原文:http://coolketang.com/staticCoding/5a9950899f54542163e47c48.html
本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
1. 本节课将为您演示另一款第三方的日历类库。首先确保在您的项目中,已经安装了所需的第三方库,双击查看此处的Pod配置文件。

2. 根据配置文件中的相关设置,安装第三方库。安装完成之后,双击打开此处的项目文件。

3. 然后在左侧的项目导航区,打开视图控制器的代码文件。

4. 现在开始编写代码,创建一个日历控件。

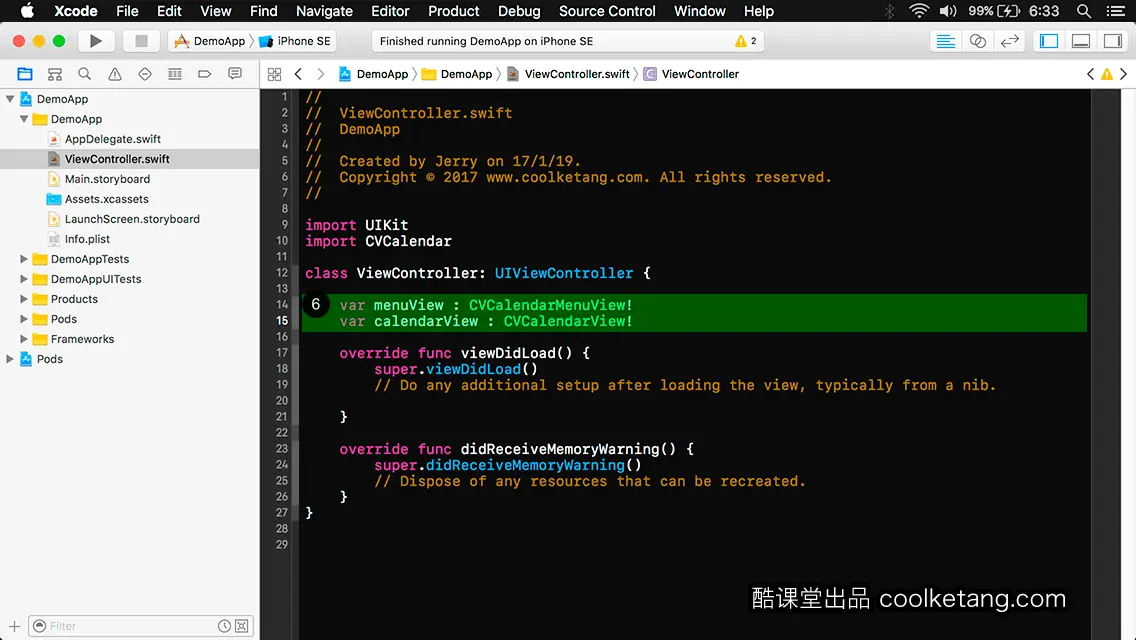
5. 首先在当前的类文件中,引入已经安装的第三方类库。

6. 添加一个日历菜单视图变量和一个日历视图变量,作为当前类的两个属性。日历菜单视图将位于日历视图的上方,用来显示日历的星期。

7. 设置当前根视图的背景颜色。

8. 然后对日历菜单视图进行初始化操作,并设置其显示区域位于屏幕的上方。

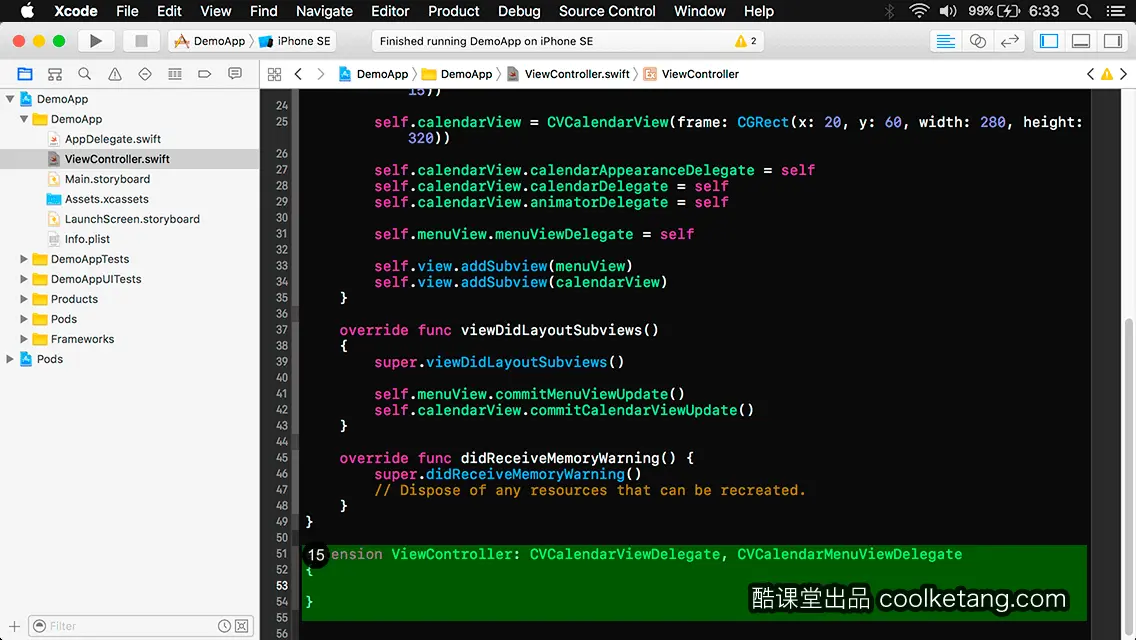
9. 接着对日历视图进行初始化操作,并设置其显示区域。

10. 设置日历视图的外观代理、日历代理和动画代理,都是当前的视图控制器对象。

11. 设置日历菜单视图的菜单视图代理,同样是当前的视图控制器对象。

12. 然后依次将两个视图添加到根视图中。

13. 添加一个方法,用来监听视图控制器对它的子视图进行布局的事件。

14. 当监听到该事件时,将依次提交对菜单视图和日历视图的刷新。

15. 接着添加一个针对视图控制器的扩展,并使其遵循日历视图协议和日历菜单视图协议。

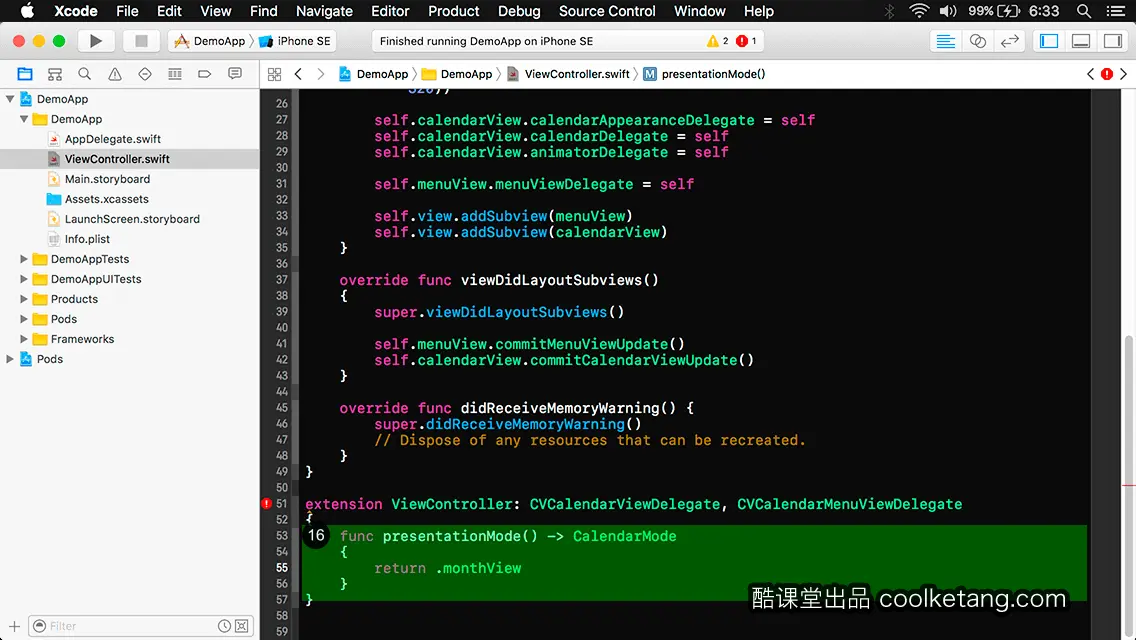
16. 添加一个代理方法,用来设置日历的模式。共有月模式和周模式两种。

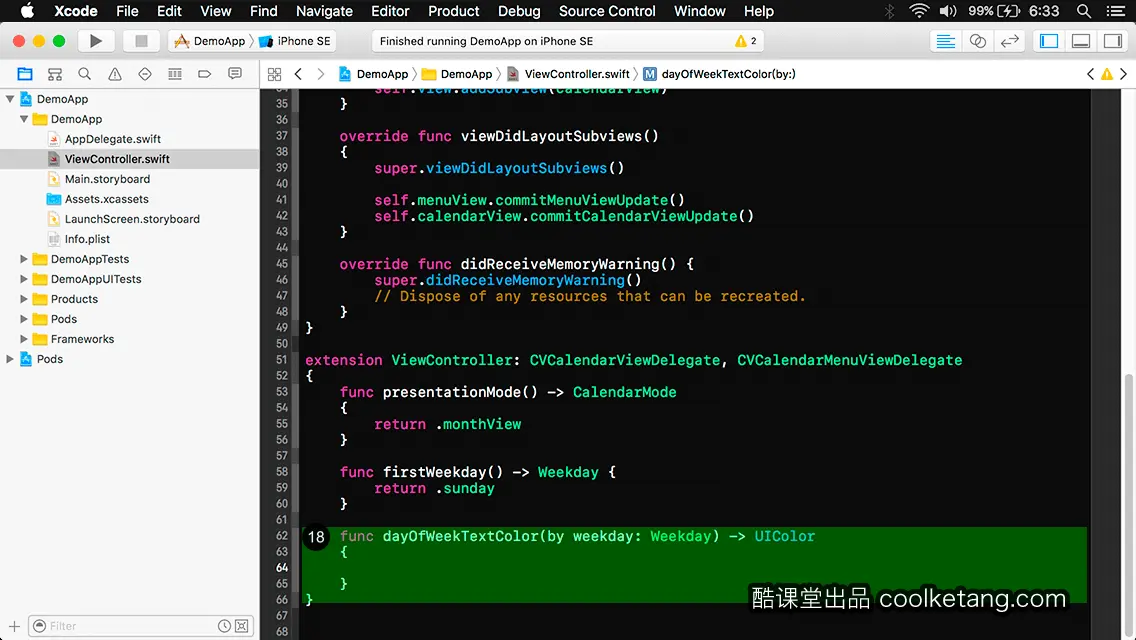
17. 添加一个代理方法,用来设置将星期天,作为一个星期的开始日期。

18. 该代理方法用来设置在一个星期当中,每天的日期文字颜色。

19. 在此设置当该日为星期天时,设置文字的颜色为红色,否则设置文字的颜色为黑色。

20. 添加一个代理方法,用来设置允许突出显示某个日期。

21. 接着添加此代理方法,用来设置允许以动态的方式进行尺寸的缩放。

22. 添加一个代理方法,用来设置是否选中某个日期视图,此处使用随机的方式来决定是否选中。

23. 添加一个代理方法,用来响应某个日期被选中时的事件。此时在控制台输出选中的日期。

24. 此代理方法用来设置是否允许在日期上显示一个标识符。

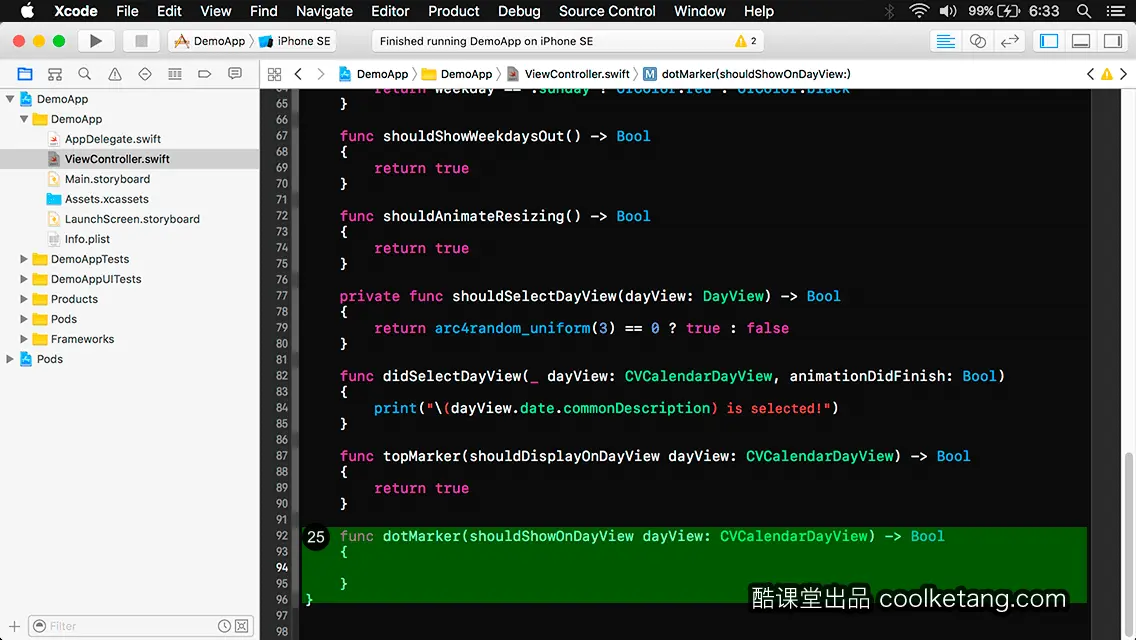
25. 添加一个代理方法,用来设置是否允许在日期上显示一个点标识。

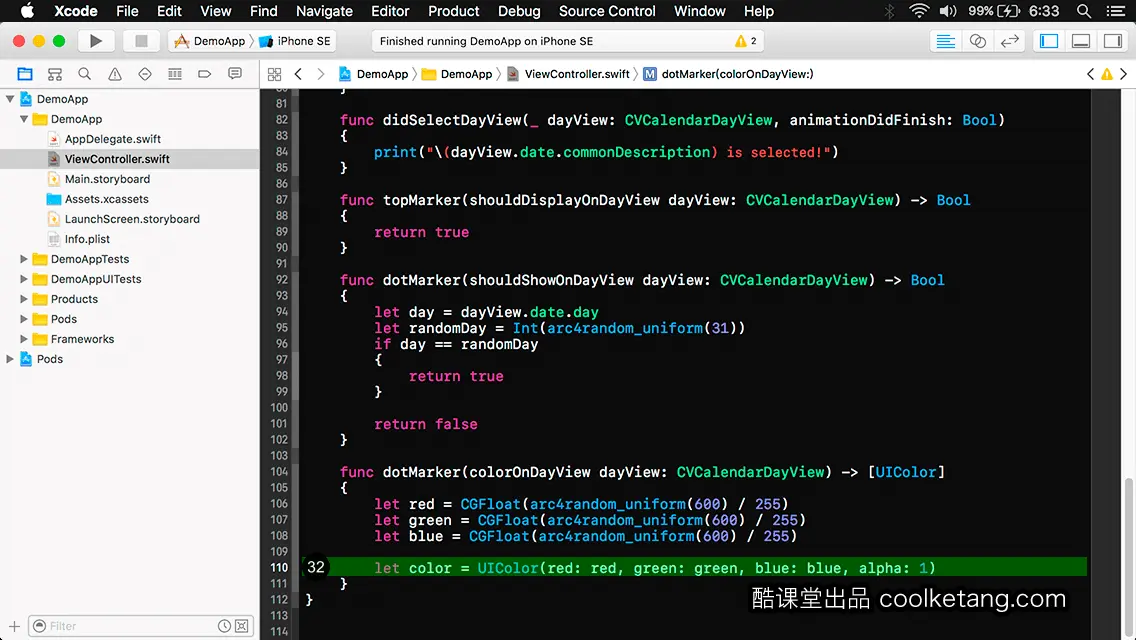
26. 获得当前位置上的日期的天数。

27. 然后通过随机函数生成一个0到30之间的数字。

28. 假如当前位置上的日期的天数,和随机数字相同时,则在此日期的位置显示一个点标识。

29. 其它的情况则不显示点标识。

30. 添加一个代理方法,用来设置点标识的颜色。

31. 在此同样通过随机函数,生成一个随机的颜色。

32. 初始化一个随机的颜色常量 。

33. 生成一个在1和3之间的随机整数。

34. 然后根据随机整数进行判断。

35. 根据随机整数的值,返回不同长度的颜色数组。

36. 接着添加一个代理方法,用来设置是否在日期上显示高亮效果。

37. 添加一个代理方法,设置点标识的尺寸。

38. 继续添加一个代理方法,设置星期的显示方式,此处设置为缩写方式。共有正常、缩写和超级缩写三种样式可以选择。

39. 该代理方法,用来设置选区视图的贝塞尔路径。

40. 在此返回日期视图的显示区域作为选区视图的路径。

41. 添加一个代理方法,不允许显示自定义的单独选区。

42. 添加一个代理方法,用来设置显示在日期上的辅助视图。

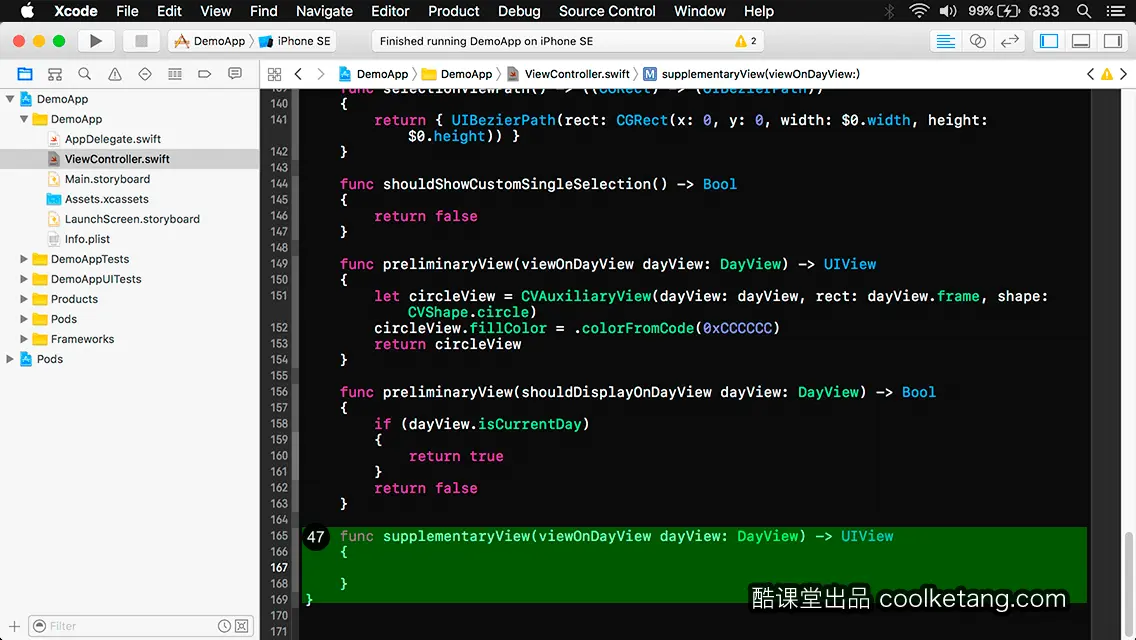
43. 初始化一个辅助视图,设置其显示区域和日期视图相同,并且形状为圆形。

44. 设置辅助视图的填充颜色为浅灰色,然后返回该辅助视图。

45. 添加一个代理方法,用来设置是否允许在日期视图上,显示一个辅助视图。

46. 设置当日期视图中的日期为当日的天数时,显示辅助视图,否则不显示。

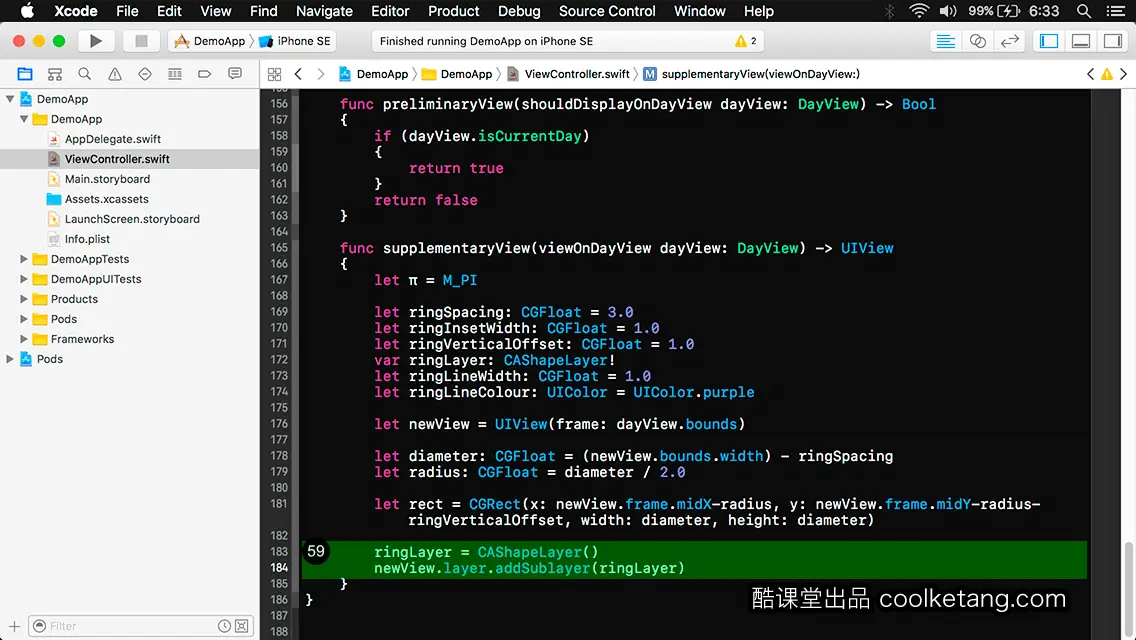
47. 继续添加一个代理方法,用来设置补充视图。该补充视图将被用来在所有属于星期五的天数位置,绘制一个圆环。

48. 初始化一个圆周率常数。

49. 接着初始化一个浮点类型的常量,作为圆环的间距。

50. 初始化另一个浮点类型的常量,作为圆环的宽度。

51. 初始化一个浮点类型的常量,作为圆环在垂直方向上的偏移距离。

52. 创建一个图形层变量,用来绘制圆环。

53. 设置圆环路径的宽度为1。

54. 设置圆环的线条颜色为紫色。

55. 在此创建一个和日期视图相比,具有相同显示区域的视图对象。

56. 通过计算获得圆环的直径数据。

57. 然后通过直径算出半径的大小。

58. 从而创建一个矩形区域,用来绘制圆环形状。

59. 对图形层进行初始化操作,并将该层添加到新建视图的层中。

60. 设置层的填充颜色为空。

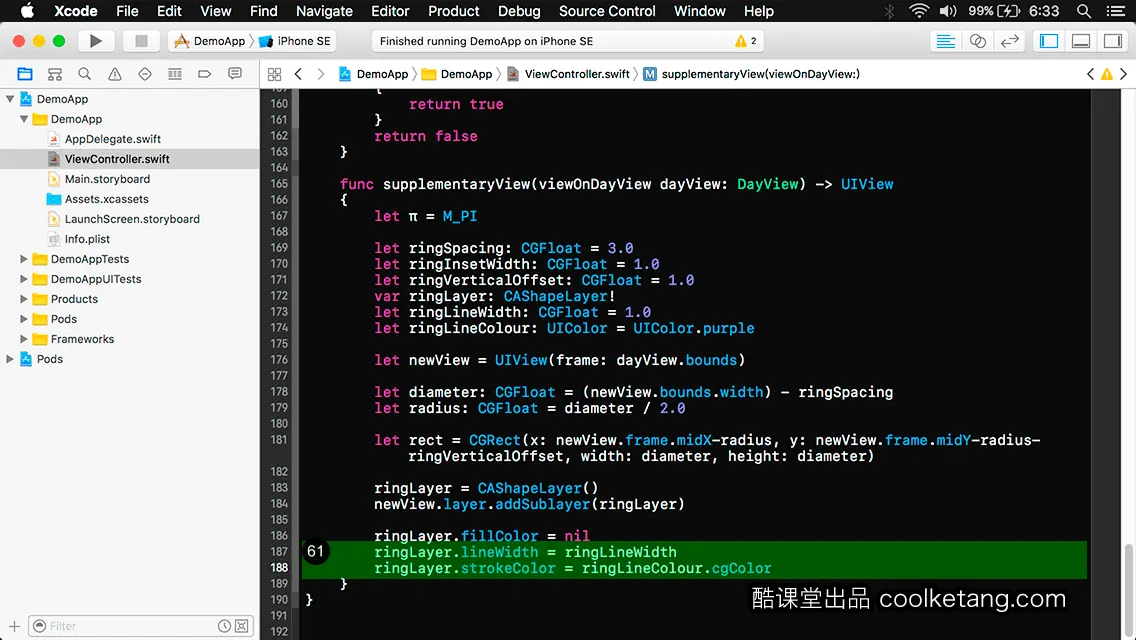
61. 接着设置层的线条宽度和描边颜色两个属性。

62. 初始化一个浮点常量作为圆环的线宽嵌入值。

63. 通过调用矩形区域对象的相关方法,获得和该矩形区域具有相同中心点,但是更大的另一个矩形区域。

64. 接着获得该区域的中心点坐标。

65. 获得绘制圆环的起点角度。

66. 然后生成绘制圆环的结束点角度。

67. 接着通过中心点、半径、起点角度、结束点角度以及是否顺时针等数据,创建一个环形路径。

68. 设置层的路径为环形路径,并设置层的显示区域和当前的日期层保持相同。

69. 最后返回设置好的附加视图。

70. 接着添加一个代理方法,用来设置在何种情况下,允许显示辅助视图。

71. 在此设置当某处的日期的天数为周五时,在该日期位置显示一个辅助视图,否则不显示辅助视图。

72. 设置星期文本的颜色为黑色。

73. 添加最后一个代理方法,设置星期文本的背景颜色为无色。接着点击左上角的[编译并运行]按钮,启动模拟器预览项目。

74. 在弹出的模拟器中,观察当天日期的外观样式。然后点击选择某个日期,并观察控制台的日志输出。

75. 接着点击下个月份的第一天,这样将自动跳转到下个月份。

76. 在左侧的圆点处按下鼠标,并向右侧拖动,可以切换至上个月份。

77. 使用相同的方式,向左侧拖动,切换至下个月份。

78. 最后点击此处的[停止]按钮,关闭模拟器并结束本节课程。


本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载






 本教程演示如何在iOS应用中使用一款第三方日历类库创建日历控件。从安装配置第三方库到编写代码实现日历的各项功能,如设置日期颜色、突出显示特定日期、动态调整尺寸等。
本教程演示如何在iOS应用中使用一款第三方日历类库创建日历控件。从安装配置第三方库到编写代码实现日历的各项功能,如设置日期颜色、突出显示特定日期、动态调整尺寸等。


















 1201
1201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










