在SwiftUI中,ViewModifier是一种强大的工具,用于封装和复用视图修改逻辑。通过创建自定义的ViewModifier,我们可以以一种干净且可维护的方式重用视图配置和样式。本文将介绍如何在SwiftUI中创建和使用自定义ViewModifier。
ViewModifier是一个协议,用于封装和重用视图修改逻辑。通过实现这个协议,可以创建自定义的修改器(modifier),这些修改器可以应用于任何视图,以改变其外观或行为。
ViewModifier协议要求实现一个方法:
func body(content: Content) -> some View
这里的content参数代表被修改的视图。你需要在body方法中返回一个新的视图,通常是在content的基础上添加一些修改。Content类型是ViewModifier协议中的一个关联类型,它代表被修改的视图的类型。
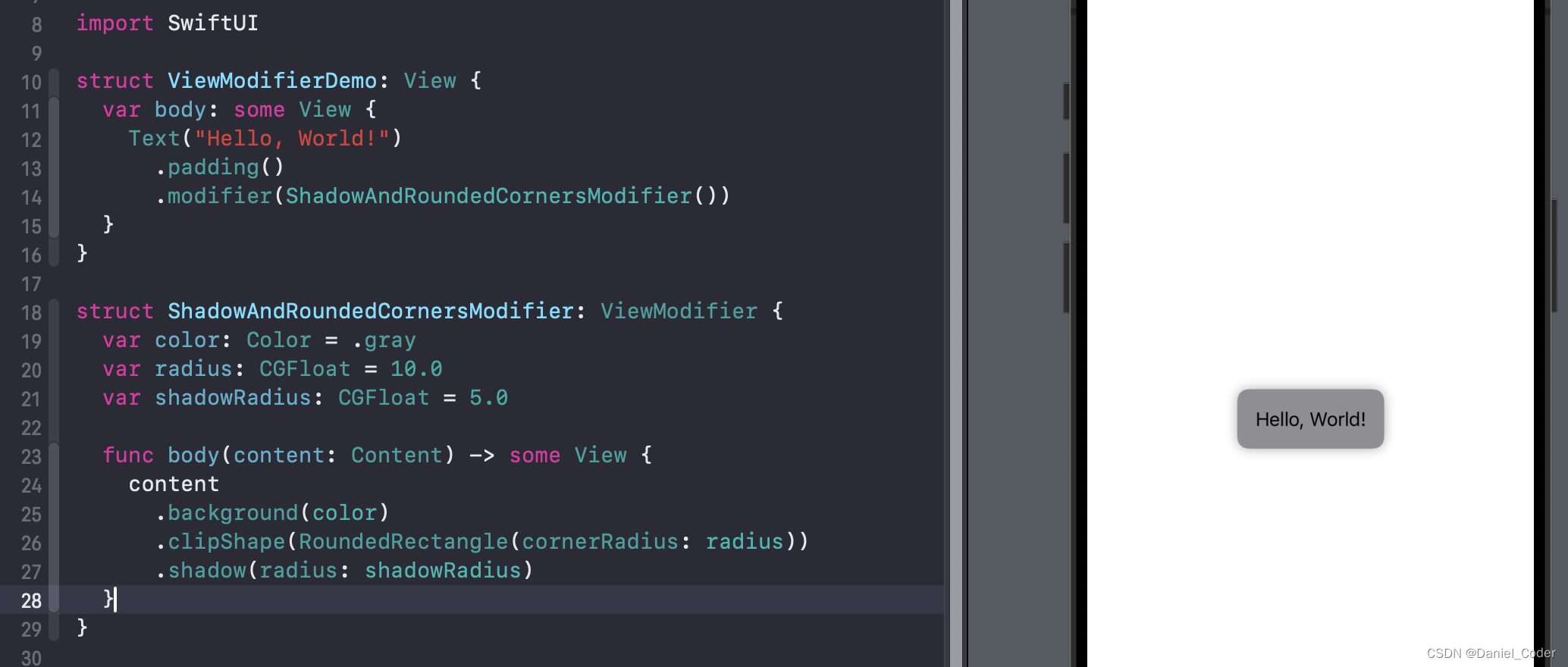
让我们通过一个简单的例子来看看如何实现一个ViewModifier。假设我们想创建一个修改器,为视图添加一个阴影和圆角边框:
struct ShadowAndRoundedCornersModifier: ViewModifier {
var color: Color = .gray
var radius: CGFloat = 10.0
var shadowRadius: CGFloat = 5.0
func body(content: Content) -> some View {
content
.background(color)
.clipShape(RoundedRectangle(cornerRadius: radius))
.shadow(radius: shadowRadius)
}
}

自定义完ViewModifier后,通过.modifier()修饰符作用在目标视图上。
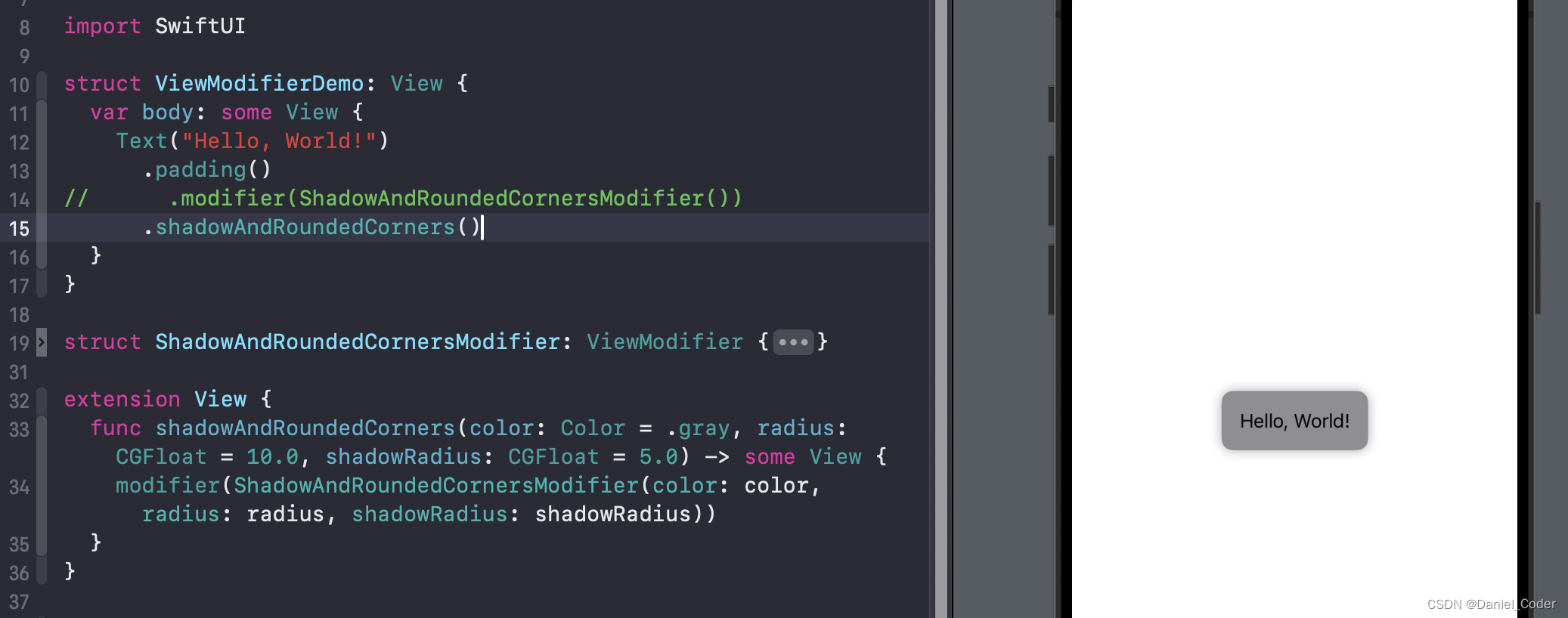
除了使用.modifier()修饰符,我们还可以给View扩展一个便捷的方法:
extension View {
func shadowAndRoundedCorners(color: Color = .gray, radius: CGFloat = 10.0, shadowRadius: CGFloat = 5.0) -> some View {
modifier(ShadowAndRoundedCornersModifier(color: color, radius: radius, shadowRadius: shadowRadius))
}
}

使用自定义ViewModifier的优势:
- 复用性:通过创建可复用的视图修改器,可以在多个视图或项目中使用相同的视图修改逻辑。
- 封装性:
ViewModifier允许将视图修改逻辑封装在单独的结构中,有助于保持主视图代码的简洁性。 - 组合性:可以将多个
ViewModifier组合在一起,为视图添加多重修改。
最后,希望能够帮助到有需要的朋友,如果觉得有帮助,还望点个赞,添加个关注,笔者也会不断地努力,写出更多更好用的文章。






















 213
213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








