现在虽然vite比较流行,但对于用node写后端来说,webpack倒是成了一个很好的打包工具,可以很好的保护后端的代码。所以这块的学习还是不能停下来,接下来我们来针对不同的环境做不同的设置写好笔记。
引用场景主要是针对服务器的各种环境,比如生产环境呀,本地环境,开发环境呀。当然普遍是有两种但很难免会有多种环境,我们总不能又写很多套后端代码吧!
文件如下创建多个打包配置文件与env配置文件,这样就可以不同的环境使用不同的配置了

webapck 代码如下:也就两句话,当然输出的文件路径比如dist可以改为dist_use打包输出的地方用来区分不同环境下的文件即可。

但是打包的时候就要注意了不能直接webpack --config webpack.config.use.js
而是前面再加上自定义的环境变量如
NODE_ENV=use webpack --config webpack.config.use.js
这样打包之后
process.env.NODE_ENV 这个环境变量的值即为use了。
然后入口文件中如何使用了?
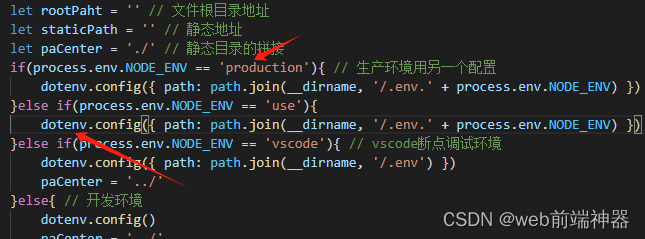
index.js中只需根据环境判断取不同的配置即可如下图

这样哪怕你有再多的环境要配置,也不用发愁了





















 2920
2920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










