文章目录
前言
Python 提供了多个图形开发界面的库,在此介绍一下自己对 Tkinter 学习的理解和经验,并用其制作几个小项目。具体代码可以去我的GitHub网站下载。
程序
1. 入门第一个窗口
from tkinter import *
window = Tk() # 类的实例化,创建窗口
window.title('第一个Python窗体') # 窗口标题
window.geometry('520x520') # 窗口的大小 用小写英文字母 x 连接
window.geometry("+130+140") # 窗口位置(距离屏幕左上角) 用 + 连接
window.mainloop()
2. Tkinter 组件
详细的可以参考runoob.com
(a) 标签
from tkinter import *
window = Tk()
label = Label(window, text='第一个标签',\
bg='#d3fbfb',\
fg='blue',\
font=('华文新魏', 20),\
width=30,\
height=3,\
relief=SUNKEN)
label.pack() # 简单的布局方法
# label.grid(column=10, row=10) # 基于网格的布局
window.mainloop()
(b) 文本框
from tkinter import *
window = Tk()
window.geometry('320x240')
text = Text(window, fg='black', font=('华文行楷', 20), bg='blue', width=10, height=4, bd=4)
text.pack()
window.mainloop()
© 输入框
from tkinter import *
window = Tk()
window.geometry('320x200')
window.title('Label + Entry')
window.geometry('+400+300')
label = Label(window, text="密码")
label.pack(side=LEFT)
entry = Entry(window, fg='blue', font=('华文行楷', 20), bg='pink', width=10, bd=2, show='*') # show='*' 将隐藏填写的内容
entry.pack(side=RIGHT)
window.mainloop()
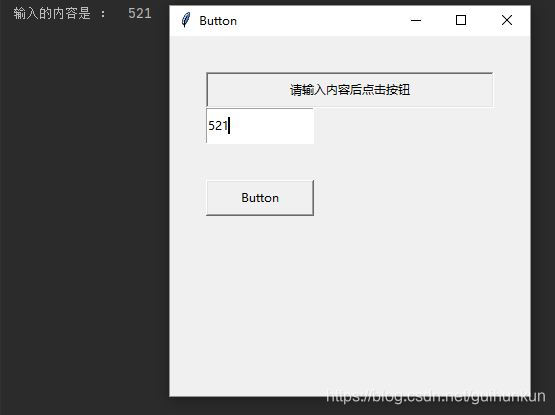
(d) 按钮
from tkinter import *
def click_button():
print("输入的内容是 : ", input.get())
window = Tk()
window.geometry('360x360')
window.title('Button')
lable = Label(window, relief=SUNKEN, text='请输入内容后点击按钮')
lable.place(relx=0.1, rely=0.1, relwidth=0.8, relheight=0.1)
input = Entry(window)
input.place(relx=0.1, rely=0.2, relwidth=0.3, relheight=0.1)
button = Button(window, text='Button', relief=RAISED, command=click_button)
button.place(relx=0.1, rely=0.4, relwidth=0.3, relheight=0.1)
txt = Text(window)
txt.place()
window.mainloop()
3. Tkinter 事件绑定
(a) 鼠标点击
from tkinter import *
def click_mouse(event):
print("点击位置:", event.x, event.y)
window = Tk()
frame = Frame(window, width=200, height=200)
# <Button-1>鼠标左键 # <Button-2>鼠标中键
# <Button-3>鼠标右键 # <Button-4>滚轮上滚(Linux),<Button-5>滚轮下滚(Linux)
frame.bind("<Button-1>", click_mouse)
frame.pack()
window.mainloop()
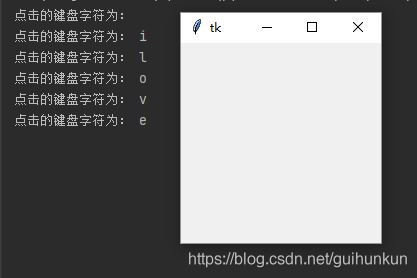
(b) 键盘按键
from tkinter import *
def press_keyboard(event):
print("点击的键盘字符为:", event.char)
window = Tk()
frame = Frame(window, width=200, height=200)
frame.bind("<Key>", press_keyboard)
frame.focus_set()
frame.pack()
window.mainloop()
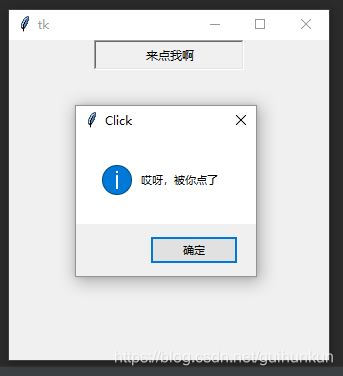
© 点击按钮
from tkinter import *
from tkinter import messagebox
def click_button(event):
messagebox.showinfo(title='Click', message='哎呀,被你点了')
# messagebox.showerror(title='错误消息框', message='您输入的信息不合法!')
window = Tk()
window.geometry('320x320') # 窗口的大小 用小写英文字母 x 连接
window.geometry("+130+140") # 窗口位置(距离屏幕左上角) 用 + 连接
# 属性 relief 为控件呈现出来的3D浮雕样式,有 FLAT(平的)、RAISED(凸起的)、SUNKEN(凹陷的)、GROOVE(沟槽状边缘)和 RIDGE(脊状边缘) 5种。
button = Button(window, relief=RAISED, width=20, text='来点我啊')
button.bind("<Button-1>", click_button)
button.pack()
window.mainloop()
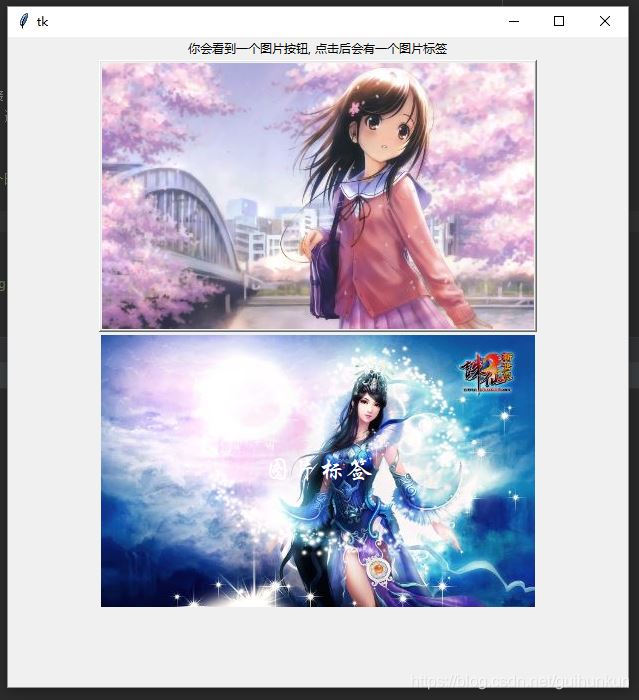
4. 添加背景图片
from tkinter import *
from PIL import ImageTk, Image
def click_button():
# 在标签上添加背景图片
label = Label(window, text="图片标签", justify=LEFT, image=label_picture, compound=CENTER, font=("华文行楷", 20), fg="white")
label.pack()
window = Tk()
window.geometry('620x650') # 窗口的大小 用小写英文字母 x 连接
window.geometry("+130+140") # 窗口位置(距离屏幕左上角) 用 + 连接
# 创建一个标签类, [justify]:对齐方式
textLabel = Label(window, justify=CENTER, text="你会看到一个图片按钮, 点击后会有一个图片标签") # 左对齐
textLabel.pack()
# 创建一个图片管理类
picture = ImageTk.PhotoImage(file='background.jpg')
label_picture = ImageTk.PhotoImage(file='label_picture.jpg')
# 在按钮上添加背景图片
button = Button(window, text='Button', relief=RAISED, image=picture, command=click_button)
button.pack()
window.mainloop()
如上分别给按钮和标签添加了背景图片。
小项目
完整程序
from tkinter import *
from tkinter import messagebox
from PIL import ImageTk
def close_window():
messagebox.showwarning(title="警告", message="不许关闭,好好回答")
return
def Love():
love_win = Toplevel(window)
love_win.geometry("360x300+540+360")
love_win.title("LOVE")
label = Label(love_win, text="好巧,我也喜欢你", font=("微软雅黑", 20))
label.pack()
label1 = Label(love_win, text="认识一下,加个微信呗", font=("微软雅黑", 20))
label1.pack()
input1 = Entry(love_win)
input1.pack()
button = Button(love_win, text="确定", width=10, height=1, command=close_all)
button.pack()
love_win.protocol("WM_DELETE_WINDOW", close_love)
def close_love():
return
def close_all():
window.destroy()
def close_no_love():
messagebox.showinfo("再考虑一下", "再考虑一下呗")
not_love()
# 点击不喜欢触发的事件
def not_love():
no_love = Toplevel(window)
no_love.geometry("300x90+540+360")
no_love.title("LOVE")
label = Label(no_love, text="再考虑考虑呗!", font=("微软雅黑", 25))
label.pack()
btn = Button(no_love, text="好的", width=10, height=1, command=no_love.destroy)
btn.pack()
no_love.protocol("WM_DELETE_WINDOW", close_no_love)
if __name__ == '__main__':
window = Tk()
# 窗口标题
window.title("I Love You")
# 窗口的大小, 用小写的 x 连接
window.geometry("600x600")
# 窗口位置(距离屏幕左上角) 用 + 连接
window.geometry("+100+100")
# 用户关闭窗口触发的事件
window.protocol("WM_DELETE_WINDOW", close_window)
label = Label(window, text="Hello,小仙女", font=("微软雅黑", 15), fg="black")
label.pack()
label_love = Label(window, text="喜欢我吗?", font=("微软雅黑", 15))
label_love.pack()
# 显示图片
photo = ImageTk.PhotoImage(file='love.jpg')
image_lable = Label(window, image=photo)
image_lable.pack()
love_button = Button(window, relief=RAISED, text="喜欢", width=15, height=1, command=Love)
love_button.pack()
not_love_button = Button(window, relief=RAISED, text="不喜欢", width=15, height=1, command=not_love)
not_love_button.pack()
window.mainloop()
结果
-
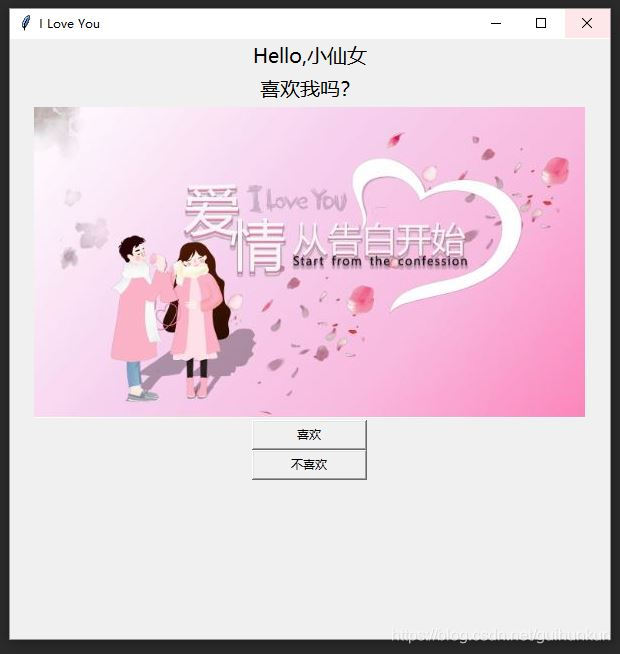
主界面:
-
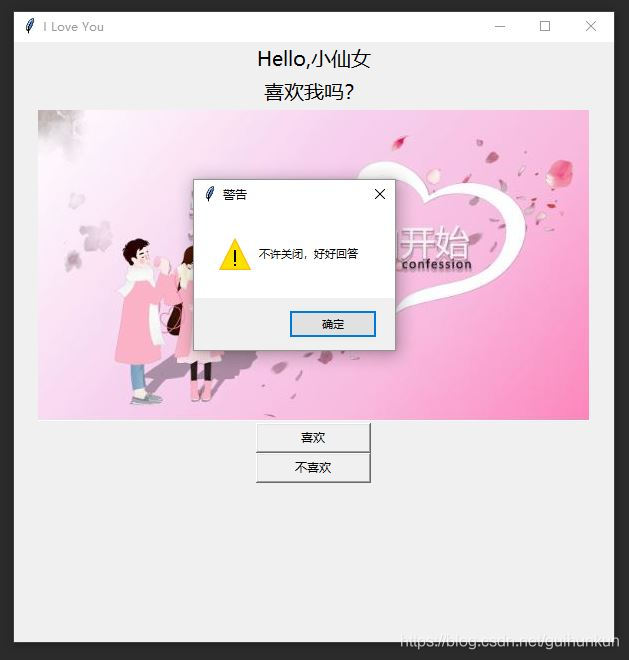
直接点击右上角的X结果:
-
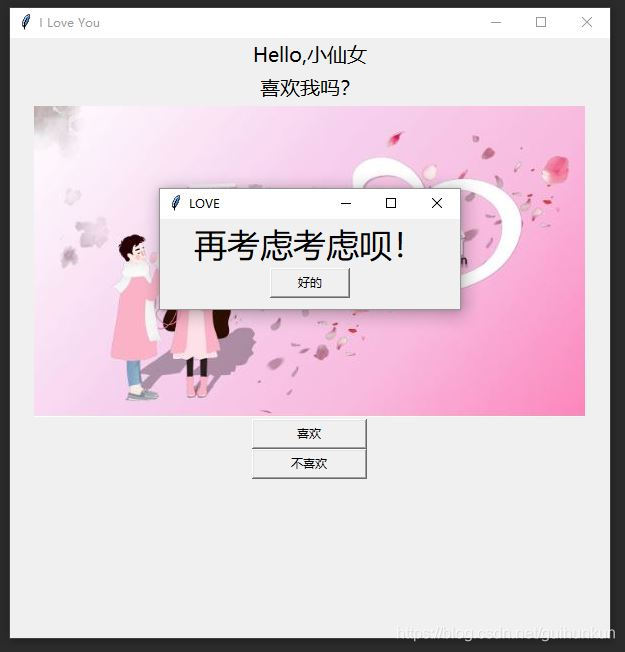
点击不喜欢的结果:
-
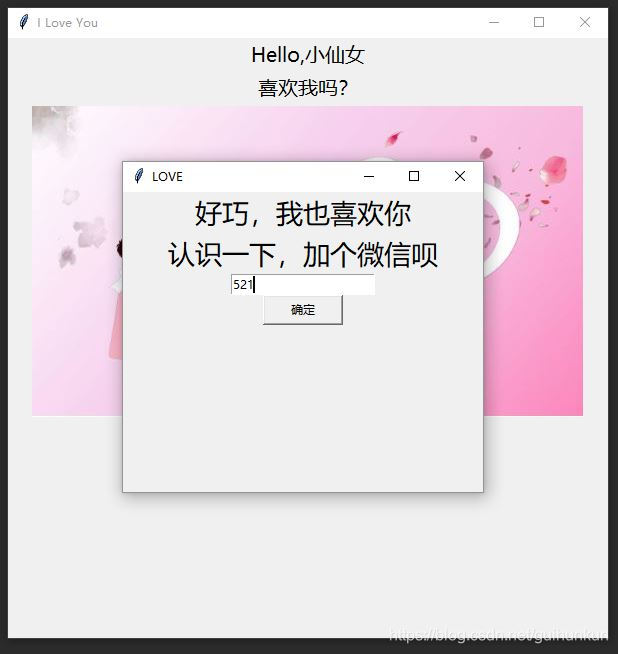
点击喜欢的界面





































 3212
3212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








