一.注意细节
1.不能重复上传问题?
根据查看webuploader文档 里面有个duplicate属性,是可选的, true为可重复 ,false为不可重复 默认为undifind 也是不可重复。
所以在 pick: '#filePicker',下面加上duplicate :true,
2.为什么点击“”上传”按钮,弹出框会延迟时间?
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}要把mimeTypes改为 'image/jpg,image/jpeg,image/png'。如下替换上面的
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/jpg,image/jpeg,image/png'
}
3.上传图片被压缩
解决办法: 在uploader实例化的时候,加
var uploader = new WebUploader.Uploader({
compress: null; 初始状态图片上传前不会压缩
compressSize : 0//单位字节,如果图片大小小于此值,不会采用压缩
});
4.文件接收服务端,上传成功
server: 'http://2betop.net/fileupload.php',
这个只是为了应急时用的,真的要上传成功,需要在项目中有:
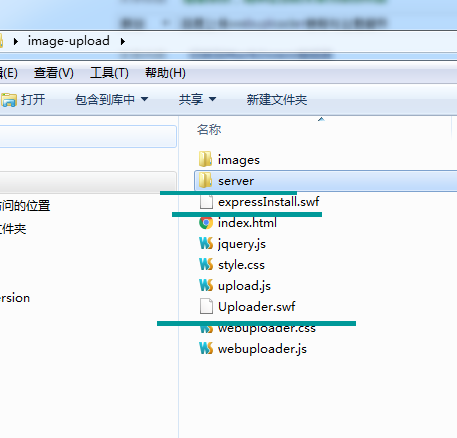
这三个文件,然后在upload.js文件中修改它们的路径
var swf = 'expressInstall.swf';
// 实例化
uploader = WebUploader.create({
swf: 'Uploader.swf',
server: './server/fileupload.php',
})
文件接收服务端,:server/fileupload.php
文件上传的位置:server里的upload文件
5.改变缩略图的大小
// 优化retina, 在retina下这个值是2
ratio = window.devicePixelRatio || 1,
// 缩略图大小
thumbnailWidth = 200 * ratio,
thumbnailHeight = 200 * ratio,
只要修改这“200”的数字就好
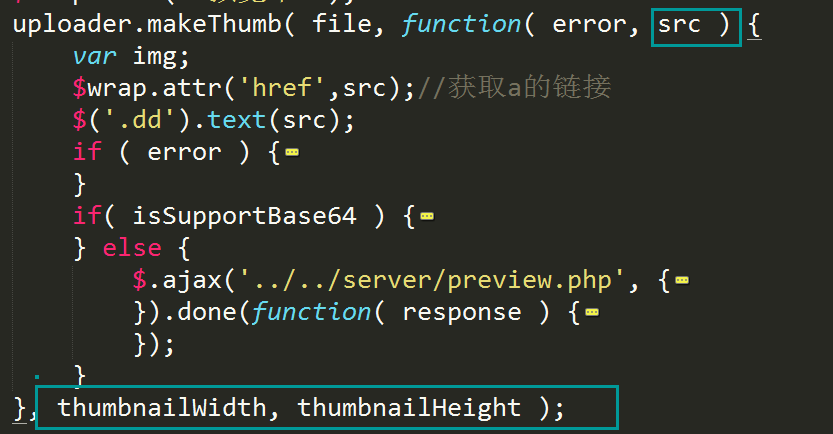
6.获取图片链接,以及原图的大小
图片的链接就src, 原图的大小(没有压缩后的)只要把thumbnailWidth, thumbnailHeight这俩个参数改为1
7.删除图片
(1).删除单张
function removeFile (file) {
var $li = $('#'+file.id);
delete percentages[ file.id ];
updateTotalProgress();
$li.off().find('.file-panel').off().end().remove();
}
这是自带的 removeFile (file)方法
只要点击删除按钮中调用:
uploader.removeFile( file );
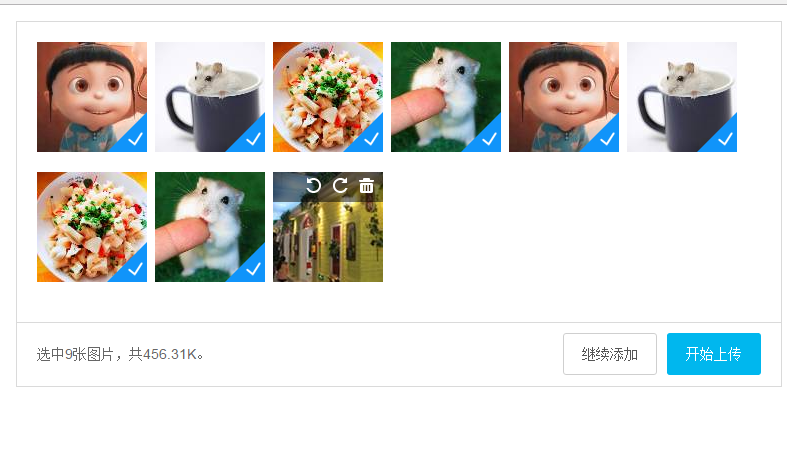
(2).删除多张图片
选中多个图片,点击删除按钮进行删除
$('.delbtn').on('click',function(){
AMUI.dialog.confirm({
title: '系统提示',
content: '确认删除这图片吗?',
onConfirm: function() {
var sele_id=[];
var checked_li=$("#filelist input[name=img]:checked").parents('li');
for(var i=0;i<checked_li.length;i++){
sele_id[i]=checked_li[i].id;
uploader.removeFile(sele_id[i]);
var $li = $('#'+ sele_id[i]);
$li.off().remove();
}
},
onCancel: function() {
return false;
}
});
})
8.上传错误提示
var uploader = WebUploader.create({
fileNumLimit: 300,// 圖片上傳數量限制
fileSizeLimit: 200 * 1024 * 1024, // 200 M
fileSingleSizeLimit: 50 * 1024 * 1024 , // 單張圖片大小限制
})
uploader.on('error', function (code) {
var err = '';
switch (code) {
case 'F_EXCEED_SIZE':
err += '单张图片大小不得超过' + uploader.options.fileSingleSizeLimit + 'kb!';
break;
case 'Q_EXCEED_NUM_LIMIT':
err += '最多只能上传' + uploader.options.fileNumLimit + '张!';
break;
case 'Q_EXCEED_SIZE_LIMIT':
err += '上传图片总大小超出100M!';
break;
case 'Q_TYPE_DENIED':
err += '无效图片类型,请上传正确的图片格式!';
break;
default:
err += '上传错误,请刷新重试!';
break;
}
dialog.alert('系統提示', err);//弹出框(解决妹子UI )
return false;
});
fileSingleSizeLimit 就是一个文件大小最大多少,
fileSizeLimit总的,比如你设置10M 你选了10个文件,那这10个文件加起来最多只能10M
9.上传图片时只能选择一张图片上传,不能多张图片同时上传
multiple: false加载pick中
uploader = WebUploader.create({
pick: {
id: '#filePicker',
multiple: false,
label: '点击选择图片'
},
10.进度条--progress
11.
uploader.refresh();//重置uploader,目前只重置了文件队列
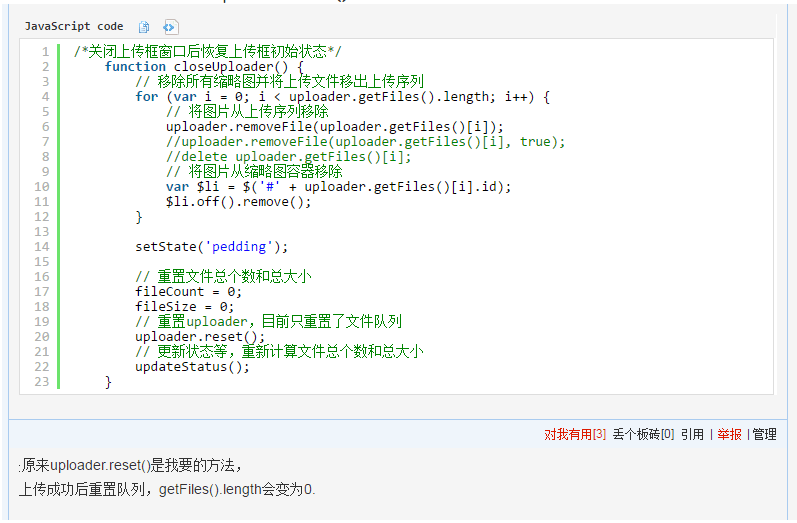
12.上传完成时,重置一下:uploader.reset()
二.使用
要下载webuploader的文件:webuploader.css webuploader.js
1.html文件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>WebUploader演示</title>
<link rel="stylesheet" type="text/css" href="webuploader.css" />
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="wrapper">
<div id="container">
<!--头部,相册选择和格式选择-->
<div id="uploader">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
<p>或将照片拖到这里,单次最多可选300张</p>
</div>
</div>
<div class="statusBar" style="display:none;">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div><div class="info"></div>
<div class="btns">
<div id="filePicker2"></div><div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="webuploader.js"></script>
<script type="text/javascript" src="upload.js"></script>
</body>
</html>
需要整体的项目,可以从这里下载:webuploader上传图片



























 1661
1661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








