
大数据可视化
「 前言 」
web前端一直都是个讲究门面和艺术美感的行业,如果你以为逻辑很强就够了,那就错了,你只适合做后端,真正的好前端是对美感和可视化的东西有一种接近痴狂的爱好,这种契机可以驱使你做出更好的产品和提升。
现在又是大前端时代,前端不但要求基本的传统前端技能,也要会后端语言开发,前后配合思想,更是在大数据潮流下,显得至关重要,因为人人都讲究大数据,可你只有枯燥的海量的数据,展示不出来,没有可视化、可操作的入口,那这些数据也只是一堆二进制而已。
啰嗦这么多,问题来了,我们傲娇的web前端究竟如何在大数据里分一杯羹、出一份力、如何在大数据公司,靠技能谋得重要职位呢?
大数据这个行业很细分,也很庞大,数据可视化是其中一门,也是最为基础和不可或缺的一环,因为内心再好,如果你长得像凤姐,也没人愿意看你一眼,所以,我们的时代又一次来临了。
如果在以前,要实现各种图表,我们只能选择flash。,因为那时候没有svg、canvas的概念,但是flash成本较高,图表多的时候很耗性能。后来越来越多的js框架出现,得益于HTML5的api的推广和完善,把可视化发挥的淋漓尽致,其中不乏佼佼者老外的D3.js、highcharts、百度的echarts等
那今天北妈就来捋一捋这几个用的最频繁的可视化js库的特点和选择问题。
「 框架简单对比 」
1.highcharts
这是一个北妈认为很好用,也很亲民的一个项目框架。
这个框架的中国社区的童鞋,比较积极地维护和不断更新着好多实例,往往能在丰富的例子找到类似的表达样图。但翻译难免有疏漏,而且中文版官网,打开速度着急,更新频率也不行了。推荐:3半星
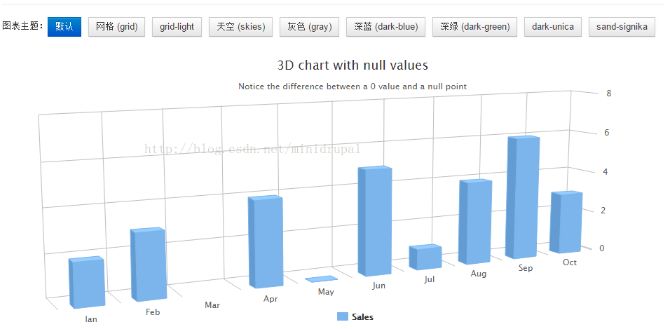
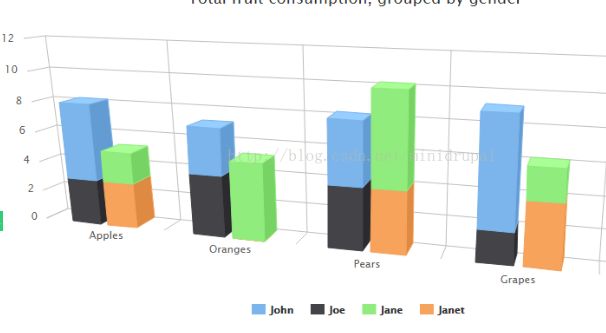
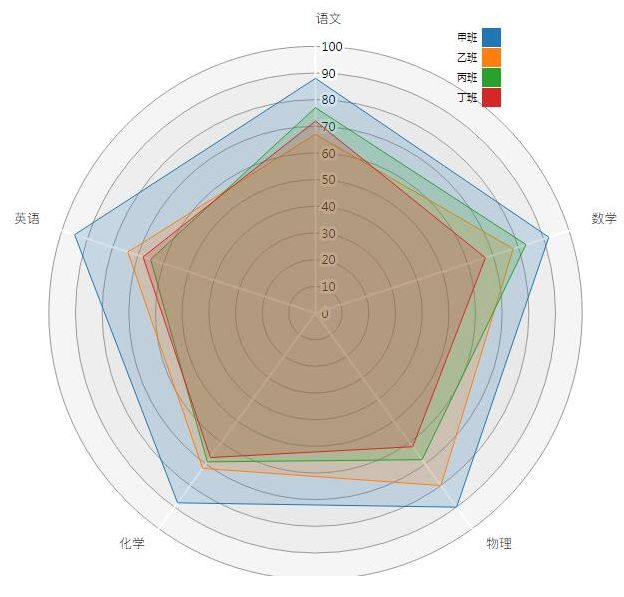
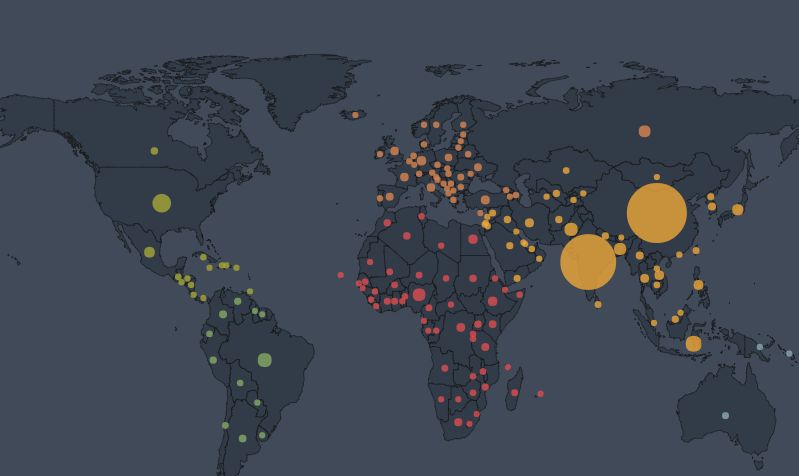
所以自行斟酌,找几个图给大家看看


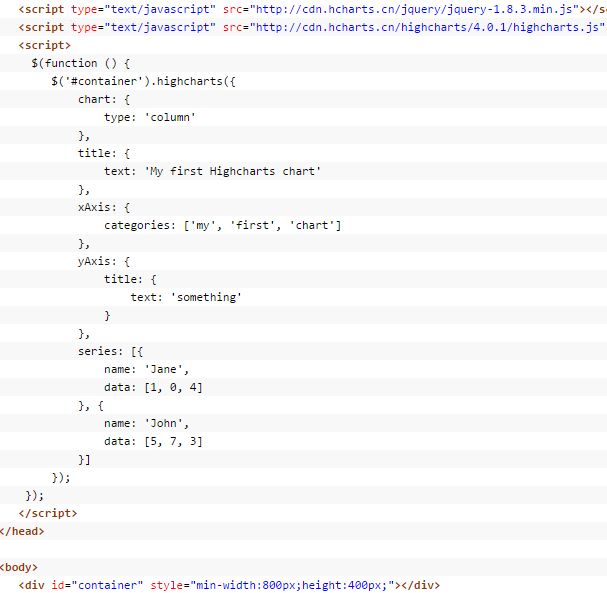
实现代码方式:简单、原始、粗暴- 还是 jq的方式

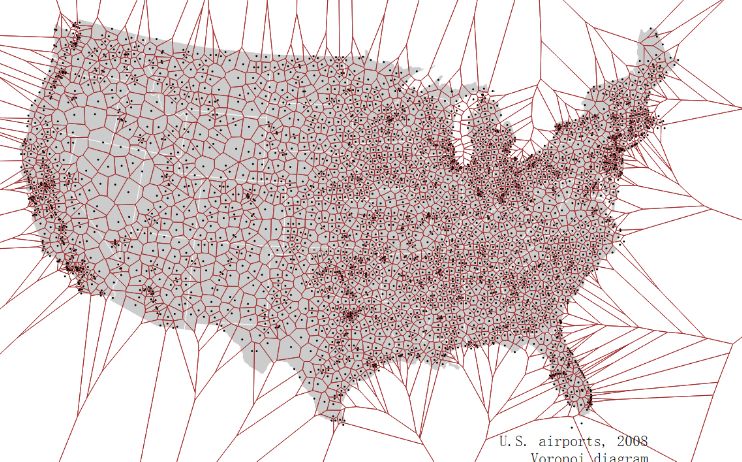
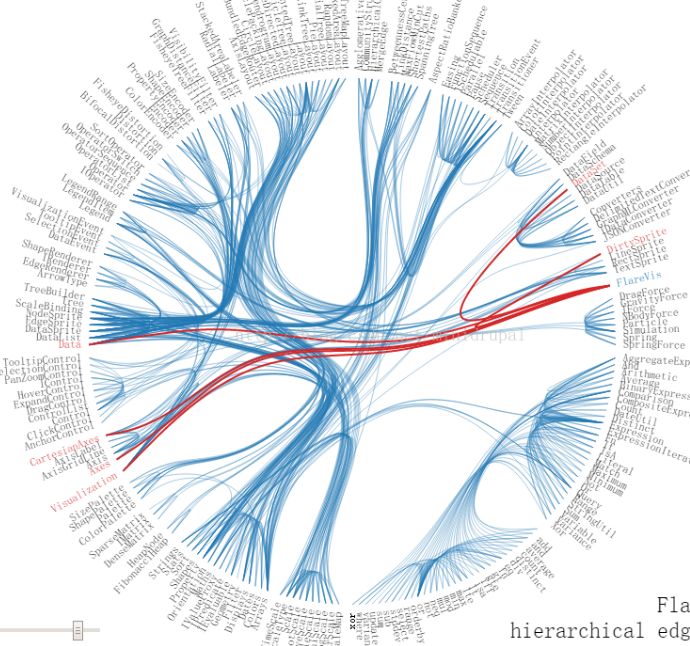
2. D3.js
这D3.js除了用强大、牛鼻来形容,就不知道怎么去来表达它的厉害之处了。里面的组件和实现效果真的眼花缭乱,只有你想不到,没有它办不到,这个也被视为js 可视化框架的鼻祖楷模,但文档难懂,属性繁多,入门略有瑕疵 推荐:4个半星



D3.js 入门略麻烦,但效果繁多,组建灵活,而且还有专门的书来讲解怎么做,可以说发展到现在已经是全世界公认的第一可视化框架,甚至发展了很多其他学科出来,专门研究优化 D3这个神器,想了解的自己去官网
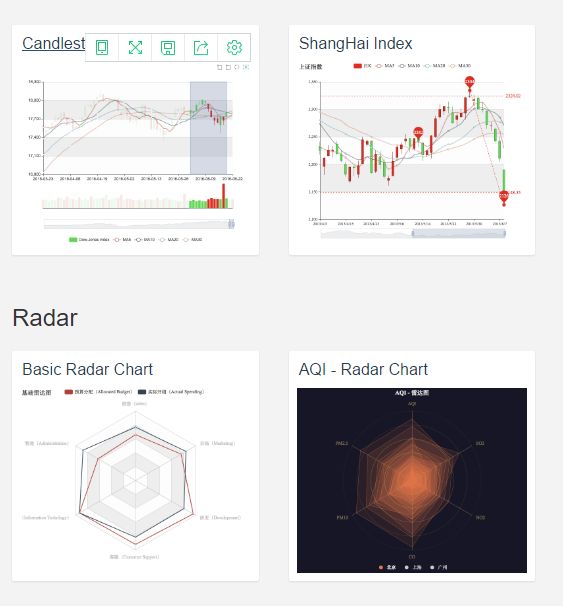
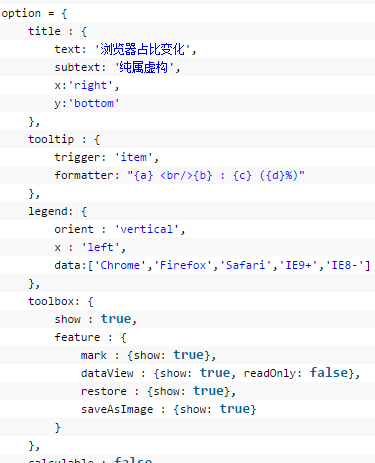
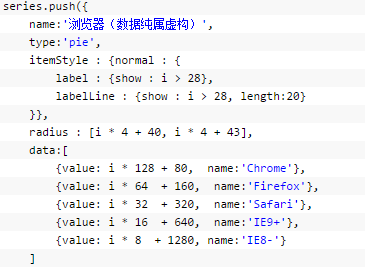
3. Echarts.JS
echarts 我相信大家已经算熟悉了,百度为数不多的良心库,也算是为咱们做了一件好事,echarts 我用的也算多,入手简单,文档清晰,效果绚丽,主要是国产,文档也很容易看,由百度前端团队专人维护,不必担心突然夭折,所以推荐: 5个星。





代码实现是数组 map形式,有助于json方式传送,更适合前后分离的方式和后端对接数据,所以我第一推荐echarts,如果只是一般的数据效果,都可满足。
「 中肯建议 」
Highcharts和echarts是一类东西,以现成、管吃饱著称,拿来就用,但跟d3.js维度不同。
假如前面两个能解决你普通需求,比如图表、比例图、地图维度什么的,那么就可以先不考虑d3。
英语好选highcharts,英语不好选echarts。想省事儿 用 echarts,想自己实现牛鼻的效果首选d3.js
d3.js 更自由强大些,如果某天一个傻x客户要求你做一个 定制牛鼻的chart,你一看我擦百度 echarts没有现成的,想让我死?
那你就只能找d3.js自己拼接撸一个,美观度和工作量都要自己把握。而性能方面,简单图表都没什么差距,但数据量大、复杂运算、动画效果多的话,都快不了,所以3个框架,性能上没什么高低贵贱,主要是看你喜好
「 问题来了 」
那么说了这么多,我向大家也能够清楚有效的选择合适的框架给自己用,但是学海无涯,就是有的人特别想知道这些图表是怎样构成的,怎样可以做出来如此绚丽和多变的效果js,canvas到底是什么,echarts.js 我自己可不可以写出来?
大数据到底可以干什么,这么海量的数据也造就了无数工作机会,我们怎么第一时间掌握技术栈 把握住?
这些疑问,我也收到很多,那么今天找了一个专门研究大数据的高手,统一给大家回复,他的机构也是专门研究和教授大数据技术和从业指导,我相信对有心人是极有帮助,我上边讲解的这些也都有交,如果你感兴趣和问题就 识别二维码加他吧,毕竟术业有专攻
扫码下方二维码添加询问





















 1045
1045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








