接口
接口是前后端交互通信的桥梁
简单理解:一个接口就是服务中的一个路由规划,根据请求响应结果
接口的英文单词是API(Application Program Interface),所以有时也称之为API接口
这里的接口指的是数据接口,与编程语言(java,Go等)中的接口语法不同
接口的作用
实现前后端交互
接口的开发与调用
大多数接口都是由后端工程师开发的,开发语言不限
一般情况下接口都是由前端工程师调用的,但有时后端工程师也会调用接口,比如短信接口,支付接口等
接口的组成
一个接口一般由如下几个部分组成
- 请求方法
- 接口地址(url)
- 请求参数
- 响应结果
RESTful API
RESTful API是一种特殊风格的接口,主要特点有如下几个:
- URL中的路径表示资源,路径中不能有动词,例如create,delete,update等这些都不能有
- 操作资源要与HTTP请求方法对应
- 操作结果要与HTTP响应状态码对应

json-server
json-server本身是一个JS编写的工具包,可以快速搭建RESTful API服务
官方地址:https://github.com/typicode/json-server
操作步骤:
全局安装json-server
npm i -g json-server
创建JSON文件(db.json),编写基本结构
{
"song":[
{"id":1,"name":"干杯","singer":"五月天"},
{"id":2,"name":"当","singer":"动力火车"},
{"id":3,"name":"不能说的秘密","singer":"周杰伦"}
]
}以JSON文件所在文件夹作为工作目录,执行如下命令:
json-server --watch db.json

接口测试工具
介绍几个接口测试工具
- apipost https://www.apipost.cn/(中文)
- apifox https://www.apifox.cn/(中文)
- postman https://www.postman.com/(英文)
160_接口测试工具-apipost公共参数与文档功能_哔哩哔哩_bilibili
161_接口测试工具-postman基本使用_哔哩哔哩_bilibili
成功或失败时返回json数据 res.json({code:'0000',msg:'创建成功',data:'data'})
会话控制介绍
介绍
所谓会话控制就是对会话进行控制
HTTP是一种无状态的协议,他没有办法区分多次的请求是否来自于同一个客户端,无法区别用户
而产品中又大量存在这样的需求,多以我们需要通过会话控制来解决该问题
常见的会话控制技术有三种:
-
cookie
cookie是HTTP服务器发送到用户浏览器并保存在本地的一小块数据
cookie是保存在浏览器端的一小块数据
cookie是按照域名划分保存的
-
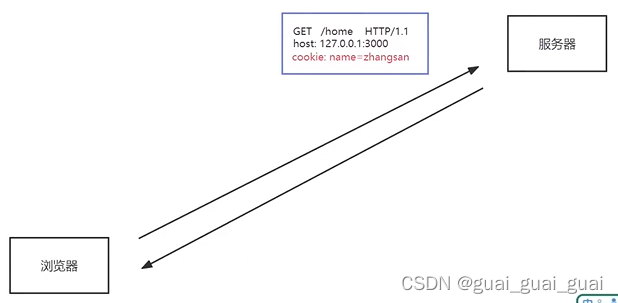
域名 cookie www,baidu.com a=100;b=200 www.bilibili.com xid=1020abce121;hm=112411213 jd.com x=100;ocw=12414cce 特点:浏览器向服务端发送请求时,会自动将当前域名下可用的cookie设置在请求头中,然后传递给服务器
这个请求头的名字也叫cookie,所以将cookie理解为一个HTTP的请求头也是可以的
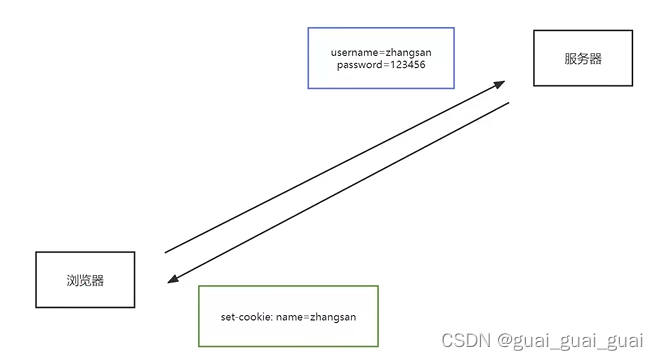
cookie的运行流程
填写账号和密码校验身份,校验通过后下发cookie

有了cookie之后,后续向服务器发送请求时,就会自动携带cookie

浏览器中操作Cookie
171_会话控制_express框架中设置cookie_哔哩哔哩_bilibili170_会话控制_浏览器操作cookie_哔哩哔哩_bilibili
express框架中设置cookie
在路由规则中添加res.cookie('name','zhangsan'),在用户请求成功之后返回cookie,会在浏览器关闭的时候销毁
res.cookie('name','zhangsan',{maxAge:60*1000})
// 导入express
const express=require('express')
const cookieParser=require('cookie-parser')
// 创建应用对象
const app=express()
app.use(cookieParser())
// 创建路由规则
app.get('/set-cookie',(req,res)=>{
// res.cookie('name','zhangsan')//会在浏览器关闭的时候销毁
res.cookie('name','zhangsan',{maxAge:60*1000})
res.cookie('theme','blue')
res.send('home')
})
// 删除cookie
app.get('/remove-cookie',(req,res)=>{
// 调用方法
res.clearCookie('name')
res.send('删除成功~~')
})
// 提取cookie,先下载cookie-parser包
app.get('/get-cookie',(req,res)=>{
// 获取cookie
console.log(req.cookies)
res.send('获取cookie')
})
app.listen(3000,()=>{
console.log('3000端口启动中')
})-
session
- session是保存在服务器端的一块数据,保存当前访问用户的信息
- session可实现会话控制,可以识别用户的身份,快速获取当前用户的相关信息
- 运行流程:
填写账号和密码校验身份,校验通过后创建session信息,然后将session_id的值通过响应头返回给浏览器
有了cookie,下次发送请求时会自动携带cookie,服务器通过cookie中的session_id的值确定用户的身份
express中使用session
const express=require('express')
const session=require('express-session')
const MongoStore=require('connect-mongo')
// 创建应用对象
const app=express()
// 设置session的中间件
app.use(session({
name:'sid',//设置cookie的name,默认值是connect.sid
secret:'atguigu',//参与加密的字符串(又称签名)
saveUninitialized:false,//是否为每次请求都设置一个cookie用来存储session的id
resave:true,//是否在每次请求时重新保存session
store:MongoStore.creat({
mongoUrl:'mongodb://127.0.0.1:27027/project'//数据库的连接配置
}),
cookie:{
httpOnly:true,//开启后前端无法通过JS操作
maxAge:1000*300//这一条是控制sessionID的过期时间的
}
}))
// 首页路由
app.get('/',(req,res)=>{
res.send('home')
})
// 登录
app.get('/login',(req,res)=>{
// username=admin&password=admin
if(req.query.username==='admin'&&req.query.password==='admin'){
// 设置session信息
req.session.username='admin'
req.session.uid='258aefccc'
res.send('登陆成功')
}else{
res.send('登陆失败')
}
})
// session的读取
app.get('/cart',(req,res)=>{
// 检测session是否存在用户数据
if(req.session.username){
req.send(`购物车页面,欢迎您${req.session.username}`)
}else{
res.send('您还没有登录~~')
}
})
// 启动服务
app.listen(3000)
session和cookie的区别
存在的位置
- cookie:浏览器端
- session:服务端
安全性
- cookie是以明文的方式存储在客户端的,安全性相对较低
- session存放于服务器中,所以安全性相对较好
网络传输量
- cookie设置内容过多会增大报文体积,会影响传输效率
- session数据存储在服务器,只是通过cookie传递id,所以不影响传输效率
存储限制
- 浏览器限制单个cookie保存的数据不能超过4k,且单个域名下的存储数量也有限制
- session数据存储在服务器中,所以没有这些限制
-
token
- token是服务端生成并返回给HTTP客户端的遗传加密字符串,token中保存着用户信息
- token可以实现会话控制,可以识别用户的身份,主要用于移动端APP
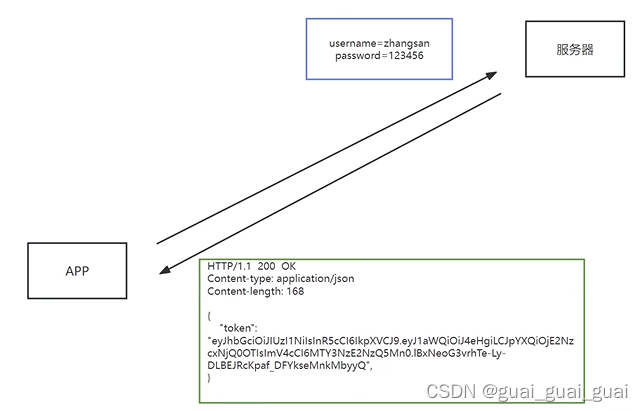
- token工作流程:
填写账号和密码校验身份,校验通过后响应token,token一般是在响应体中返回给客户端的

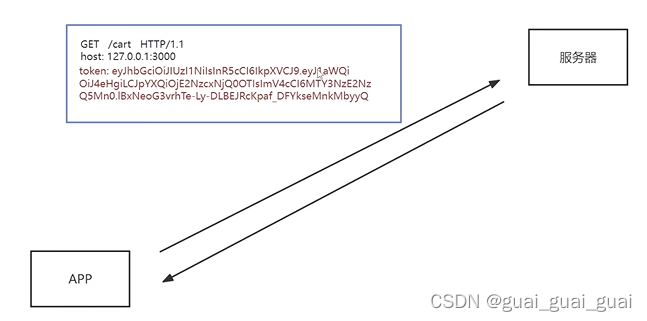
后续发送请求时,需要手动将token添加在请求报文中,一般是放在请求头中

特点:
- 服务端压力更小,数据存储在客户端
- 相对更安全,数据加密,可以避免CSRF(跨域请求伪造)
- 扩展性更强,服务间可以共享,增加服务节点更简单
JWT
JWT是目前最流行的跨域认证解决方案,可用于基本token的身份验证
JWT使token生成与校验更规范
我们可以使用jsonwebtoken包来操作token
// 导入jwt
const jwt=require('jsonwebtoken')
// 创建生成token
// let token=jwt.sign(用户数据,加密字符串,配置对象)
let token=jwt.sign({
username:'zhangsan'
},'atguigu',{
expiresIn:300//token的声明周期,单位是秒
})
console.log(token)
// 校验token
let t='eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InpoYW5nc2FuIiwiaWF0IjoxNzE3MzMwNDA3LCJleHAiOjE3MTczMzA3MDd9.b8u73NBwGYYCjly9EgwYKURWVrNLa8HVUKksqhJObdc'
jwt.verify(t,'atguigu',(err,data)=>{
if(err){
console.log('校验失败')
return
}
console.log(data)
})




















 2304
2304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








