PyQt6—PyQt6的信号,插槽和事件(二)
信号和插槽
信号是小部件在发生某些事情时发出的通知。该事物可以是任意数量的东西,从按下按钮到输入框的文本更改,再到窗口文本更改。许多信号是由用户操作发起的,但这不是规则。
插槽是Qt用于信号接收器的名称。在Python中,应用程序中的任何函数(或方法)都可以用作插槽 - 只需将信号连接到它即可。如果信号发送数据,则接收函数也将接收该数据。许多Qt小部件也有自己的内置插槽,这意味着你可以直接将Qt小部件挂接在一起。
下面我们来看两个例子帮助理解信号和键槽
(一)QPushButton信号
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("My App")
button = QPushButton("Press Me!")
button.setCheckable(True)
button.clicked.connect(self.the_button_was_clicked)
# Set the central widget of the Window.
self.setCentralWidget(button)
def the_button_was_clicked(self):
print("Clicked!")
app = QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec()
运行后,单击Button运行结果会在控制台显示 Clicked!
(二)文本显示
from PyQt6.QtWidgets import QApplication, QMainWindow, QLabel, QLineEdit, QVBoxLayout, QWidget
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("My App")
self.label = QLabel()
self.input = QLineEdit()
self.input.textChanged.connect(self.label.setText)
layout = QVBoxLayout()
layout.addWidget(self.input)
layout.addWidget(self.label)
container = QWidget()
container.setLayout(layout)
# Set the central widget of the Window.
self.setCentralWidget(container)
app = QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec()
这段代码运行后会发现你输入的文本在标签里面实时显示
总之,大多数Qt小部件都有可用的插槽,我们可以将任何发出与它接受的相同类型的信号连接到这些插槽。例如QLabel的相关在链接文档里面很多https://doc.qt.io/qt-5/qlabel.html
事件
用户与Qt应用程序的每一次交互都是一个事件。有许多类型的事件,每种事件代表不同类型的交互。Qt使用事件对象来表示这些事件,这些事件对象打包了有关所发生情况的信息。这些事件将传递到发生交互的小组件上的特定事件处理程序。
通过定义自定义或扩展事件处理程序,您可以更改小部件响应这些事件的方式。事件处理程序的定义与任何其他方法一样,但名称特定于它们处理的事件类型。
依旧,我们直接上代码看例子来综合理解信号、事件和插槽
(一)Button事件触发
import sys
from PyQt6.QtWidgets import QMainWindow, QPushButton, QApplication
class Example(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
#先设置两个Button
btn1 = QPushButton("Button 1", self)
btn1.move(30, 50)
btn2 = QPushButton("Button 2", self)
btn2.move(150, 50)
btn1.clicked.connect(self.buttonClicked)
btn2.clicked.connect(self.buttonClicked)
#状态栏设置
self.statusBar()
self.setGeometry(300, 300, 450, 350)
self.setWindowTitle('Event sender')
self.show()
#两个按钮绑定一个插槽
def buttonClicked(self):
#sender 是触发信号的对象
sender = self.sender()
msg = f'{sender.text()} was pressed'
self.statusBar().showMessage(msg)
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec())
if __name__ == '__main__':
main()
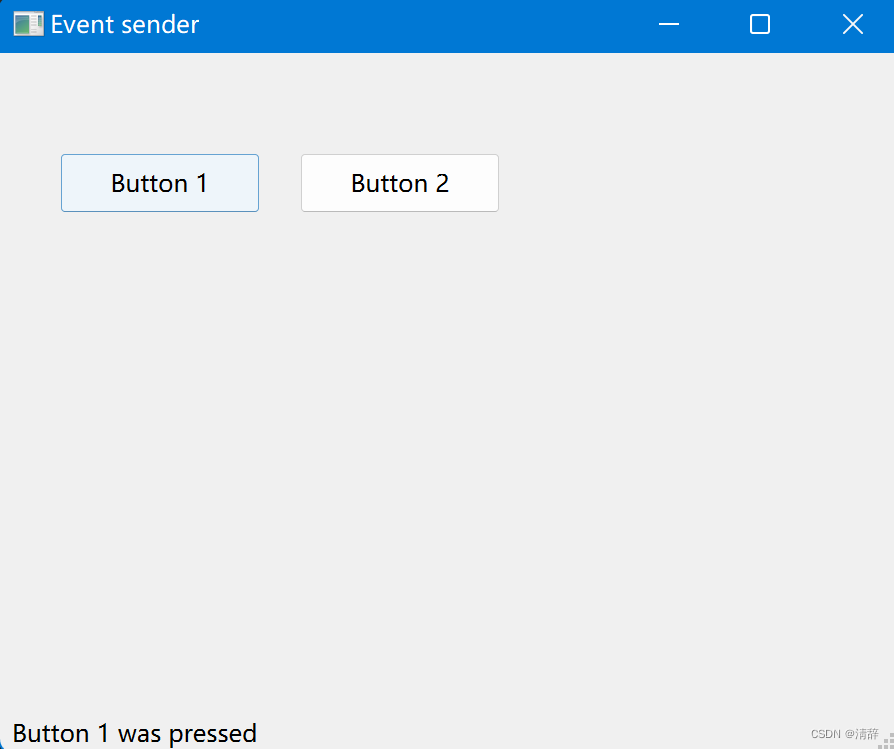
通过设置两个Button和状态栏并绑定同一个插槽,实现当按下一个Button状态栏显示Button1或者Button2被按下,可以帮我们更好的理解谁来进行事件触发。
代码实现效果如下所示。

(二)滑块改变显示器数字
import sys
from PyQt6.QtCore import Qt
from PyQt6.QtWidgets import (QWidget, QLCDNumber, QSlider,
QVBoxLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lcd = QLCDNumber(self)#设置LCD显示数字
sld = QSlider(Qt.Orientation.Horizontal, self)#设置横向滚动条
vbox = QVBoxLayout()#添加一个垂直布局
vbox.addWidget(lcd)
vbox.addWidget(sld)
self.setLayout(vbox)#设置垂直布局
sld.valueChanged.connect(lcd.display)#滑块的事件和插槽绑定在一起
self.setGeometry(300, 300, 350, 250)#窗体大小
self.setWindowTitle('Signal and slot')#窗体标题
self.show()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec())
if __name__ == '__main__':
main()
一些部件函数的具体用法就不贴出来了。**sld.valueChanged.connect(lcd.display)**这行代码把滑块的 valueChanged 事件和 显示器 display 插槽绑定到一起。
运行结果;:显示的数字随着你拖动滑块不断增加。
QLCDNumber()拓展用法跳转到这里【https://www.cnblogs.com/XJT2018/p/10224109.html】
总结
以上就是全部内容啦~






















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








