背景
众所周知,几乎没有一个开发者能够做到开发时100%没有Bug,那么一旦我们的产品出了问题,快速定位问题是迫切需要做的事。好在我们在Web场景中Js运行出现异常不会导致JS引擎崩溃,最多只会终止当前执行的任务。然后逐级上抛错误,类似冒泡事件,在遇到最近的一层catch时停止上抛,如果中间都没有错误处理的catch时,直至window对象结束。那么今天就与大家一起探讨一下我们在Web场景中的异常错误数据如何收集以及如何上报。
错误类型
想要获取到相对完整的异常错误数据,先要了解在Web中常见的异常错误都有哪些。
Js执行错误
日常执行中主要有同步错误、语法错误、普通异步任务错误、Promise任务错误、async任务错误5种常见的异常错误。
资源加载错误
主要有图片、script、css、font等资源的加载错误问题。
错误捕获
try…catch
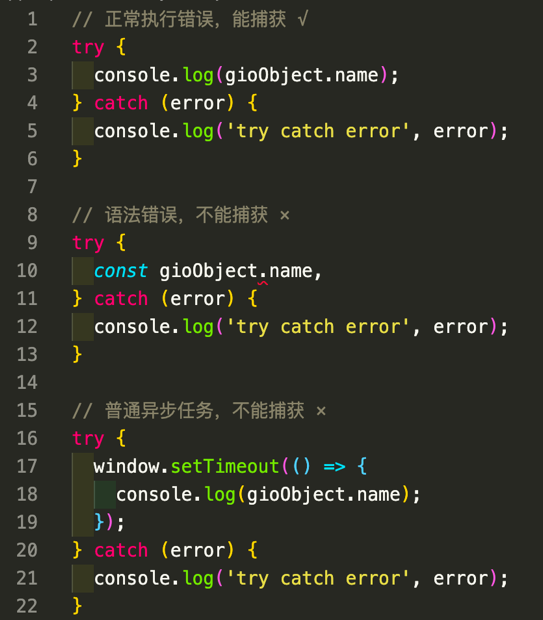
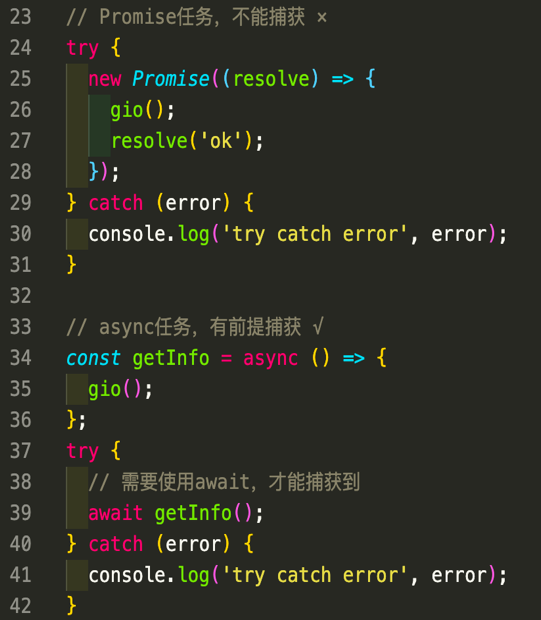
作为一个优秀的程序员,首先我们能想到的一定是 try…catch,那么我们直接上代码:


因为资源加载标签肯定不能在代码块中执行,因此资源加载错误肯定无法捕获。
基于上图结果,我们可以小结一下try…catch的处理能力:
-
能捕获包裹体内的同








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 869
869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








