Android入门笔记之Fragment
<1>简介
Fragments 设计理念
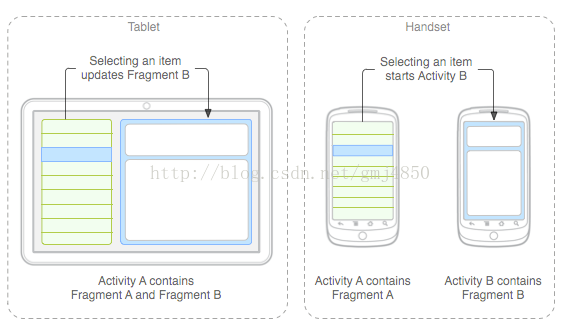
在设计应用时特别是Android 应用,有众多的分辨率要去适应,而fragments 可以让你在屏幕不同的屏幕上动态管理UI。例如:通讯应用程序(QQ),用户列表可以在左边,消息窗口在右边的设计。而在手机屏幕用户列表填充屏幕当点击某一用户时,则弹出对话窗口的设计,如下图:
Fragments的生命周期
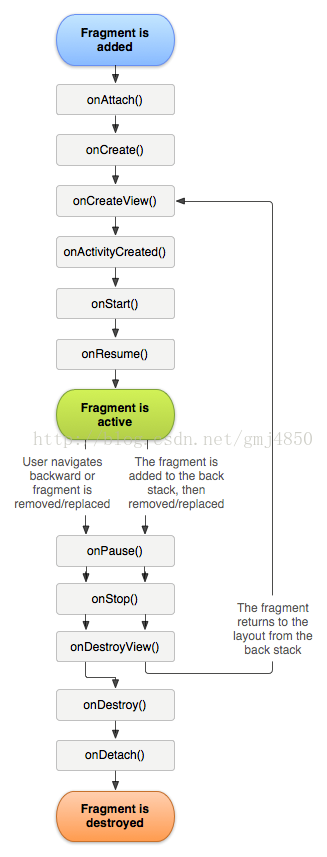
每一个fragments都有自己的一套生命周期回调方法和处理自己的用户输入事件。对应生命周期可参考下图:
其中大多数程序必须使用Fragments 必须实现的三个回调方法分别为:
onCreate
系统创建Fragments时调用,可做执行初始化工作或者当程序被暂停或停止时用来恢复状态,跟Activity 中的onCreate相当。
onCreateView
用于首次绘制用户界面的回调方法,必须返回要创建的Fragments 视图UI。假如你不希望提供Fragments 用户界面则可以返回NULL。
onPause
当用户离开这个Fragments 的时候调用,这时你要提交任何应该持久的变化,因为用户可能不会回来。更多的事件可以参考上图的生命周期关系图。
Fragments 的类别
系统内置了三种Fragments ,这三种Fragments 分别有不同的应用场景分别为:
DialogFragment
对话框式的Fragments,可以将一个fragments对话框并到activity 管理的fragments backstack 中,允许用户回到一个前曾摒弃fragments.
ListFragments
类似于ListActivity的效果,并且还提供了ListActivity 类似的onListItemCLick和setListAdapter等功能。
PreferenceFragments
类似于PreferenceActivity.可以创建类似IPAD的设置界面。
<2>关键步骤
使用android内置的fragment模板来进行熟悉。
其中DummyContent只是负责提供List的数据。
Activity_item_twopane.xml负责提供双面板模式的布局。
加载fragment有两种方式:
1、在布局文件中使用fragment标签,通过android:name来进行绑定。
如activity_item_list不居中的fragment绑定了ItemListFragment。而它继承了ListFragment。
2、第二种方式
通过 FragmentTransaction对fragment进行添加,移除,替换,以及执行其他动作。
从 FragmentManager 获得一个FragmentTransaction的实例 :
FragmentManagerfragmentManager = getFragmentManager();
FragmentTransaction fragmentTransaction= fragmentManager.beginTransaction();
每一个事务都是同时要执行的一套变化.可以在一个给定的事务中设置你想执行的所有变化,使用诸如 add(), remove(), 和 replace().然后, 要给activity应用事务, 必须调用 commit().
在调用commit()之前, 你可能想调用 addToBackStack(),将事务添加到一个fragment事务的back stack. 这个back stack由activity管理, 并允许用户通过按下 BACK 按键返回到前一个fragment状态.
<3>出现的问题
Xml文件中tools:context=".ItemListActivity"属性表示什么?
tools:context="activityname"这一句不会被打包进APK。只是ADT的Layout Editor在你当前的Layout文件里面设置对应的渲染上下文,说明你当前的Layout所在的渲染上下文是activity name对应的那个activity,如果这个activity在manifest文件中设置了Theme,那么ADT的Layout Editor会根据这个Theme来渲染你当前的Layout。就是说如果你设置的MainActivity设置了一个Theme.Light(其他的也可以),那么你在可视化布局管理器里面看到的背景阿控件阿什么的就应该是Theme.Light的样子。仅用于给你看所见即所得的效果而已。
单双面板模式:
根据您的应用当前显示的布局,用户界面流程可能会有所不同。例如,如果您的应用处于双面板模式下,点击左侧面板上的项即可直接在右侧面板上显示相关内容;如果该应用处于单面板模式下,相关内容就应以其他活动的形式在同一面板上显示。
那么机器如何知道何时切换模式呢?
通过在value-large中增加布局别名(layoutaliases)是机器知道如何切换
<4>代码及解释
无



























 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








