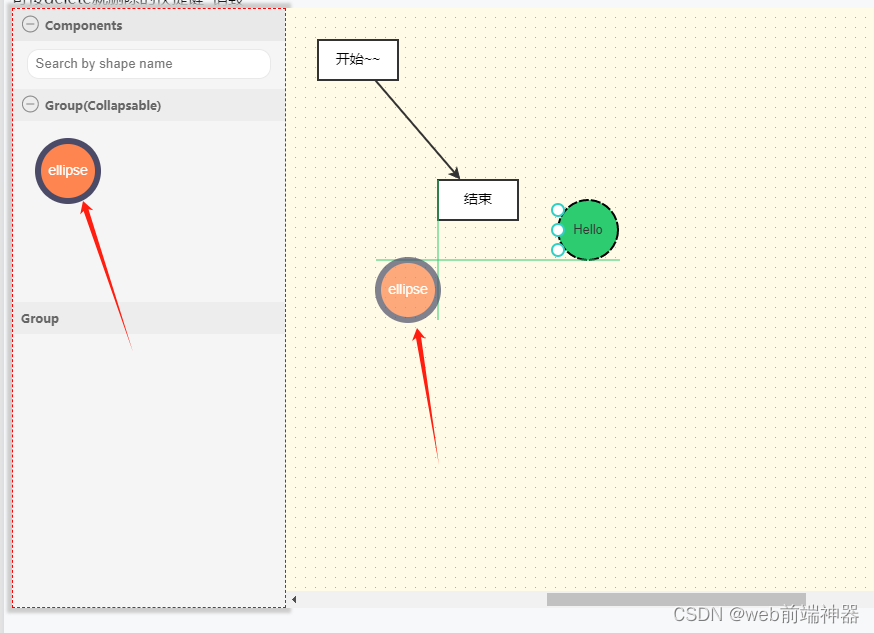
上一篇已经了解到了x6.js常用功能以及使用方法。但我们使用流程图的时候还少不了一个非常重要的功能那就是拖拽组件库里的组件进来。如下图:

首先是布局这块,拖拽组件库的视图中布局无需我们去写,我们只需把界面搭建好。
添加组件库
1.搭建布局界面
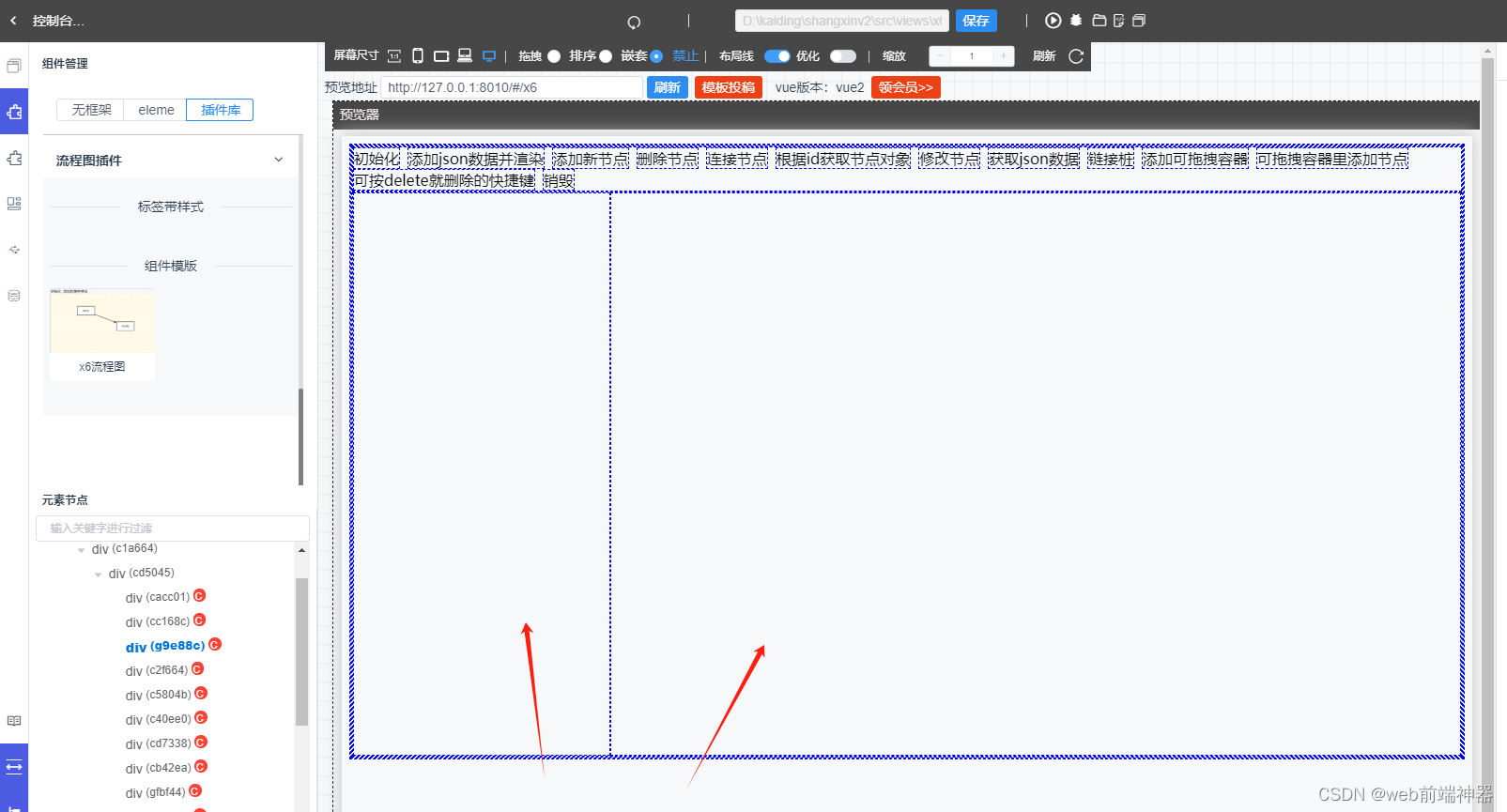
这里以guiplan可视化开发工具搭建的界面效果如下:
分为左右布局排版,左边用来放组件库视图,右边用来放画布视图。
2.设置相对定位
这里一定要注意除了排版这样设计以外,组件库部分需要设置定位方式为相对定位。因为自带的组件库视图是绝对定位排版
position:relative;3.创建可拖拽容器
代码如下:
this.guiAddon = new Addon.Stencil({
title: 'Components',
target: this.guiX6,
search(cell, keyword) {
return cell.shape.indexOf(keyword) !== -1
},
placeholder: 'Search by shape name',
notFoundText: 'Not Found',
collapsable: true,
stencilGraphWidth: 200,
stencilGraphHeight: 180,
groups: [
{
name: 'group1',
title: 'Group(Collapsable)',
},
{
name: 'group2',
title: 'Group',
collapsable: false,
},
],
})4.容器加入到页面中
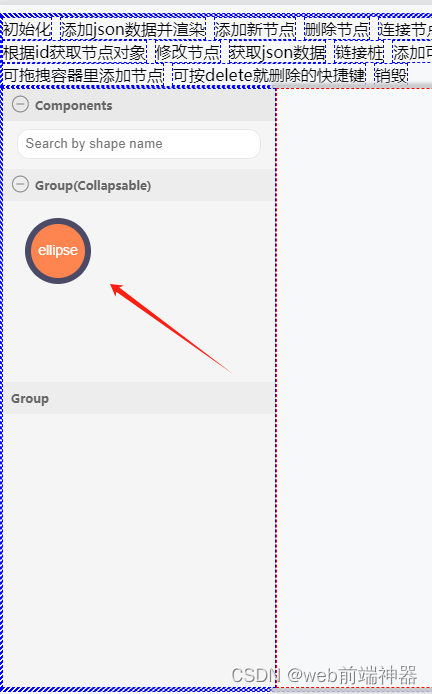
将容器放到界面里,也就是上图左边部分,addon是左边部分的元素id
document.querySelector('#addon').appendChild(this.guiAddon.container)这样我们的组件库就做好了

组件库里添加组件
好组件库虽然做好了,但是组件又如何添加进来了?
1.创建组件
这里以圆组件为例
let node = new Shape.Circle({
width: 60,
height: 60,
attrs: {
circle: { fill: '#FE854F', strokeWidth: 6, stroke: '#4B4A67' },
text: { text: 'ellipse', fill: 'white' },
},
})2.加入组件
将组件加入到对应的分组中即可
this.guiAddon.load([node], 'group1')
3.改初始化配置
注意:这里虽然创建了组件但并不能拖拽到画布中。
我们还需要改改画布的配置,也就是创建画布的时候需要给它权限,可拖入节点进来的权限。
this.guiX6 = new Graph({
container: document.querySelector('.guix6'),
snapline: {
enabled: true,
sharp: true,
},
scroller: {
enabled: true,
pageVisible: false,
pageBreak: false,
pannable: true,
},....案例下载与导入
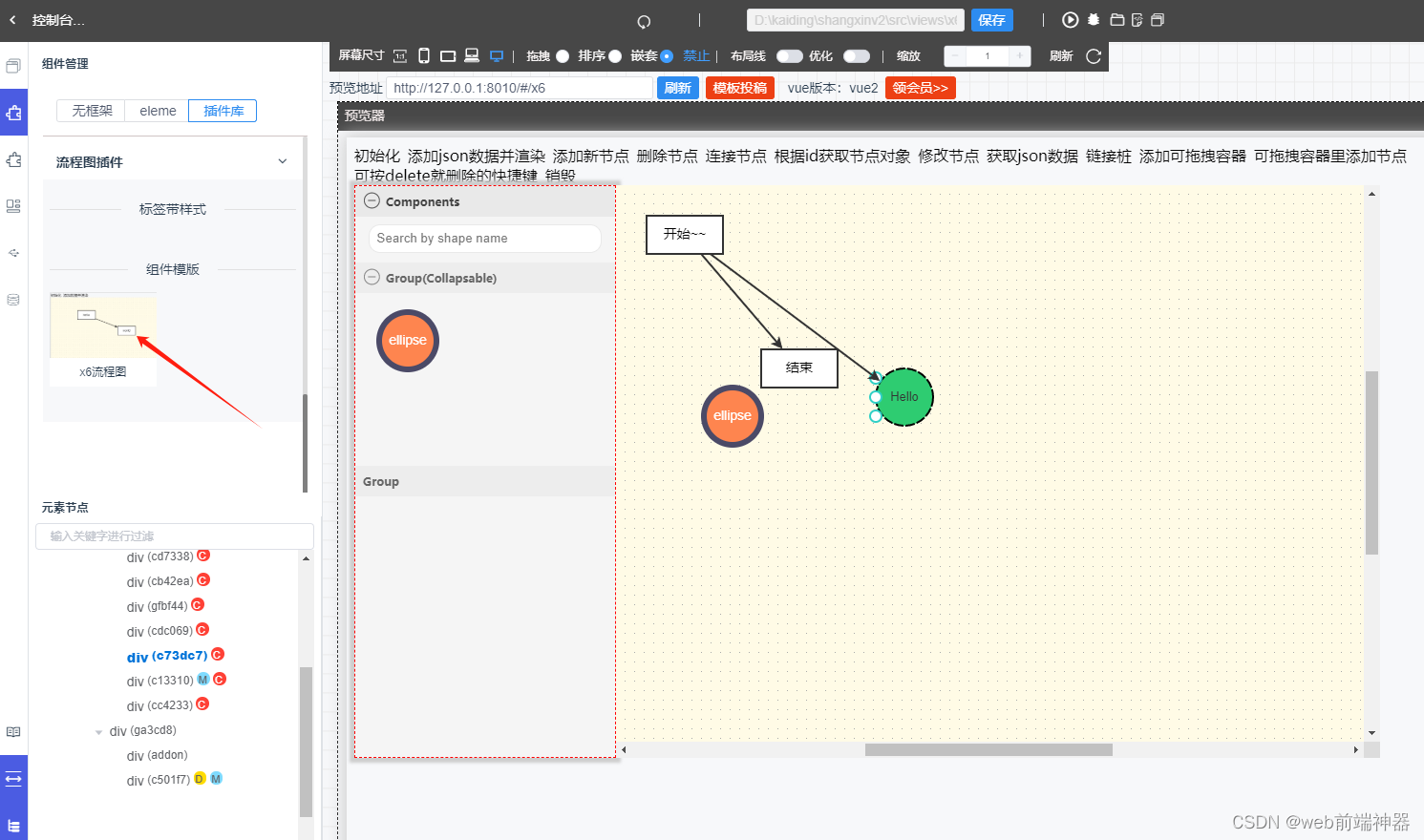
目前整个案例都在guiplan中,找到插件库。然后点击“x6流程图”即可自动下载安装,自动将整个案例插入到你当前项目中来。其中内置的常用函数都以封装好,测试案例已经写好,直接用即可。无需再向我一样耗费好几天的研究,省时省力。
























 120
120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










