方式一
vue+vue-cli
前提条件:安装好Node.js
1.创建
vue create <项目名>


选择的vue3

全部选项:

vue3+Vite
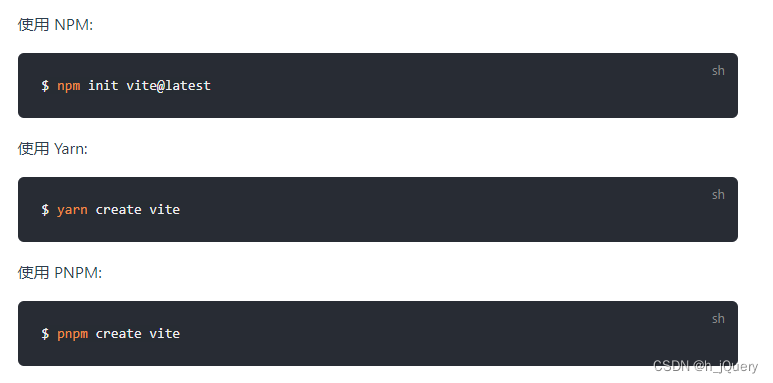
官网标注的创建方法


另一种创建方式

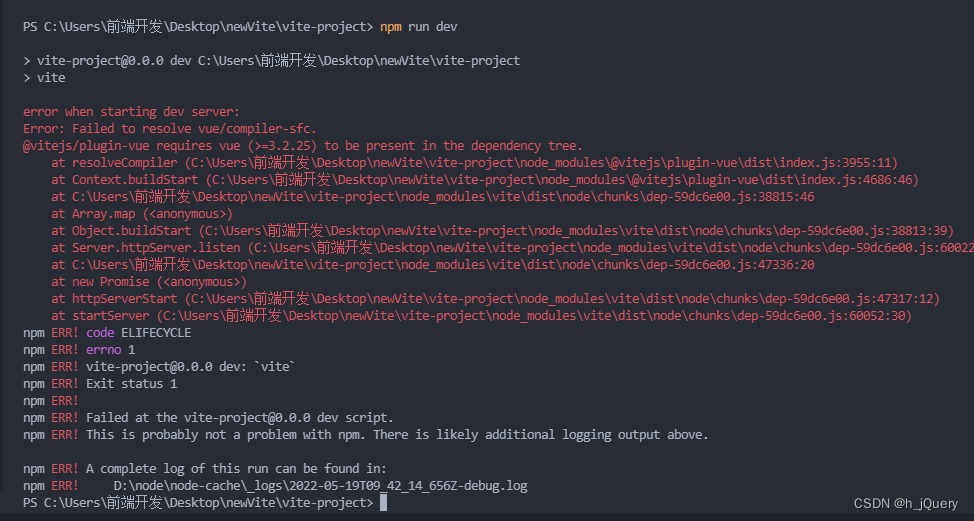
npm run dev 后会报错

可能是版本问题

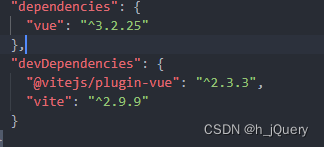
解决办法之一:降低vue的版本
先卸载vue
npm uninstall vue
后下载低版本的vue(这里选择3.2.26)
npm i vue@3.2.26 --save
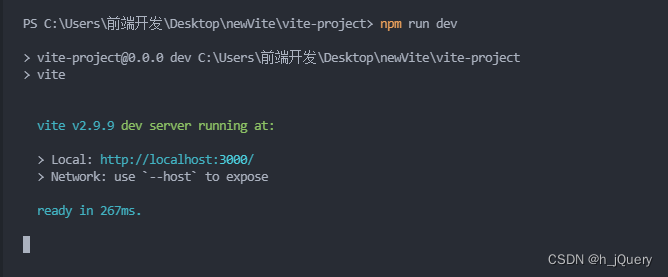
运行成功

安装一些常用依赖
npm i vue-router
npm i vuex
npm i axios
npm i sass --save-dev
package.json文件
{
"name": "vueproject",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"axios": "^0.26.1",
"vue": "^3.2.25",
"vue-router": "^4.0.14",
"vuex": "^4.0.2"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.3.0",
"sass": "^1.50.0",
"vite": "^2.9.0"
}
}
安装命令
npm i project //后面默认添加--save
- 安装依赖到项目node_modules目录下。
- 将依赖信息写入dependencies(生产,开发时都用) 里面。
- 运行 npm install 初始化项目时不会下载该依赖
npm i project -g
- 安装依赖到全局,不会保存在项目node_modules目录下。
- 不会将依赖信息写入devDependencies(开发时用)或dependencies 里面。
- 运行 npm install 初始化项目时不会下载该依赖
npm i project --save
- 安装依赖到在项目node_modules目录下。
- 将依赖信息写入dependencies 里面。
- 运行 npm install 初始化项目时会将该依赖下载到项目node_modules目录下
npm i project --save-dev
- 安装依赖到在项目node_modules目录下。
- 将依赖信息写入devDependencies里面。
- 运行 npm install 初始化项目时会将该依赖下载到项目node_modules目录下
项目代码管理操作
其中少了commit操作


























 1814
1814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








