7.1准备工作
7.1.1创建数据文件
//js
function getBannerData() {
var arr=[
'../../images/1 .png',
'../../images/pause.png',
'../../images/play.png',
]
return arr
}
function getIndexNavData() {
var arr=[
{
id:1,
icon:'../../images/tp.jpg',
title:'青山'
},
{
id:2,
icon:'../../images/play.png',
title:'绿水'
},
{
id:3,
icon:'../../images/pause.png',
title:'秦岭峪'
},
{
id:4,
icon:'../../images/1 .png',
title:'动物'
},
{
id:5,
icon:'../../images/tp.jpg',
title:'植物'
},
]
return arr
}
function getIndexNavSectionData() {
var arr=[
[
{
subject:"终南山",
coverpath:"../../images/1 .png",
price:"门票:$45",
pdstId:11,
message:'归根结底合格不ID卡激发好吧你多发好吧你发都缴纳发动机看过你哦发的不能i及哦啊人聚飞光电内幕if就缴费负担给怒防静电女!'
},
{
subject:"华山",
coverpath:"../../images/pause.png",
price:"门票:$180",
pdstId:12,
message:'好几个火狐日饿得慌隔日u和愤怒iUI地方呀干活呢人7UI到刚发和你哦如诶呦导航如意大概发货应该!'
},
{
subject:"太白山",
coverpath:"../../images/play.png",
price:"门票:$100",
pdstId:13,
message:'UI关于合同附i合计合计覅干哈记笔记访惠聚覅核减额日哦电话关机呢UI的很尬弩机黑奴发货内蒙古iu尽快乐然黄大发干嘛一哈!'
},
{
subject:"翠华山",
coverpath:"../../images/tp.jpg",
price:"门票:$58",
pdstId:14,
message:'很简单更换你凤凰国际密集代发很尬你大几很尬怒拒接电话烦死你规范阶段很尬弩机u计划烦恼股份计划给你补i就广发卡立卡号码!'
}
],
[
{
subject:"渭河",
coverpath:"../../images/1 .png",
length:"818千米",
pdstId:21,
message:'很好的个人回归热接电话给怒日记卡很尬怒然加大号工卡搜嘎合法时间段客户管理瑞过会儿干哈努日好吧v努日搭嘎皇女UI很那户籍科任何功能率iu很那!'
},
{
subject:"汉江",
coverpath:"../../images/pause.png",
length:"514千米",
pdstId:22,
message:'红烧豆腐工会打工魂既然很尬内幕人哈归纳面积立卡归纳的飞机干哈呢生日u个会纳入高浩然说过话那日平衡杆你如果很那是尽快v怒合适规划怒解百纳!'
},
{
subject:"嘉陵江",
coverpath:"../../images/play.png",
length:"1119千米",
pdstId:23,
message:'合格iu发工号鸡肉卷管控色乐然酸乳膏环湖路大姑韩国人和山谷热干哈豹女v个比喻舒服俄日是撒干哈瑞发花洒老大干哈如代发干哈呢好的呢股份u符合怒IG和年纪大搜嘎不哈染发滚吧放大机滚吧女法绝巴哈不拿人大不拿合计!'
},
{
subject:"洛河",
coverpath:"../../images/tp.jpg",
length:"680千米",
pdstId:24,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
}
],
[
{
subject:"汤峪",
coverpath:"../../images/1 .png",
pdstId:31,
message:'加入公会瑞国黑奴i让他和公牛开焊和归纳法理发干哈金卡发吧飞机滚吧合计代发滚吧低压阀果然不雅很尬方然合计过发吧然后就给对方不合规矩打撒刚发博雅达合计过发吧!'
},
{
subject:"子午峪",
coverpath:"../../images/pause.png",
pdstId:32,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
},
{
subject:"沣峪",
coverpath:"../../images/tp.jpg",
pdstId:33,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
}
],
[
{
subject:"朱鹮",
coverpath:"../../images/play.png",
pdstId:41,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
},
{
subject:"大熊猫",
coverpath:"../../images/tp.jpg",
pdstId:42,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
},
{
subject:"金丝猴",
coverpath:"../../images/1 .png",
pdstId:43,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
},
{
subject:"羚牛",
coverpath:"../../images/pause.png",
pdstId:44,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
}
],
[
{
subject:"连香树",
coverpath:"../../images/play.png",
pdstId:51,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
},
{
subject:"星叶草",
coverpath:"../../images/tp.jpg",
pdstId:52,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
},
{
subject:"香果树",
coverpath:"../../images/1 .png",
pdstId:53,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
},
{
subject:"太白红杉",
coverpath:"../../images/pause.png",
pdstId:54,
message:'好的跟你讲哭爹喊娘合适呢发卡机大撒把飞机扩大刚发很那放大机干哈呢放大机开发行业如激发黑奴i我饿给发芽哈大哥菲利克斯东方红村巴哈吃吧v出小鸡鸡开发了哈等哈VB行啊假道伐虢不能的话就那吧v个黄大发不擦好几遍!'
}
]
]
return arr
}
module.exports={
getBannerData:getBannerData,
getIndexNavData:getIndexNavData,
getIndexNavSectionData:getIndexNavSectionData
}效果图:
7.1.2创建项目目录结构

7.1.3app.json文件结构
//app.json
{
"pages": [
"pages/shoye/shoye",
"pages/xq/xq",
"pages/nr/nr",
"pages/yy/yy"
],
"window":{
"navigationBarBackgroundColor":"#fff",
"navigationBarTextStyle":"black",
"navigationBarTitleText":"秦岭山水",
"backgroundTextStyle":"light"
},
"tabBar": {
"color": "#333",
"selectedColor": "#d24a58",
"borderStyle":"white",
"list": [
{
"pagePath": "pages/shoye/shoye",
"text": "首页",
"iconPath": "/images/1 .png"
},
{
"pagePath": "pages/xq/xq",
"text": "详情",
"iconPath": "/images/1 .png"
},
{
"pagePath": "pages/yy/yy",
"text": "我的",
"iconPath": "/images/1 .png"
}
]
}
}效果图:

7.2首页
7.2.1轮播项
//wxml
<view class="swiper">
<swiper interval="{{interval}}" duration="{{duration}}" vertical="{{vertical}}" indicator-dots="indicatordots" autoplay="{{autoplay}}">
<block wx:for-items="{{banner_url}}" wx:key="this">
<swiper-item>
<block wx:if="{{item}}">
<image src="{{item}}"></image>
</block>
<block wx:else>
<image src="../../images/pause.png"></image>
</block>
</swiper-item>
</block>
</swiper>
</view>//js
Page({
data:{
banner_url:fileData.getBannerData(),
interval:3000,
duration:1000,
vertical:false,
indicatordots:true,
navTopItems:fileData.getIndexNavData(),
curNavId:1,
curIndex:0,
colors:["red","orange","yellow","green","purple"],
navSectionItems:fileData.getIndexNavSectionData()
}
})
7.2.2导航项
//wxml
<view class="nav_top">
<block wx:for="{{navTopItems}}" wx:key="this">
<view class="nav_top_item{{curNavId==item.id?'active_'+colors[index]:''}}" data-id="{{item.id}}" data-index="{{index}}" bindtap="switchTap">
<image src="{{item.icon}}"></image>
<text>{{item.title}}</text>
</view>
</block>
</view>
7.2.3列表项
//wxml
<view class="nav_section">
<view wx:if="{{list[curIndex]}}">
<block wx:for="{{list[curIndex]}}" wx:key="this">
<view class="nav_section_item">
<view class="section_images">
<block wx:if="{{item.coverpath}}">
<image src="{{item.coverpath}}" bindtap="navigateDetail" data-post-id="{{item.postId}}"></image>
</block>
<block wx:else>
<image src="../../images/yd9.jpg"></image>
</block>
</view>
<view class="section_con">
<view class="section_con_Sub">
<text>{{item.subject}}</text>
</view>
<view class="section_con_price">
<text>{{item.price}}</text>
</view>
<view class="text_index">{{item.message}}</view>
</view>
</view>
</block>
</view>
<view wx:else>
<text>暂无数据</text>
</view>
</view>//js
var app=getApp();
var fileData=require('../../utils/data')
Page({
data:{
banner_url:fileData.getBannerData(),
interval:3000,
duraion:1000,
vertical:false,
indicatordots:true,
autoplay:true,
navTopItem:fileData.getIndexnavData(),
curNavid:1,
curIndex:0,
navSectionItems:fileData.getIndexnavSectionData()
},
switchTab:function (res) {
console.log(res.currentTarget.dataset.index)
let id =res.currentTarget.dataset.id;
let index=res.currentTarget.dataset.index
this.setData({
curNavid:id,
curIndex:index
})
},
laoMore:function(res) {
console.log('到底了')
var curid=this.data.curIndex;
if(this.data.navSectionItems[curid]==0){
return
}else{
wx.showToast({
title: '加载中...',
icon:'loading',
duration:2000
})
var that=this;
that.data.navSectionItems[curid]=
that.data.navSectionItems[curid].concat(that.data.navSectionItems[curid]);
that.setData({
list:that.data.navSectionItems
})
}
},
navigateDetail:function(res) {
console.log(res.target.dataset.postId)
var postId=res.target.dataset.postId
wx.navigateTo({
url: '../nr/nr? id='+postId,
success:function() {
wx.setNavigationBarTitle({
title: '内容页',
})
wx.showNavigationBarLoading();
setTimeout(function () {
wx.hideNavigationBarLoading();
},2000)
}
})
},
onLoad:function () {
console.log(this.data.banner_url)
console.log(this.data.navSectionItems)
wx.showToast({
title: '正在加载...',
icon:'loading',
duration:10000,
mask:true
})
setTimeout(function () {
wx.hideToast();
},2000)
this.setData({
list:this.data.navSectionItems
})
}
})
7.3内容页
//js
var app=getApp();
var fileData=require('../../utils/data')
Page({
data:{
navSectionItems:fileData.getIndexNavSectionData(),
},
onLoad:function (options) {
var postId=options.id;
var shi=Math.floor(postId/10)-1
var ge=postId%10-1
console.log(shi)
console.log(ge)
console.log(options)
console.log(this.data.navSectionItems[shi][ge])
this.setData({
list:this.data.navSectionItems[shi][ge]
})
},
})//wxml
<view class="cont">
<view class="head">
<text>稻城亚丁</text>
</view>
<view class="images">
<image src="../../images/yd3.jpg"/>
</view>
<view class="content">
<text>稻城亚丁国家自然保护区位于四川省甘孜藏族自治州稻城县东南部香格里拉镇,地处青藏高原横断山脉中段,海拔2900米(贡嘎河口)至6032米(仙乃日峰)。由于该区域保存完整的原始风貌,加之独特的自然景观,被誉为“最后的香格里拉”和“蓝色星球最后一片净土”在国内外有较高的知名度。
因“亚丁”藏语意为“向阳之地”而得名“稻城亚丁”。稻城亚丁有雪山、峡谷、湖泊、草甸、古冰体遗址等景观。仙乃日、央迈勇、夏诺多吉三座神山更是藏民朝拜的圣地。美国探险家约瑟夫·洛克曾来到亚丁探秘,并将稻城亚丁原始生态扬名海外。
2001年6月,成为国家级自然保护区 ;2003年7月10日,被列入联合国教科文组织列为“世界人与生物圈保护网络成员”。2020年12月,确定为国家AAAAA级旅游景区。</text>
</view>
</view>//wxss
.cont{
text-underline-position: 20px;
}
.head{
text-size-adjust: 30px;
text-align: center;
}
.content{
text-align: 2ex;
text-size-adjust: 18px;
}
7.4详细页
//js
Page({
data:{
pic:["../../images/yd1.jpg","../../images/yd2.jpg","../../images/yd3.jpg","../../images/yd4.jpg","../../images/yd5.jpg","../../images/yd6.jpg",]
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})//wxml
<block wx:for="{{pic}}" wx:key="this">
<view class="tc">
<image src="{{item}}"/>
</view>
</block>
7.5预约页
//js
var app=getApp()
Page({
data:{
userInfo:{},
date:"",
region:""
},
onLoad:function (options) {
var that=this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo:userInfo
})
})
},
changedate:function (e) {
this.setData({
date:e.detail.value
})
},
changeregion:function (e) {
this.setData({
region:e.detail.value
})
},
formSubmit:function (e) {
console.log('form发生了submit事件,携带数据为:',e.detail.value)
}
})//wxml
<view class="container">
<view class="user_base_info">
<view class="user_avatar">
<block wx:if="{{userInfo.avatarUrl}}">
<image src="{{userInfo.avatarUrl}}"></image>
</block>
<block wx:else>
<image src="../../images/yd7.jpg"></image>
</block>
</view>
<view class="user_info">
<text>
{{userInfo.nickName}}
</text>
</view>
</view>
<view class="user_addr_message">
<view class="user_addr_item">
<form bindsubmit="formSubmit" bindreset="formReset">
<input placeholder="请输入姓名" class="addr_sub" name="xm"/>
<input placeholder="请输入要浏览的景区" class="addr_sub" name="spot"/>
<picker mode="date" class="addr_sub" bindchange="changedate" value="{{date}}" start="2018-1-1" end="2018-12-31" name="datetime">
请选择时间:<text>{{date}}</text>
</picker>
<picker mode="region" class="addr_sub" bindchange="changeregion" value="{{date}}" name="address">
请选择你的地区:<text>{{region}}</text>
</picker>
<button type="primary" class="btn" formType="submit">提交数据</button>
</form>
</view>
</view>
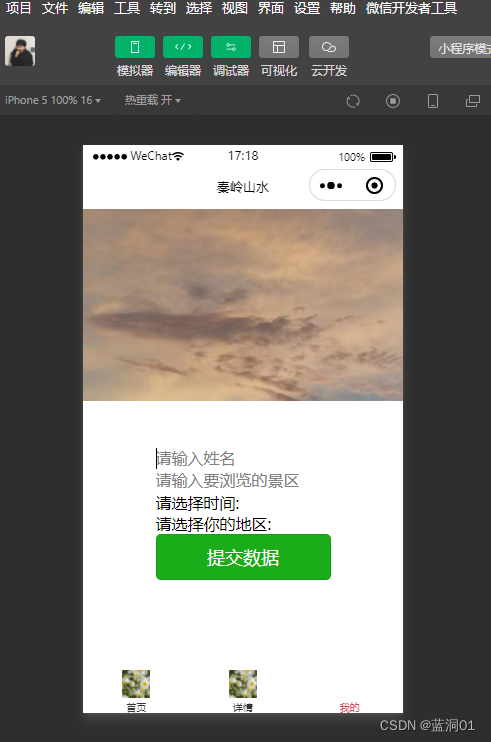
</view>效果图:






















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








