接到霸道指派任务:做一个非实名升弱实名的公共接口
实际上是为app做一个实名认证的页面和接口。并且可以留作以后他用
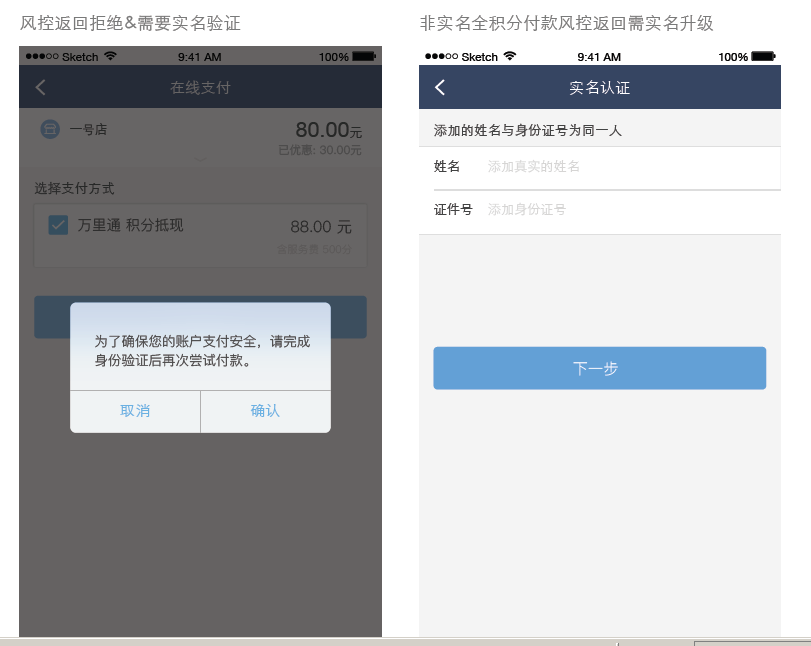
页面初步如下:
在新的分支上独立开发。
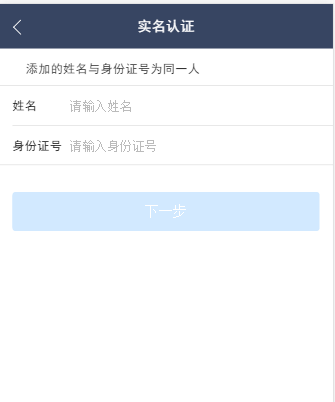
在前端页面显示部分没有什么难度,主要是调用一些写好的组件,再适当调调部分样式,做出来的大概这样子。
浏览器中显示的h5页面略有偏差
具体功能代码实现方面:
本地server端模拟返回数据:
规定返回接口为/h5/op_check_if_jump.json
返回code码“000000”为成功
测试错误信息存在resultMsg中
还可能存在其他数据,本地只做测试因此未指明
router.post("/op_check_if_jump.json",function(req,res){
var reqBody = req.body;
base.apiOkOutput(res, {
resultCode: "000000", //成功返回码
resultMsg: "测试错误信息", //返回结果
});
});
接下来servies请求调用后台接口:
getCheckJump:function(myForm){//入参
var reqData = this.getRequestData({
id:myForm.id,
name:myForm.name,
identity:myForm.identity
});//請求的数据
return this.postRequest("/h5/op_check_if_jump.json?v=" + Math.random(), reqData, function(result){
return result;
});
}//请求后台判断接口在这里将注册id和姓名和身份证号作为入参传递给后台做统一处理,再返回成功与否的结果。getRequestData()是获取入参。并且用变量reqdata存起来。postRequest()则时向服务端发起请求。+Math。random()添加随机数,防止缓存。function(result)回调函数返回结果result。
页面点击下一步触发事件代码view层:
<div class="container tonext">
<button class="btn btn-primary" ng-click="goToStep('myForm')" ng-disabled="myForm.$invalid">下一步</button>
</div>controller层
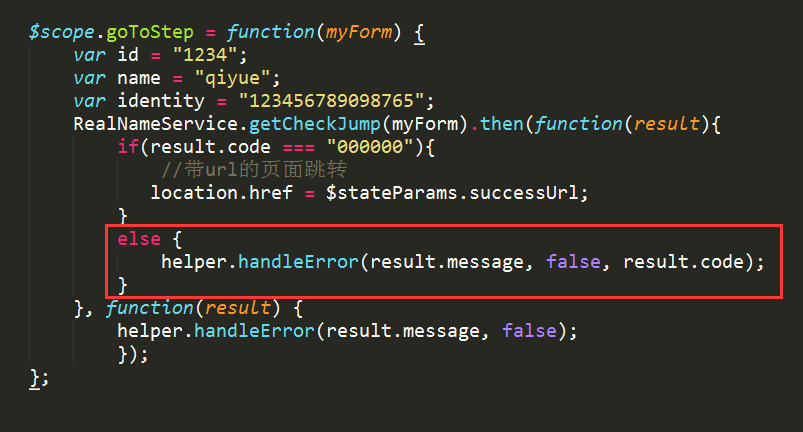
$scope.goToStep = function(myForm) {
var id = "1234";
var name = "qiyue";
var identity = "123456789098765";
RealNameService.getCheckJump(myForm).then(function(result){
if(result.code === "000000"){
//带url的页面跳转
location.href = $stateParams.successUrl;
}
else {
helper.handleError(result.message, false, result.code);
}
}, function(result) {
helper.handleError(result.message, false);
});
};首先要注意一点就是在controller层中用到的封装好的方法是需要注入的。例如这里的RealNameService、以及后续用到的出错处理、弹窗、路由参数helper、dialog、stateParams等。
当请求成功并且返回resultcode为六个0时会跳转至相应页面。
当进入认证页面时就会带相应的URL
即上一个页面的URL参数,因此在路由配置处添加如下代码:
.state('RealName', {
url: '/RealName?backUrl&successUrl',
templateUrl: __uri('../../views/RealName.html')
})配置backUrl和successUrl。当页面请求成功时利用
location.href = $stateParams.successUrl; 获取跳转地址,实现页面跳转。
backUrl为返回按钮的返回页面
当请求成功但是返回错误信息时走else分支
当请求失败,调用回调函数走function(result)分支


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








