金融外汇的网站设计分享
我很高兴向大家介绍我刚刚制作的金融外汇的网站设计。友好的站点界面,是打动访客的第一步。
金融外汇网站主题网站设计需要精准地反映出其金融专业性、用户友好性和安全性。以下是对金融外汇网站设计的详细介绍:
- 页面布局与导航:
- 页面布局应简洁清晰,确保用户能够快速找到所需信息。
- 导航条应明确,包含首页、外汇市场、交易工具、新闻资讯、客户支持等主要板块。
- 搜索框设计在显眼位置,便于用户搜索特定的金融外汇产品或服务。
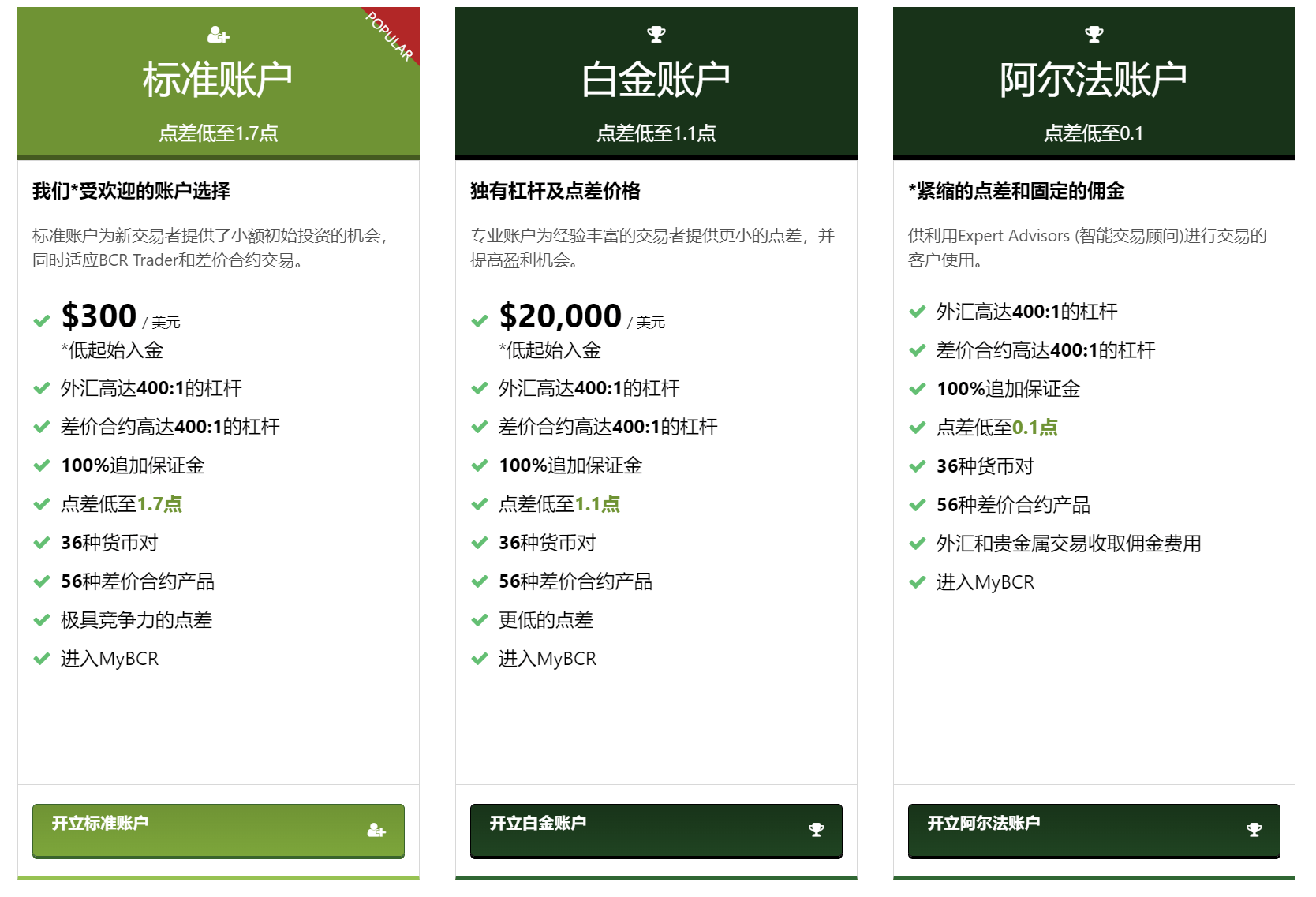
- 金融外汇产品展示:
- 突出展示各类外汇交易产品,如货币对、差价合约(CFDs)等。
- 提供详细的产品信息,包括报价、图表、分析工具等,以满足用户的投资需求。
- 展示产品的特点和优势,以及与其他产品的比较,帮助用户做出明智的投资决策。
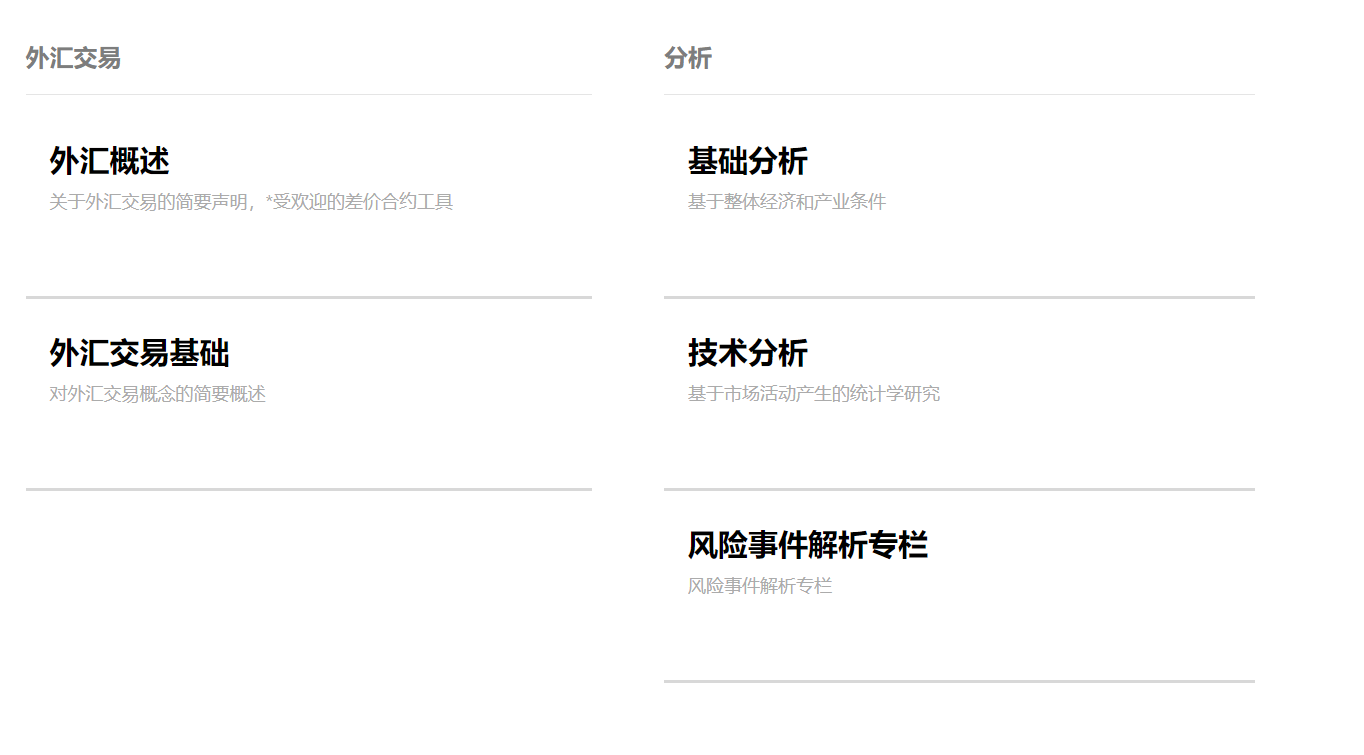
- 新闻资讯与市场分析:
- 实时更新金融外汇市场的新闻资讯,包括经济数据、政策变化等。
- 提供深入的市场分析和评论,帮助用户理解市场动态,指导投资决策。
- 设立专栏或博客,邀请行业专家撰写文章,提升网站的专业性和权威性。
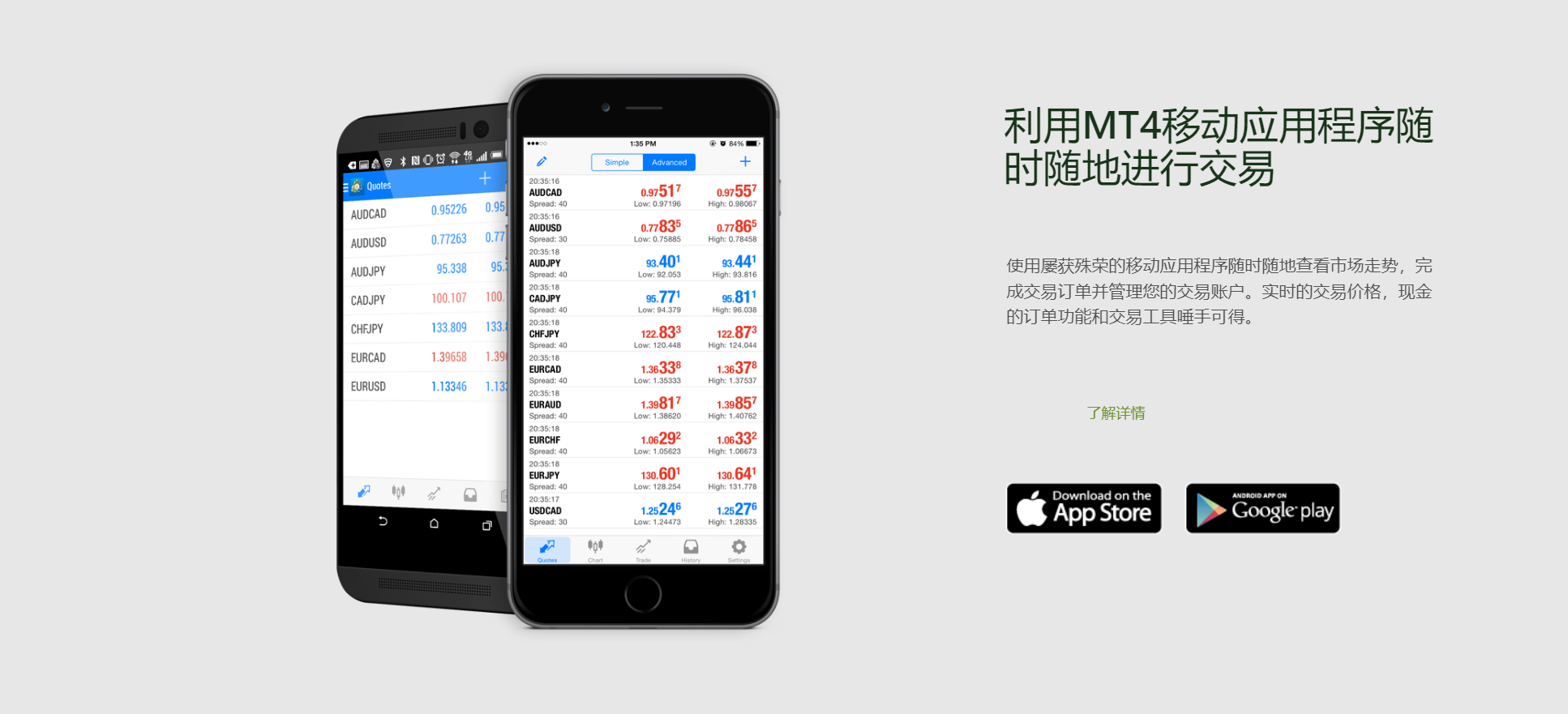
- 交易工具与平台:
- 展示先进、安全的在线交易平台,支持多种交易方式和账户类型。
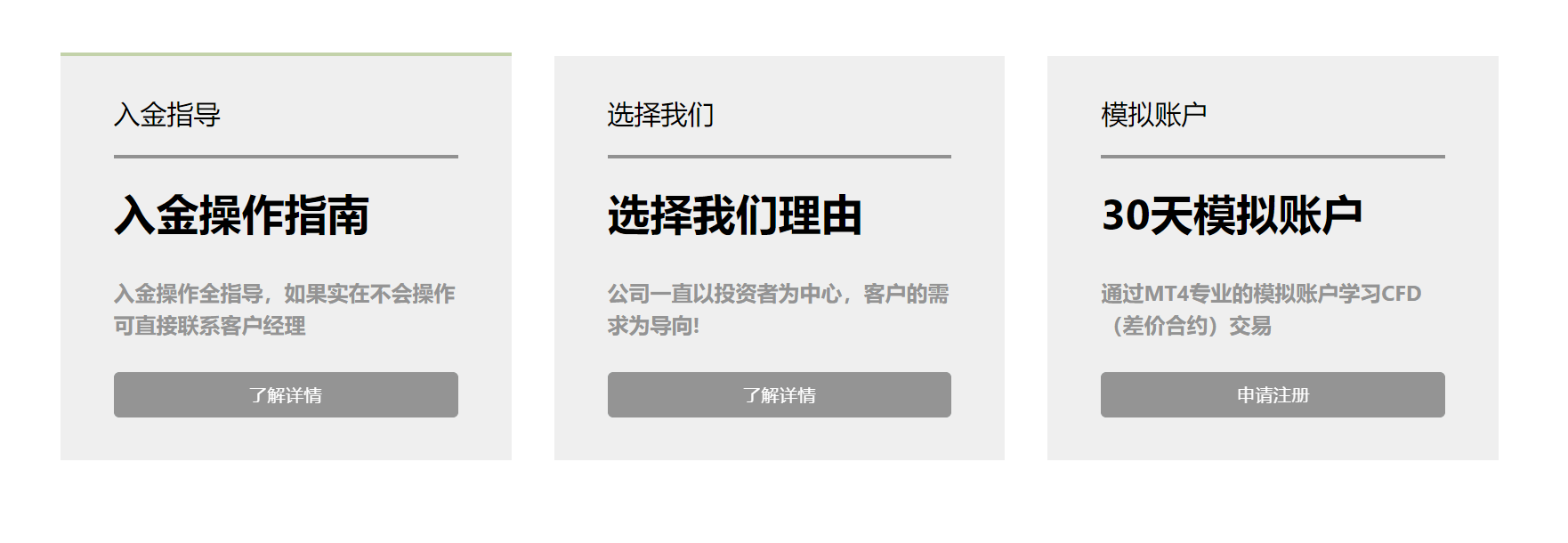
- 提供详细的交易指南和教程,帮助用户快速上手,提高交易效率。
- 展示平台的稳定性和安全性,以及用户评价和反馈,增强用户的信任感。
- 客户支持与服务:
- 设立在线客服系统,提供24/7全天候的客户支持和服务。
- 提供多种联系方式,如电话、邮箱、在线聊天等,方便用户随时咨询问题。
- 设立常见问题解答(FAQ)页面,解答用户可能遇到的常见问题。
- 安全性与隐私保护:
- 采用安全的连接协议(如HTTPS),确保用户数据在传输过程中的安全性。
- 展示安全认证和隐私政策,让用户放心地进行在线交易和提供个人信息。
- 提供安全的登录和注册流程,确保用户账户的安全性。
- 视觉风格与色彩搭配:
- 视觉风格应专业、现代,符合金融外汇行业的特性。
- 色彩搭配应舒适、和谐,使用代表金融和科技的颜色,如蓝色、灰色等。
- 页面布局应清晰、有条理,避免过多的干扰元素影响用户获取信息的效率。
- 用户体验优化:
- 页面加载速度应快,避免因加载时间过长而降低用户体验。
- 提供友好的用户界面和交互设计,如直观的图表、易用的交易工具等。
- 进行定期的用户测试和网站性能优化,不断提升网站的质量和用户体验。
- 移动端适配:
- 确保网站支持移动端设备访问,提供友好的移动端用户体验。
- 优化移动端页面的布局和交互设计,使其更加适应小屏幕设备的使用习惯。
通过以上设计,金融外汇网站能够全面展示其金融专业性、用户友好性和安全性,吸引更多潜在客户的关注和信任。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的金融外汇网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的金融外汇信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/







本文来自:zhaodede.com(ID:yingzicms.com),作者:老徐























 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








