🚀 探索 Jest 的全新维度 —— jest-html 揭秘!
在快速迭代的前端世界中,确保组件渲染的一致性与美观成为了开发者的必修课。而当我们谈论测试框架,Jest无疑占据了重要的席位。今天,我们要揭秘的是一个能让Jest如虎添翼的强大工具——jest-html。
👩💻 技术新星:jest-html 简介
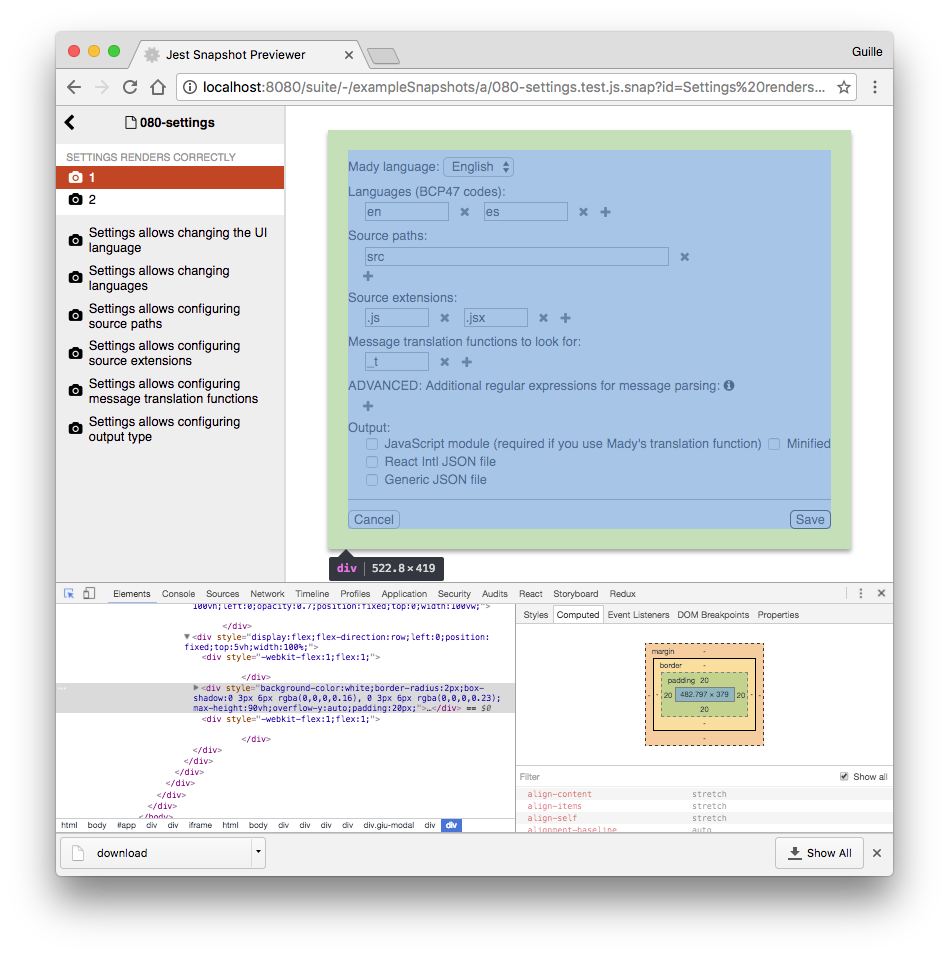
jest-html,一款兼容Jest 17及以上版本的神奇插件,让你能在浏览器中预览和调试那些难以捉摸的React组件快照。不仅如此,它还支持非React快照,意味着无论是Angular还是Vue的开发者都能享受到其带来的便利。

🔧 技术解构
快照直觉化
通过jest-html,你可以直观地看到你的组件在不同状态下的表现,无需跳转于代码与控制台之间。这种“所见即所得”的体验让问题定位变得简单高效。
自定义样式表
引入自定义CSS的能力,使得每个快照都可以拥有独特的外观或是一致的主题风格。无论是在全局层面应用一个snapshot.css文件,还是针对某个特定快照组设置个性化的.css,都让你的设计灵活性得以最大限度发挥。
实时更新与导航
每当快照或CSS文件发生变动,jest-html会立即反映这些变化,让你在第一时间观察到效果差异。并且,其简洁的界面设计让你可以轻松浏览各个快照集,甚至深入到单个快照组内部。
📈 应用场景探索
前端组件库建设
对于维护大型前端组件库的团队而言,jest-html提供了无价的帮助。在每一次的代码变更后,快速查看所有受影响组件的变化,确保UI一致性的同时,也能迅速发现潜在的问题点。
设计者与开发者协同
设计师可以在开发初期就参与到组件视觉审查中,直接在浏览器环境下对组件的外观提出反馈意见,极大地提升了沟通效率。
🌟 特色亮点
-
全平台兼容:无论你是React的老玩家还是其他框架的新手,
jest-html都能提供全面的支持。 -
个性化定制:从整体布局调整到特定快照的细微修饰,一切随心所欲。
-
实时同步:代码更改即时可见,让你时刻掌握最新动态。
-
导航便利:智能且人性化的界面设计,即便是大规模快照集合也能够自如切换。
现在,就让我们一起拥抱jest-html所带来的崭新可能吧!不论是提升团队协作效率,还是优化个人开发体验,它都是不容错过的选择。
如果你正寻找一种更直观、高效的前端组件测试解决方案,不妨给jest-html一次机会。这不仅仅是一个工具的推荐,更是对更高品质软件开发实践的呼唤。🚀🌟
注:尽管该项目目前已被原作者标记为不再维护,但其功能依然强大且稳定。对于想要延续其生命或者贡献改进的朋友,请联系原作者@guigrpa,共同推动这一伟大事业向前发展。






















 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










