探秘D3-flame-graph:火焰图的优雅演绎
在性能分析和优化的领域中,火焰图(Flame Graph)已成为不可或缺的可视化工具。今天,我们来深入探讨一个基于D3.js的优秀开源项目——d3-flame-graph,它不仅让火焰图的绘制变得简单易行,更是数据分析和调试过程中的得力助手。
项目介绍
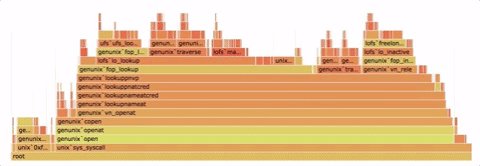
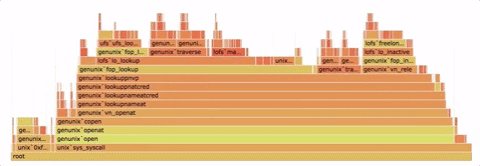
d3-flame-graph是一个D3插件,专为从层次数据生成火焰图而设计。通过这个强大的工具,开发者可以直观地看到程序执行时的时间消耗情况,快速定位到性能瓶颈所在。动态的色彩和高度映射到代码路径的调用频率,使得复杂的数据剖析变得一目了然。

技术视角剖析
d3-flame-graph巧妙利用D3.js的强大数据绑定和可视化能力,将复杂的层级数据转换为视觉上令人震撼的火焰图。该插件支持最新的D3版本,确保与现代Web开发的无缝对接。它的核心在于处理JSON格式的分层数据,并通过一系列API配置,如width、height、cellHeight等,灵活控制图表的表现形式。
应用场景广泛
- 性能分析:开发者可以通过火焰图识别CPU密集型任务或长时间运行的方法。
- 教育示例:教学中展示函数调用栈,帮助理解程序执行流程。
- 系统监控:实时分析服务端性能,快速响应性能下降问题。
- 微服务评估:对于分布式系统,它有助于追踪请求的完整链条,识别延迟点。
项目亮点
- 简易集成:提供CDN和NPM两种方式安装,不论是静态网站还是Node.js应用,都能轻松接入。
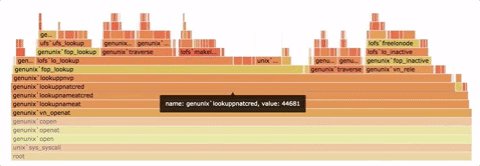
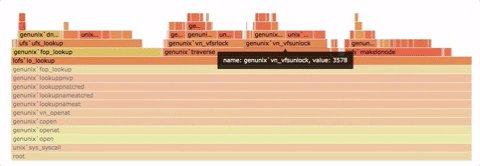
- 交互性:支持点击事件(
onClick)与鼠标悬停(onHover)功能,增强用户探索深度。 - 自定义配置:丰富API允许用户调整图样尺寸、颜色和标签格式,满足个性化需求。
- 动态演示:动画示例展示了其在展示变化数据方面的强大功能,特别是在展示持续性能监测时。
- 兼容性和更新:支持最新版D3,保持与前端生态的同步进化,保证长期可用性。
结语
d3-flame-graph不仅是性能分析者的宝藏工具,也是任何对代码执行效率感兴趣的开发者应该掌握的秘密武器。通过它,你能够以一种既美观又高效的可视化方式揭示软件内部的运作机制。无论是优化游戏引擎,还是提升网页应用响应速度,d3-flame-graph都是你不可多得的盟友。立刻尝试,揭开你的应用程序深层性能秘密吧!
以上内容通过Markdown格式呈现,旨在激发读者探索并高效利用d3-flame-graph进行性能分析和优化之旅。






















 4783
4783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










