道路护栏的网站设计分享
我很高兴向大家介绍我刚刚制作的道路护栏的网站设计。友好的站点界面,是打动访客的第一步。
道路护栏网站主题网站设计应着重展示护栏产品的多样性、质量以及安装服务的专业性。以下是关于道路护栏网站设计的详细介绍:
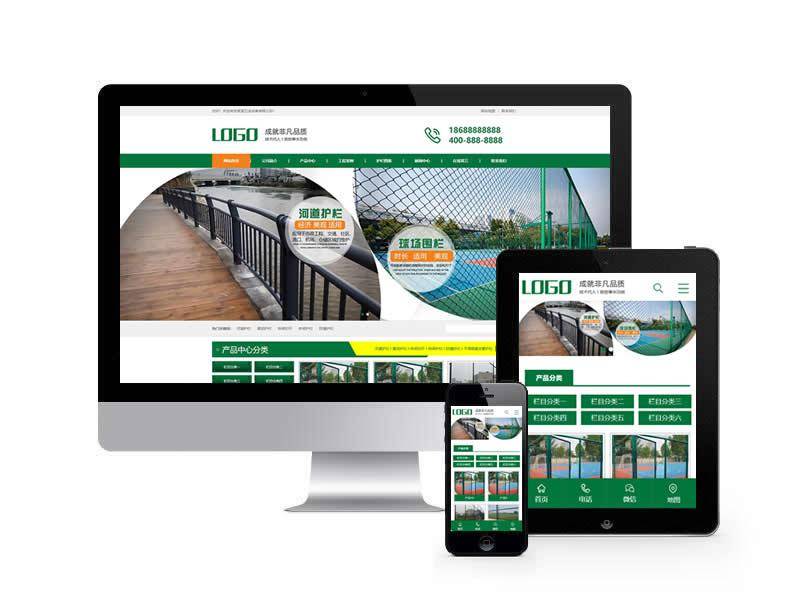
- 首页设计:
- 首页应简洁明了,能够迅速吸引访客的注意力。
- 使用高质量的道路护栏产品图片作为背景或轮播图,突出产品特点。
- 清晰地展示公司的品牌标识、标语和联系方式。
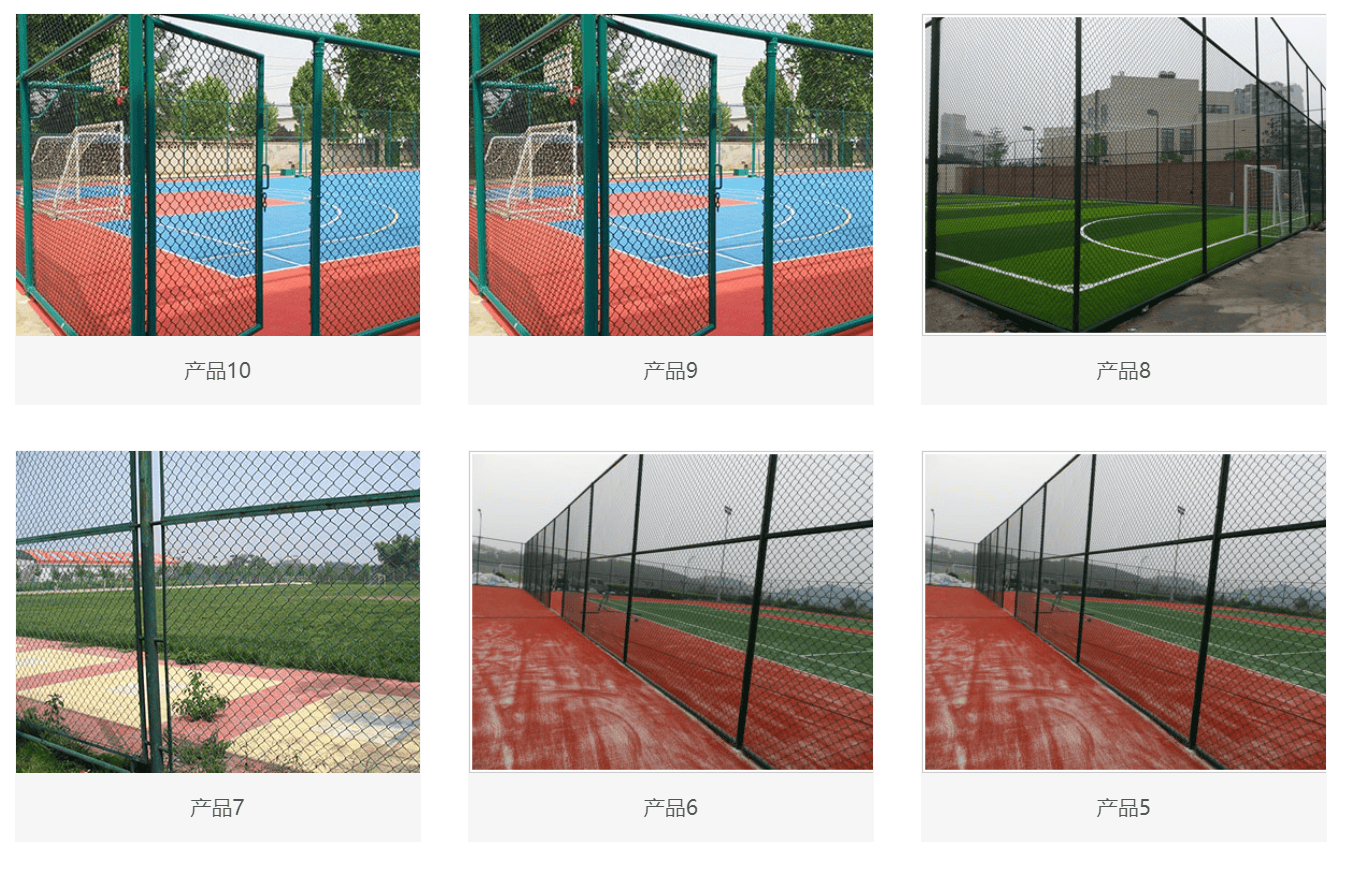
- 产品展示:
- 设立详细的产品分类,如高速公路护栏、城市道路护栏、桥梁护栏等。
- 对每种产品提供高清图片、详细规格、材料说明和应用场景介绍。
- 提供定制服务选项,满足客户的个性化需求。
- 技术参数与规范:
- 提供详细的技术参数,如护栏的高度、厚度、承重能力等。
- 展示符合国家和行业标准的认证证书,证明产品的质量和可靠性。
- 提供安装和维护指南,确保客户能够正确使用和保养护栏产品。
- 案例展示:
- 展示成功的项目案例,包括项目背景、使用的护栏产品、安装过程和最终效果。
- 通过案例介绍,让客户了解护栏产品在实际道路建设中的应用效果。
- 新闻与动态:
- 发布与道路护栏相关的行业新闻、技术动态和公司活动。
- 展示公司在行业中的技术创新和成果,提升品牌形象。
- 客户支持与服务:
- 提供在线客服系统,解答客户在产品选择、安装和维护过程中遇到的问题。
- 提供详细的产品说明书、安装视频和常见问题解答(FAQ),方便客户自行解决问题。
- 设立专门的售后服务团队,为客户提供及时、专业的技术支持和维修服务。
- 视觉风格与色彩搭配:
- 视觉风格应体现道路护栏产品的坚固、耐用和安全特点。
- 色彩搭配应舒适、和谐,使用代表工业和科技的颜色,如蓝色、灰色等。
- 页面布局应清晰、有条理,避免过多的干扰元素影响客户获取信息的效率。
- 用户体验优化:
- 确保网站在不同设备和浏览器上的兼容性,提供一致的浏览体验。
- 优化网站加载速度,减少用户等待时间。
- 设计直观的导航菜单和搜索功能,方便客户快速找到所需信息。
- 互动与社交分享:
- 提供评论和反馈功能,鼓励客户分享使用护栏产品的经验和建议。
- 整合社交媒体分享按钮,方便客户将网站内容分享到各大社交平台。
- 移动端适配:
- 确保网站支持移动端设备访问,提供友好的移动端用户体验。
- 优化移动端页面的布局和交互设计,使其更加适应小屏幕设备的使用习惯。
通过以上设计,道路护栏网站能够全面展示公司的产品、技术和服务优势,吸引更多潜在客户的关注和信任。同时,良好的用户体验和客户服务功能也能够提升客户满意度和忠诚度。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的道路护栏网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的道路护栏信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/







本文来自:zhaodede.com(ID:yingzicms.com),作者:老徐























 80
80

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








