下面是刷子的一些内容:
纯色刷子(SolidColorBrush)
Silverlight中使用纯色刷子可以有多种方式如下,
<object property="predefinedColor"/> - or - <object property="#rgb"/> - or - <object property="#argb"/> - or - <object property="#rrggbb"/> - or - <object property="#aarrggbb"/> - or - <object property="sc# scA,scR,scG,scB"/>
分别代表的意思如下:
predefinedColor Colors 类预定义的颜色之一。
rgb 一个三位数的十六进制数字。第一位数指定颜色的 R 值,第二位数指定 G 值,第三位数指定 B 值。例如 00F。
argb 一个四位数的十六进制数字。第一位数指定颜色的 A 值,第二位数指定其 R 值,下一位数指定 G 值,最后一位数指定其 B 值。例如 F00F。
rrggbb 一个六位数的十六进制数字。前两位数指定颜色的 R 值,下两位数指定其 G 值,最后两位数指定其 B 值。例如 0000FF。
aarrggbb 一个八位数的十六进制数字。前两位数指定颜色的 A 值,下两位数指定其 R 值,接下来的两位指定其 G 值,最后两位数指定其 B 值。例如 FF0000FF。
scA System.Single 颜色的 ScA 值。
scR System.Single 颜色的 ScR 值。
scG System.Single 颜色的 ScG 值。
scB System.Single 颜色的 ScB 值。
演示代码如下:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="SilverlightStudy.MainPage" Width="640" Height="480"> <Canvas> <Ellipse Height="90" Width="90" Canvas.Left="10" Canvas.Top="10" Fill="black"/> <Ellipse Height="90" Width="90" Canvas.Left="110" Canvas.Top="10" Fill="#000000"/> <Ellipse Height="90" Width="90" Canvas.Left="210" Canvas.Top="10" Fill="#000" /> <Ellipse Height="90" Width="90" Canvas.Left="310" Canvas.Top="10" Fill="sc# 0.0 0.0 1.0" /> <Ellipse Height="90" Width="90" Canvas.Left="10" Canvas.Top="110" Fill="#ff000000"/> <Ellipse Height="90" Width="90" Canvas.Left="110" Canvas.Top="110"> <Ellipse.Fill> <SolidColorBrush Color="Black"/> Ellipse.Fill> Ellipse> <Ellipse Height="90" Width="90" Canvas.Left="210" Canvas.Top="110" Fill="#f000"/> Canvas> UserControl>
演示效果如下:
需要注明的是 WPF 中支持的另外一种颜色定义方式,如下,Silverlight 是不支持的:
<Rectangle Width="50" Height="50" Margin="10"> <Rectangle.Fill> <SolidColorBrush Color="ContextColor file://C:/WINDOWS/system32/spool/drivers/color/sRGB%20Color%20Space%20Profile.icm 1.0,0.0,0.0,1.0"/> Rectangle.Fill> Rectangle>
线性渐变刷子(LinearGradientBrush)
默认的线性渐变是沿对角方向进行的。默认情况下,线性渐变的 StartPoint 是被绘制区域的左上角 (0,0),其 EndPoint 是被绘制区域的右下角 (1,1)。所得渐变的颜色是沿着对角方向路径插入的。如下图显示了对角方向的渐变。图中添加了一条线,用于突出显示渐变从起点到终点的插值路径。

具有突出显示的渐变停止点的对角线性渐变,如下图:

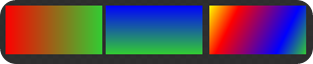
演示代码
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="SilverlightStudy.MainPage" Width="640" Height="480"> <Canvas> <Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="10"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="Red" Offset="0.0" /> <GradientStop Color="LimeGreen" Offset="1.0" /> LinearGradientBrush> Rectangle.Fill> Rectangle> <Rectangle Width="140" Height="70" Canvas.Left="300" Canvas.Top="10"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="Blue" Offset="0.0" /> <GradientStop Color="LimeGreen" Offset="1.0" /> LinearGradientBrush> Rectangle.Fill> Rectangle> <Rectangle Width="140" Height="70" Canvas.Left="450" Canvas.Top="10"> <Rectangle.Fill> <LinearGradientBrush> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> LinearGradientBrush> Rectangle.Fill> Rectangle> Canvas> UserControl>
执行效果
其中的一些属性说明
Offset 渐变停止点在渐变向量中的位置。值 0.0 指定停止点位于渐变向量的开始处;而值 1.0 指定停止点位于渐变向量的末尾处。如果没有设置这个值,则默认是0.0。
径向渐变刷子(RadialGradientBrush)
焦点定义渐变的开始,而圆定义渐变的终点。
范例代码:
<Rectangle Width="200" Height="100"> <Rectangle.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="Yellow" Offset="0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1" /> RadialGradientBrush> Rectangle.Fill> Rectangle>效果图如下:

其中一些属性的意思如下
GradientOrigin : 定义渐变开始的二维焦点的位置。(下面演示图中的红点),可以在径向渐变最外面的圆外面,渐变的二维焦点的位置。默认值为 (0.5, 0.5)。
Center :径向渐变最外面的圆的圆心,渐变圆的默认中心点位置是 (0.5, 0.5)。
RadiusX:径向渐变最外面的圆的水平半径,默认值为 0.5。
RadiusY:径向渐变最外面的圆的垂直半径,默认值为 0.5。
注意,上面坐标系是相对于边界框的:0 表示边界框的 0%,1 表示边界框的 100%。可以通过将 MappingMode 属性设置为值 Absolute 来更改此坐标系。绝对坐标系不是相对于边界框的。值直接在本地坐标系中解释。
我们可以看下面的例子来理解具有不同 GradientOrigin、Center、RadiusX 和 RadiusY 设置的 RadialGradientBrush。

图像绘制刷子(ImageBrush)
实例代码:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="SilverlightStudy.MainPage" Width="640" Height="480"> <Canvas> <Rectangle Height="180" Width="90" Canvas.Left="110" Canvas.Top="36" Stroke="Bisque" StrokeThickness="1"> <Rectangle.Fill> <ImageBrush ImageSource="7116_2004321149418456.jpg" Stretch="Uniform"/> Rectangle.Fill> Rectangle> Canvas> UserControl>
效果如下:这里的原始图片是一个380*486 的大尺寸图片。
其中的 Stretch 属性用于控制图像的拉伸、对齐和平铺方式。默认值为 Fill。
Stretch 属性可以设置为以下几种值:
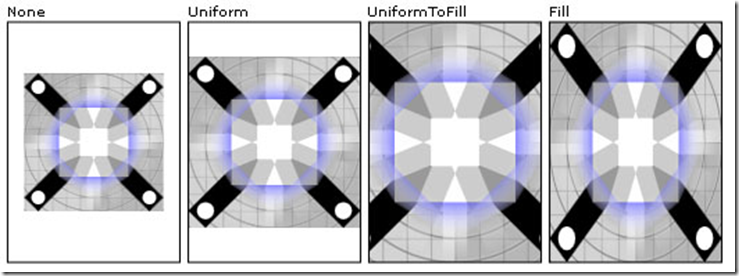
- None:内容不拉伸以填充图块。
- Uniform:内容进行缩放,以适合图块尺寸。但保留该内容的纵横比。
- UniformToFill:对内容进行缩放,从而可以完全填充输出区域,但保持其原始纵横比。
- Fill:内容进行缩放,以适合图块。由于内容的高度和宽度独立进行缩放,因此可能不会保持该内容的原始纵横比。也就是说,为了完全填充输出区域,内容可能会失真。
下面的图像阐释了不同的 Stretch 设置。
参考资料:
Color 结构
http://msdn.microsoft.com/zh-cn/library/system.windows.media.color.aspx
LinearGradientBrush 类
http://msdn.microsoft.com/zh-cn/library/system.windows.media.lineargradientbrush.aspx
使用纯色和渐变进行绘制概述
http://msdn.microsoft.com/zh-cn/library/ms754083.aspx


























 1974
1974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








