回顾
前面我们已经了解了IOS下这2个组件的用法:
React Native常用组件之TabBarIOS和TabBarIOS.Item组件
React Native常用组件之Navigator和NavigatorIOS
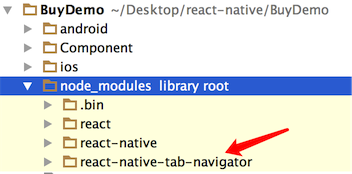
1.安装插件,cd到项目根目录下执行:
npm i react-native-tab-navigator --save
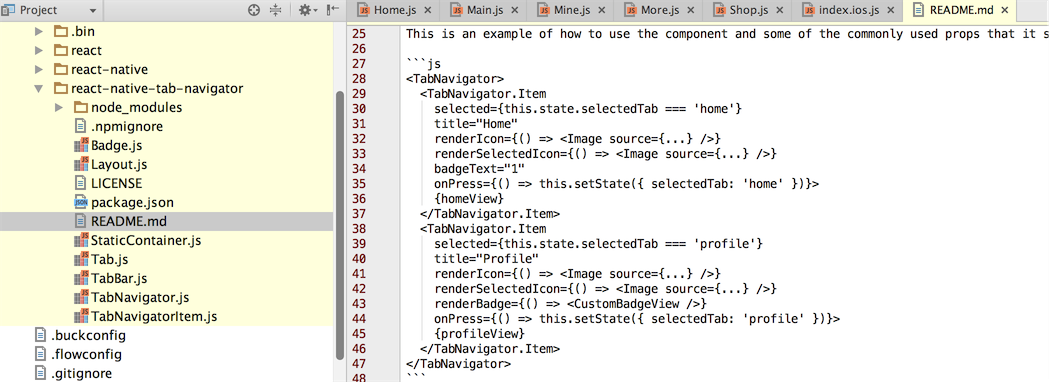
1.1阅读README.md可以了解该模块基本用法
2.主框架文件Main.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
Platform //判断当前运行的系统
} from 'react-native';
/*=============导入外部组件类==============*/
import TabNavigator from 'react-native-tab-navigator';
var Home = require('../Home/Home');
var Shop = require('../Shop/Shop');
var Mine = require('../Mine/Mine');
var More = require('../More/More');
// ES5
var Main = React.createClass({
// 初始化函数(变量是可以改变的,充当状态机的角色)
getInitialState(){
return{
selectedTab:'home' // 默认选中的tabBar
}
},
render() {
return (
<TabNavigator>
{/*--首页--*/}
<TabNavigator.Item
title="首页"
renderIcon={() => <Image source={{uri:'icon_tabbar_homepage'}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:'icon_tabbar_homepage_selected'}} style={styles.selectedIconStyle} />}
badgeText="1"
selected={this.state.selectedTab === 'home'}
onPress={() => this.setState({ selectedTab: 'home' })}
>
<Home />
</TabNavigator.Item>
{/*--商家--*/}
<TabNavigator.Item
title="商家"
renderIcon={() => <Image source={{uri:'icon_tabbar_merchant_normal'}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:'icon_tabbar_merchant_selected'}} style={styles.selectedIconStyle} />}
badgeText="1"
selected={this.state.selectedTab === 'shop'}
onPress={() => this.setState({ selectedTab: 'shop' })}
>
<Shop />
</TabNavigator.Item>
{/*--我的--*/}
<TabNavigator.Item
title="我的"
renderIcon={() => <Image source={{uri:'icon_tabbar_mine'}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:'icon_tabbar_mine_selected'}} style={styles.selectedIconStyle} />}
badgeText="1"
selected={this.state.selectedTab === 'mine'}
onPress={() => this.setState({ selectedTab: 'mine' })}
>
<Mine />
</TabNavigator.Item>
{/*--更多--*/}
<TabNavigator.Item
title="更多"
renderIcon={() => <Image source={{uri:'icon_tabbar_misc'}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:'icon_tabbar_misc_selected'}} style={styles.selectedIconStyle} />}
badgeText="1"
onPress={() => this.setState({ selectedTab: 'more' })}
selected={this.state.selectedTab === 'more'}
>
<More />
</TabNavigator.Item>
</TabNavigator>
);
}
});
const styles = StyleSheet.create({
iconStyle:{
width: Platform.OS === 'ios' ? 30 : 25,
height:Platform.OS === 'ios' ? 30 : 25,
},
selectedIconStyle:{
width:Platform.OS === 'ios' ? 30 : 25,
height:Platform.OS === 'ios' ? 30 : 25,
},
});
// 输出
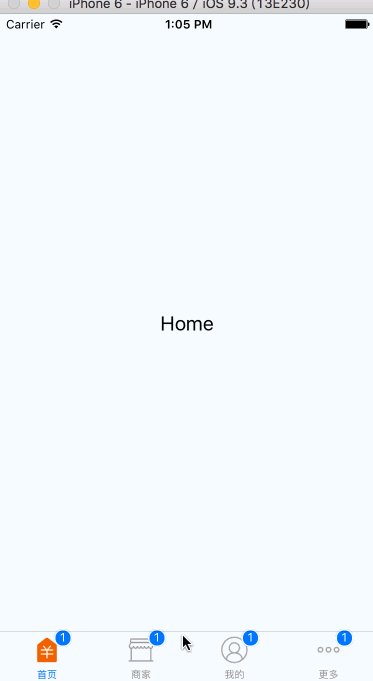
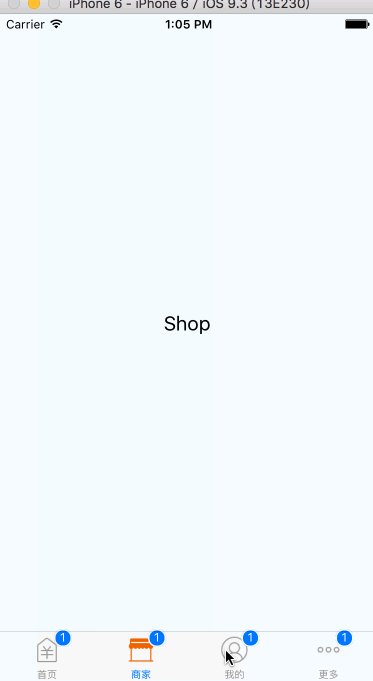
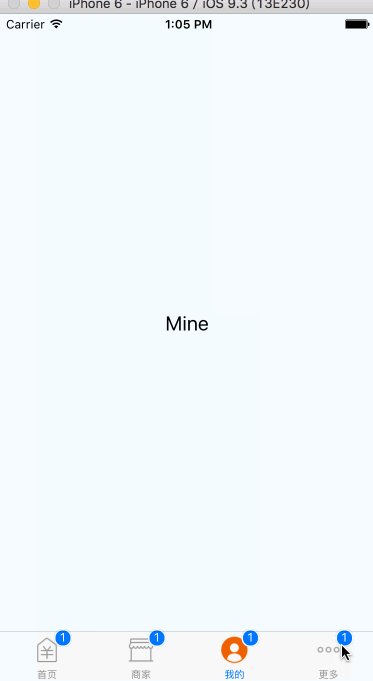
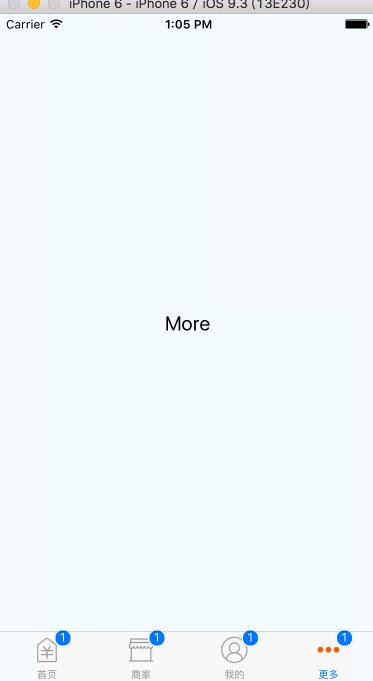
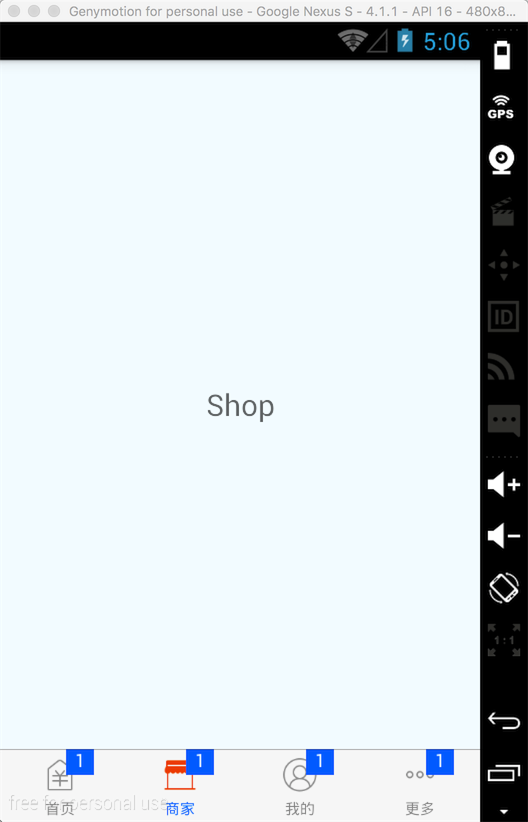
module.exports = Main;3.预览效果

安装效果

























 1128
1128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








