一.JavaScript 中的数据类型(重要)
(1).基本数据类型(又称值类型)
a.String 字符串:
特点:用双引号或单引号多包裹的内容。如:”123”; “张三”;注意:单双引号嵌套 双引号作为字符, ‘ ”” ’;单引号作为字符, “ ‘’ ”;
b.Number 数字:
特点:直接的数字 如:1; 3.14; -1; 0; NaN;
正常的数字:正数、负数、0 不正常的数字:NaN
c.Boolean 布尔:
特点:只有两个值true 和false如:true; false;
d.Undefined 未定义:
特点:只有一个值 undefined。当变量未赋值时,默认值就是undefined。如:var a;
e.Null 空对象:
特点:类型称为Null,但实际的类型是object。和垃圾回收机制有关系。如:var a = null;
(2).引用数据类型(又称对象类型)
也就是对象类型Object type,比如:Object 、Array 、Function 、Data等。特殊Array 、Function
javascript的引用数据类型是保存在堆内存中的对象。
与其他语言的不同是,你不可以直接访问堆内存空间中的位置和操作堆内存空间。只能操作对象在栈内存中的引用地址。
所以,引用类型数据在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存中堆内存中的对象。
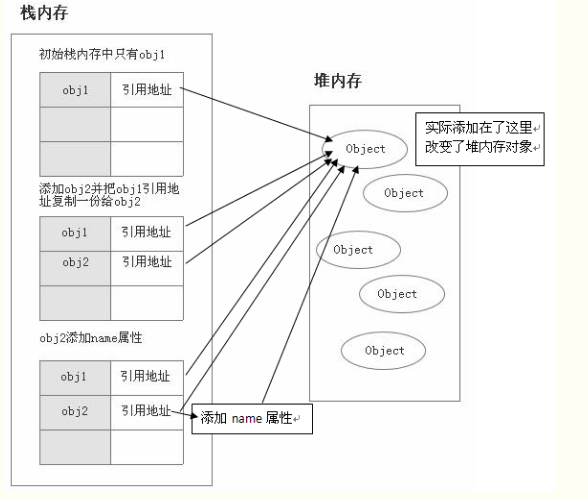
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "我有名字了";
console.log(obj1.name); // 我有名字了
说明这两个引用数据类型指向了同一个堆内存对象。obj1赋值给onj2,实际上这个堆内存对象在栈内存的引用地址复制了一份给了obj2,
(3).基本数据类型和引用数据类型的区别
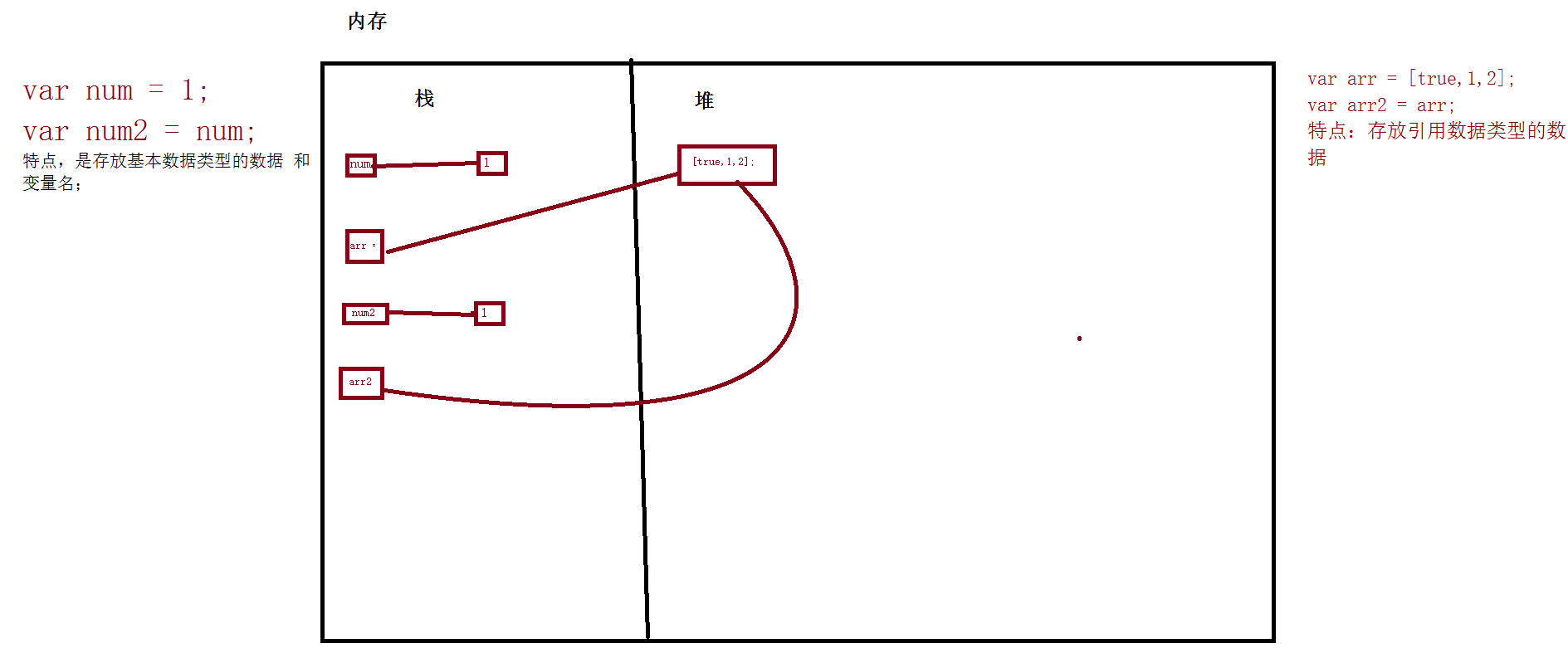
认识内存的两个基本结构:内存可以分为栈区和堆区
栈区特点:是存放基本数据类型的数据 和 变量名;堆区特点:存放引用类型数据类型的数据。
区别:
基本数据类型的数据在复制时,复制的数据会在内存的栈区中克隆一份新的数据,并将新的数据的新的地址和新的变量产生关联。
引用数据类型的数据在复制时,复制的数据在堆区中不会被重新克隆,而是仅仅克隆一份原数据的地址给新的变量。
(4).判断数据类型有三种方式(重要)
①通过标识符typeof
可以区分:数值,字符串,布尔值,undefined,function
不能区分:null与对象,一般对象与数组
eg:var a;
console.log(typeof a);输入a的类型
或是console.log(typeof a==="undefined");如果是true则a是undefined
②instanceof
专门用来判断对象数据的类型:object,array与function
③===
可以判断:undefined和null
注意这边不能加引号:console.log(a===undefined)如加(console.log(a===“undefined”)会报错)
//1.基本类型
var a;//定义变量没有赋值
console.log(a,typeof a==="undefined",a===undefined);
a=null;
console.log(a,typeof a==="object",a===null);//null true true
//2.对象类型
/*
obj是对象
a1是数组同时也是对象类型 console.log是函数Function
*/
const obj={
a1:[1,'abc',true,console.log]
}
console.log(obj instanceof Object);//true
console.log(obj.a1 instanceof Object,obj.a1 instanceof Array);//true true
console.log(obj.a1[3] instanceof Function,typeof obj.a1[3]==='function');//true true
obj.a1[3]('123456');//console.log中log本身是一个属性值,是一个函数 所以可以输出值
(5)相关问题
①.undefined与null的区别
// 1.undefined的情况
//①定义变量没有赋值
var a;
console.log(a);//undefined
//②对象中不存在的属性
a={};
console.log(a.a);//undefined
//③函数没有指定返回值
function fn(){
//return
}
console.log(fn())//undefined
//以下是null
a=null;
console.log(a);//null
a={
a:null
}
console.log(a.a);//null
②什么时候给变量赋值为null?
//a.初始时,准备保存对象的变量
var a=null;
//a=null后,后面做一些事情后产生数据
a={n:2,m:'abc'}
//b.结束时,让变量向的对象成为垃圾对象
a=null;//此时a的值不在是{n:2,m:'abc'},而是一个空,当然也可以用a=1,
//不过虽然覆盖{n:2,m:'abc'},但是却产生了数据1,所以这样就是不对,a=null,就不会产生数据了
③严格区别变量类型与数据类型
->变量类型:基本类型和引用类型
a.基本类型:保存基本类型数据的变量
b.引用类型:保存对象地址值的变量
->数据对象:
基本类型和对象类型(不严格来说对象类型就是引用类型)
console.log({} instanceof Object,b instanceof Object)//true true
二.数据类型转换(重要)
Js中的数据类型一共有六种,即number,string,boolean,underfine,null,object。
注意:需要知道某些变量的数据类型,并将其转换为我们所需要的数据类型。通常,我们判断变量的数据类型会用到标识符typeof,如:
var mood = "happy";
alert(typeof mood);
通过标识符typeof,我们可以很快获取数据的类型;
(1)强制转换
①其他数据转换成数字:parseInt() 转换成整数,parseFloat()转换成浮点数
var test = parseInt(“blue”); //returns NaN
var test = parseInt(“1234blue”); //returns 1234
var test = parseInt(“22.5”); //returns 22
var test = parseFloat(“1234blue”); //returns 1234
var test = parseFloat(“22.5”); //returns 22.5②其他数据转换成字符串:String(其他数据);
var married = false;
alert(married.toString());
③其他数组转Boolean:
Boolean(其他数据);
注意:null、undefined、0、NaN、””转换为boolean结果为false,其他的数据转换的结果为true。
(2) 自动转换(隐式转换)
自动类型转换一般是根运行环境和操作符联系在一起的,是一种隐式转换,看似难以捉摸,其实是有一定规律性的,大体可以划分为:转换为字符串类型、转换为布尔类型、转换为数字类型。今天我们就介绍一下这几种转换机制
①其他数据转数字(Number)
i. 字符串类型转为数字: 空字符串被转为0,非空字符串中,符合数字规则的会被转换为对应的数字,否则视为NaN
ii. 布尔类型转为数字: true被转为1,false被转为0
iii. null被转为0,undefined被转为NaN
iv. 对象类型转为数字: valueOf()方法先试图被调用,如果调用返回的结果为基础类型,则再将其转为数字,如果返回结果不是基础类型,则会再试图调用toString()方法,最后试图将返回结果转为数字,如果这个返回结果是基础类型,则会得到一个数字或NaN,如果不是基础类型,则会抛出一个异常
var foo = +''; // 0
var foo = +'3'; // 3
var foo = +'3px'; // NaN
var foo = +false; // 0
var foo = +true; // 1
var foo = +null; // 0
var foo = +undefined; // NaN
对于不符合数字规则的字符串,和直接调用Number()函数效果相同,但和parseInt()有些出入:
var foo = Number('3px'); // NaN
var foo = parseInt('3px'); // 3
注意:任何数据和NaN(除了和字符串做相加操作外)做运算,结果始终都是NaN
var foo = null + undefined; // NaN
var foo = null + NaN; // NaN
②其他数据转字符串(String)
// 基础类型
var foo = 3 + ''; // "3"
var foo = true + ''; // "true"
var foo = undefined + ''; // "undefined"
var foo = null + ''; // "null"
// 复合类型
var foo = [1, 2, 3] + ''; // "1,2,3"
var foo = {} + ''; // "[object Object]"
③其他数据转布尔(Boolean)
a. 数字转为布尔类型(from number)当数字在逻辑环境中执行时,会自动转为布尔类型。0(0,-0)和NaN会自动转为false,其余数字(1,2,3,-2,-3...)都被认为是true
b. 字符串转为布尔类型(from string)
和数字类似,当字符串在逻辑环境中执行时,也会被转为布尔类型。空字符串会被转为false,其它字符串都会转为true
c. undefined和null转为布尔类型(from undefined and null)
当undefined和null在逻辑环境中执行时,都被认为是false
d. 对象转为布尔类型(from object)
























 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








