
安装VSCode
最新地址:https://code.visualstudio.com/,下载后安装即可
配置语言环境
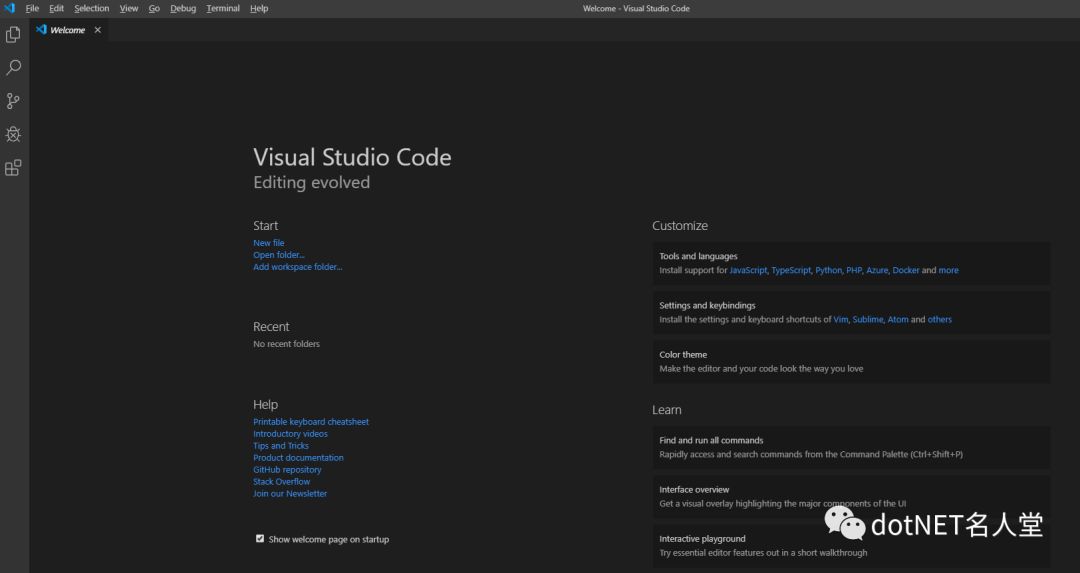
打开安装好的VSCode软件,可以看到刚刚安装的VSCode软件默认使用的是英文语言环境,如下图:

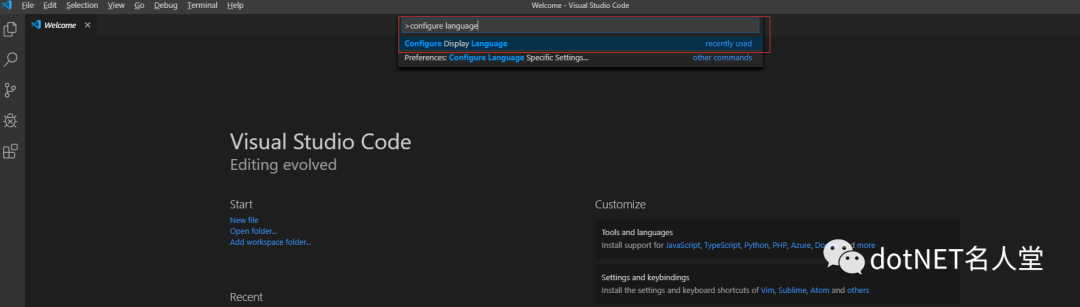
使用快捷键【Ctrl+Shift+P】来配置,在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:

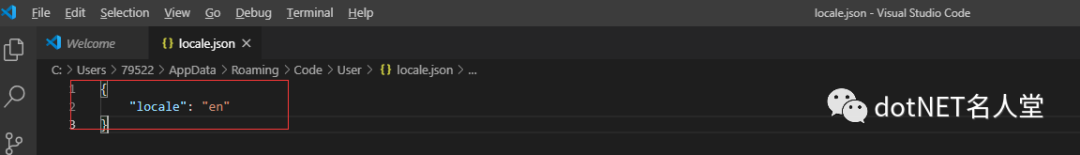
如果你是第一次安装,点击 Configure Display Language会打开locale.json文件,可以看到locale的属性值为en,如下图:

locale.json文件保存的路径会在默认的位置,如:C:\Users\79522\AppData\Roaming\Code\User\locale.json
自己也可以手动的修改
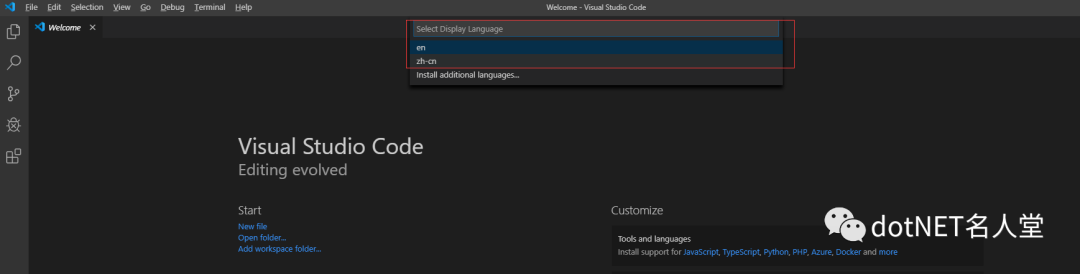
下图是我多次配置过的情况,有英文,中文选择,如下图:

修改成功后保存locale.json文件,重新启动VSCode软件,可以看到,并没有变为中文语言环境,那是应为locale.json中的代码配置的意思是说软件启动加载语言配置包为中文,但是实际上刚刚安装的VSCode并没有中文语言包,所以这里并没有显示为中文语言环境,如下图:

在左侧插件市场,输入关键词chinese会自动检索出中文的插件包,选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】,如下图:

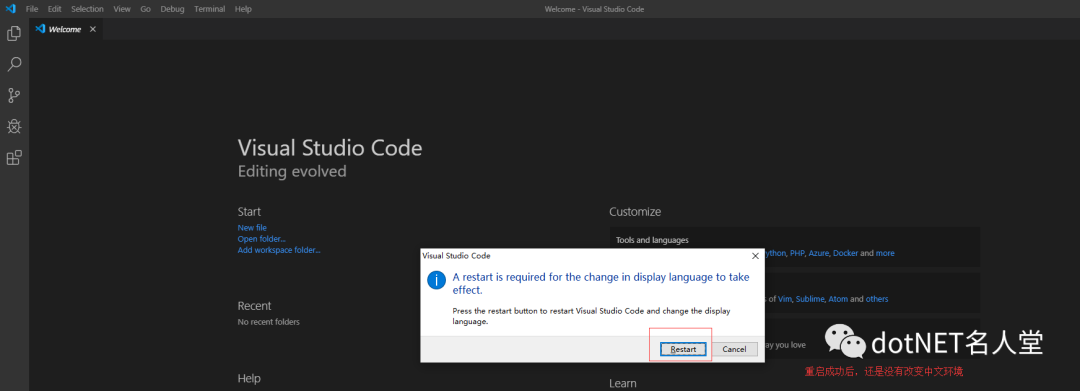
装好中文语言包之后软件会提示重启VSCode,点击【Yes】重启VSCode软件,如下图:

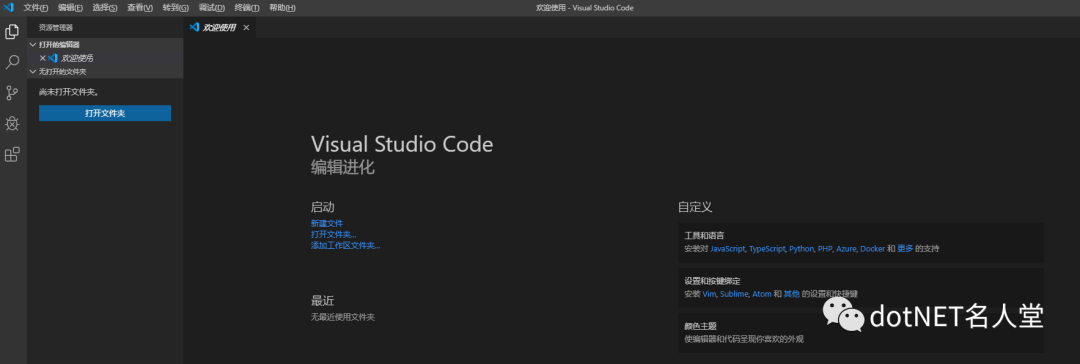
以上步骤中文包配置成功了。
下一篇我们将体验VSCode开发.NETCore的项目
相关推荐






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








