一.在项目中安装 Webpack
1.创建一个项目
比如:webpack_demo
2.确认创建 NPM 项目文件
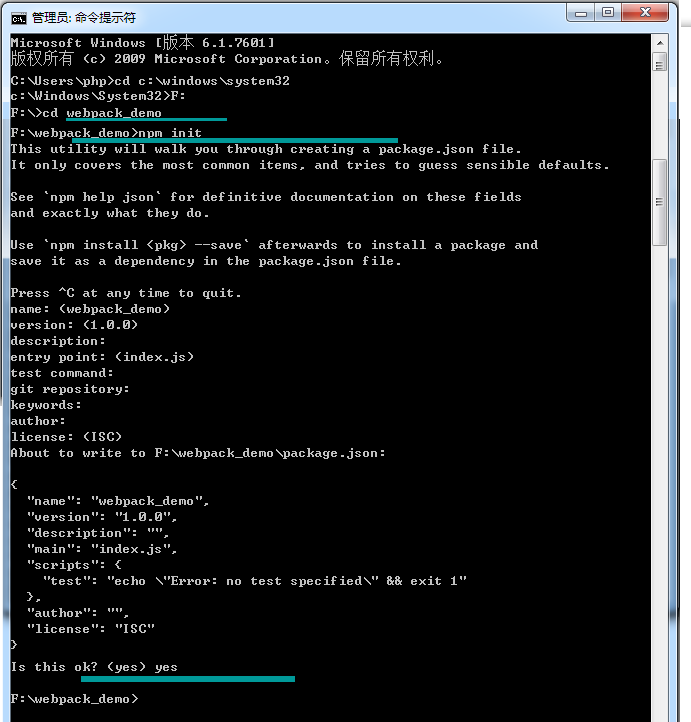
①进入项目目录
②执行命令npm init
③一路都enter直到yes
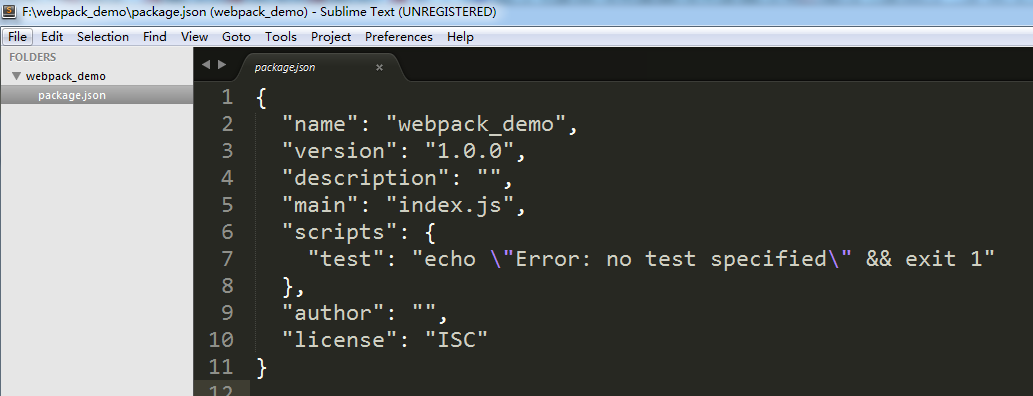
package.json创建成功
注意:如果不是新创建的项目,确定已有package.json,就不用npm init 再创建
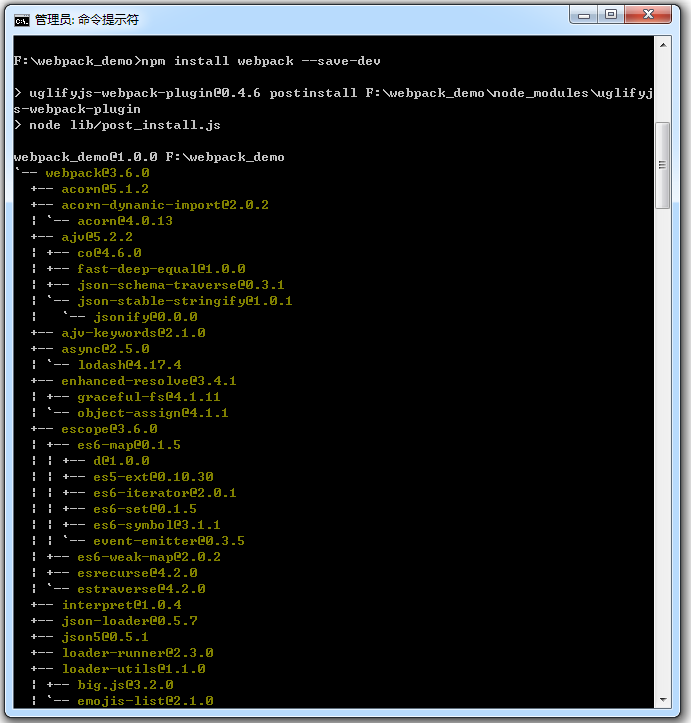
3.项目中安装 Webpack
输入: npm install webpack --save-dev
--save-dev 的意思是说 webpack 是一个开发工具,我们需要将这一点保存到 package.Json 文件中。
install 命令可以简化为单个字符 i,注意是小写的 i。
--save-dev 还可以简化为大写的 S,写成 -S,你可以在这里查看 instal 的更详细使用说明。
在webpack_demo项目里就多出node_modules文件,这里头有着webpack的包
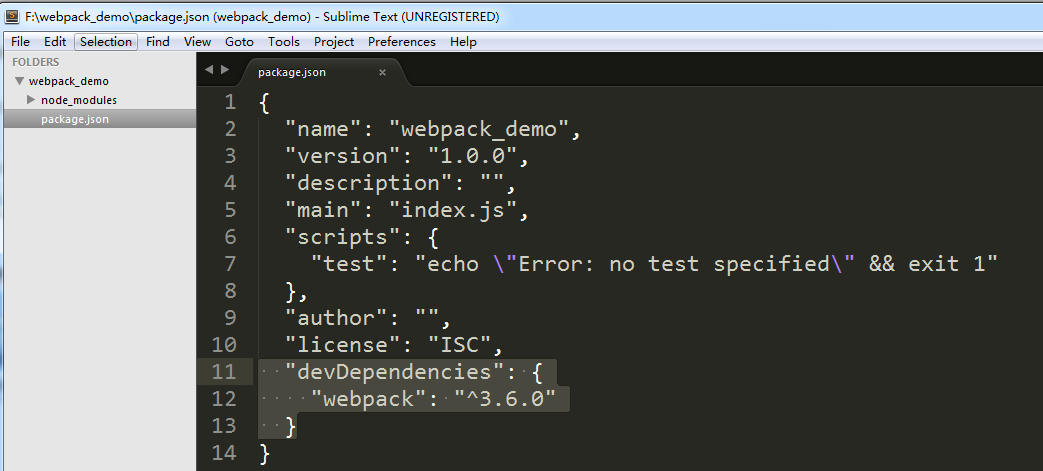
这时候,你再检查一下 package.json 文件,它应该多了三行
二.开始组织自己的项目
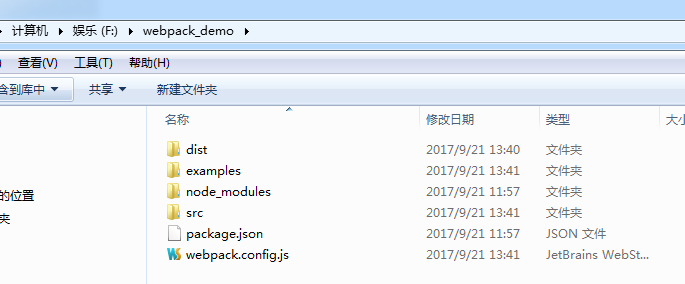
1.在根目录下创建文件
①新建src来放源文件;-------打包输出目录, 只需部署这个目录到生产环境
②新建dist来放编译后文件;
③新建examples来放html文件
④创建webpack.config.js。 (先创个空的,待会儿加内容)
webpack.config.js是webpack的配置文件,要是不懂可以查看官网
2.简单项目的编辑
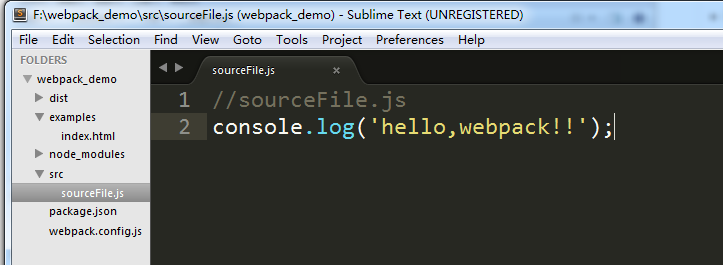
①src文件中创建 sourceFile.js
内容如下
②配置 webpack.config.js (关键一步)
//webpack.config.js
module.exports = {
entry:{//入口文件
bundle : __dirname + '/src/sourceFile.js'
},
output:{{//输出文件
path: __dirname + '/dist',//输出文件路径
filename: '[name].js'//输出文件名
}
}
__dirname 代表当前目录,Node.js会去识别
entry中,是指入口文件的配置项,它是一个数组的原因是webpack允许多个入口点。值为一个路径,代表源文件的存放位置。键,则可以随便取,在我的配置中,编译后文件的名字就是这里的键。
output是指输出文件的配置项,path为编译后的文件存放的文件夹。 filename 为编译后文件夹名字。 其中[name]代表了entry中的键。也就是说上面是什么名字,编译后就是什么名字。
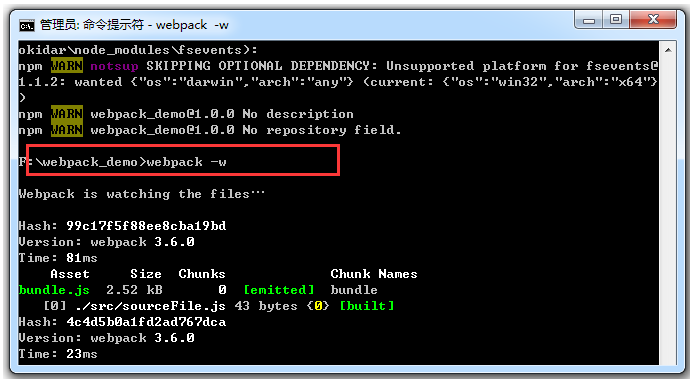
③ webpack -w 实施项目监控
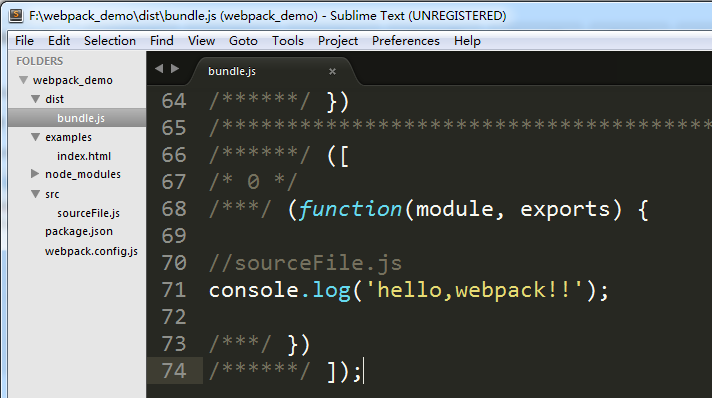
同时dist文件中也增加编译文件bundle.js
编译其实是为了实现模块化。基于AMD/CMD/CommonJS/es6的语法,浏览器是无法识别的。
④在examples文件里创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>看看我们编译后的js可不可以用</title>
</head>
<body>
<script src = "../dist/bundle.js"></script>
</body>
</html>
⑤打开浏览器,预览
说明我们将源文件sourceFile.js编译后生成的bundle.js,是可以正常使用的。
































 1167
1167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








