原文:http://coolketang.com/staticCoding/5a9950880b61607bf6d04e79.html
1. 本节课将为您演示,如何快速创建Loading加载动画。首先确保在您的项目中,已经安装了所需的第三方库,双击查看此处的Pod配置文件。

2. 根据配置文件中的相关设置,安装第三方库。安装完成之后,双击打开此处的项目文件。

3. 然后在左侧的项目导航区,打开视图控制器的代码文件。

4. 现在开始编写代码,实现加载等待动画的制作。

5. 首先在当前的类文件中,引入已经安装的第三方类库。

6. 初始化一个按钮控件,当用户点击该按钮时,开始播放一个加载动画。

7. 设置按钮控件的背景颜色为橙色。

8. 设置按钮控件在正常状态下的标题文字。

9. 给按钮控件绑定点击事件。

10. 初始化另一个按钮控件,当用户点击该按钮时,结束一个加载动画的播放。

11. 设置该按钮控件的背景颜色为橙色。

12. 同样设置按钮控件,在正常状态下的标题文字。

13. 给该按钮控件绑定点击事件。

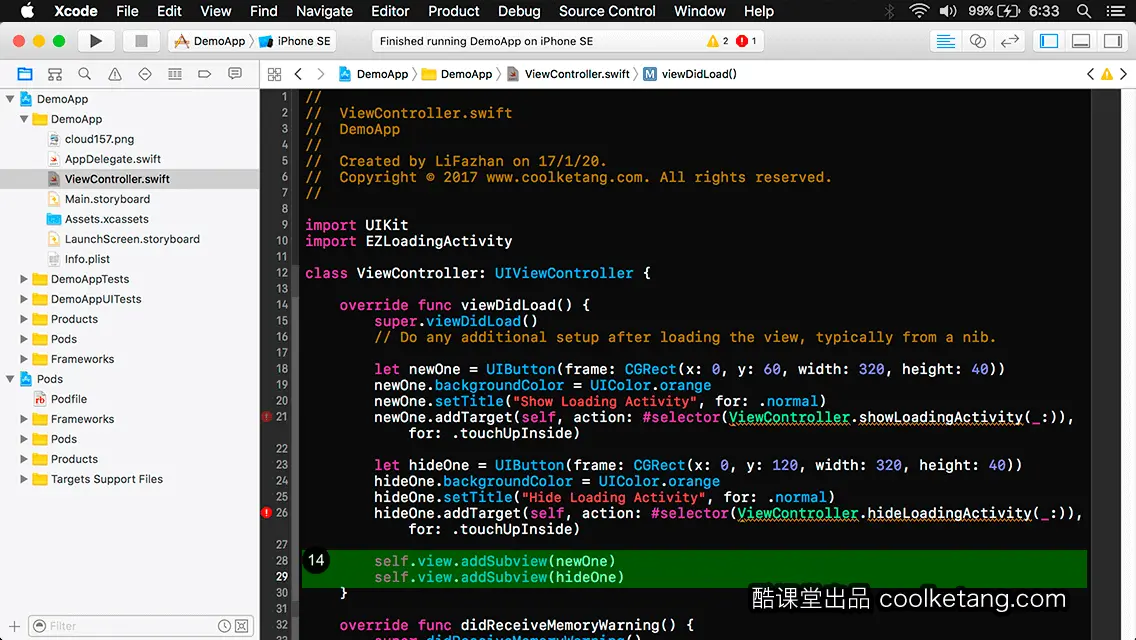
14. 将两个按钮控件,依次添加到当前视图控制器的根视图。

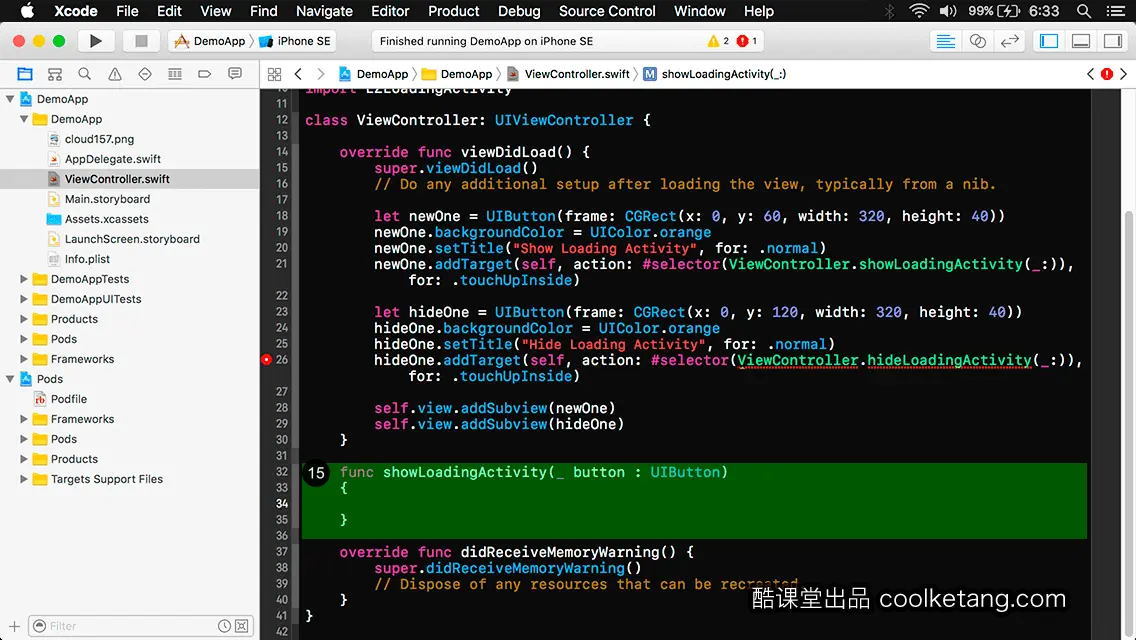
15. 添加一个方法,用来响应第一个按钮的点击事件。

16. 添加另一个方法,用来响应第二个按钮的点击事件。

17. 在第一个自定义的方法中,初始化一个加载动画对象,并通过调用显示命令,开始动画的播放。除此之外,您还设置了加载动画时显示的等待文字的内容。

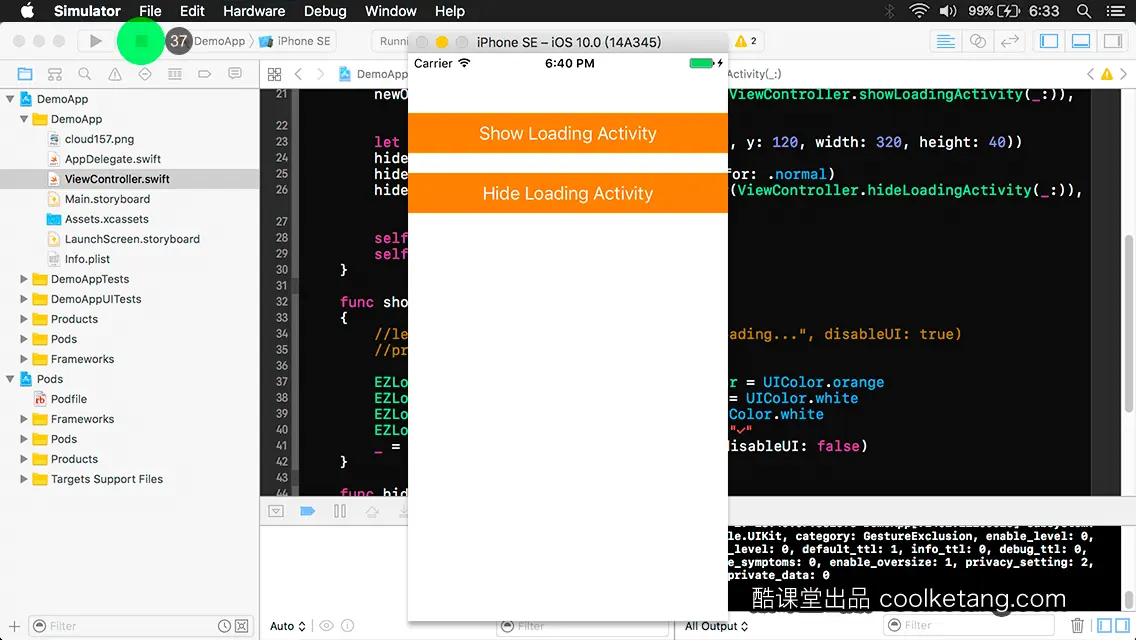
18. 在弹出的模拟器中,点击第一个按钮,开始播放加载动画。

19. 点击左上角的[停止]按钮,关闭模拟器。

20. 第三方库允许开发者对加载动画,进行一些自定义的设置。

21. 设置加载动画的背景颜色为橙色。

22. 接着设置加载动画的旋转图标的颜色为白色。

23. 同样设置加载动画的标识文字的颜色为白色。

24. 设置加载完成时的成功图标。

25. 调用加载动画的显示方法,开始动画的播放。接着点击左上角的[编译并运行]按钮,启动模拟器预览项目。

26. 在弹出的模拟器中,点击第一个按钮,再次播放加载动画。

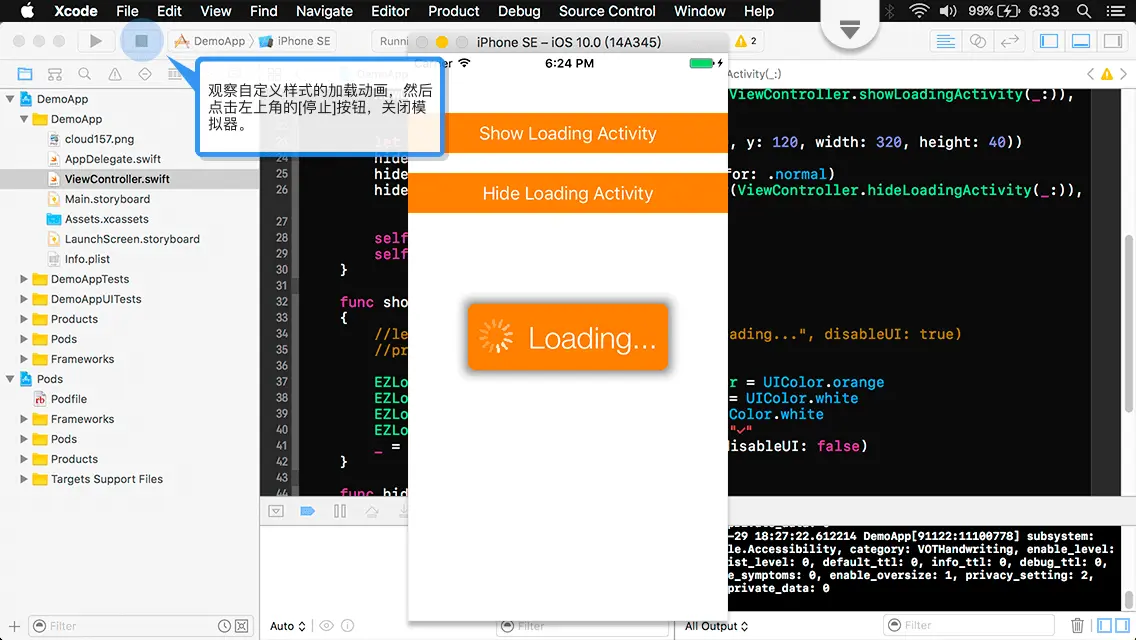
27. 观察自定义样式的加载动画,然后点击左上角的[停止]按钮,关闭模拟器。

28. 接着在第二个自定义方法中,实现结束加载动画的功能。

29. 通过调用加载动画的隐藏功能,结束加载动画的播放。然后点击左上角的[编译并运行]按钮,启动模拟器预览项目。

30. 在弹出的模拟器中,点击第一个按钮,再次播放加载动画。

31. 然后点击第二个按钮,结束当前的加载动画。当加载动画结束后,会播放一个加载成功的动画。

32. 点击左上角的[停止]按钮,关闭模拟器。

33. 接着对结束动画的代码进行一些修改。

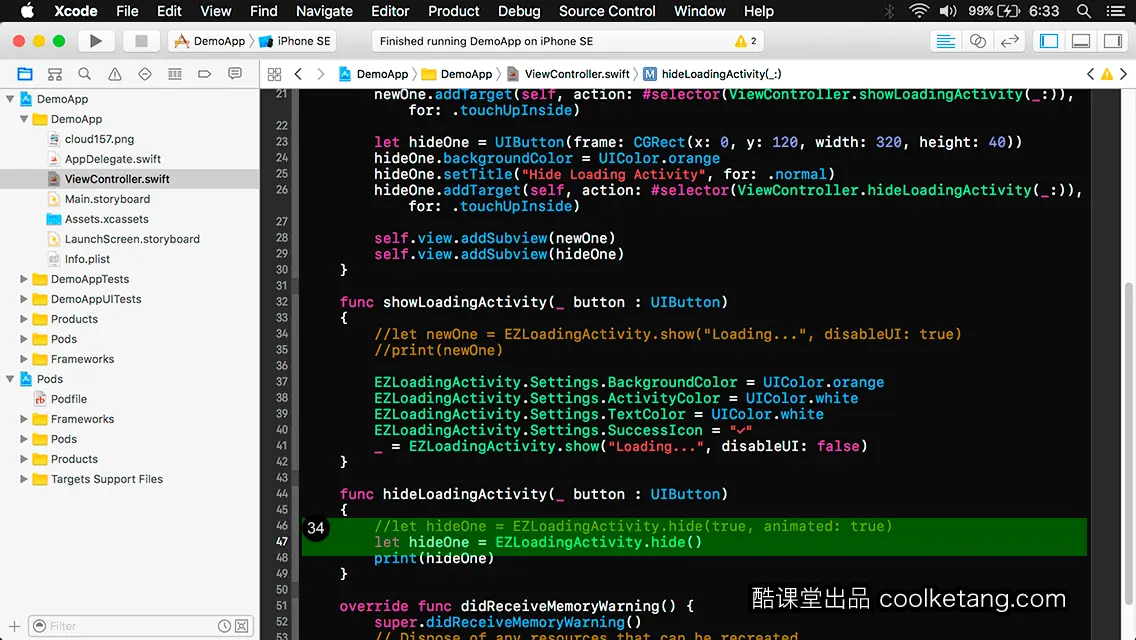
34. 修改后的代码,将使加载动画立即结束,而不会另外播放加载成功的动画。点击左上角的[编译并运行]按钮,启动模拟器预览项目。

35. 在弹出的模拟器中,点击第一个按钮,再次播放加载动画。

36. 然后点击第二个按钮,结束当前的加载动画,加载动画将会立即结束。

37. 最后点击左上角的[停止]按钮,关闭模拟器并结束本节课程。


本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










