简单的canvas动画原理一般就是如下步骤:
setInterval(
function(){
draw(ctx);
update(canvas.width,canvas.height);
},
50
);
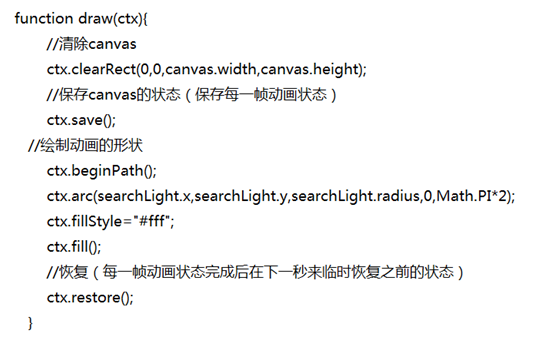
一. draw(ctx);
1.清空 canvas
除非接下来要画的内容会完全充满 canvas (例如背景图),否则你需要清空所有。最简单的做法就是用 clearRect 方法。
2.保存 canvas 状态
如果你要改变一些会改变 canvas 状态的设置(样式,变形之类的),又要在每画一帧之时都是原始状态的话,你需要先保存一下。ctx.save();
3.绘制被动画的图形
绘制要被动画的图形
4.恢复 canvas 状态
如果已经保存了 canvas 的状态,可以先恢复它(ctx.restore();),然后重绘下一帧。
二.update(canvas.width,canvas.height)
改变动画的原理是:位置的改变(运用物理学原理,初始化加速度vx(x轴的加速度),vy(y轴的加速度))加速度可以是随机vx:Math.random()*5+10,vy:Math.random()*5+10
1.首先令图形的位置等于加速度
x +=vx;y+=vy;
2.根据你的需求进行判断
2.1图形在运动时不能超出canvas画布的宽
if(x-图形的半径<=0){
vx=-vx;
x=半径;
}
if(x+图形的半径<=canvas.width){
vx=-vx;
x= canvas.width-半径;
}
























 1317
1317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








