引言
在语言学习层面,C语言不像HTML、JS一样,能立即展示可视化效果。很多时候,介绍C语言的学习都是基于控制台的。甚至你可能在一学期之后,仍心存疑惑:C语言难道只能是这种“黑屏幕”窗口了么?可是现在很多程序都是拥有漂亮的窗口界面呀。
为了使学习有趣些,更接近实际一些,所以我们引入了GLimix_C“库”。这个库提供了创建窗口,加载图片等函数,允许我们在看得见的效果下学习。
尝试使用
GLimix_C库的所有功能都是以函数的形式提供,在此这些函数也称之为接口,其原型声明在glimix.h头文件中。 根据《使用函数》一文所讲,要使用一个函数,就需要包含对应的头文件。
#include "glimix.h"需要注意的是,我们使用的是双引号包括头文件,而非尖括号。一般而言,对于用户自己创建的头文件,使用双引号,对于系统提供的头文件,使用尖括号,更多的区别以后会学习到。
首先,让我们尝试创建一个窗口出来,这是使用glmxInit函数来实现的。你可以打开glimix.h,它的声明如下:
GLMXAPI bool glmxInit( const char *title, int width, int height );不用去理会GLMXAPI的含义,剩下的就是整个函数的声明了。这个函数需要传递三个参数,窗口标题,窗口的宽度与高度。标题是一个字符串参数,还记得吧,像printf输出中的一样,用双引号把文本括起来就行。我们在main函数中调用它。
// 创建一个640x480,标题为"hello, World!"的窗口
glmxInit( "Hello, World!", 640, 480 );这时如果你运行程序,有一个窗口会一闪而过,然后整个程序就退出了。为了保证窗口响应并等到按下关闭按钮后退出,我们需要调用glmxMainLoop函数。
// 等待直接按下窗口的关闭按钮
glmxMainLoop();单单有窗口,而没有你的参与,就显得无趣了。因为需要在界面上显示一些东西,所以需要由你提供一个draw()函数,顾名思义,这就是你自由画画的地方。暂停思考一下,为什么需要由你提供draw()函数呢?想像一下这个画画的地方就是一张白纸,给不同的人就能画出不同的画。商店老板不知道你会怎么样使用画纸,这都是你自主行为了,所以由你提供。
在上节我们也提到,C语言要求一个名称被使用之前需要被看到,因此,我们把这个draw函数放在main函数的前面,同时我们还需要使用一个比较复杂的函数glmxDrawFunc来让库使用draw函数。整个程序如下。
#include "glimix.h"
void draw()
{
}
int main()
{
// 创建一个640x480,标题为"hello, World!"的窗口
glmxInit( "Hello, World", 640, 480 );
// 让GLimix_C库能够使用你的draw函数
glmxDrawFunc( draw );
// 等待直接按下窗口的关闭按钮
glmxMainLoop();
return 0;
}现在,程序的主体框架算是完成了,运行起来你会看到一个黑乎乎的窗口。说好的画画呢?这是由下面两个函数提供。
GLMXAPI int glmxAddImage( const char *file );
GLMXAPI void glmxDrawImage( int id, int x, int y );第一个函数用于把一个图像文件添加到程序中, 它接受一个文件路径作为参数。图像文件可以看做是一种资源,因此只需要添加一次,如同变量的初始化一样。函数执行成功时返回一个大于等于0的值,代表图像的ID,失败则返回-1 。
第二个函数的作用就是绘制图像。第一个id参数,就是glmxAddImage的返回值,这暗示我们需要把这个值用一个变量保存起来。x和y指明图像被绘制在作图区域的左上角。
够了,我想你跟我一样,已经迫不急待的想要试一下了吧。
#include "glimix.h"
int pic1; // 保存第一张图像的id
int pic2; // 保存第二张图像的id
void draw()
{
glmxDrawImage( pic1, 0, 0 );
glmxDrawImage( pic2, 40, 40 );
glmxDrawImage( pic2, 180, 280 );
}
int main()
{
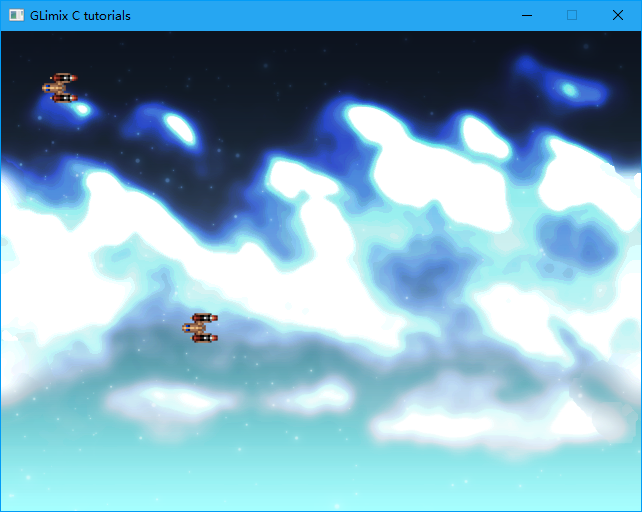
// 创建一个640x480,标题为"GLimix C tutorials"的窗口
glmxInit( "GLimix C tutorials", 640, 480 );
// 让GLimix_C库能够使用你的draw函数
glmxDrawFunc( draw );
// 加载图像文件
pic1 = glmxAddImage( "clouds.png" );
pic2 = glmxAddImage( "enemy1.png" );
// 等待直接按下窗口的关闭按钮
glmxMainLoop();
return 0;
}图像的id被保存在pic1、pic2变量中,由于我们需要在draw函数中使用这两个id值,因此把它们的定义放在draw的上面。
扩展练习
1:示例程序加载了当前项目文件夹下的两个图像文件,尝试在项目目录下建立名为images的文件夹,并把图像文件移入其中,改动glmxAddImage的路径参数,分别使用绝对路径与相对路径去加载。看能不能得到同样的效果。提示:使用文件路径时需要注意什么呢?——转义 ‘\’。
2:在draw函数中, 把pic1的绘制放到最后面看看会发生什么。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








