引入第三方的类库。

6. 接着给当前的类添加一个环形进度条类型的属性。

7. 然后创建一个指定的矩形区域,并初始化一个位于该矩形区域的环形进度条。

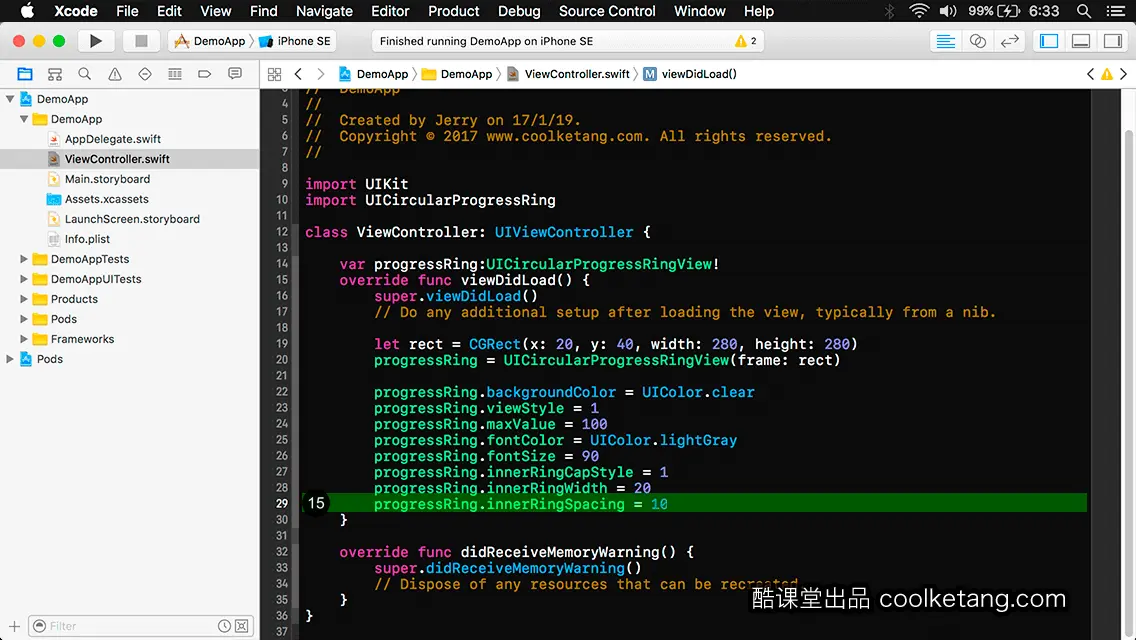
8. 设置环形进度条的背景颜色为无色。

9. 接着设置环形进度条的视图样式,环形进度条共有四种视觉样式,分别用1至4之间的四个数字表示。当前的样式是内圈比较小,外圈则比较大。

10. 设置环形进度条的最大值为100。

11. 设置环形进度条的字体颜色为浅灰色。

12. 设置环形进度条的进度标识文字的大小为90。

13. 接着设置内圈端点的样式,端点样式共有默认、圆形、方形等三种样式,使用1至3之间的三个数字表示。

14. 设置内圈的宽度为20。

15. 设置内圈和外圈之间的距离为10。

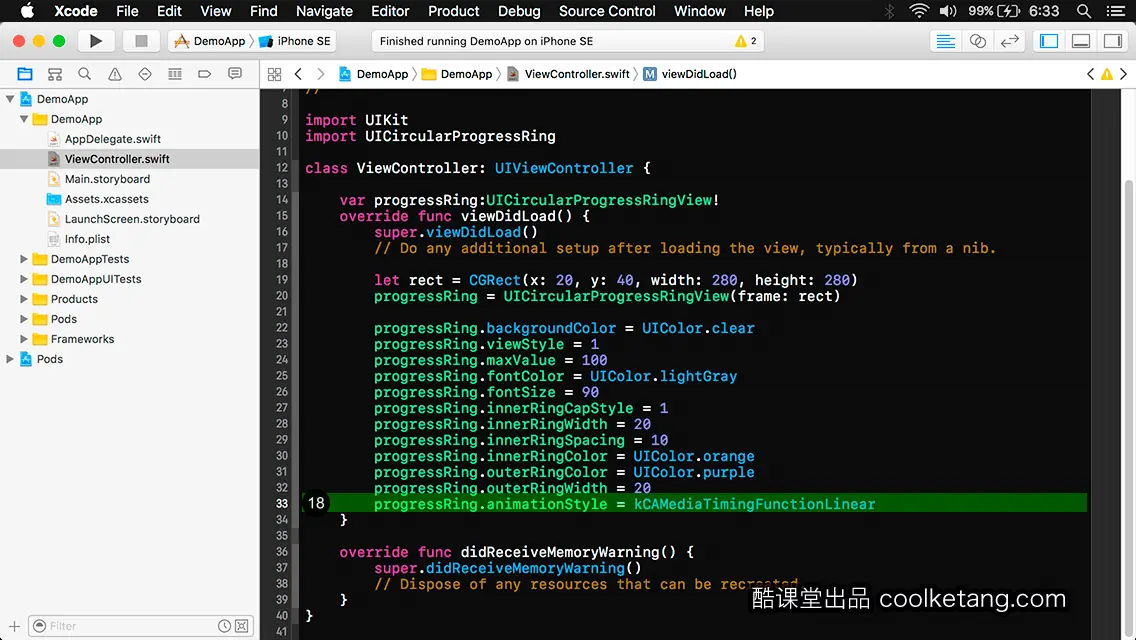
16. 接着依次设置内圈和外圈的线条颜色,分别为橙色和紫色。

17. 设置外圈的宽度同样为20。

18. 设置环形进度条的动画样式,动画样式共有线性、渐入、渐出、渐入和渐出等四种。此处设置为线性动画样式。

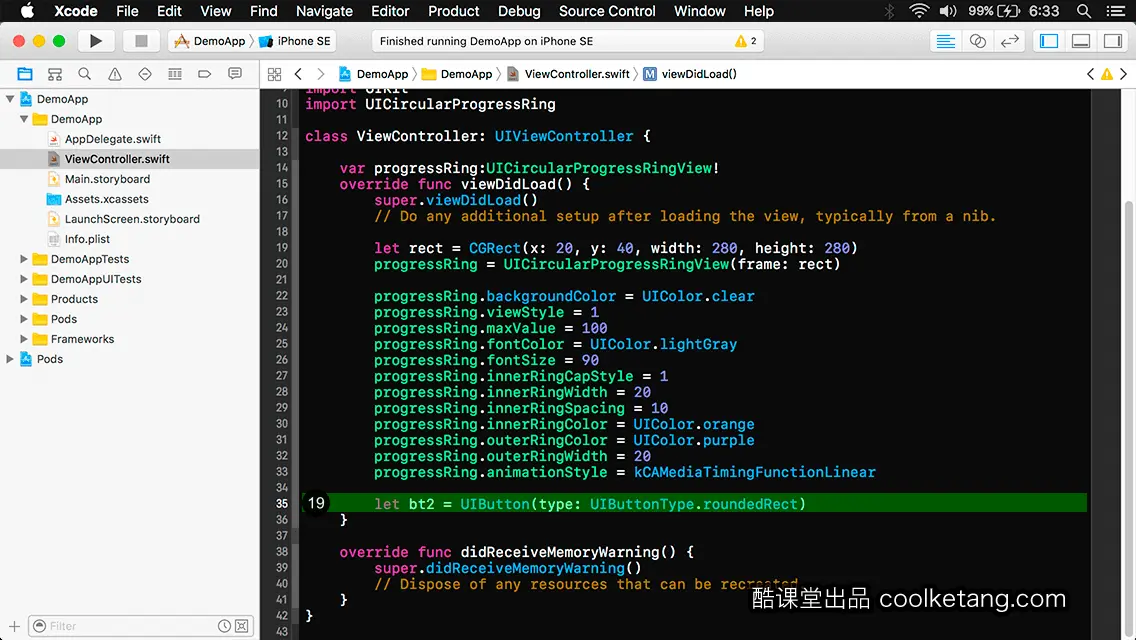
19. 现在创建一个按钮控件,当点击该按钮时,播放环形进度条的进度动画。

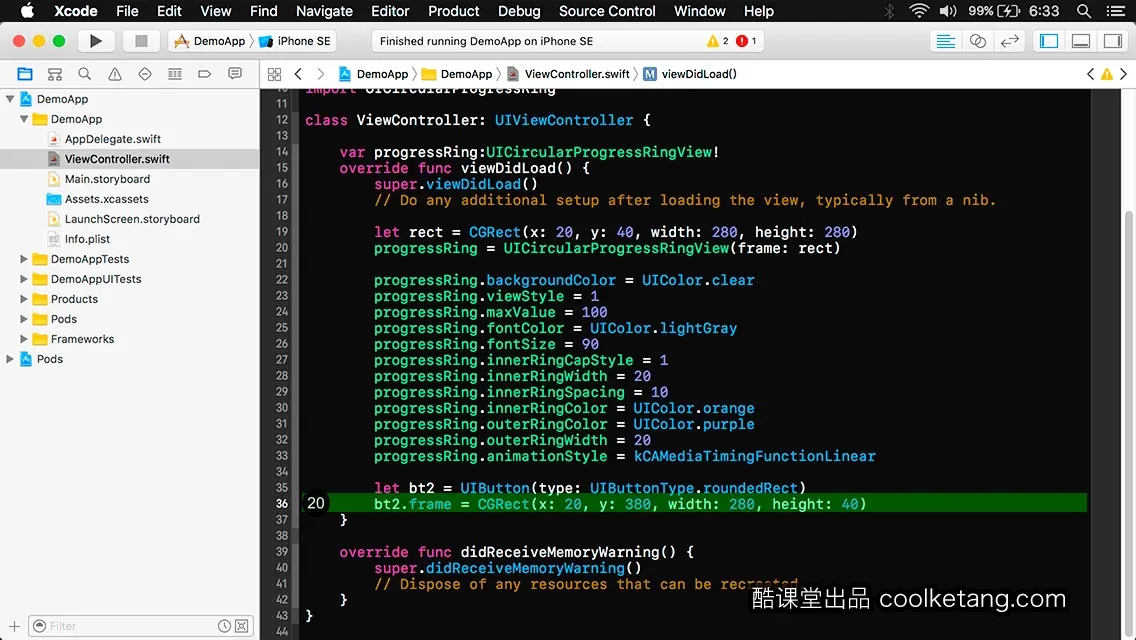
20. 设置按钮控件的显示区域。

21. 依次设置按钮控件的背景颜色和字体颜色,分别为棕色和白色。

22. 设置按钮控件在正常状态下的标题文字。

23. 给按钮控件绑定一个点击事件。

24. 最后将按钮控件和环形进度条对象,依次添加到当前视图控制器的根视图中。

25. 并设置根视图的背景颜色为棕色。

26. 添加一个方法,用来响应按钮的点击事件。

27. 当按钮被点击时,调用环形进度条的设置进度方法,将环形进度条的进度以动画的方式,在5秒钟的时间里,前进到100的位置。

28. 当环形进度条到达指定数值时,在控制台输出一条指示信息。最后点击左上角的[编译并运行]按钮,启动模拟器预览项目。

29. 在弹出的模拟器中,点击开始按钮,环形进度条将开始前进到指定的数值。


本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载

























 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










