hello hello! 举起你们的双手,让我听到你们的呐喊!今日一首北京东路的日子送给大家,开始~
又卡带了,丧心。暴脾气压不住那就不压了,哼哼哈兮打代码出气。
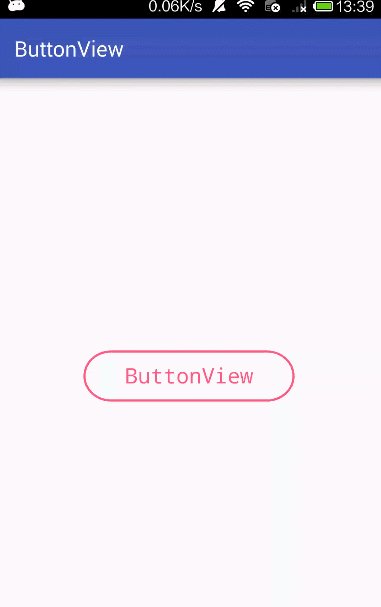
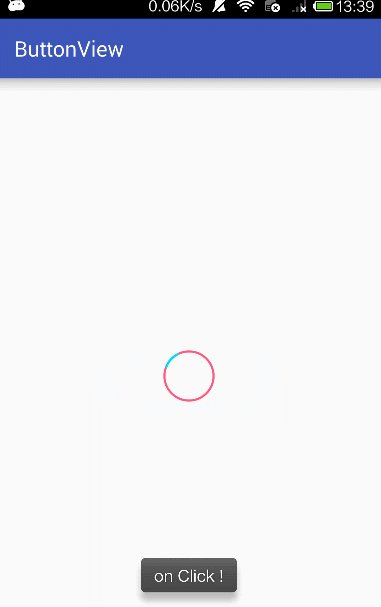
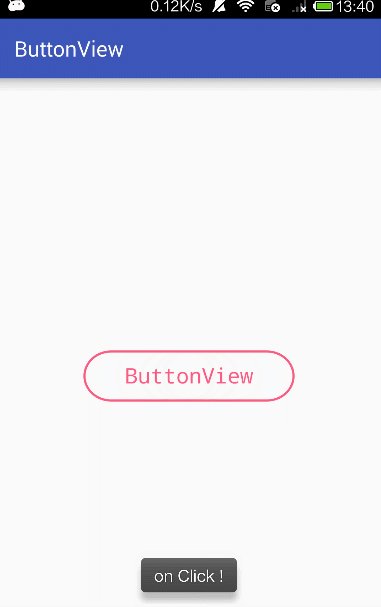
公司的app改版了,登录button变成这样了,
考虑到代码本身不会打我,于是乎,我左勾拳,右勾拳,直拳,最后一记重拳K!O!,简直打的惨不忍睹他妈都不认识啦。那么我从哪开始打呢?下面我记录了打法
public class ButtonView extends View implements View.OnClickListener {
public static final int DEFAULT_DURATION = 500;
// 内边距偏移量
private static final int DEFAULT_PADDING_OFFSET = 2;
private int width = 100;
private int height = 100;
private float drawWidth;
// drawWidth 的最大与最小值
private float bigF, smallF;
private Paint strokePaint, arcPaint;
private TextPaint textPaint;
private String text = "on click!";
private ValueAnimator valueAnimator;
private int textSize = 20;
private int textColor = R.color.colorAccent;
private int strokeSize = 2;
private int strokeColor = R.color.colorAccent;
private int arcColor = R.color.arcColor;
private float startAngle = 5f;
private int paddingOffset = DEFAULT_PADDING_OFFSET;
// 记录状态
public enum State {
RECT2CIRCLE,
CIRCLE2RECT
}
private State state = State.RECT2CIRCLE;
// 对外实现点击接口,因为我已经使用了本身的点击接口,防止无效
public OnClickListener onListener;
public void setOnListener(OnClickListener onListener) {
this.onListener = o








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2655
2655

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








