本课时我主要从 JavaScript 角度来讲解如何学习 Dart。
在学习本课时之前,你需要有一定的 JavaScript 基础,比如基础数据类型、函数、基础运算符、类、异步原理和文件库引入等,这也是 JavaScript 的核心知识点。接下来将通过对比与 JavaScript 的差异点来学习 Dart 语言。
基础数据类型
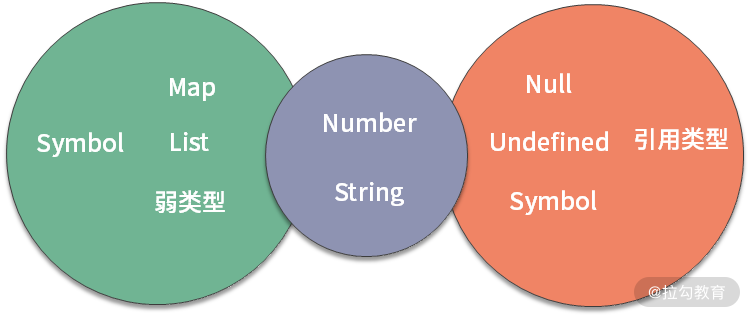
与 JavaScript 相比较,我们整体上看一下图 1 两种语言的对比情况,相似的部分这里就不介绍了,比如 Number 和 String,其使用方式基本一致。下面主要基于两者的差异点逐一讲解,避免混淆或错误使用。

图 1 Dart 与 JavaScript 基础数据类型对比
Symbol 的区别
在 JavaScript 中,Symbol 是将基础数据类型转换为唯一标识符,核心应用是可以将复杂引用数据类型转换为对象数据类型的键名。
在 Dart 中,Symbol 是不透明的动态字符串名称,用于反映库中的元数据。用 Symbol 可以获得或引用类的一个镜像,概念比较复杂,但其实和 JavaScript 的用法基本上是一致的。例如,下面代码首先 new 了一个 test 为 Map 数据类型,设置一个属性 #t(Symbol 类型),然后分别打印 test、test 的 #t、test 的 Symbol(“t”) 和 #t。
void main() {
Map test = new Map();
test[#t] = 'symbol test';
print(test);
print(test[#t]);
print(test[Symbol('t')]);
print(#t);
}
运行代码结果如下:
flutter: {Symbol("t"): symbol test}
flutter: symbol test
flutter: symbol test
flutter: Symbol("t")
其中,test 包含了一个有 Symbol 为对象的 Key,value 为 symbol test 字符串的对象。test 的 #t 与 Symbol(“t”) 打印结果一致,#t 则与 Symbol("t’) 是同一形式。
在上面的代码示例中,两者的核心在使用上基本是一致的,只是在理解方面相对不一样。 Symbol 在 Dart 中是一种反射概念,而在 JavaScript 中则是创建唯一标识的概念。
Undefined 和 Null
由于 Dart 是静态脚本语言,因此在 Dart 中如果没有定义一个变量是无法通过编译的;而 JavaScript 是动态脚本语言,因此存在脚本在运行期间未定义的情况。所以这一点的不同决定了 Dart 在 Undefined 类型上与 Java








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








