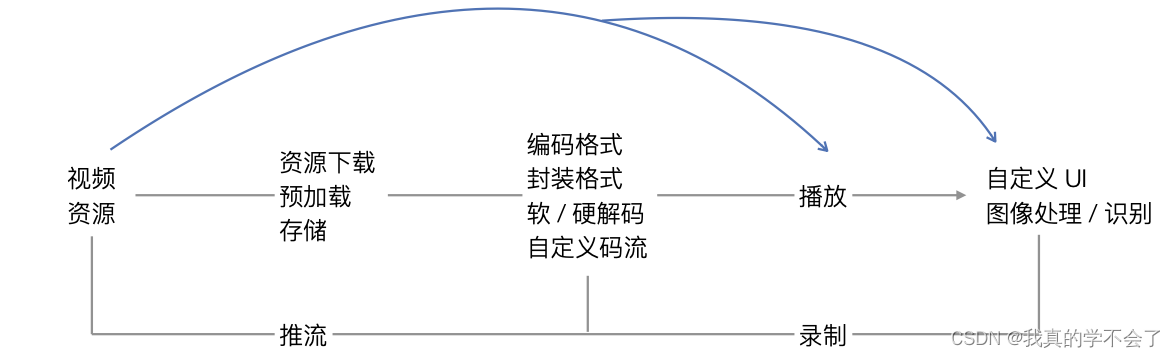
常用App视频业务及流程
播放器常用功能及UI
·结合AVPlayer的使用和监听完善UI逻辑
·开始/暂停/进度条/拖拽/手势
音视频业务

合适的开源音视频框架
·UI层面的封装
·全局播放器生命周期的管理
·旋转适配
·各种KVO相关UI的封装
·编解码层面的封装
·编解码格式/封装格式的兼容(hls/rtmp)
·硬解码&软解码
·ijkPlayer
·其他业务逻辑
·码流中插入自定义数据(直播答题等)
·直播推流
·预加载(p2p / localServer)
·图像处理
·图像识别
IOS中的布局
Frame布局
·计算绝对的坐标
·使用和理解比较简单
·多分辨率、横竖屏、多设备无法自动适配
·在layoutsubView处理子View逻辑
·尽量依赖于父View和同级View,减少数字的使用
AutoLayout
·描述性语言
·frame是写绝对位置,Autolayout是写条件
·一系列的约束条件,抽象方程组的求解
·系统生成唯一frame,进行布局
·有学习曲线
·性能敏感的场景性能不如frame(滚动类视图)
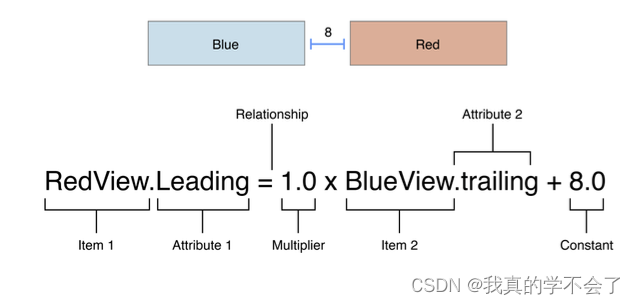
NSLayoutConstraint
使用NSLayoutConstraint类方法传入约束,系统自动完成frame计算和布局
[NSLayoutConstraint activateConstraints:@[constraint1,constraint2,constraint3 ...]]NSLayoutRelation 大于等于 / 等于 / 小于等于
NSLayoutAttribute 位置属性,前 / 后 / 左 / 右 / 宽 / 高 ...

constraintWithItem:RedView
attribute:NSLayoutAttributeLeading
relatedBy:NSLayoutRelationEqual
toItem:BlueView
multiplier:1
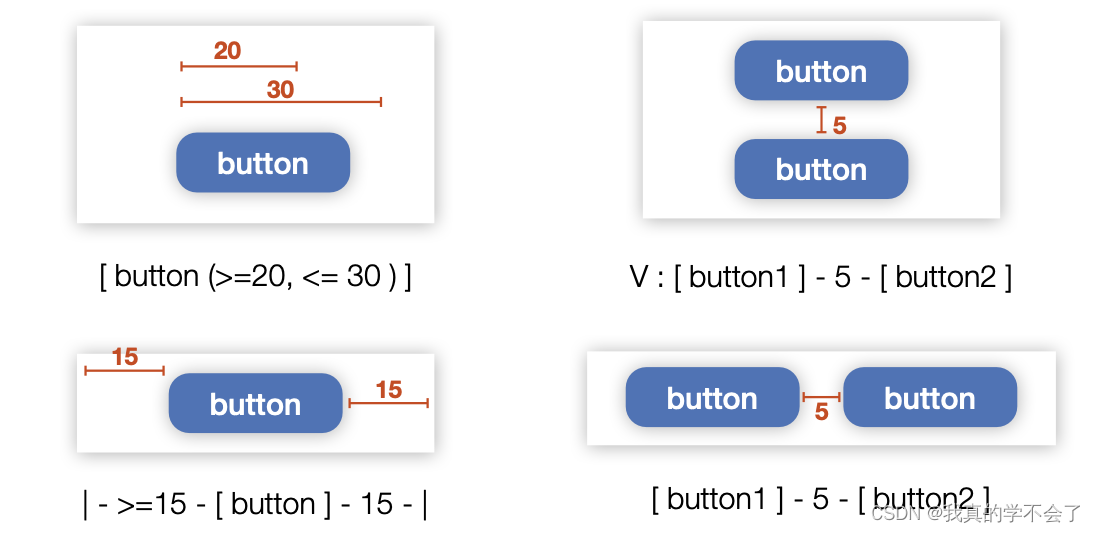
constant:8;Visual Format Language

Auto Layout Guide: Visual Format Language
使用AutoLayout实现ToolBar 布局
·使用Visual Format进行布局,返回约束的数组
·复杂场景需要结合单独约束一起使用
constraintsWithVisualFormat:(NSString *)format
options:(NSLayoutFormatOptions)opts
metrics:(nullable NSDictionary<NSString *,id>*)metrics
views:(NSDictionary<NSString *,id> *)views;//
// GSCVideoToolbar.m
// GSCApp1
//
// Created by gsc on 2024/6/7.
//
#import "GSCVideoToolbar.h"
@interface GSCVideoToolbar()
@property(nonatomic, strong, readwrite) UIImageView *avatorImageView;
@property(nonatomic, strong, readwrite) UILabel *nickLabel;
@property(nonatomic, strong, readwrite) UIImageView *commentImageView;
@property(nonatomic, strong, readwrite) UILabel *commentLabel;
@property(nonatomic, strong, readwrite) UIImageView *likeImageView;
@property(nonatomic, strong, readwrite) UILabel *likeLabel;
@property(nonatomic, strong, readwrite) UIImageView *shareImageView;
@property(nonatomic, strong, readwrite) UILabel *shareLabel;
@end
@implementation GSCVideoToolbar
-(instancetype) initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor whiteColor];
[self addSubview:({
_avatorImageView = [[UIImageView alloc] initWithFrame:CGRectZero];
_avatorImageView.layer.masksToBounds = YES;
_avatorImageView.layer.cornerRadius = 15;
_avatorImageView.translatesAutoresizingMaskIntoConstraints = NO;
_avatorImageView;
})];
[self addSubview:({
_nickLabel = [[UILabel alloc] init];
_nickLabel.font = [UIFont systemFontOfSize:15];
_nickLabel.textColor = [UIColor lightGrayColor];
_nickLabel.translatesAutoresizingMaskIntoConstraints = NO;
_nickLabel;
})];
[self addSubview:({
_commentImageView = [[UIImageView alloc] initWithFrame:CGRectZero];
_commentImageView.layer.masksToBounds = YES;
_commentImageView.layer.cornerRadius = 15;
_commentImageView.translatesAutoresizingMaskIntoConstraints = NO;
_commentImageView;
})];
[self addSubview:({
_commentLabel = [[UILabel alloc] init];
_commentLabel.font = [UIFont systemFontOfSize:15];
_commentLabel.textColor = [UIColor lightGrayColor];
_commentLabel.translatesAutoresizingMaskIntoConstraints = NO;
_commentLabel;
})];
[self addSubview:({
_likeImageView = [[UIImageView alloc] initWithFrame:CGRectZero];
_likeImageView.layer.masksToBounds = YES;
_likeImageView.layer.cornerRadius = 15;
_likeImageView.translatesAutoresizingMaskIntoConstraints = NO;
_likeImageView;
})];
[self addSubview:({
_likeLabel = [[UILabel alloc] init];
_likeLabel.font = [UIFont systemFontOfSize:15];
_likeLabel.textColor = [UIColor lightGrayColor];
_likeLabel.translatesAutoresizingMaskIntoConstraints = NO;
_likeLabel;
})];
[self addSubview:({
_shareImageView = [[UIImageView alloc] initWithFrame:CGRectZero];
_shareImageView.layer.masksToBounds = YES;
_shareImageView.layer.cornerRadius = 15;
_shareImageView.translatesAutoresizingMaskIntoConstraints = NO;
_shareImageView.contentMode = UIViewContentModeScaleToFill;
_shareImageView;
})];
[self addSubview:({
_shareLabel = [[UILabel alloc] init];
_shareLabel.font = [UIFont systemFontOfSize:15];
_shareLabel.textColor = [UIColor lightGrayColor];
_shareLabel.translatesAutoresizingMaskIntoConstraints = NO;
_shareLabel;
})];
}
return self;
}
-(void)layoutWithModel:(id)model{
_avatorImageView.image = [UIImage imageNamed:@"icon.bundle/prettydog.jpeg"];
_nickLabel.text = @"GSC";
_commentImageView.image = [UIImage imageNamed:@"icon.bundle/comm.png"];
_commentLabel.text = @"comment";
_likeImageView.image = [UIImage imageNamed:@"icon.bundle/likes.png"];
_likeLabel.text = @"like";
_shareImageView.image = [UIImage imageNamed:@"icon.bundle/share.png"];
_shareLabel.text = @"share";
//使用原生autolayout对icon进行布局
[NSLayoutConstraint activateConstraints:@[
[NSLayoutConstraint constraintWithItem:_avatorImageView
attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual
toItem:self
attribute:NSLayoutAttributeCenterY
multiplier:1
constant:0],
[NSLayoutConstraint constraintWithItem:_avatorImageView
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self
attribute:NSLayoutAttributeLeft
multiplier:1
constant:15],
[NSLayoutConstraint constraintWithItem:_avatorImageView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:1
constant:30],
[NSLayoutConstraint constraintWithItem:_avatorImageView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:1
constant:30],
[NSLayoutConstraint constraintWithItem:_nickLabel
attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual
toItem:_avatorImageView
attribute:NSLayoutAttributeCenterY
multiplier:1
constant:0],
[NSLayoutConstraint constraintWithItem:_nickLabel
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:_avatorImageView
attribute:NSLayoutAttributeRight
multiplier:1
constant:10],
]];
//使用vfl进行布局
NSString *vflString = @"H:|-15-[_avatorImageView]-0-[_nickLabel]-(>=0)-[_commentImageView(==_avatorImageView)]-0-[_commentLabel]-15-[_likeImageView(==_avatorImageView)]-0-[_likeLabel]-15-[_shareImageView(==_avatorImageView)]-0-[_shareLabel]-15-|";
[NSLayoutConstraint activateConstraints:[NSLayoutConstraint
constraintsWithVisualFormat:vflString
options:NSLayoutFormatAlignAllCenterY
metrics:nil
views:NSDictionaryOfVariableBindings(_avatorImageView,_nickLabel,_commentImageView,_commentLabel,_likeImageView,_likeLabel,_shareImageView,_shareLabel)]];
}
@end























 1099
1099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










