品优购项目搭建工作:
创建文件夹以及文件
| 名称 | 说明 |
|---|---|
| shoping | 项目文件夹 |
| images | 样式类图片文件夹 |
| css | 样式文件夹 |
| upload | 产品类图片文件夹 |
| fonts | 字体类文件夹 |
| js | 脚本文件夹 |
| 首页 | index.html |
| CSS初始化样式文件 | base.css |
| CSS公共样式文件 | common.css |
模块化开发
模块化:将一个项目按照功能划分
一个功能一个模块,互不影响
模块化开发具有重复利用,更换方便等优点
有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都会有,此时,可以把这些结构和样式单独作为一个模块,然后重复使用
网站favicon图标
favicon.ico一般用于作为缩略图的网站标志,它显示在浏览器的地址或者标签上
一.制作faviocn图标
1.把品优购图标切成png图片。
2.把png图片转换为ico图标,这需要借助于第三方转换网站,例如 :比特虫
二.favicon图标放到网站根目录下
三.HTML页面引入favicon图标
也可直接在网站后面加上/favicon.ico回车即可得到该网站ico文件
<link rel="shortcut icon" href="favicon.ico">网站TDK三大标签SEO优化
SEO ( SearchEngine Optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符合SEO优化。
三大标签:
1.title网站标题
title具有不可替代性,是我们内页的第一个重要标签,是搜索引挚了解网页的入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)–网站的介绍(尽量不要超过30个汉字)
例如∶
- 京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
- 小米商城-小米5s、红米Note 4、小米MIX、小米笔记本官方网站
2.description网站说明
简要说明网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是.….”、“我们提供.….”、“x××网作为.….”、“电话:010.”之类语句。
例如∶
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>
3.keywords关键字
keywords是页面关键词,是搜索引学的关注点之一。
keywords 最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式。
例如︰
<meta name="keywords" content="网上购物,网上商城手机,笔记本,电脑MP3,CD,VCD,DV,相机,数码配件,手表,存储卡,京东"/>
<title>品优购商城-综合网购首选,正品低价、品质保障、配送及时、轻松购物</title>
<meta name="description" content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>
<meta name="keywords" content="网上购物,网上商城手机,笔记本,电脑MP3,CD,VCD,DV,相机,数码配件,手表,存储卡,京东"/>常用模块类名命名
以下是我们约定的命名模块,一般直接写以下类名
| 名称 | 说明 |
|---|---|
| shortcut | 快捷导航栏 |
| header | 头部 |
| logo | 标志 |
| shopcar | 购物车 |
| search | 搜索 |
| hotwords | 热点词 |
| nav | 导航 |
| dropdown包含.dd .dt | 导航左侧 |
| navitems | 导航右侧 |
| footer | 页面底部 |
| mod_service | 页面底部服务模块 |
| mod_help | 页面底部帮助模块 |
| mod_copyright | 页面底部版权模块 |
LOGO SEO优化
- logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
- h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。
- 为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
- 方法1 : text-indent移到盒子外面( text-indent: -9999px),然后overflow.hidden,淘宝的做法。
- 方法2∶直接给font-size:0;就看不到文字了,京东的做法。
4.最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了。
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* 1.font-size: 0; */
text-indent: -100px;
overflow: hidden;
/* 让文字隐藏 */
}header区域
header区域里的内容一般通过定位实现。
搜索区域
采取定位方式实现,搜索框与按钮放置一个区域,二者采取浮动实现紧密连接。注意精准分配二者在区域中的宽度。
.search {
position: absolute;
left: 346px;
top:25px;
width: 538x;
height:36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
color: #fff;
} <div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
</div>
热点词
同样用定位实现,每个热点词用a包含,设置a的样式即可
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">每满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}购物车区域
定位加字体图标 ,消息通知样式使用圆角边框,左下角为0,其余三个角均为高度的一半。
注意,子元素会继承父元素的行高,记得层叠样式,使其垂直居中。
<div class="shopcar">
<i class="iconfont icon-gouwuche style_red"></i>
我的购物车
<i class="iconfont icon-yousanjiao"></i>
<i class="count">8</i>
</div>.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
border:1px solid #dfdfdf;
background-color: #f7f7f7;
line-height: 35px;
text-align: center;
}
.count {
position: absolute;
top: -7px;
left: 110px;
/* 会继承父元素行高的值会导致文字不垂直居中 */
line-height: 14px;
height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
} 
main区域
给main盒子设定高度就不用清除浮动
焦点图区域
焦点图由多个图片轮播而成,也可以叫做轮播图,结构为ul+li+img组成,返回上一张图片与下方小圆点直接定位或者用字体图标均可,在这里我使用定位
新闻快报
在这里我就直接说一些其中我还是不太熟悉的知识点吧。
文字过长省略效果
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;精灵图一般放置在i标签中使用。
每张图片后加细线或者给前几张图片加细线
可使用伪元素加定位实现,若对象为前三张图片,::after前加nth-child(-n+3),示例如下:
.recom_bd ul li:nth-child(-n+3):after {
content: "";
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #ddd;
}楼层区floor制作
注意floor不要给高度,高度由内容自动撑开
Tab栏原理-布局需求
Tab分为选项卡和选项内容,即tab_list和tab_content
一般情况下,给a元素添加边框时,要将a元素变为块级元素才可。
结构大致如下:
<div class="jiadian">
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个户健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href=""><img src="./upload/floor-1-1.png" alt=""></a>
</div>
<div class="col_329">
<a href=""><img src="./upload/floor-1-b01.png" alt=""></a>
</div>
<div class="col_221">
<a href="" class="bb"><img src="./upload/floor-1-2.png" alt=""></a>
<a href=""><img src="./upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href=""><img src="./upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="" class="bb"><img src="./upload/floor-1-5.png" alt=""></a><a href=""><img src="./upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>行高也会撑大盒子,若想忽略掉行高产生的影响,例如想将两个盒子紧密相连,就设置溢出隐藏即可
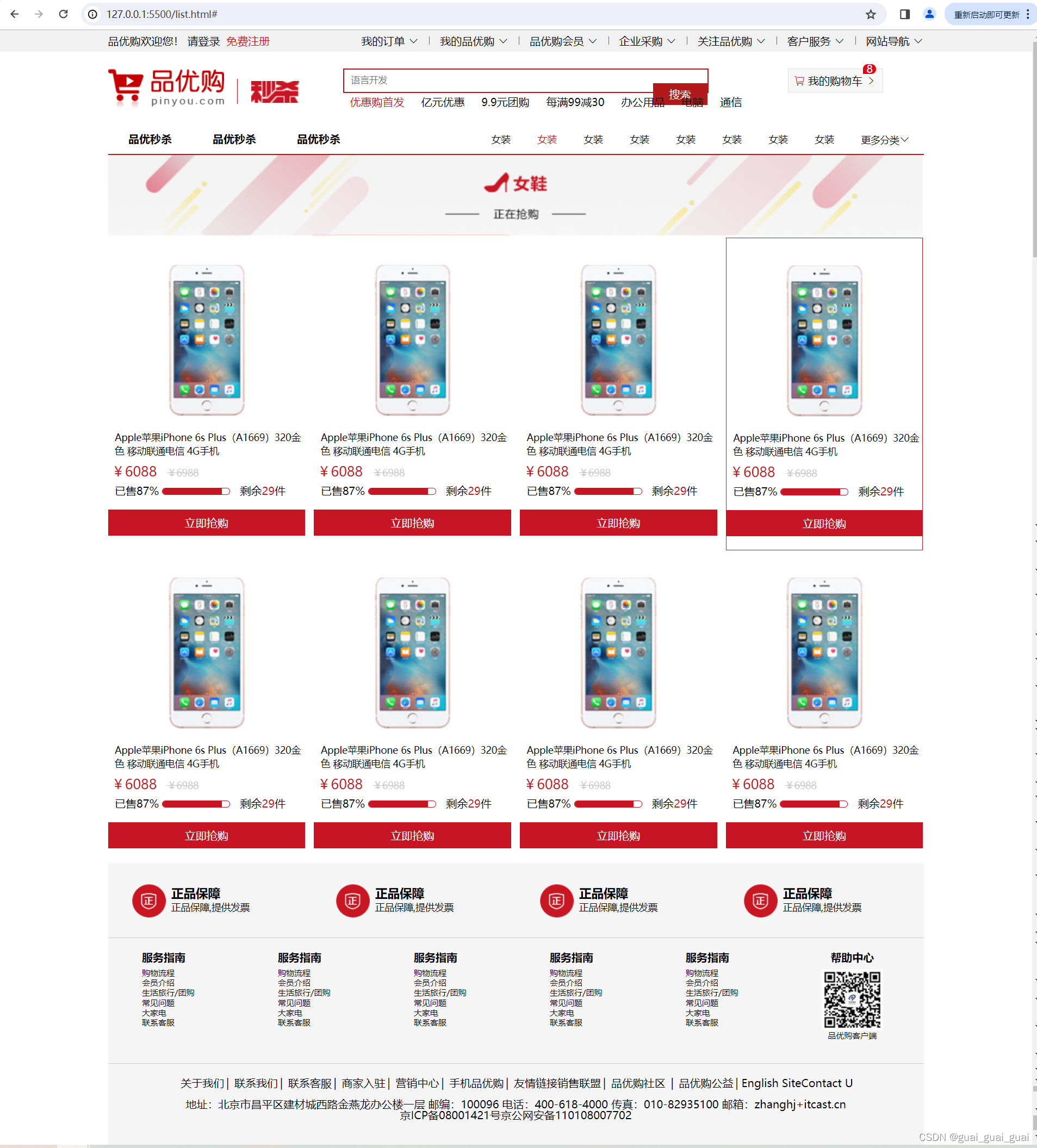
品优购首页目前就已经做完了,以下为代码及效果图:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购商城-综合网购首选,正品低价、品质保障、配送及时、轻松购物</title>
<meta name="description"
content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content="网上购物,网上商城手机,笔记本,电脑MP3,CD,VCD,DV,相机,数码配件,手表,存储卡,京东" />
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4426906_rrbhngaxzk.css">
</head>
<body>
<!-- 快捷导航模块开始 -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="register.html" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li class="arrow-icon">我的品优购
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li>品优购会员
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li>企业采购
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li class="arrow-icon">关注品优购
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li class="arrow-icon">客户服务
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li class="arrow-icon">网站导航
<i class="iconfont icon-xiajiantou"></i>
</li>
</ul>
</div>
</div>
</section>
<!-- 快捷导航模块结束 -->
<!-- header头部模块开始 -->
<header class="header w">
<!-- logo模块 -->
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
</div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">每满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
<i class="iconfont icon-gouwuche style_red"></i>
我的购物车
<i class="iconfont icon-yousanjiao"></i>
<i class="count">8</i>
</div>
</header>
<!-- header头部模块结束 -->
<!-- nav模块制作开始 -->
<nav class="nav w">
<!-- 下拉菜单 -->
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器<i class="iconfont icon-yousanjiao"></i></a></li>
<li><a href="list.html">手机、</a><a href="#">数码、</a><a href="#">通信<i class="iconfont icon-yousanjiao"></i></a>
</li>
<li><a href="#">个户化妆、</a><a href="#">清洁用品、</a><a href="#">宠物<i
class="iconfont icon-yousanjiao"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-yousanjiao"></i></a></li>
<li><a href="#">手机、</a><a href="#">数码、</a><a href="#">通信<i class="iconfont icon-yousanjiao"></i></a>
</li>
<li><a href="#">个户化妆、</a><a href="#">清洁用品、</a><a href="#">宠物<i
class="iconfont icon-yousanjiao"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-yousanjiao"></i></a></li>
<li><a href="#">手机、</a><a href="#">数码、</a><a href="#">通信<i class="iconfont icon-yousanjiao"></i></a>
</li>
<li><a href="#">个户化妆、</a><a href="#">清洁用品、</a><a href="#">宠物<i
class="iconfont icon-yousanjiao"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-yousanjiao"></i></a></li>
<li><a href="#">手机、</a><a href="#">数码、</a><a href="#">通信<i class="iconfont icon-yousanjiao"></i></a>
</li>
<li><a href="#">个户化妆、</a><a href="#">清洁用品、</a><a href="#">宠物<i
class="iconfont icon-yousanjiao"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-yousanjiao"></i></a></li>
<li><a href="#">手机、</a><a href="#">数码、</a><a href="#">通信<i class="iconfont icon-yousanjiao"></i></a>
</li>
<li><a href="#">个户化妆、</a><a href="#">清洁用品、</a><a href="#">宠物<i
class="iconfont icon-yousanjiao"></i></a></li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
</ul>
</div>
</nav>
<!-- nav模块制作结束 -->
<!-- 首页专有的模块制作开始 -->
<div class="main w">
<div class="focus">
<ul>
<li>
<img src="./upload/focus.jpg" alt="">
<div class="jiantou"></div>
<div class="jiantou2">></div>
<div class="dian">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>品优购快报</h5>
<div class="more"><a href="#">更多<i class="iconfont icon-yousanjiao"></i></a></div>
</div>
<div class="news-bd">
<ul>
<li><a href="">[特惠] 备战开学季 全民半价购数码</a></li>
<li><a href="">[特惠] 备战开学季 全民半价购数码</a></li>
<li><a href="">[特惠] 备战开学季 全民半价购数码</a></li>
<li><a href="">[特惠] 备战开学季 全民半价购数码</a></li>
<li><a href="">[特惠] 备战开学季 全民半价购数码</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
<li><i></i>
<p>话费</p>
</li>
</ul>
</div>
<div class="bargain">
<img src="./upload/bargain.png" alt="">
</div>
</div>
</div>
<!-- 首页专有的模块结束 -->
<!-- 推荐模块 -->
<div class="w recom">
<div class="recom_hd"><img src="./upload/recom.png" alt=""></div>
<div class="recom_bd">
<ul>
<li><img src="./upload/recom_03.jpg" alt=""></li>
<li><img src="./upload/recom_03.jpg" alt=""></li>
<li><img src="./upload/recom_03.jpg" alt=""></li>
<li><img src="./upload/recom_03.jpg" alt=""></li>
</ul>
</div>
</div>
<!-- 楼层区域制作 -->
<div class="floor w">
<!-- 一楼家用电器 -->
<div class="jiadian">
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个户健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href=""><img src="./upload/floor-1-1.png" alt=""></a>
</div>
<div class="col_329">
<a href=""><img src="./upload/floor-1-b01.png" alt=""></a>
</div>
<div class="col_221">
<a href="" class="bb"><img src="./upload/floor-1-2.png" alt=""></a>
<a href=""><img src="./upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href=""><img src="./upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="" class="bb"><img src="./upload/floor-1-5.png" alt=""></a><a href=""><img src="./upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
<div class="shouji">
<div class="box_hd">
<h3>手机</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个户健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href=""><img src="./upload/floor-1-1.png" alt=""></a>
</div>
<div class="col_329">
<a href=""><img src="./upload/floor-1-b01.png" alt=""></a>
</div>
<div class="col_221">
<a href="" class="bb"><img src="./upload/floor-1-2.png" alt=""></a>
<a href=""><img src="./upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href=""><img src="./upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="" class="bb"><img src="./upload/floor-1-5.png" alt=""></a><a href=""><img src="./upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 底部模块的制作开始 -->
<footer class="footer w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<img src="./images/wx_cz.jpg" alt="">
品优购客户端
</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="">关于我们</a>| <a href="">联系我们</a>| <a href="">联系客服</a>| <a href="">商家入驻</a>| <a href="">营销中心</a>|
<a href="">手机品优购</a>| <a href="">友情链接销售联盟</a>| <a href="">品优购社区</a> | <a href="">品优购公益</a>| English
SiteContact U
</div>
<div class="copyrright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100
邮箱:zhanghj+itcast.cn<br />京ICP备08001421号京公网安备110108007702
</div>
</div>
</footer>
<!-- 底部模块的制作结束 -->
</body>
</html>/* 首页开始 */
.shortcut .fr ul li i {
font-size: 10px;
}
/* 首页结束 */
.main {
width: 980px;
height: 455px;
margin-left: 250px;
margin-top: 10px;
}
.focus {
float: left;
width: 721px;
height: 455px;
}
.newsflash {
float: right;
width: 250px;
height: 455px;
}
.main .focus ul li {
position: relative;
}
.main .focus .jiantou,
.main .focus .jiantou2 {
display: none;
position: absolute;
width: 50px;
height: 50px;
background-color: rgba(0,0,0,.3);
border-radius: 50%;
text-align: center;
line-height: 50px;
font-size: 30px;
top: 50%;
margin-top: -25px;
color: #fff;
}
.main .focus .jiantou {
left: 25px;
}
.main .focus .jiantou2 {
right: 25px;
}
.main .focus li:hover .jiantou,
.main .focus li:hover .jiantou2,
.main .focus li:hover .dian{
display: block;
}
.dian {
display: none;
position: absolute;
bottom: 30px;
left: 50%;
width: 50px;
height: 10px;
margin-left: -25px;
}
.dian .item {
float:left;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: rgba(0,0,0,.3);
margin: 0 2px;
}
.news {
height: 165px;
border: 1px solid #e4e4e4;
}
.news-hd {
height: 33px;
border-bottom: 1px dotted #e4e4e4;
line-height: 33px;
padding: 0 15px;
}
.news-hd h5 {
float: left;
font-size: 14px;
font-weight: 400;
}
.news-hd .more {
float: right;
font-size: 12px;
}
.news-hd .more:hover {
color: red;
}
.news-bd {
padding: 5px 15px 0;
font-size: 12px;
}
.news-bd ul li {
height: 24px;
line-height: 24px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.lifeservice {
height: 209px;
border: 1px solid #e4e4e4;
border-top: 0;
border-bottom: 0;
font-size: 12px;
}
.lifeservice ul li {
float: left;
width: 62.1px;
height: 69.2px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
text-align: center;
}
.lifeservice ul li i {
display: inline-block;
width: 24px;
height: 28px;
margin-top: 12px;
background: url(../images/icons.png) no-repeat -19px -15px;
}
.bargain {
margin-top: 5px;
}
/* 推荐模块 */
.recom {
height: 163px;
margin-top: 12px;
}
.recom_hd {
float:left;
height: 163px;
width: 205px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom_bd {
float: left;
}
.recom_bd ul li {
position: relative;
float: left;
}
.recom_bd ul li img {
width: 248px;
height: 163px;
}
.recom_bd ul li:nth-child(-n+3):after {
content: "";
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #ddd;
}
/* 家用电器模块 */
.floor {
margin-top: 30px;
}
.box_hd {
height: 30px;
border-bottom: 2px solid #c81623;
}
.box_hd h3 {
float: left;
font-size: 18px;
color: #c81623;
font-weight: 400;
}
.tab_list {
float: right;
}
.tab_list ul li {
float: left;
line-height: 30px;
}
.tab_list ul li a {
margin: 0 15px;
}
.box_bd {
height: 361px;
}
.tab_list_item>div {
float: left;
}
.col_210 {
width: 210px;
background-color: #f9f9f9;
height: 361px;
font-size: 12px;
text-align: center;
}
.col_210 ul li {
float: left;
width: 85px;
height: 34px;
line-height: 33px;
text-align: center;
border-bottom: 1px solid #ccc;
margin-right: 10px;
}
.col_210 ul {
padding-left: 12px;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
border-right: 1px solid #ccc;
}
.col_219 {
width: 219px;
}
.bb {
display: block;
border-bottom: 1px solid #ccc;
}
列表页面
列表页面比较简单,这个就不详细介绍啦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表页-综合网购首选,正品低价、品质保障、配送及时、轻松购物</title>
<meta name="description"
content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content="网上购物,网上商城手机,笔记本,电脑MP3,CD,VCD,DV,相机,数码配件,手表,存储卡,京东" />
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/list.css">
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4426906_w4v6udb60v.css">
</head>
<body>
<!-- 快捷导航模块开始 -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li class="arrow-icon">我的品优购
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li>品优购会员
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li>企业采购
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li class="arrow-icon">关注品优购
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li class="arrow-icon">客户服务
<i class="iconfont icon-xiajiantou"></i>
</li>
<li></li>
<li class="arrow-icon">网站导航
<i class="iconfont icon-xiajiantou"></i>
</li>
</ul>
</div>
</div>
</section>
<!-- 快捷导航模块结束 -->
<!-- header头部模块开始 -->
<header class="header w">
<!-- logo模块 -->
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<!-- 列表页的秒杀模块 -->
<div class="sk">
<img src="./images/images/ms_03.png" alt="">
</div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
</div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">每满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
<i class="iconfont icon-gouwuche style_red"></i>
我的购物车
<i class="iconfont icon-yousanjiao"></i>
<i class="count">8</i>
</div>
</header>
<!-- header头部模块结束 -->
<!-- nav模块制作开始 -->
<nav class="nav w">
<div class="sk_list">
<ul>
<li><a href="#">品优秒杀</a></li>
<li><a href="#">品优秒杀</a></li>
<li><a href="#">品优秒杀</a></li>
</ul>
</div>
<div class="sk_con">
<ul>
<li><a href="#">女装</a></li>
<li><a href="#" class="style_red">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">更多分类<i class="iconfont icon-xiajiantou"></i></a></li>
</ul>
</div>
</nav>
<!-- 列表页主体部分 -->
<div class="w sk_container">
<div class="sk_hd">
<img src="./images/images/女装_03.png" alt="">
</div>
<div class="sk_bd">
<ul class="clearfix">
<li>
<div class="img"> <img src="./images/images/shouji_07.png" alt=""></div>
<p>Apple苹果iPhone 6s Plus(A1669)320金色 移动联通电信 4G手机</p>
<div class="h">¥6088</div>
<div class="q">¥6988</div>
<div>
<div class="p">已售87%</div>
<div class="jin"><div class="tiao"></div></div>
<div class="p">剩余<span class="style_red">29</span>件</div>
</div>
<button>立即抢购</button>
</li>
<li>
<div class="img"> <img src="./images/images/shouji_07.png" alt=""></div>
<p>Apple苹果iPhone 6s Plus(A1669)320金色 移动联通电信 4G手机</p>
<div class="h">¥6088</div>
<div class="q">¥6988</div>
<div>
<div class="p">已售87%</div>
<div class="jin"><div class="tiao"></div></div>
<div class="p">剩余<span class="style_red">29</span>件</div>
</div>
<button>立即抢购</button>
</li>
<li>
<div class="img"> <img src="./images/images/shouji_07.png" alt=""></div>
<p>Apple苹果iPhone 6s Plus(A1669)320金色 移动联通电信 4G手机</p>
<div class="h">¥6088</div>
<div class="q">¥6988</div>
<div>
<div class="p">已售87%</div>
<div class="jin"><div class="tiao"></div></div>
<div class="p">剩余<span class="style_red">29</span>件</div>
</div>
<button>立即抢购</button>
</li>
<li>
<div class="img"> <img src="./images/images/shouji_07.png" alt=""></div>
<p>Apple苹果iPhone 6s Plus(A1669)320金色 移动联通电信 4G手机</p>
<div class="h">¥6088</div>
<div class="q">¥6988</div>
<div>
<div class="p">已售87%</div>
<div class="jin"><div class="tiao"></div></div>
<div class="p">剩余<span class="style_red">29</span>件</div>
</div>
<button>立即抢购</button>
</li>
<li>
<div class="img"> <img src="./images/images/shouji_07.png" alt=""></div>
<p>Apple苹果iPhone 6s Plus(A1669)320金色 移动联通电信 4G手机</p>
<div class="h">¥6088</div>
<div class="q">¥6988</div>
<div>
<div class="p">已售87%</div>
<div class="jin"><div class="tiao"></div></div>
<div class="p">剩余<span class="style_red">29</span>件</div>
</div>
<button>立即抢购</button>
</li>
<li>
<div class="img"> <img src="./images/images/shouji_07.png" alt=""></div>
<p>Apple苹果iPhone 6s Plus(A1669)320金色 移动联通电信 4G手机</p>
<div class="h">¥6088</div>
<div class="q">¥6988</div>
<div>
<div class="p">已售87%</div>
<div class="jin"><div class="tiao"></div></div>
<div class="p">剩余<span class="style_red">29</span>件</div>
</div>
<button>立即抢购</button>
</li>
<li>
<div class="img"> <img src="./images/images/shouji_07.png" alt=""></div>
<p>Apple苹果iPhone 6s Plus(A1669)320金色 移动联通电信 4G手机</p>
<div class="h">¥6088</div>
<div class="q">¥6988</div>
<div>
<div class="p">已售87%</div>
<div class="jin"><div class="tiao"></div></div>
<div class="p">剩余<span class="style_red">29</span>件</div>
</div>
<button>立即抢购</button>
</li>
<li>
<div class="img"> <img src="./images/images/shouji_07.png" alt=""></div>
<p>Apple苹果iPhone 6s Plus(A1669)320金色 移动联通电信 4G手机</p>
<div class="h">¥6088</div>
<div class="q">¥6988</div>
<div>
<div class="p">已售87%</div>
<div class="jin"><div class="tiao"></div></div>
<div class="p">剩余<span class="style_red">29</span>件</div>
</div>
<button>立即抢购</button>
</li>
</ul>
</div>
</div>
<!-- nav模块制作结束 -->
<footer class="footer w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<img src="./images/wx_cz.jpg" alt="">
品优购客户端
</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="">关于我们</a>| <a href="">联系我们</a>| <a href="">联系客服</a>| <a href="">商家入驻</a>| <a href="">营销中心</a>|
<a href="">手机品优购</a>| <a href="">友情链接销售联盟</a>| <a href="">品优购社区</a> | <a href="">品优购公益</a>| English
SiteContact U
</div>
<div class="copyrright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100
邮箱:zhanghj+itcast.cn<br />京ICP备08001421号京公网安备110108007702
</div>
</div>
</footer>
</body>
</html>.nav {
overflow: hidden;
}
.style_red {
color: #c81623;
}
.sk {
position: absolute;
left: 190px;
top: 40px;
padding:3px 0 0 20px;
border-left: 1px solid #c81523;
}
.sk_list {
float: left;
}
.sk_list ul li,
.sk_con ul li {
float: left;
}
.sk_list ul li a {
display: block;
line-height: 47px;
padding: 0 30px;
font-size: 16px;
font-weight: 700;
color: #000;
}
.sk_con {
float: right;
}
.sk_con ul li a {
display: block;
line-height: 49px;
padding: 0 20px;
font-size: 14px;
}
.sk_container .sk_hd img {
width: 100%;
}
.sk_bd ul li {
float: left;
margin-right: 13px;
padding-top: 20px;
width: 290px;
height: 460px;
}
.sk_bd ul li:nth-child(4n) {
margin-right: 0;
}
.sk_bd ul li:hover {
border: 1px solid #c81523;
}
.sk_bd ul li .img {
text-align: center;
margin: 20px auto;
}
.sk_bd ul li p {
margin-left: 10px;
line-height: 20px;
font-size: 14px;
}
.h,.q {
display: inline-block;
margin: 10px 5px;
}
.h {
font-weight: 700px;
font-size: 20px;
color: #c81523;
}
.q {
color: #ccc;
text-decoration: line-through;
font-size: 14px;
}
.p,.jin {
display: inline-block;
}
.p {
margin-left: 10px;
}
.jin {
width: 100px;
height: 10px;
border-radius: 5px;
border: 1px solid #c81523;
overflow: hidden;
}
.tiao {
width: 87px;
height: 20px;
background-color: #c81523;
}
button {
margin-top: 20px;
width: 100%;
height: 39px;
background-color: #c81523;
color: #fff;
font-size: 16px;
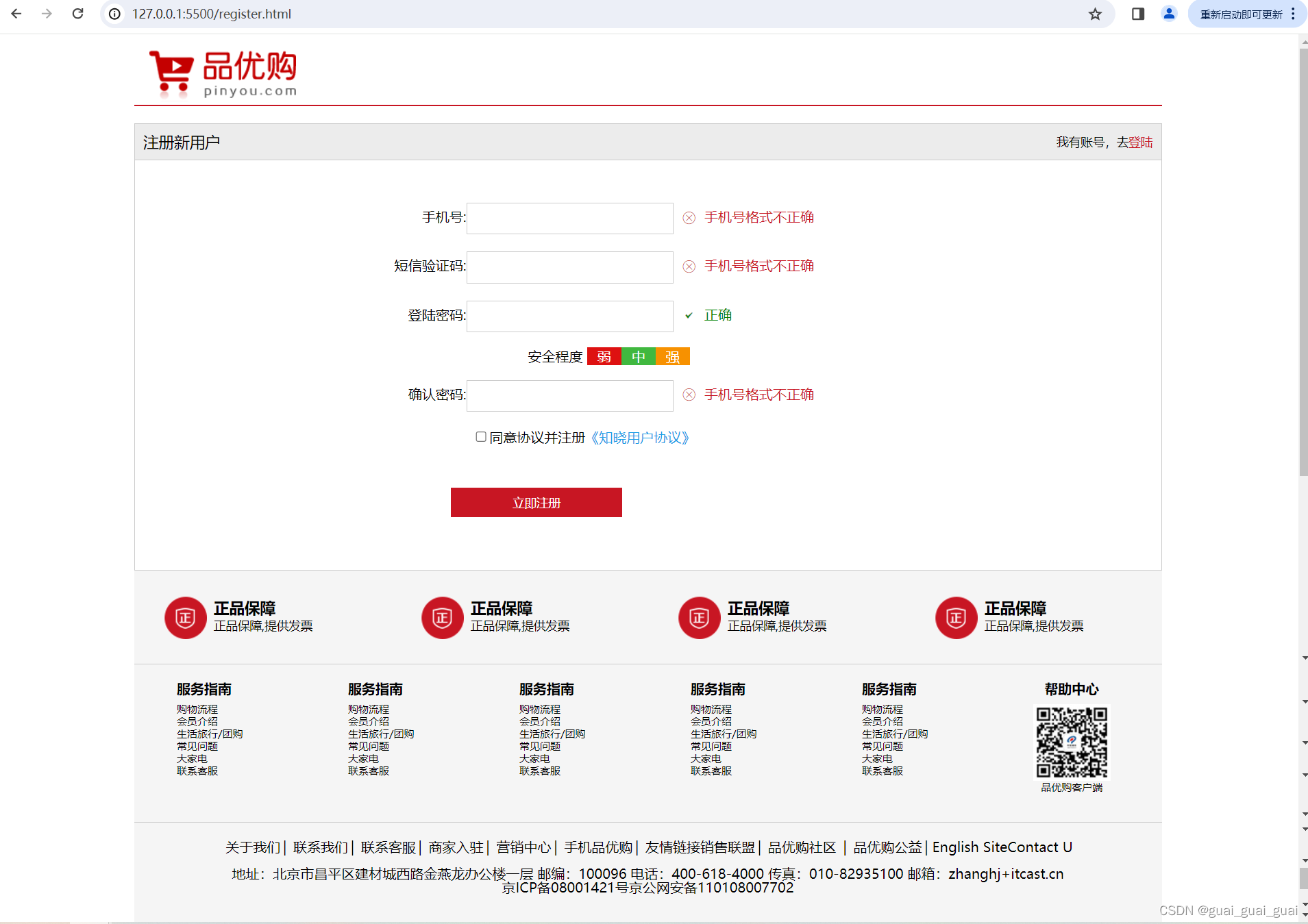
}注册页面
注册页面为客户的私密信息,不需要专门使其靠前显示,故不需要进行SEO优化。注册页面也是常规操作,这里我就不赘述啦。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/register.css">
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4426906_rrbhngaxzk.css">
</head>
<body>
<div class="w">
<header><a href="index.html"><img src="./images/logo.png" alt=""></header></a>
<div class="registerarea">
<h3 class="clearfix">注册新用户
<div class="login">我有账号,去<a class="style_red
">登陆</a></div>
</h3>
<div class="reg_form">
<ul>
<li><label for="">手机号:</label><input type="text"><span class="style_red"><i class="error_icon icon-cuowutishi iconfont"></i>手机号格式不正确</span></li>
<li><label for="">短信验证码:</label><input type="text"><span class="style_red"><i class="error_icon icon-cuowutishi iconfont"></i>手机号格式不正确</span></li>
<li><label for="">登陆密码:</label><input type="text"><span class="sucess"><i class="sucess_icon icon-zhengque iconfont"></i>正确</span></li>
<li class="safe">安全程度<em class="ruo">弱</em><em class="zhong">中</em><em class="qiang">强</em></li>
<li><label for="">确认密码:</label><input type="text"><span class="style_red"><i class="error_icon icon-cuowutishi iconfont"></i>手机号格式不正确</span></li>
<li class="agree"><input type="checkbox" name="" id="">同意协议并注册<a href="">《知晓用户协议》</a></li>
<li><input type="submit" value="立即注册" class="btn" ></li>
</ul>
</div>
</div>
<footer class="footer w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="">购物流程</a></dd>
<dd><a href="">会员介绍</a></dd>
<dd><a href="">生活旅行/团购</a></dd>
<dd><a href="">常见问题</a></dd>
<dd><a href="">大家电</a></dd>
<dd><a href="">联系客服</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<img src="./images/wx_cz.jpg" alt="">
品优购客户端
</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="">关于我们</a>| <a href="">联系我们</a>| <a href="">联系客服</a>| <a href="">商家入驻</a>| <a href="">营销中心</a>|
<a href="">手机品优购</a>| <a href="">友情链接销售联盟</a>| <a href="">品优购社区</a> | <a href="">品优购公益</a>| English
SiteContact U
</div>
<div class="copyrright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100
邮箱:zhanghj+itcast.cn<br />京ICP备08001421号京公网安备110108007702
</div>
</div>
</footer>
</div>
</body>
</html>header {
padding: 18px;
height: 84px;
border-bottom: 2px solid #c81523;
}
.registerarea {
height: 522px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 42px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
font-weight: 400;
}
.login {
float: right;
font-size: 14px;
}
.reg_form {
width: 600px;
margin: 50px auto;
}
.reg_form ul li {
margin-bottom: 20px;
}
.reg_form ul li label{
display: inline-block;
width: 88px;
text-align: right;
}
.reg_form ul li input[type="text"] {
width: 242px;
height: 37px;
border: 1px solid #ccc;
}
.error_icon {
margin: 0 10px;
color: #c81523;
font-size: 20px;
vertical-align: middle;
}
.sucess_icon {
margin: 0 10px;
font-size: 16px;
vertical-align: middle;
color: green;
}
.sucess {
color: green;
}
.safe {
padding-left: 160px;
}
.safe em {
padding: 0 12px;
color: #fff;
}
.ruo {
margin-left: 5px;
background-color: #de1111;
}
.zhong {
background-color: #40b83f;
}
.qiang {
background-color: #f79100;
}
.agree {
padding-left: 95px;
}
.agree a {
color: #1ba1e6;
}
.btn {
width: 200px;
height: 34px;
background-color: #c81623;
font-size: 14px;
color: #fff;
margin: 30px 0 0 70px;
}记得引用通用样式喔
点击首页顶端免费注册就可直接跳转到注册页面,点击菜单中手机就可跳转到列表页面,这些都是通过a元素实现的简单交互效果。
























 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








