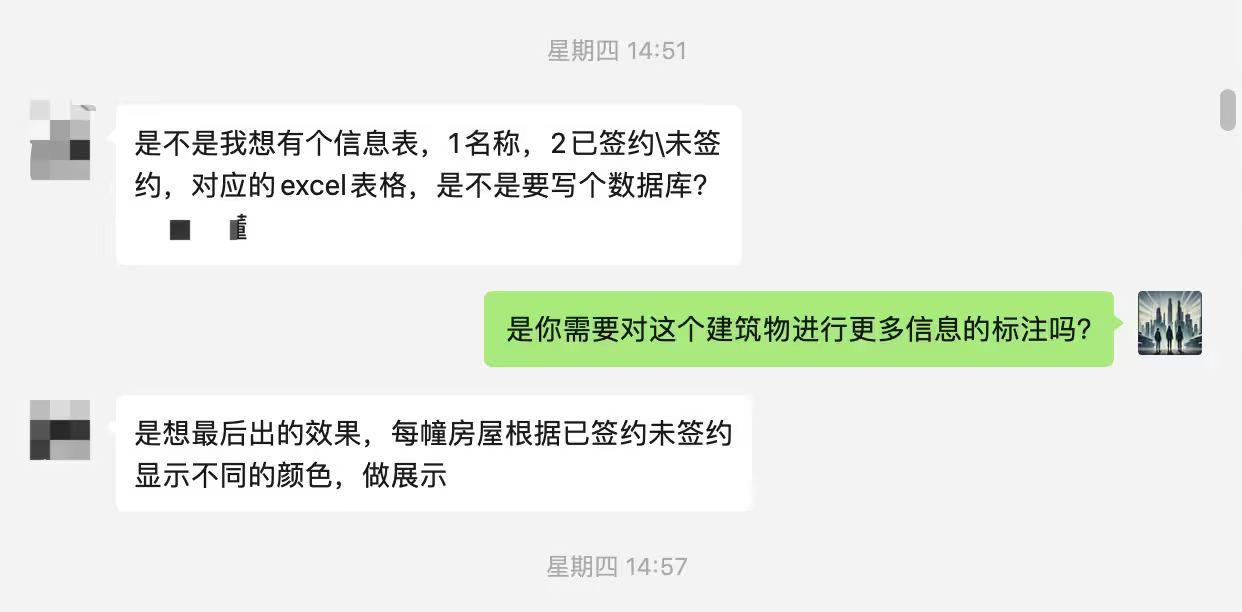
有用户提到了要素标记显示不同的颜色。原本geobuilding是一个垂直的GIS数据生产工具,不是制图工具和数据分析工具。有的用户没有gis可视化展示工具,就把geobuilding当作了汇报工具。比如城市设计预览城市建筑物分类。
之前geobuilding更新了【要素扩展】功能,已支持添加自定义属性。



最新增加了 单选列表设计,除了可以自定义字段外,还可以可视化的方式设计单选类型字段。

支持对单选字段设置默认颜色

设置单选字段后 要素颜色自动设置

现在你可以设计一个五彩斑斓的城市。

更多 geobuilding用法 https://space.bilibili.com/1582462249





















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








