引言
本章我们使用 flex 弹性盒实现一个异型布局小案例:

思路分析
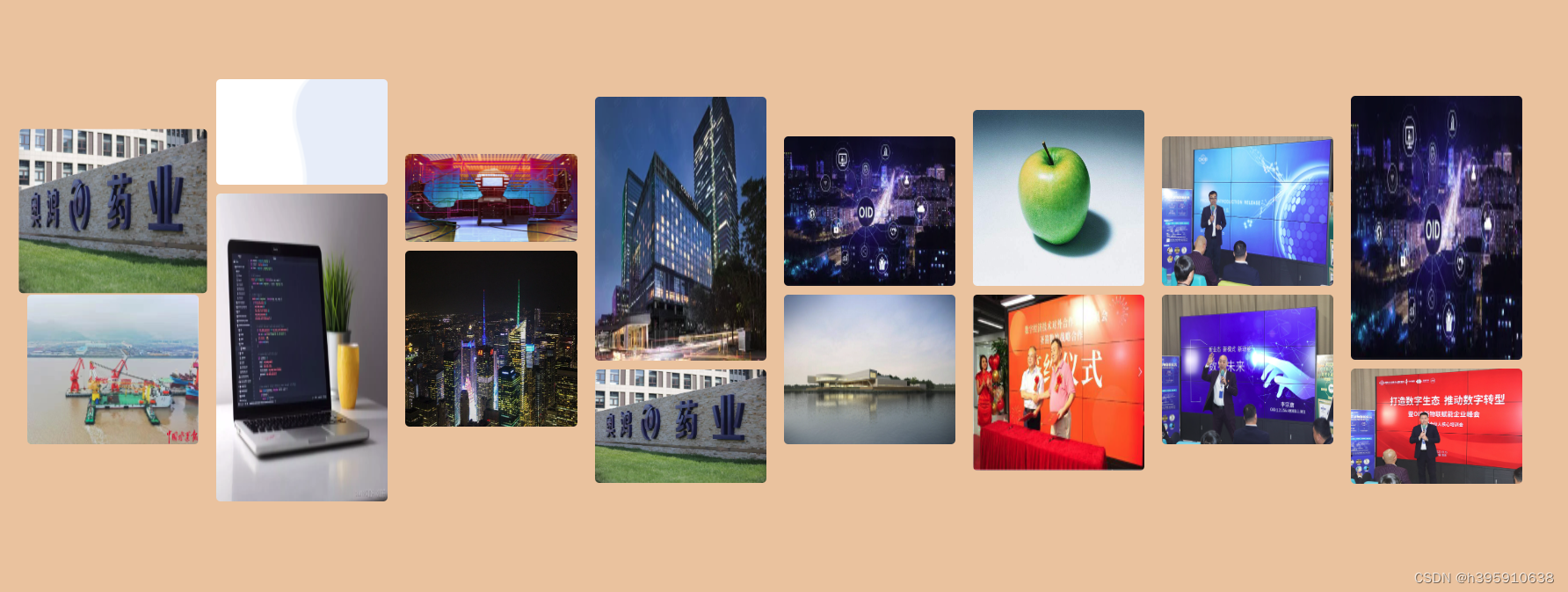
可以看到最终实现效果为一个流式布局,在流式布局的基础上又增加了每一列中两个不定高度图片的垂直方向居中对齐。
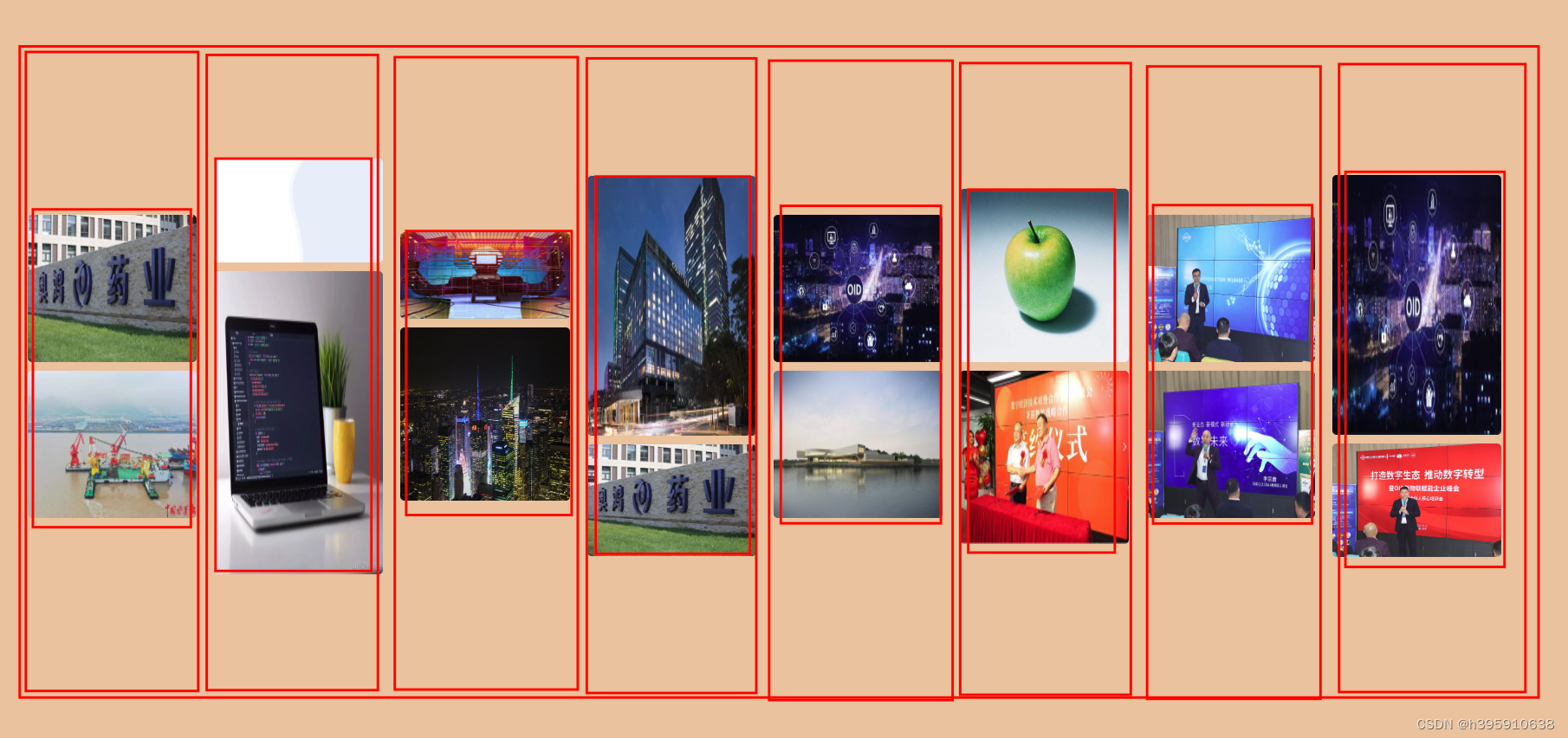
那么我们首先整理出一套 html 分割思路:

有了分割思路,接下来实现就很容易了,最终保证两张图片的上层容器在当前列垂直居中就可以了
源码展示
<body>
<div class="container">
<div class="contentBox">
<div class="content">
<img src="./image/异形布局/yx001.png" alt="" />
<img src="./image/异形布局/yx002.png" alt="" />
</div>
</div>
<div class="contentBox">
<div class="content">
<img src="./image/异形布局/yx003.png" style="height: 120px;" alt="" />
<img src="./image/异形布局/yx004.png" style="height: 350px;" alt="" />
</div>
</div>
...
</div>
</body>
css 部分:
.container {
width: 90%;
height: 100vh;
margin: 0 auto;
display: flex;
gap: 20px;
}
.contentBox {
flex: 1 1 0;
}
.contentBox:nth-child(2n - 1) img {
height: 170px;
}
.contentBox:nth-child(2n) img:nth-child(1) {
height: 300px;
}
.content {
display: flex;
height: 100%;
flex-direction: column;
justify-content: center;
}
img {
width: 100%;
margin-bottom: 10px;
border-radius: 5px;
cursor: pointer;
}
img:hover {
transition: transform 0.3s;
transform: scale(1.1);
}





















 897
897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








