一、约束规则
在创建约束之后,需要将其添加到作用的view上
在添加时要注意目标view需要遵循以下规则:
1)对于两个同层级view之间的约束关系,添加到它们的父view上
2)对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上
3)对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上2.代码实现Autolayout
代码实现Autolayout的步骤:
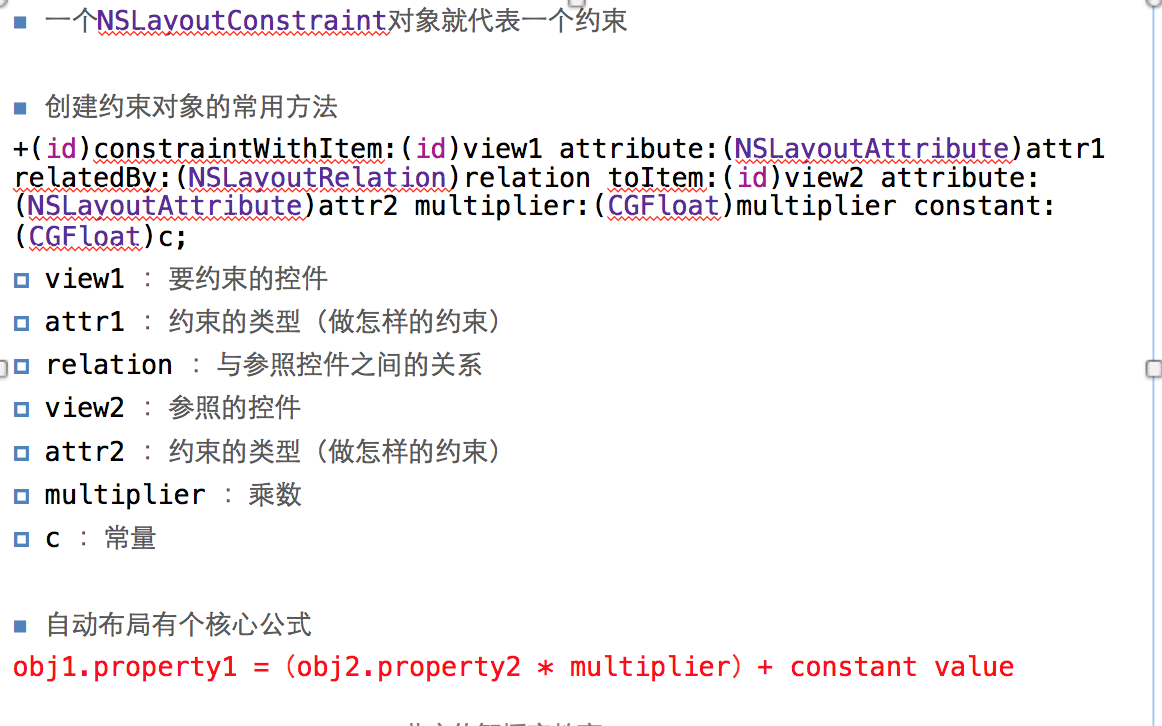
利用NSLayoutConstraint类创建具体的约束对象
添加约束对象到相应的view上
- (void)addConstraint:(NSLayoutConstraint *)constraint;
- (void)addConstraints:(NSArray *)constraints;代码实现Autolayout的注意点:
要先禁止autoresizing功能,设置view的下面属性为NO
view.translatesAutoresizingMaskIntoConstraints = NO;
添加约束之前,一定要保证相关控件都已经在各自的父控件上
不用再给view设置frame三、NSLayoutConstraint
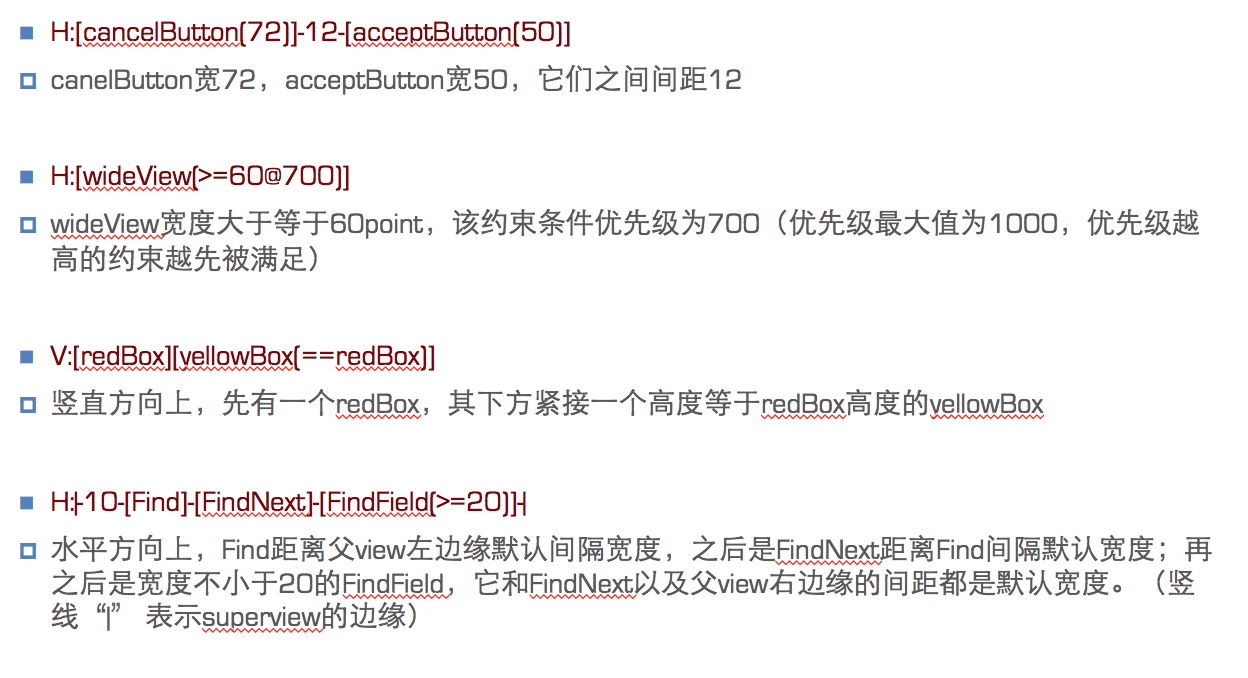
四、VFL语言
什么是VFL语言:
VFL全称是Visual Format Language,翻译过来
是“可视化格式语言”
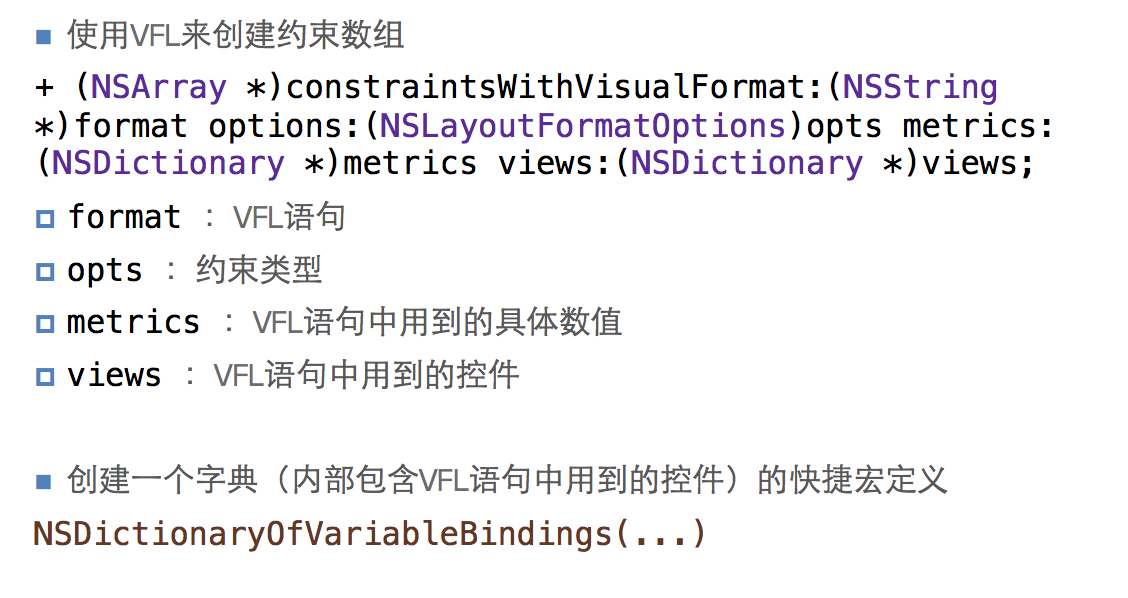
VFL是苹果公司为了简化Autolayout的编码而推出的抽象语言VFL的使用
五.代码示例如下
练习1:
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
//添加约束(在vfl语句中不可以添加空格)
//1.水平添加约束
NSString *hVFL = @"H:|-30-[blueView]-30-[redView(==blueView)]-30-|";
NSArray *hCons = [NSLayoutConstraint constraintsWithVisualFormat:hVFL options:NSLayoutFormatAlignAllBottom | NSLayoutFormatAlignAllTop metrics:nil views:@{@"blueView": blueView, @"redView": redView}];
[self.view addConstraints:hCons];
//2.垂直方向
NSString *vVFL = @"V:[blueView(50)]-30-|";
NSArray *vCons = [NSLayoutConstraint constraintsWithVisualFormat:vVFL options:0 metrics:nil views:@{@"blueView": blueView}];
[self.view addConstraints:vCons];
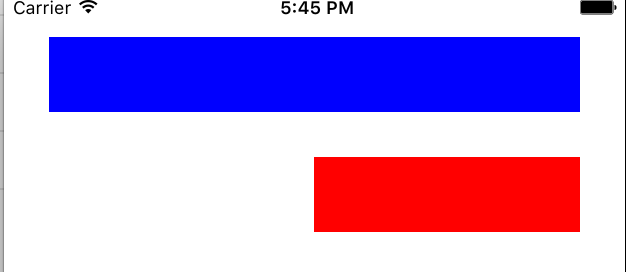
练习2:
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
//1.水平约束
/*
opts:约束类型
metrics:vfl用到的具体的数值
views:vfl语句中用到的控件
*/
NSString *hVFL = @"H:|-30-[blueView]-30-|";
NSArray *hCons = [NSLayoutConstraint constraintsWithVisualFormat:hVFL options:0 metrics:nil views:@{@"blueView": blueView}];
[self.view addConstraints:hCons];
//2.垂直约束
NSString *vVFL = @"V:|-30-[blueView(50)]-30-[redView(==blueView)]";
NSArray *vCons = [NSLayoutConstraint constraintsWithVisualFormat:vVFL options:NSLayoutFormatAlignAllRight metrics:nil views:@{@"blueView" : blueView, @"redView" : redView}];
[self.view addConstraints:vCons];
/*
item:view 要约束的控件
attr1:约束的类型,(做怎样的约束)
relation:与参展控件之间的关系
toitem:参照的控件
attr2:约束的类型(做怎样的约束)
multipliter:乘数
c:常量
*/
//红色的视图还需要单独的约束
NSLayoutConstraint *redLefCon = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0];
[self.view addConstraint:redLefCon];



























 61
61

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








