前面我们已经实现如何helloworld,如何no helllo world了。这样做个静态html还简单些。那么我们下来来点动态的,是连数据库而已哦。
1、建立数据库mysql(系统默认使用的mysql),至于mysql的安装使用大家自己搜索下好了,这里不做说明。先创建一个数据库thinkstudio,然后创建个表think_user。新增两条user信息。
CREATE DATABASE IF NOT EXISTS `thinkstudio` /*!40100 DEFAULT CHARACTER SET utf8 COLLATE utf8_bin */;
USE `thinkstudio`;
-- 导出 表 thinkstudio.think_user 结构
CREATE TABLE IF NOT EXISTS `think_user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` char(50) COLLATE utf8_bin NOT NULL DEFAULT '0',
`password` char(50) COLLATE utf8_bin NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8 COLLATE=utf8_bin;
-- 正在导出表 thinkstudio.think_user 的数据:~0 rows (大约)
DELETE FROM `think_user`;
/*!40000 ALTER TABLE `think_user` DISABLE KEYS */;
INSERT INTO `think_user` (`id`, `username`, `password`) VALUES
(1, '张三', '123456'),
(2, '李四', '234567');
/*!40000 ALTER TABLE `think_user` ENABLE KEYS */;
/*!40101 SET SQL_MODE=IFNULL(@OLD_SQL_MODE, '') */;
/*!40014 SET FOREIGN_KEY_CHECKS=IF(@OLD_FOREIGN_KEY_CHECKS IS NULL, 1, @OLD_FOREIGN_KEY_CHECKS) */;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
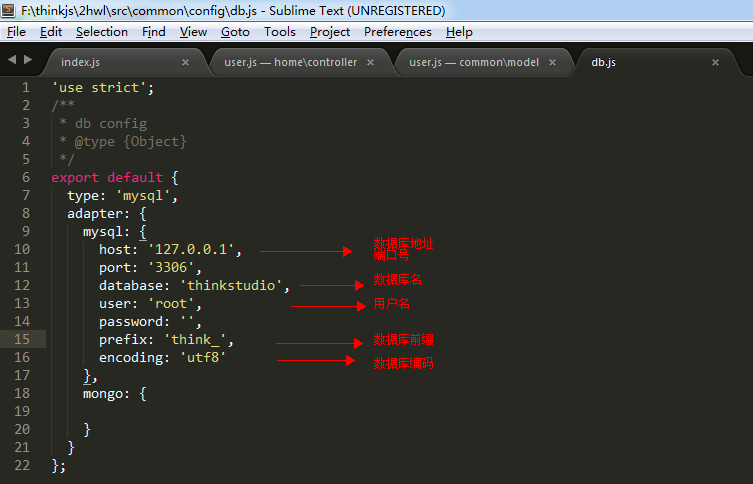
打开F:\thinkjs\2hwl\src\common\config\db.js根据自己建的数据库信息修改相应配置。我们此处如图所示。
3、cmd下在f:\thinkjs\2hwl下运行thinkjs model user,系统会在src\common\model\生成一个user.js文件。这一步也可以自己新建此文件,内容如下:
'use strict';
/**
* model
*/
export default class extends think.model.base {
}
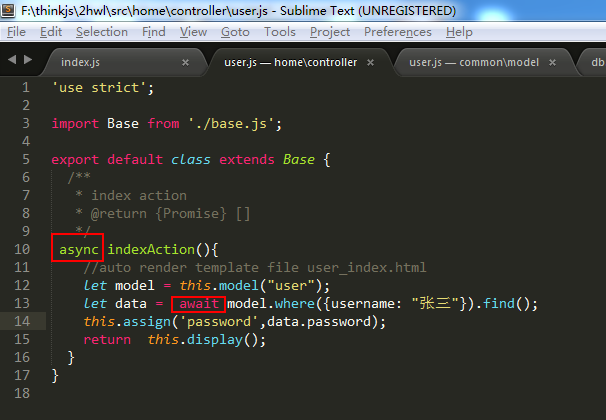
4、修改上期新建的F:\thinkjs\2hwl\src\home\controller\user.js ,内容修改如下。这里需要注意的是异步的解决方案,系统已经给予很好的解决方案。
'use strict';
import Base from './base.js';
export default class extends Base {
/**
* index action
* @return {Promise} []
*/
async indexAction(){//async await es6中的异步转同步的解决方案,如果不加则是异步操作,这样将获取不到data的数据,因为this.assign已经加载完了,model还在读数据,所以在需要用异步转同步。
//auto render template file user_index.html
let model = this.model("user");//加载model,从db.js配置的数据库中读取think_user表(think_为db.js中设置的前缀,所以这里只要用user即可)
let data = await model.where({username: "张三"}).find();//等待model查找username为张三的用户信息,我们表中只有username及password及id,
this.assign('password',data.password);//得到data返回的password赋值给password,以便view部分中的user_index.html调用
return this.display();
}
}

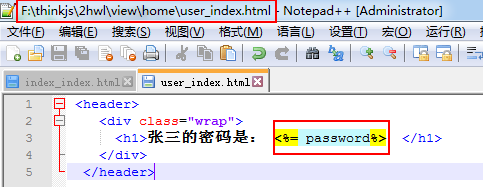
5、修改F:\thinkjs\2hwl\view\home\user_index.html
6、浏览http://127.0.0.1:8360/user/
OK。至此我们完成了一整套thinkjs中的MVC整个流程。数据通过数据库model,经过controller操作,再由view部分显示出来。大家可以通过修改数据库里张三的密码,然后刷新下网页看是否跟着改变。

























 5692
5692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








