原文:http://coolketang.com/staticCoding/5a995088ee920a671bb6d5aa.html
1. 本节课将为您演示,如何在地图视图中添加支持交互动作的标注图标。首先打开项目资源文件夹,查看项目中已经导入的图片文件。

2. 项目中已经导入了一张图片,点击查看该图片。

3. 该图片将作为自定义的标注图标,然后在左侧的项目导航区,打开视图控制器的代码文件。

4. 现在开始编写代码,实现在地图视图中添加交互图标的功能。

5. 首先在当前的类文件中,引入所需的类库。

6. 接着给当前的类,添加一个地图视图的代理协议。

7. 添加一个标注变量,作为当前类的属性。

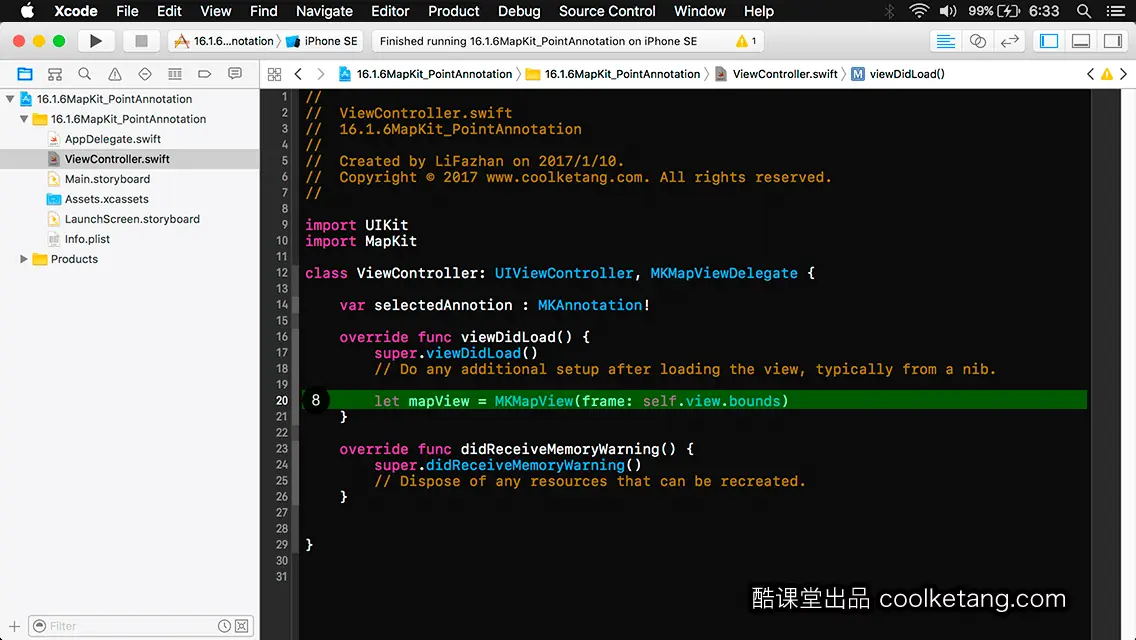
8. 初始化一个地图视图,并使地图视图的显示区域,和设备的屏幕尺寸相同。

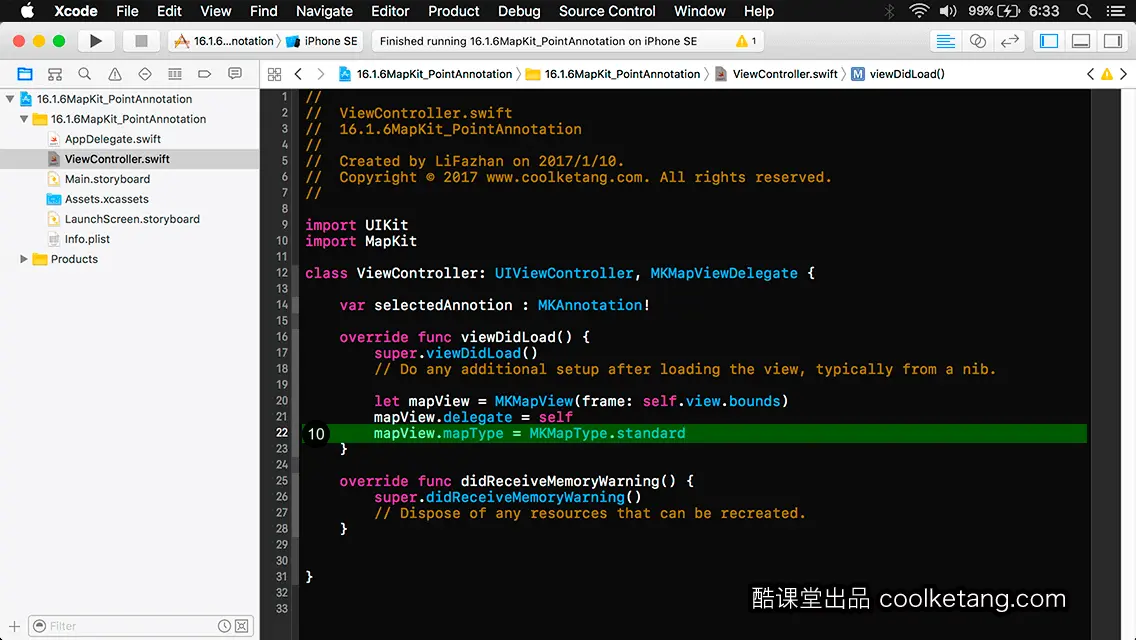
9. 设置地图视图的代理对象,为当前的视图控制器对象。

10. 设置地图视图的地图类型为标准类型。

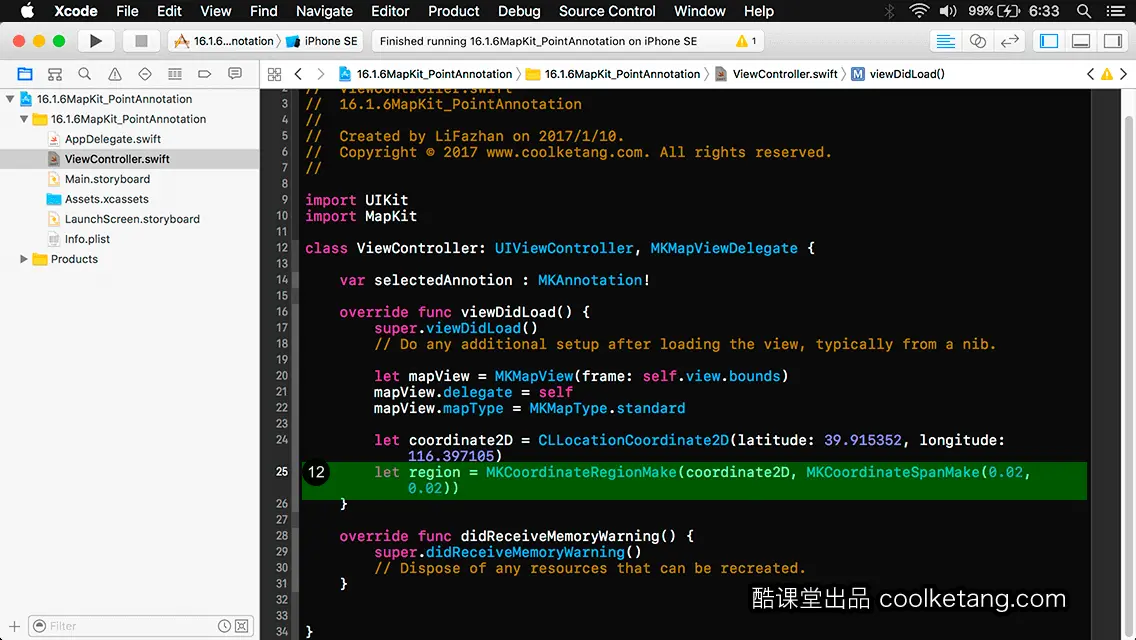
11. 接着初始化一个地理坐标,使地图加载该坐标位置上的地理信息。

12. 接着根据地理坐标,初始化一个地理区域,并设置缩放比例。

13. 设置地图视图的显示区域。

14. 初始化一个点标注对象。

15. 设置点标注对象的地理坐标。

16. 设置点标注对象的标题文字。

17. 设置点标注对象的子标题的文字内容。

18. 将标注对象添加到地图视图。

19. 然后将地图视图,添加到根视图中。

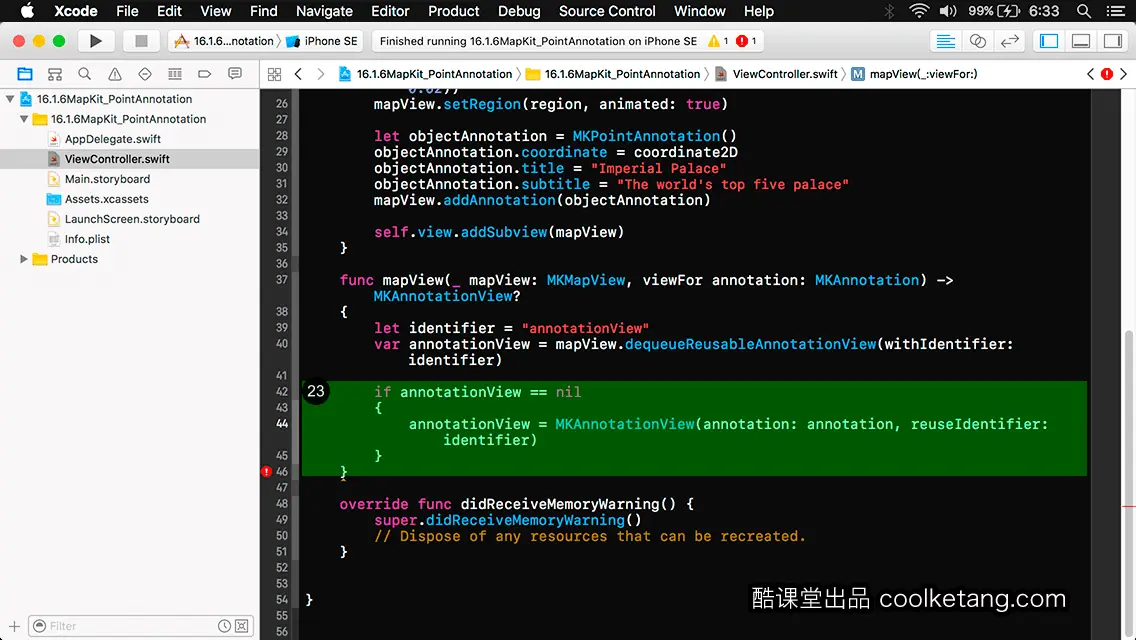
20. 添加一个代理方法,用来设置并返回标注视图。

21. 标注视图同表格视图相似,也是采用相同的复用机制。在此设置一个标识符,作为标注视图的复用标识。

22. 然后从地图视图中,获取一个具有相同标识符的,并且可被复用的标注视图。

23. 如果没有可被复用的标注视图,则初始化一个新的标注视图。

24. 接着初始化一个信息类型的按钮控件,当用户点击该按钮时,将弹出一个警告窗口。

25. 给按钮控件绑定一个点击事件。

26. 设置标注视图的左侧的附加视图为该控件对象。

27. 接着设置标注视图的标注图片,为项目中导入的图片文件。

28. 设置处于焦点状态的标注视图。

29. 允许标注视图弹出气泡,以显示额外的信息。

30. 最后返回设置好的标注视图。

31. 添加一个方法,用来响应按钮的点击事件。

32. 初始化一个字符串常量,作为弹出窗口的信息内容。

33. 初始化一个警告弹出窗口,并设置弹出窗口的标题和主体内容。

34. 接着创建一个默认样式的按钮,并将该按钮添加到弹出窗口。当点击该按钮时,关闭弹出窗口。

35. 最后在当前的视图控制器中,打开警告弹出窗口。

36. 添加一个代理方法,用来监听标注视图被添加到地图视图中的事件。

37. 遍历所有被添加到地图视图中的标注视图,并在控制台输出其标题信息。

38. 添加一个代理方法,用来监听标注视图处于选择状态时的事件。

39. 当选择某个标注视图时,在控制台输出相关的坐标、标题、子标题等信息。接着点击左上角的[编译并运行]按钮,启动模拟器预览项目。

40. 在弹出的模拟器中,点击此处的标记图标。

41. 此时会弹出一个标注视图,点击左侧的信息按钮,将弹出一个警告窗口。

42. 在弹出的警告窗口中,显示了您设置的详细信息。点击确定按钮,关闭警告窗口。


本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载

























 753
753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










