CSS不透明度的主要问题是,除了对背景生效之外,应用它的元素的内容也会继承它。
opacity:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background-color: #000;
opacity: 0.5;
}
p{
color: #fff;
}
</style>
</head>
<body>
<div id="box">
<p>this is a text</p>
</div>
</body>
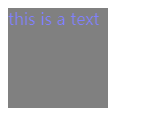
</html>产生的效果:
可以从图中看出,p标签里面的文字颜色透明度也在变化
rgba():
#box{
width: 100px;
height: 100px;
background-color: rgba(0, 0, 0, 0.5);
}
p{
color: #0000ff;
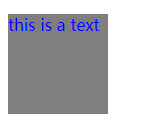
}效果:
总结:用opacity时,应用它的元素也会使用它,解决的方法就是在父元素的background-color应用rgba()
























 1657
1657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








