http://coolketang.com/staticCoding/5a9951040b61607bf6d0530e.html原文:
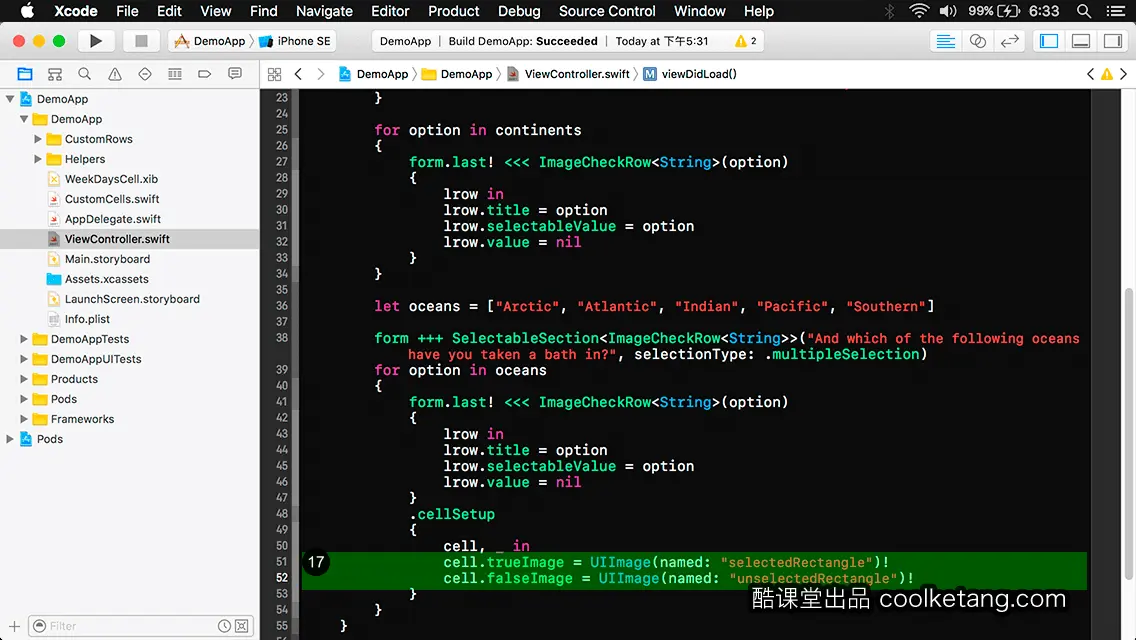
1. 本节课将为您演示,如何制作具有单选和多选功能的表单行。首先在左侧的项目导航区,打开视图控制器的代码文件。

2. 现在开始编写代码,实现单选和多选表单行的功能。

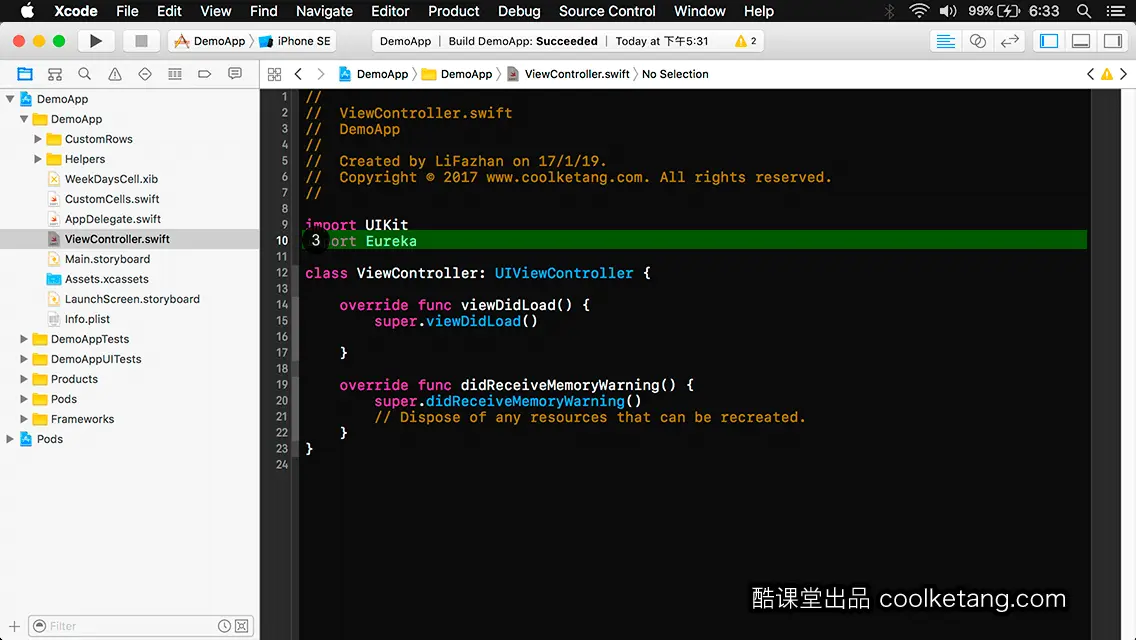
3. 在当前的类文件中,引入已经安装的第三方类库。

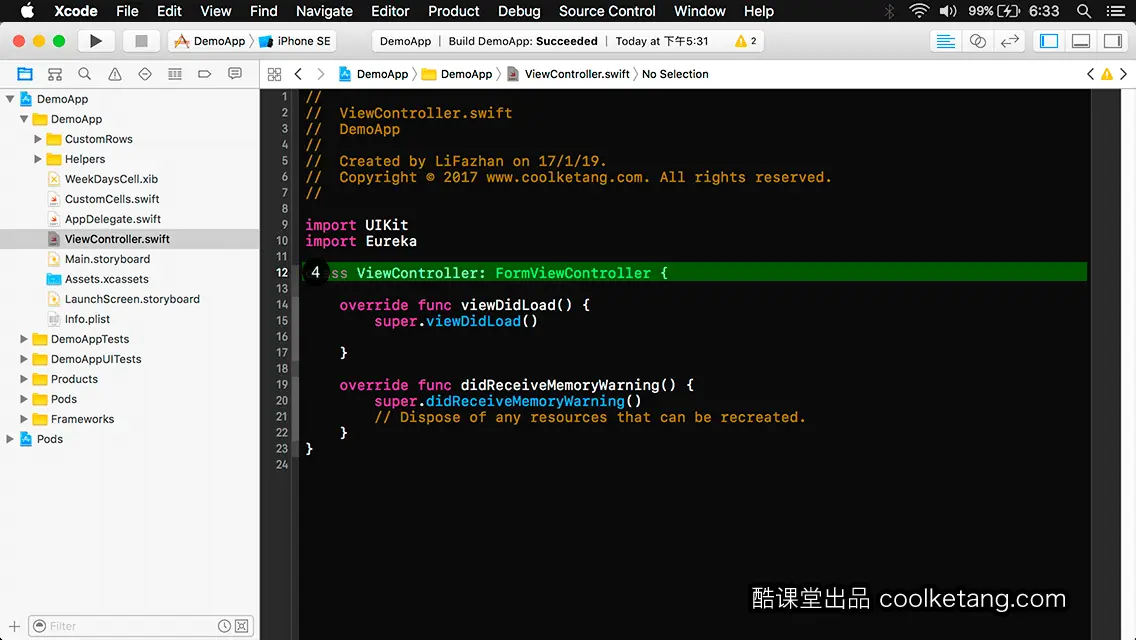
4. 然后修改当前视图控制器类的父类的名称。

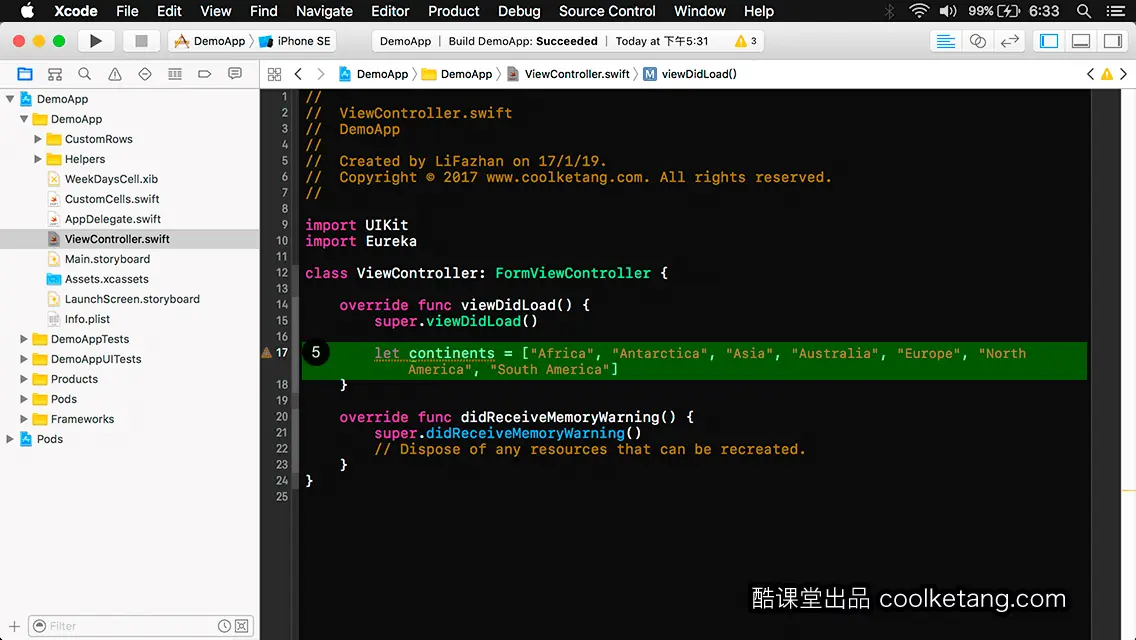
5. 创建一个字符串数组。

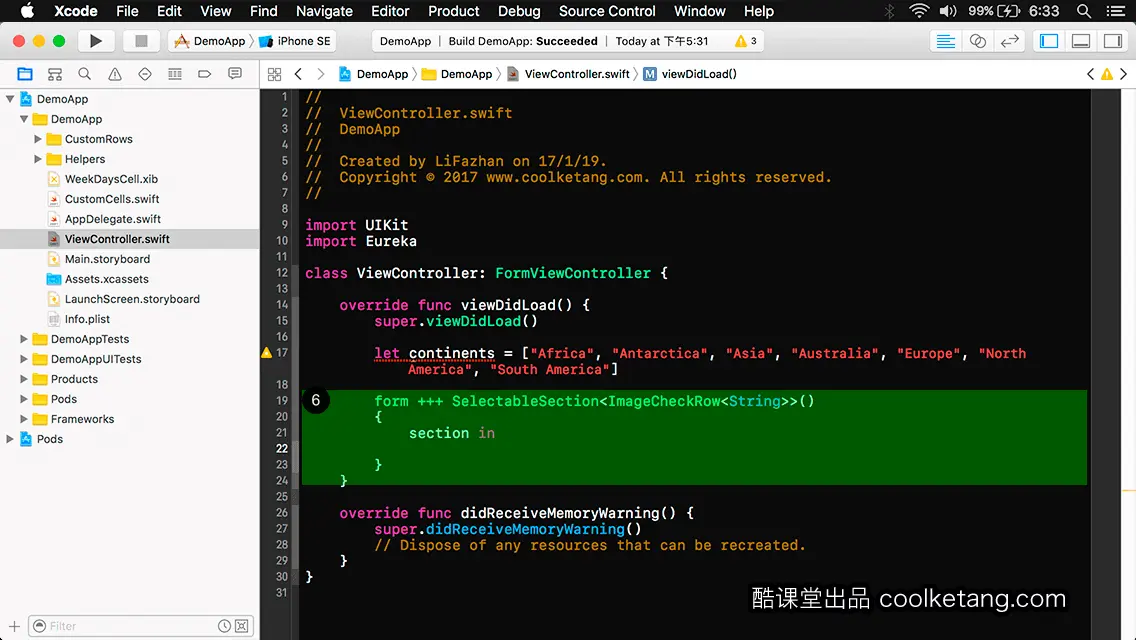
6. 在表单中添加一个可选的选择区域。

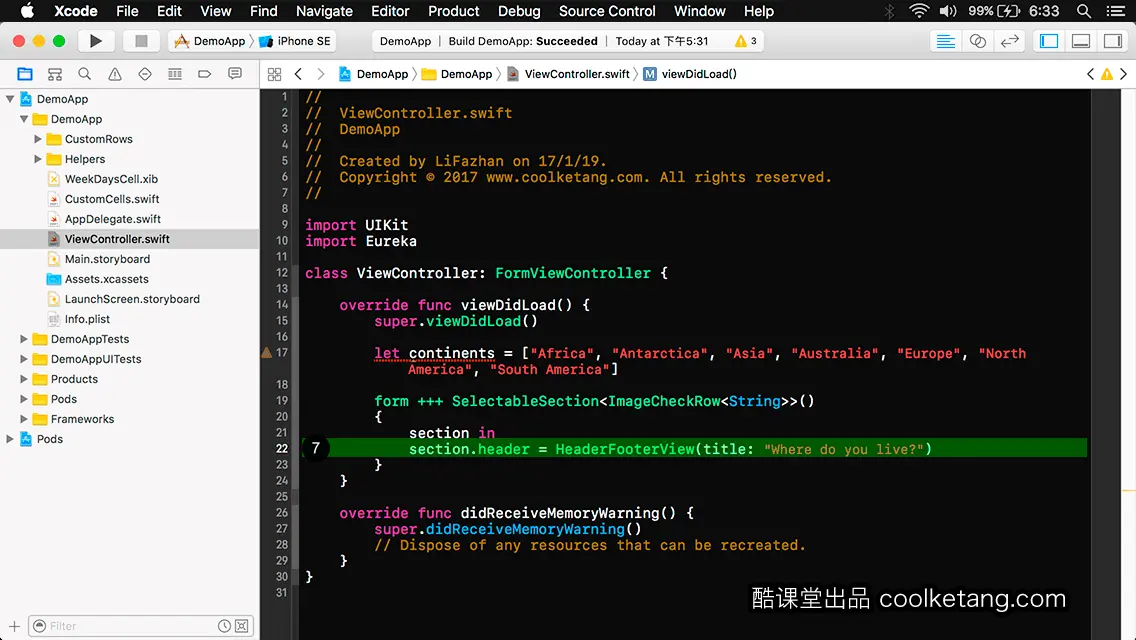
7. 然后设置该区域头部的内容。

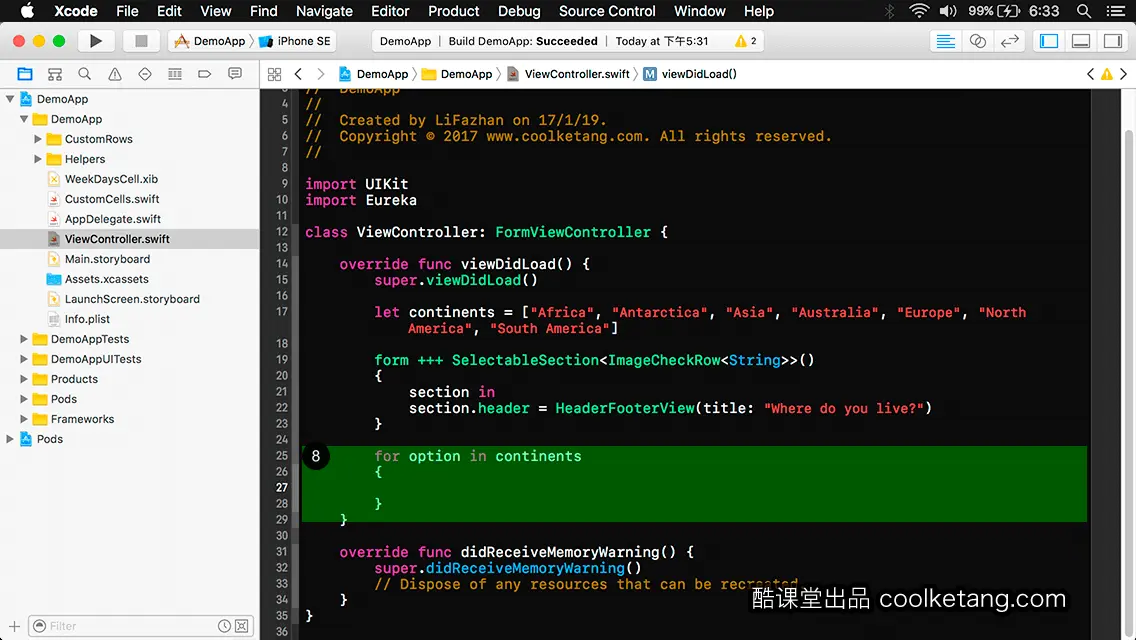
8. 接着通过一个循环,遍历字符串数组。

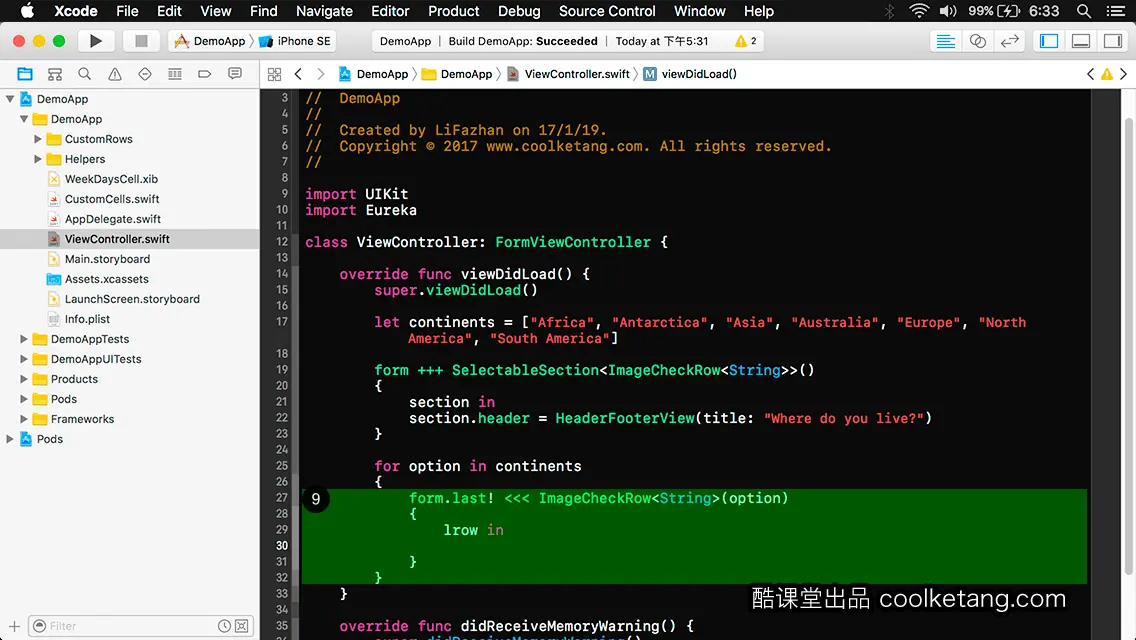
9. 继续在表单的底部添加一个选择行。

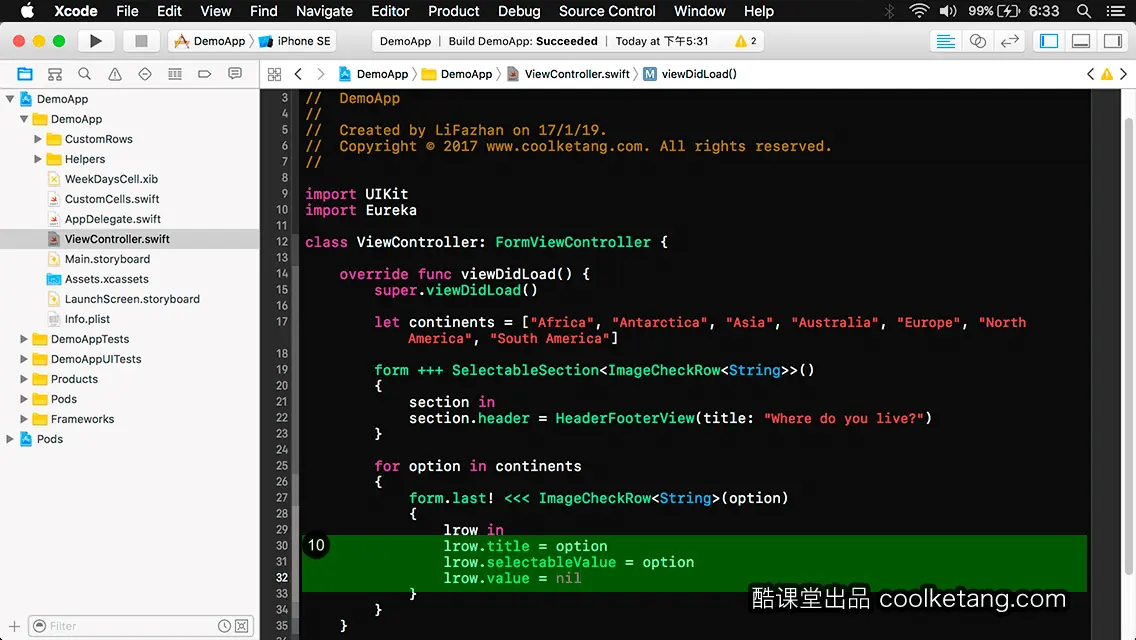
10. 依次设置选择行的标题、可选的值和默认的值。

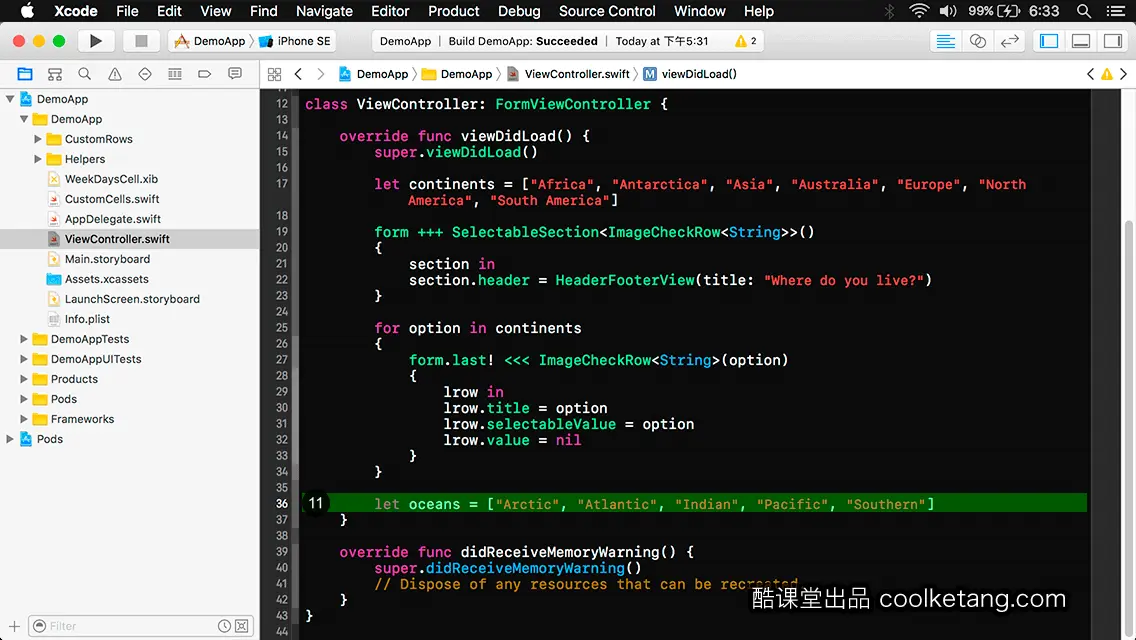
11. 以上创建了一个单选区域。接着创建一个多选区域,同样先创建一个字符串数组。

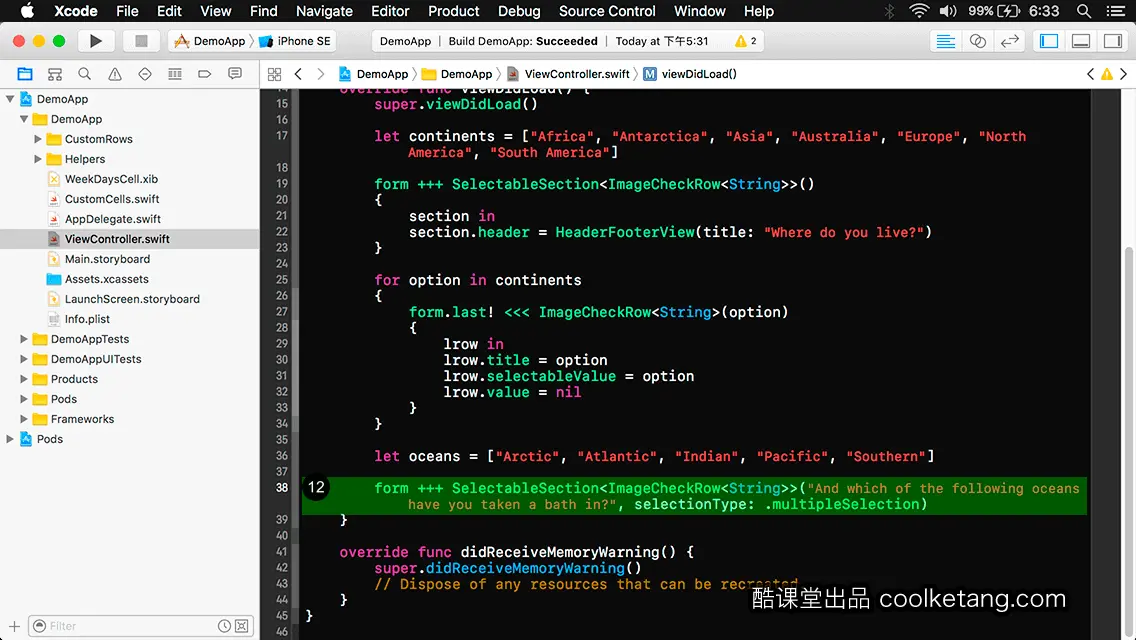
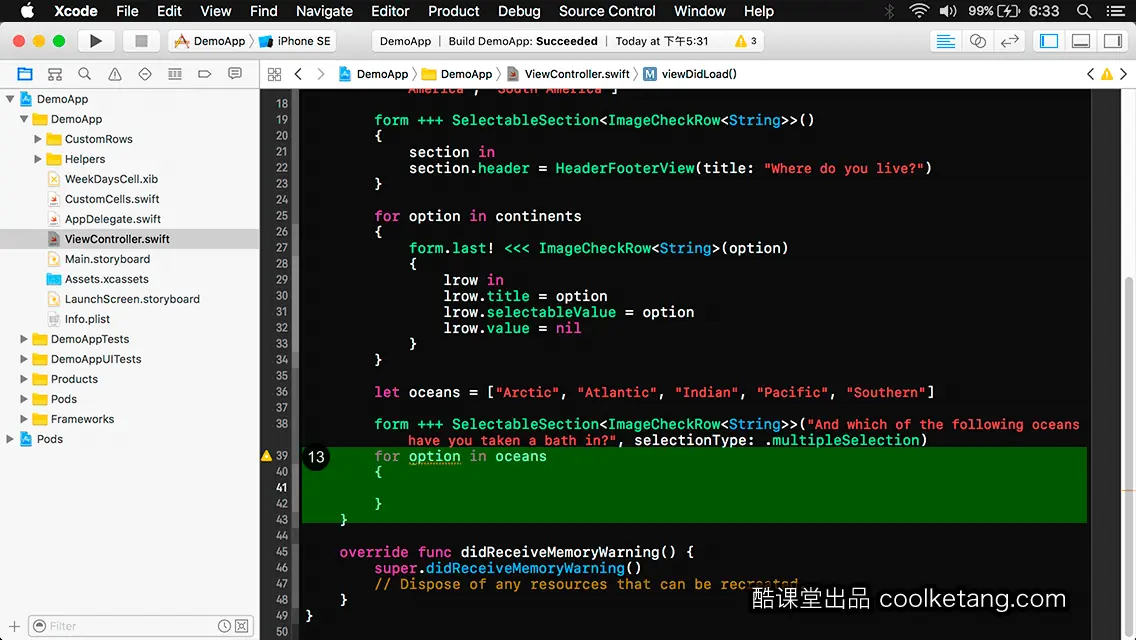
12. 在表单中添加一个可选的选择区域,并设置选择区域的类型为多项选择。

13. 接着通过一个循环,遍历字符串数组。

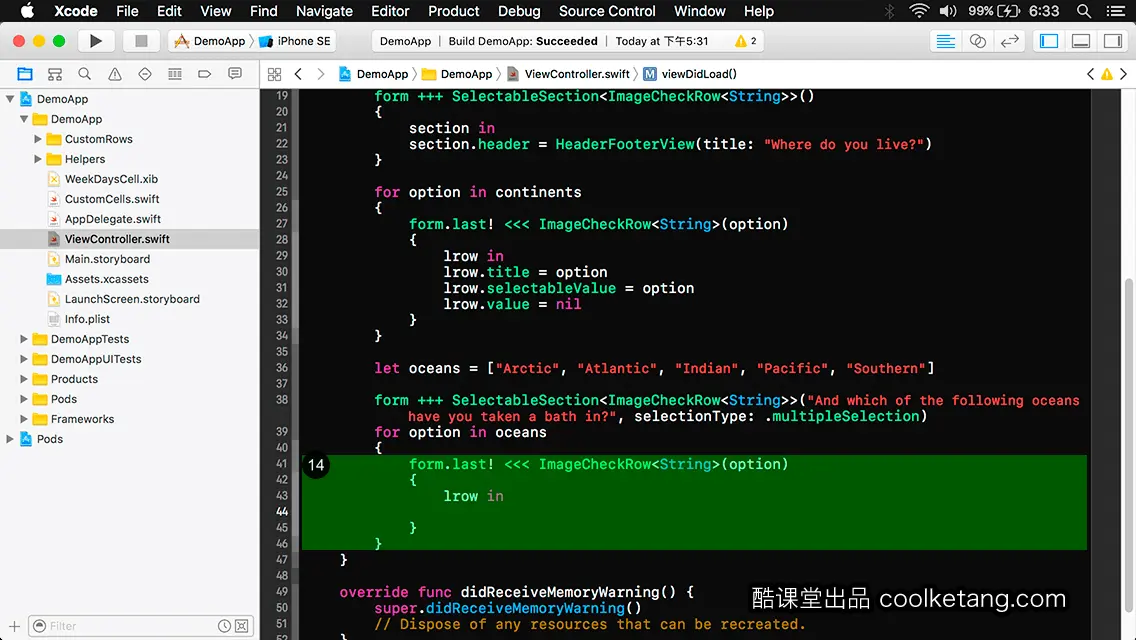
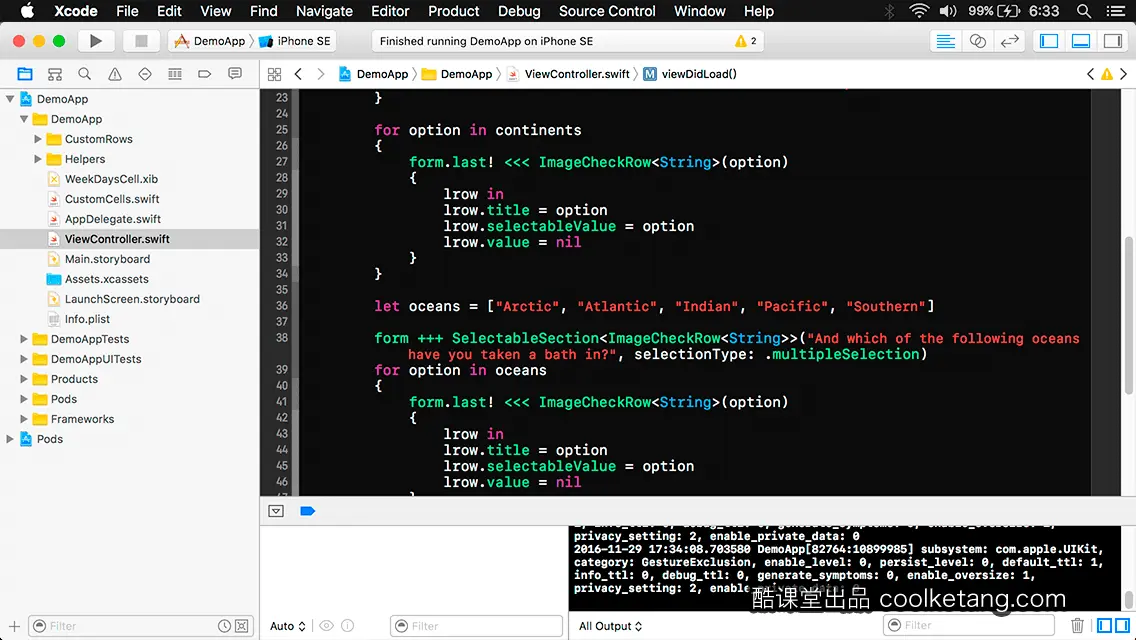
14. 继续在表单的底部添加一个选择行。

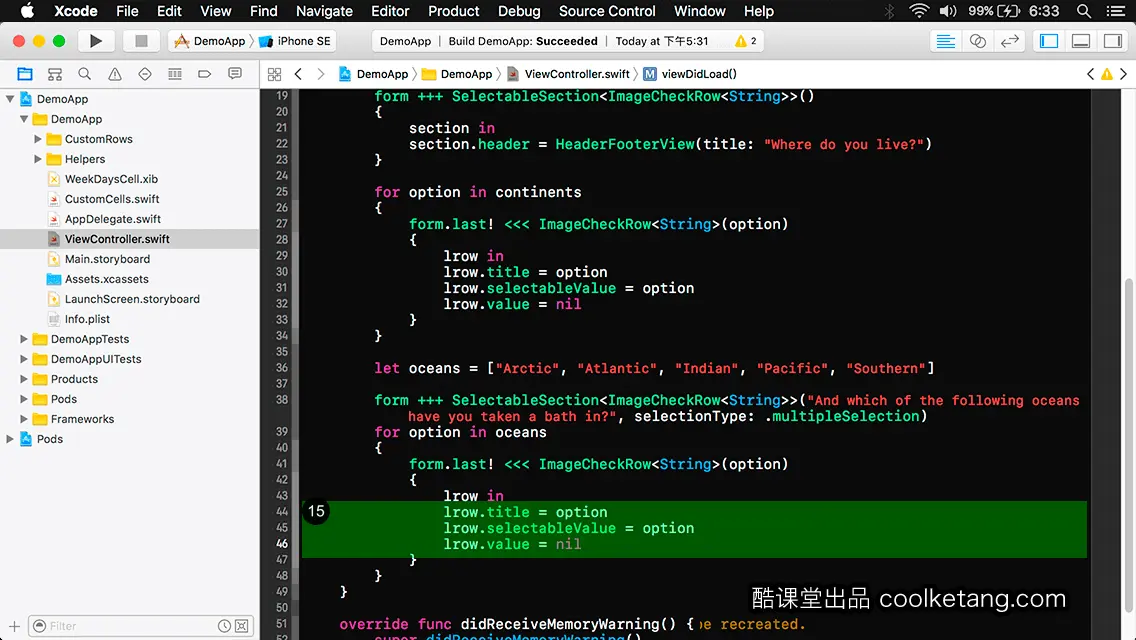
15. 使用相同的方式,依次设置选择行的标题、可选的值和默认的值。

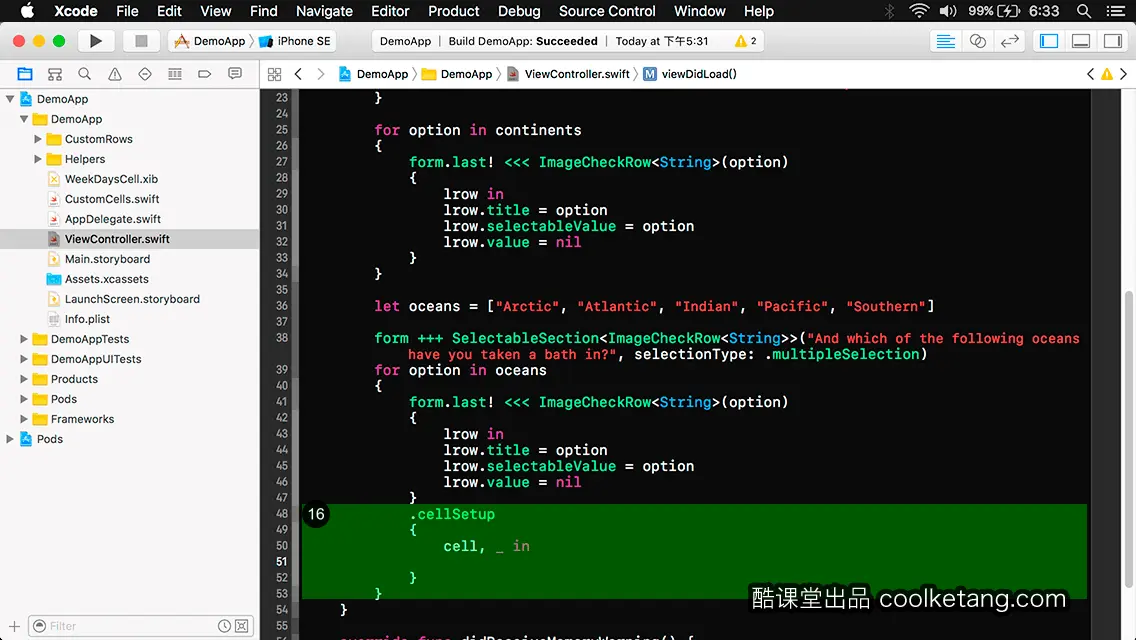
16. 对单元格执行设置操作。

17. 分别设置单元格被选中和未被选中时的标识图片。接着点击左上角的[编译并运行]按钮,启动模拟器预览项目。

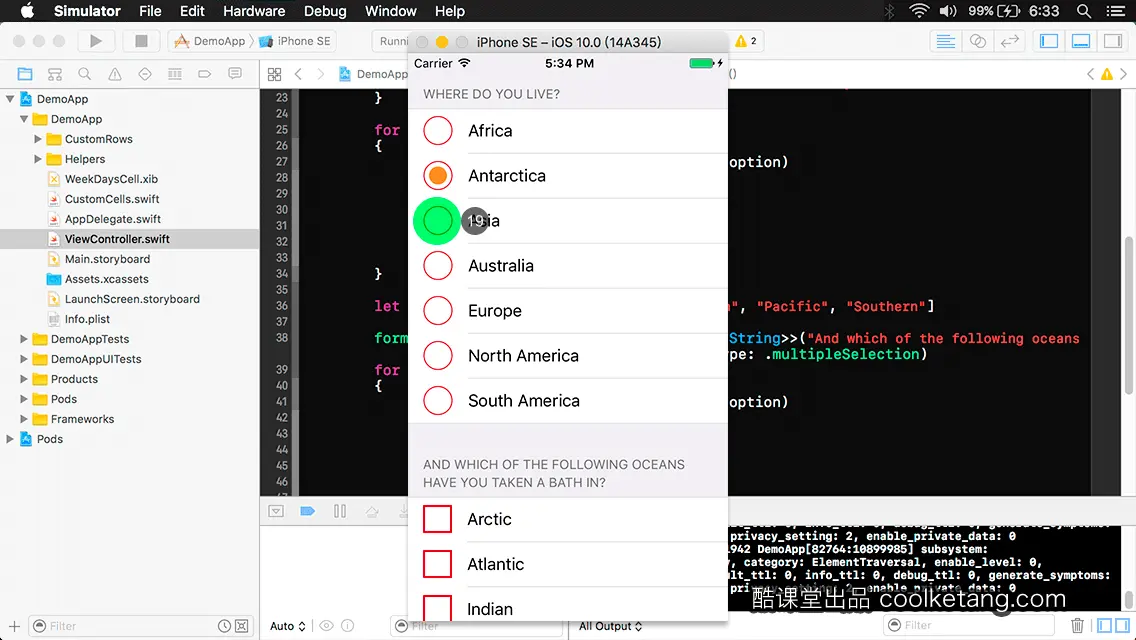
18. 在表单中点击单选图标,可以选择该表单行。

19. 当点击其它单选图标时,原来的表单行将被取消选择。

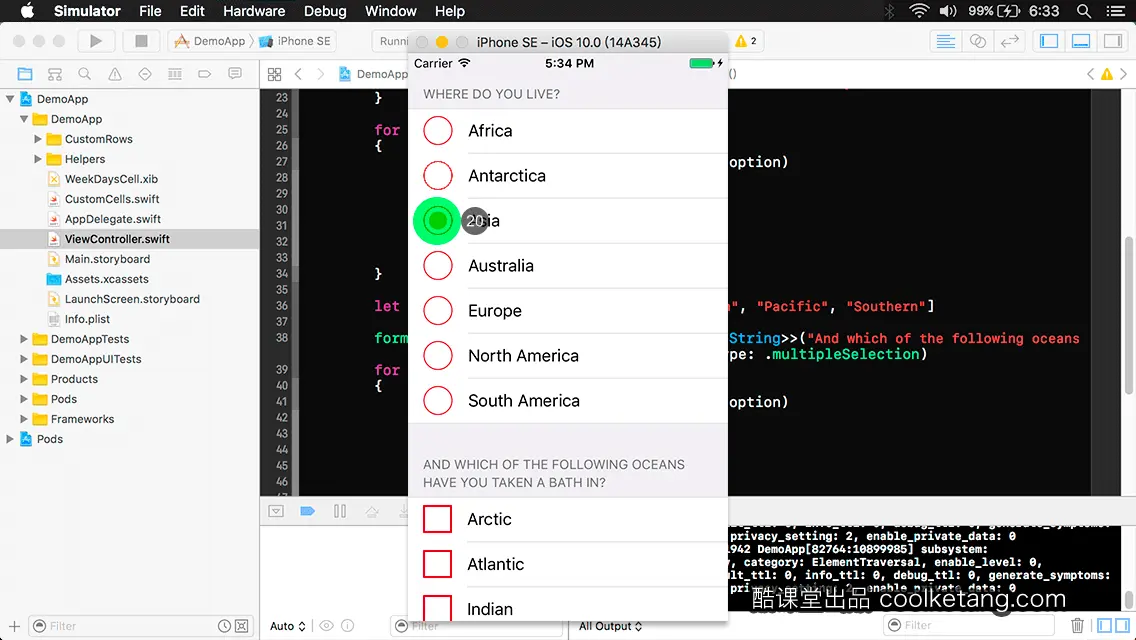
20. 当再次点击处于选择状态的图标时,可以取消当前的选择。

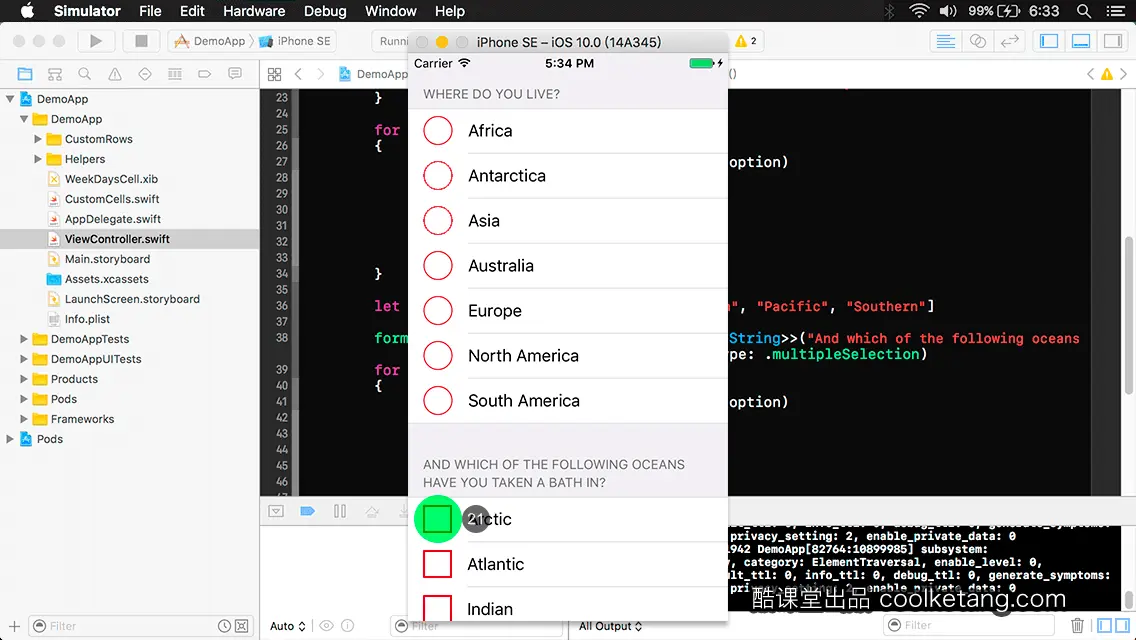
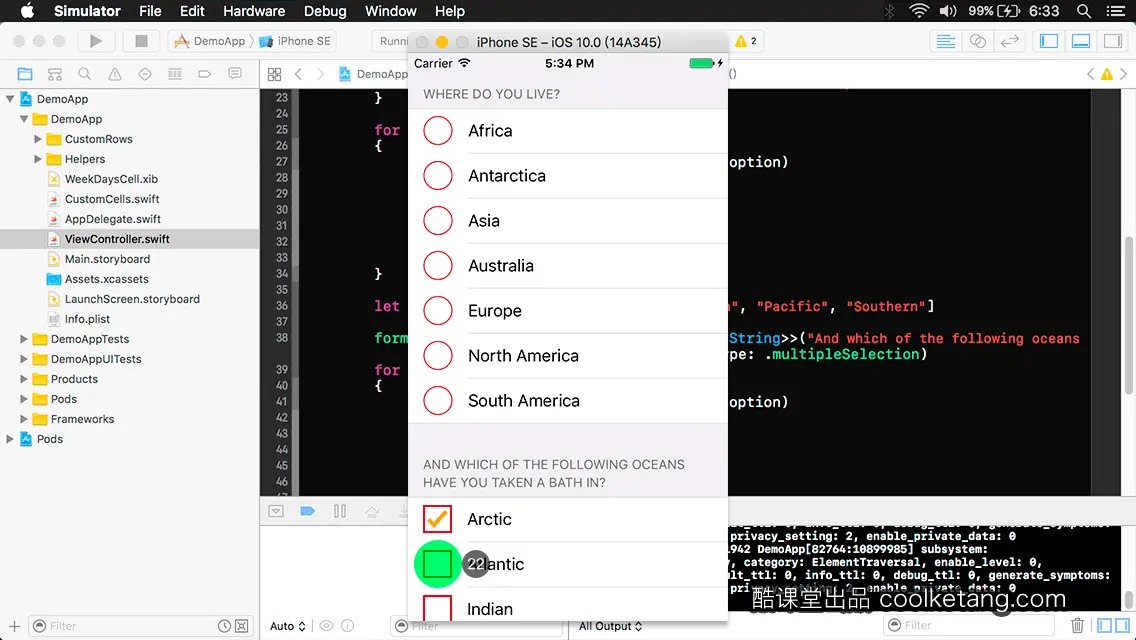
21. 在复选图标上点击,选择当前的表单行。

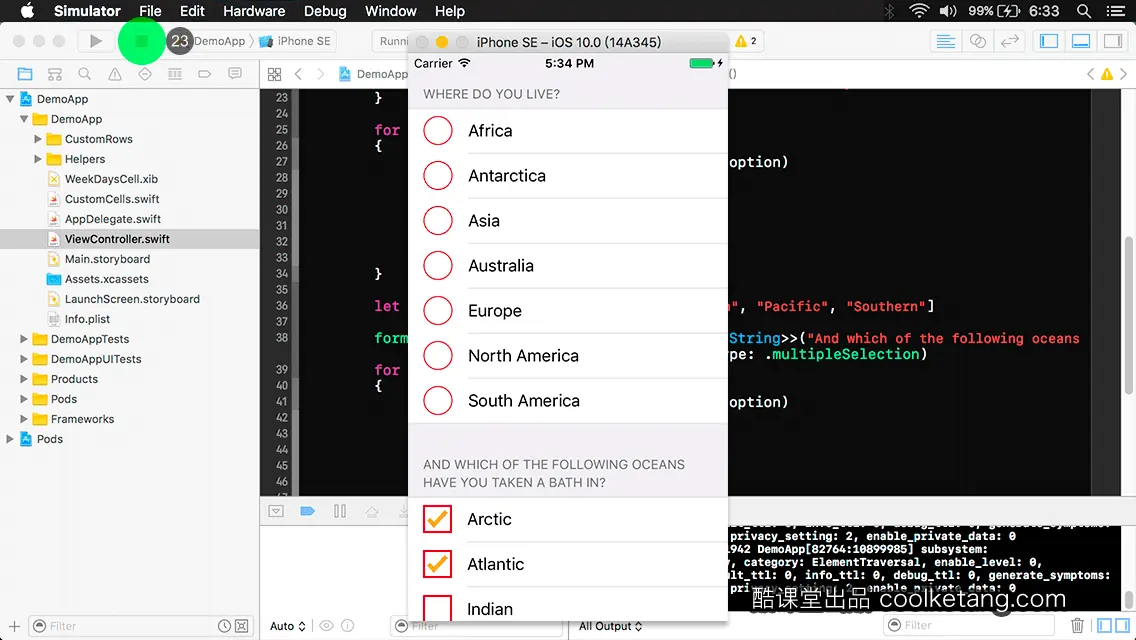
22. 在其它复选图标上点击,同时选择多个表单行。


本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 3384
3384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










