一.谷歌设置
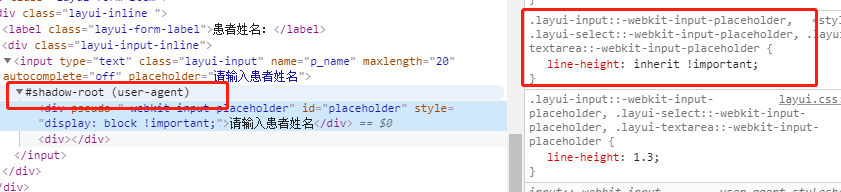
1.Chrome下面查看placeholder的样式
当前页面的开发者工具里面的settings
勾选下面这个选项,就可以看到了
效果如下:

二.谷歌兼容问题
1.去除谷歌浏览器记住密码后input颜色改变问题
input:-webkit-autofill {
box-shadow: 0 0 0px 1000px #fff inset !important;
-webkit-text-fill-color: #333 !important;
}2.chrome下input[type=text]的placeholder不垂直居中的问题解决
::-webkit-input-placeholder {
line-height: inherit !important
}
或是
::-webkit-input-placeholder {
line-height: normal !important
}






















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








