1.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS3美化单选按钮和复选按钮代码</title>
<link rel="stylesheet" type="text/css" href="style.css">
<style type="text/css">
.demo{width:360px;margin:50px auto 10px auto;padding:10px;}
.demo img{width:90%}
.demo h3{font-size:1.5em;line-height:1.9em}
.col{margin-top:20px}
.col h4{height:40px;line-height:40px}
.opt{height:30px;line-height:24px}
</style>
</head>
<body>
<div id="main">
<div class="demo">
<div class="col">
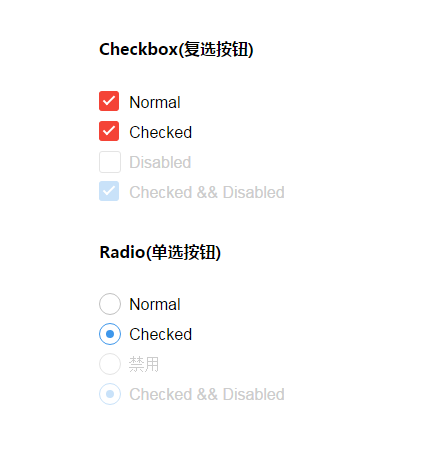
<h4>Checkbox(复选按钮)</h4>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c1">
<label for="c1">Normal</label>
</div>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c2" checked>
<label for="c2">Checked</label>
</div>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c3" disabled>
<label for="c3" style="color:#ccc">Disabled</label>
</div>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c4" checked disabled>
<label for="c4" style="color:#ccc">Checked && Disabled</label>
</div>
</div>
<div class="col">
<h4>Radio(单选按钮)</h4>
<div class="opt">
<input class="magic-radio" type="radio" name="radio" id="r1" value="option1">
<label for="r1">Normal</label>
</div>
<div class="opt">
<input class="magic-radio" type="radio" name="radio" id="r2" value="option2" checked>
<label for="r2">Checked</label>
</div>
<div class="opt">
<input class="magic-radio" type="radio" name="radio" id="r3" value="option3" disabled>
<label for="r3" style="color:#ccc">禁用</label>
</div>
<div class="opt">
<input class="magic-radio" type="radio" id="r4" value="option4" checked disabled>
<label for="r4" style="color:#ccc">Checked && Disabled</label>
</div>
</div>
</div>
</div>
</body>
</html>
2.style.css
@keyframes hover-color {
from {
border-color: #c0c0c0;
}
to {
border-color: #3e97eb;
}
}
.magic-radio,
.magic-checkbox {
position: absolute;
display: none;
}
.magic-radio[disabled],
.magic-checkbox[disabled] {
cursor: not-allowed;
}
.magic-radio + label,
.magic-checkbox + label {
position: relative;
display: block;
padding-left: 30px;
cursor: pointer;
vertical-align: middle;
}
.magic-radio + label:hover:before,
.magic-checkbox + label:hover:before {
animation-duration: 0.4s;
animation-fill-mode: both;
animation-name: hover-color;
}
.magic-radio + label:before,
.magic-checkbox + label:before {
position: absolute;
top: 0;
left: 0;
display: inline-block;
width: 20px;
height: 20px;
content: '';
border: 1px solid #c0c0c0;
}
.magic-radio + label:after,
.magic-checkbox + label:after {
position: absolute;
display: none;
content: '';
}
.magic-radio[disabled] + label,
.magic-checkbox[disabled] + label {
cursor: not-allowed;
color: #e4e4e4;
}
.magic-radio[disabled] + label:hover,
.magic-radio[disabled] + label:before,
.magic-radio[disabled] + label:after,
.magic-checkbox[disabled] + label:hover,
.magic-checkbox[disabled] + label:before,
.magic-checkbox[disabled] + label:after {
cursor: not-allowed;
}
.magic-radio[disabled] + label:hover:before,
.magic-checkbox[disabled] + label:hover:before {
border: 1px solid #e4e4e4;
animation-name: none;
}
.magic-radio[disabled] + label:before,
.magic-checkbox[disabled] + label:before {
border-color: #e4e4e4;
}
.magic-radio:checked + label:before,
.magic-checkbox:checked + label:before {
animation-name: none;
}
.magic-radio:checked + label:after,
.magic-checkbox:checked + label:after {
display: block;
}
.magic-radio + label:before {
border-radius: 50%;
}
.magic-radio + label:after {
top: 7px;
left: 7px;
width: 8px;
height: 8px;
border-radius: 50%;
background: #3e97eb;
}
.magic-radio:checked + label:before {
border: 1px solid #3e97eb;
}
.magic-radio:checked[disabled] + label:before {
border: 1px solid #c9e2f9;
}
.magic-radio:checked[disabled] + label:after {
background: #c9e2f9;
}
.magic-checkbox + label:before {
border-radius: 3px;
}
.magic-checkbox + label:after {
top: 2px;
left: 7px;
box-sizing: border-box;
width: 6px;
height: 12px;
transform: rotate(45deg);
border-width: 2px;
border-style: solid;
border-color: #fff;
border-top: 0;
border-left: 0;
}
.magic-checkbox:checked + label:before {
border: #F44336;
background: #F44336;
}
.magic-checkbox:checked[disabled] + label:before {
border: #c9e2f9;
background: #c9e2f9;
}用css3美化,好看但是不兼容。所以如果要兼容ie9以下的话,建议可以使用layui框架,里面的复选框样式美化的挺好看的,还可以兼容。
注意:在layui中如果想要把单选框的样式做成复选框那样,可以参考:http://fly.layui.com/jie/7542/
(1)给checkbox加上lay-check-type="radio" 相同name的复选框checkbox就会可以当成radio用了
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">数据样式</label>
<div class="layui-input-block">
<input type="checkbox" name="tabel_style" lay-check-type="radio" title="表格模式">
<input type="checkbox" name="tabel_style" lay-check-type="radio" title="列表模式" checked>
<input type="checkbox" name="tabel_style" lay-check-type="radio" title="买家模式">
</div>
</div>
</form>
layui.use(['form'], function(){
var form = layui.form();
form.on('checkbox', function (data) {
var name = data.elem.getAttribute("name");
if (data.elem.getAttribute("lay-check-type") === "radio" && name) {
var domArr = document.getElementsByName(name);
var checked = false;
for (var i = 0; i < domArr.length; i++) {
if (domArr[i] !== data.elem && domArr[i].getAttribute("lay-check-type") === "radio") {
if (data.elem.checked) {
domArr[i].checked = false;
} else if (domArr[i].checked) {
checked = true;
}
}
}
data.elem.checked = !checked ? true : data.elem.checked;
form.render('checkbox');
}
});
})























 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








