WPF 和 Silverlight 支持 Style 机制,它允许我们把控件的属性值封装成可重用的资源。我们可以把这些样式声明保存在独立于页面的其他文件中(当然本文件也可以),然后就可以在一个应用程序中跨控件和页面重用(甚至跨多个应用程序重用)。在做一些基本定制的场景下,概念上类似于在 HTML 中重用 CSS。
一个样式的简单例子
我们给一个园定义一个名叫 EllipseStyle1 的样式,然后应用这个样式。
Xaml 文件
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="SilverlightApplication_Style.MainPage" Width="300" Height="300"> <UserControl.Resources> <Style x:Key="EllipseStyle1" TargetType="Ellipse"> <Setter Property="Fill"> <Setter.Value> <LinearGradientBrush EndPoint="0.9,1" StartPoint="0.1,0.1"> <GradientStop Color="#FF42B34A" Offset="0"/> <GradientStop Color="#FFC03535" Offset="1"/> LinearGradientBrush> Setter.Value> Setter> <Setter Property="Margin" Value="10,0,0,0"/> <Setter Property="Cursor" Value="Hand"/> <Setter Property="StrokeThickness" Value="20"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="HorizontalAlignment" Value="Center"/> Style> UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <Ellipse Height="100" Width="100" Style="{StaticResource EllipseStyle1}" /> Grid> UserControl>
效果图:
这里简单期间把样式跟控件放在一个文件中了, 实际我们还可以放在另外一个文件。
使用 Blend 设计样式时,我们会看得更清楚,
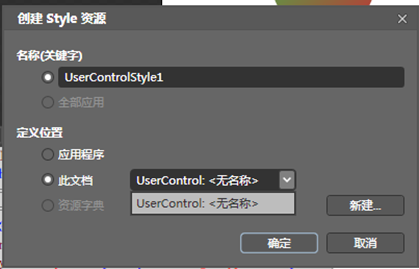
使用菜单在 对象 –> 编辑样式 –> 创建空项 打开创建 Style 资源时,我们就可以看到我们可以在多个地方保存样式:
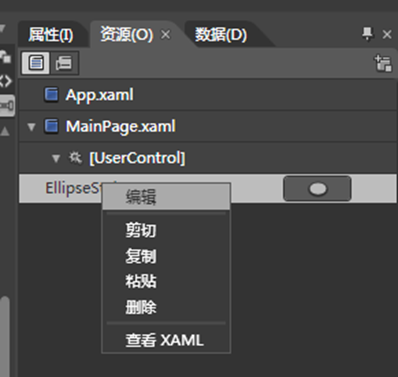
之后在 Blend 中编辑时,可以在资源中选择对应的样式名字,然后如下图所示进行编辑:
编辑可以在属性窗口修改任何想修改的内容。
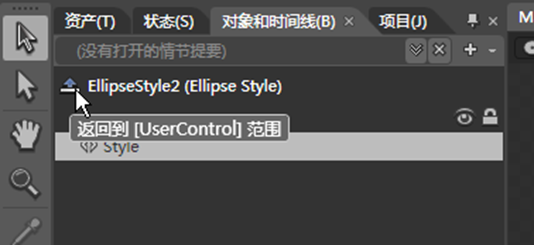
在编辑完毕后,在对象和时间线中,点击 ![]() 按钮就可以回到正常状态。
按钮就可以回到正常状态。
参考资料:
Silverlight教程第四部分:使用 Style 元素更好地封装观感
http://blog.joycode.com/scottgu/archive/2008/02/29/114915.joy
一步一步学Silverlight 2系列(8):使用样式封装控件观感
http://www.cnblogs.com/Terrylee/archive/2008/03/08/Silverlight2-step-by-step-part8-styles.html
解说:Silverlight Style,Setter(XAML/Design)换肤机制
http://blog.csdn.net/bobby96333/archive/2008/10/22/3126363.aspx
Silverlight2 边学边练 之六 设定风格
http://www.cnblogs.com/gnielee/archive/2009/08/02/1537122.html
Silverlight 2 : 关于ListBox的一个Layout Bug及其解决方法
http://www.cnblogs.com/sun/archive/2009/03/04/1402648.html
Silverlight项目中"自定义控件开发/Style"学习笔记
http://www.cnblogs.com/yjmyzz/archive/2009/11/11/1600791.html
Quick Silverlight Tip: Define control style dynamically
http://blogs.microsoft.co.il/blogs/alex_golesh/archive/2008/09/09/quick-silverlight-tip-define-control-style-dynamically.aspx


























 1200
1200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








