第一步:
关联库文件:
第二步:布局.xml
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/recyler_view">
</android.support.v7.widget.RecyclerView>第三步:在主类中初始化控件
//查找我们的控件函数
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.recyler_view);
}
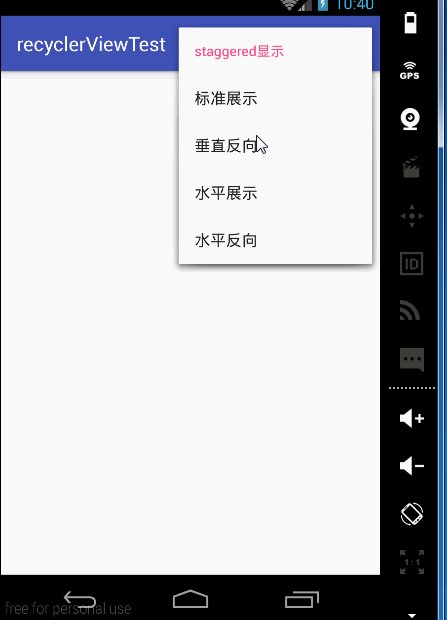
第四步:在主类中通过方法,添加一个menu菜单选项,效果如下:
方法: //加载一个menu菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_menu,menu);
return true;
}
//菜单按钮点击事件处理函数
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId=item.getItemId();
//E staggered显示
if (itemId==R.id.action_staggered_normal){
//标准显示
loadstaggeredDate(false,true); //自定义的一个bean类
return true;
}// B 垂直反向显示
else if (itemId==R.id.action_staggered_normal_reverse){
loadstaggeredDate(true,true);
}// C 水平标准显示
else if (itemId==R.id.action_staggered_horizontal){
loadstaggeredDate(false,false);
}// D 水平反向显示
else if (itemId==R.id.action_staggered_horizontal_reverse){
loadstaggeredDate(true,false);
}
return super.onOptionsItemSelected(item);
}
//加载一个menu菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_menu,menu);
return true;
}
//菜单按钮点击事件处理函数
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId=item.getItemId();
//E staggered显示
if (itemId==R.id.action_staggered_normal){
//标准显示
loadstaggeredDate(false,true); //自定义的一个bean类
return true;
}// B 垂直反向显示
else if (itemId==R.id.action_staggered_normal_reverse){
loadstaggeredDate(true,true);
}// C 水平标准显示
else if (itemId==R.id.action_staggered_horizontal){
loadstaggeredDate(false,false);
}// D 水平反向显示
else if (itemId==R.id.action_staggered_horizontal_reverse){
loadstaggeredDate(true,false);
}
return super.onOptionsItemSelected(item);
}
loadstaggeredDate函数:
//E RecyclerView实现瀑布流的效果,实际就是布局管理器参数改为StaggeredGridLayoutManger
private void loadstaggeredDate(Boolean isversion,Boolean orientation) {
//创建一个集合,泛型是DetaBean
ArrayList<DateBean> dates=new ArrayList<>();
//给Bean类放数据,最后把装好数据的Bean类放到集合里面!!
int t = 0;
for(int x=0; x< 35; x++){
//创建Bean类对象
DateBean dateBean=new DateBean(); //DateBean是一个Bean类!!
if (x < image.length){
dateBean.icon=image[x];
}else {
if (t<image.length){
dateBean.icon=image[t++];
}else {
t=0;
}
}
dateBean.name="wsw你好"+x;
//把Bean类放入集合
dates.add(dateBean);
}
//创建适配器对象 参数一般有两个,上下文和数据加载集合
RecyclerViewStaggeredGridAdapter recyclerViewStaggeredGridAdapter = new RecyclerViewStaggeredGridAdapter(this, dates);
// 1 设置适配器
mRecyclerView.setAdapter(recyclerViewStaggeredGridAdapter);
//E 布局管理器所需要的参数 参数1 规定显示几列 参数2 指定item排列方式
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2, orientation ? StaggeredGridLayoutManager.VERTICAL : StaggeredGridLayoutManager.HORIZONTAL);
//通过布局管理器可以控制条目排列顺序 true:方向 false:正常显示
staggeredGridLayoutManager.setReverseLayout(isversion);
//2 设置布局管理器,参数GridLayoutManager,可以使
mRecyclerView.setLayoutManager(staggeredGridLayoutManager);
}RecyclerViewStaggeredGridAdapter是我们自定义的适配器类,就是为了展示listview效果
// 提示:RecyclerViewStaggeredGridAdapter和RecyclerViewGridAdapter相比,代码一样,就是改了item的布局
//RecyclerView 的适配器,注意指定泛型,一般我们就是类型的ViewHolder继承ViewHolder(内部已经实现了优化)
public class RecyclerViewStaggeredGridAdapter extends RecyclerView.Adapter<RecyclerViewStaggeredGridAdapter.StaggeredGridViewHolder> {
private Context mContext;
//泛型是RecylerView所需的Bean类
private List<DateBean> mDateBeen;
//构造方法,一般需要接受两个参数,上下文,集合对象(包含我们所需要的数据)
public RecyclerViewStaggeredGridAdapter(Context context, ArrayList<DateBean> dates) {
mContext = context;
mDateBeen = dates;
}
//创建ViewHolder也就是说创建出来一条,并把ViewHolder(item)返回出去
@Override
public StaggeredGridViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//转换一个View布局对象,决定了item的样子, 参数1:上下文 2. xml布局对象 3.为null
View view = View.inflate(mContext, R.layout.activity_staggeredgridview, null);
//创建一个ViewHolder对象
StaggeredGridViewHolder StaggeredGridViewHolder = new StaggeredGridViewHolder(view);
//把ViewHolder对象传出去
return StaggeredGridViewHolder;
}
@Override
public void onBindViewHolder(StaggeredGridViewHolder holder, int position) {
//从集合里拿对应item的数据对象
DateBean dateBean = mDateBeen.get(position);
//给holder里面的控件对象设置数据
holder.setData(dateBean);
}
@Override
public int getItemCount() {
//数据不为null,有几条数据就显示几条数据
if (mDateBeen != null && mDateBeen.size() > 0) {
return mDateBeen.size();
}
return 0;
}
public class StaggeredGridViewHolder extends RecyclerView.ViewHolder {
private final ImageView mIvIcon;
private final TextView mTvName;
public StaggeredGridViewHolder(View itemView) {
super(itemView);
mIvIcon = (ImageView) itemView.findViewById(R.id.item_staggered_iv_icon);
mTvName = (TextView) itemView.findViewById(R.id.item_staggered_tv_icon);
}
public void setData(DateBean data) {
//给imageView设置图片
mIvIcon.setImageResource(data.icon);
//给TextView设置文本
mTvName.setText(data.name);
}
}
}
activity_staggeredgridview.xml代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:adjustViewBounds="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerInside"
android:id="@+id/item_staggered_iv_icon"
/>
<TextView
android:id="@+id/item_staggered_tv_icon"
android:layout_width="0dp"
android:layout_height="0dp"
android:textSize="20sp"
android:textStyle="bold"
android:text="图片描述"
/>
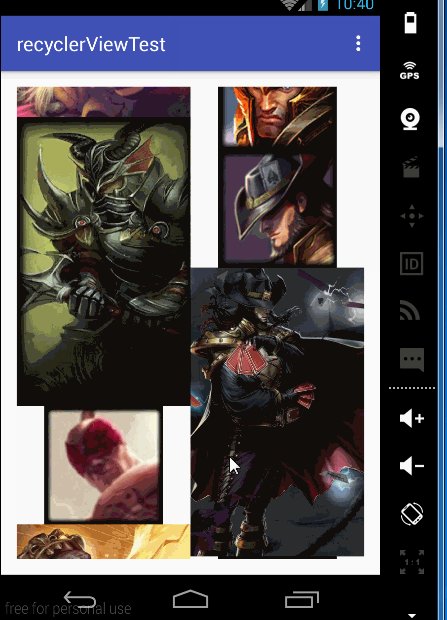
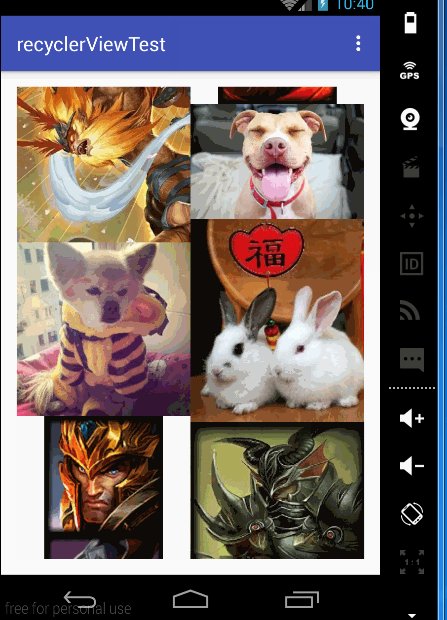
</RelativeLayout>效果展示:
























 270
270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








