在数字化时代,用户界面(UI)设计变得至关重要,因为良好的 UI 设计可以提高用户体验,增强产品吸引力。随着科技的发展,越来越多的 App UI 在线设计网站涌现出来,为设计师和团队提供了全新的创作方式。本文将盘点 7 款值得关注的 App UI 在线设计网站,让你解锁创意,促进团队协作,优化未来设计之路。
1、即时设计
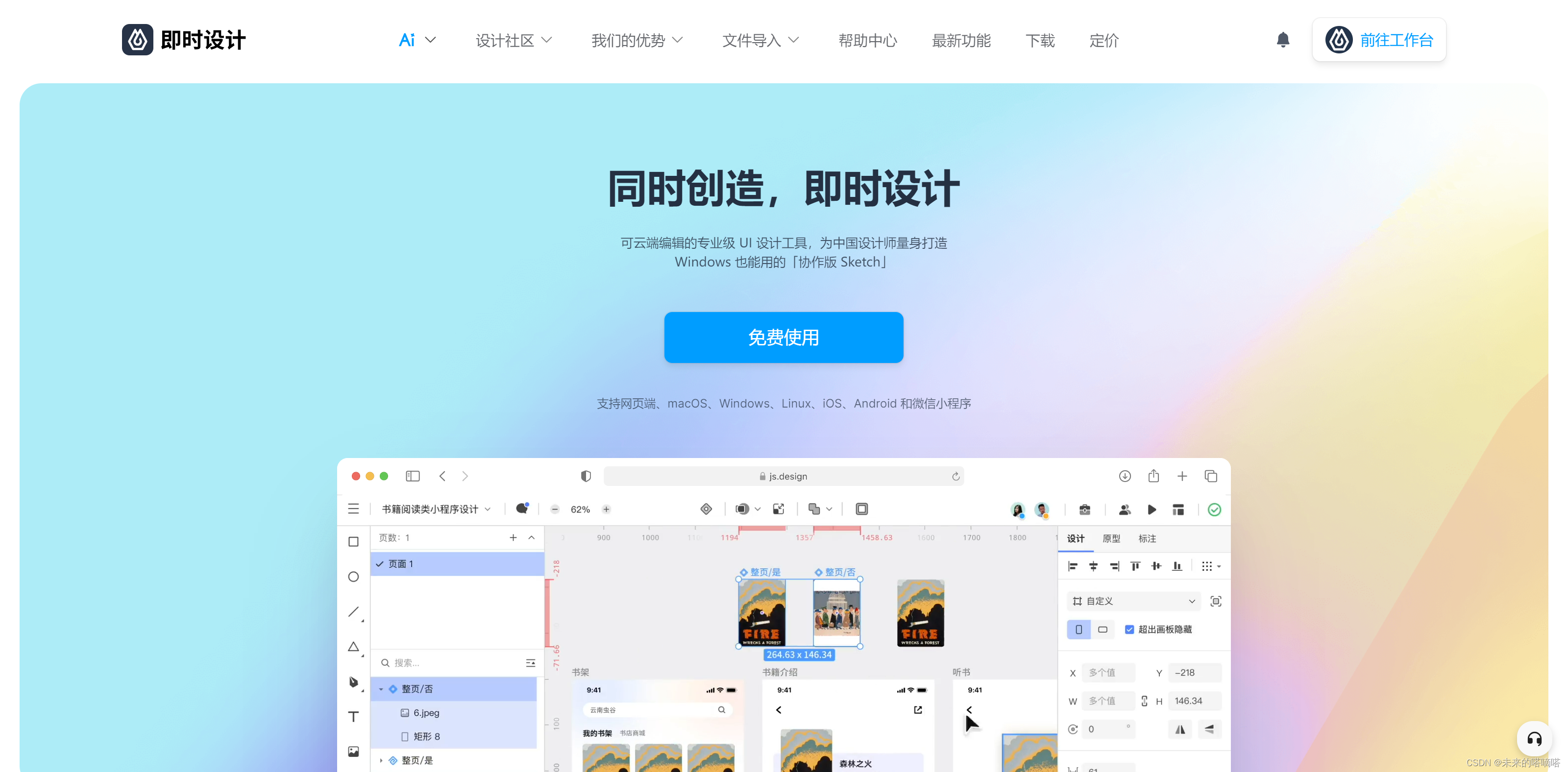
App UI 在线设计网站即时设计是国内 UI/UX 很多设计师和产品经理都在使用的专业设计工具,内置 iOS、Android 设计系统资源,能帮助快速启动 UI 设计工作。即时设计集原型、UI/UX 设计、交互、交付、资源管理等众多功能于一体,自带专业设计工具,即使是浏览器在线操作,同样可以拥有丝滑的创作体验。

-
在线协作,团队高效协同
通过 App UI 在线设计网站即时设计的链接邀请团队成员,进行多人云端协作设计,按照团队任务分配流程,共享团队工作界面;实时评论和同步各种细节,轻松反馈与修改校正项目。
-
强大的 UI 设计功能
App UI 在线设计网站即时设计提供出色的矢量编辑功能,设计师可以使用各种绘图工具创建复杂的形状和图标,精确控制线条和曲线;即时设计提供宏观和微观双重视角,可完整地向外界演示产品全貌和交互细节,也可利用 GIF 来微调动作、动画设计,不断优化 UI 设计。

-
AI 辅助设计,效率更高
随着最近 AI 的爆火,即时设计也根据设计师的工作流程,结合实际,为 UI 设计提供了 5 大 AI 辅助工具,包括文生图、语言大师、灵感专家、设计规范生成、设计元素检查清单,可帮助设计师更高效的完成设计素材生成、生成设计灵感、文案润色、设计走查、设计规范制定等设计工作。

-
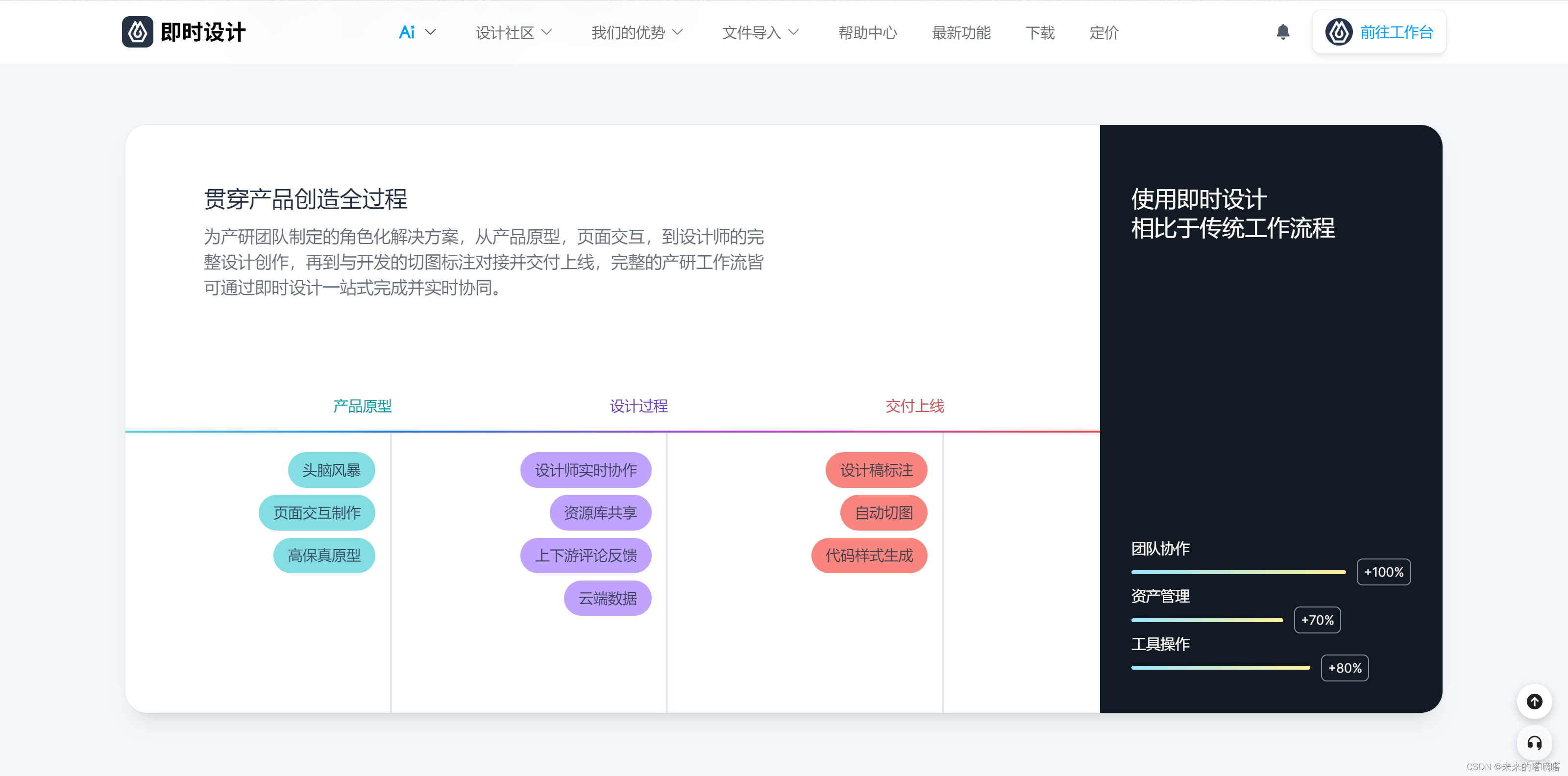
兼容多种文件格式,不再频繁切换工具
即时设计不同于传统 App UI 在线设计网站,即时设计可兼容各种主流文件格式,支持导入来自 Figma、Axure、Sketch 和 Adobe XD 的设计文件,若导入的文件数量比较多,可以点击「文件导入」面板的「批量导入」按钮,将多个文件同时上传到即时设计。
-
海量设计资源库
即时设计资源社区内置丰富的设计资源库和模板,优秀的大厂设计系统、UI 设计套件、UI 设计图标、场景插画等都能在即时设计资源社区找到,并且支持组件素材一键拖拽复用,持续为 UI 设计师工作提效。

2、Adobe XD
Adobe XD 是 Adobe 推出的一款专业级的 App UI 在线设计网站,它为设计师提供了丰富的功能和高质量的设计体验。Adobe XD 支持快速绘制原型和交互设计,提供了丰富的预设组件和样式,让设计师可以快速创建出色的 UI 设计。此外,Adobe XD 还支持与其他 Adobe 产品的无缝集成,方便设计师在不同工具之间切换和协作。

3、Sketch
Sketch 是一款仅适用于 Mac 平台的 App UI 在线设计网站,它以其简洁的界面和丰富的功能而受到设计师的喜爱。Sketch 提供了丰富的插件和样式管理功能,让设计师可以快速创建可复用的组件和样式。这种组件化的设计方式,不仅提高了设计效率,还保证了设计的一致性。Sketch 支持无缝导出设计文件,方便与开发团队和客户进行交流和共享。

4、InVision Studio
InVision Studio 是一款专业级的 App UI 在线设计网站,它支持高保真原型制作和交互设计。InVision Studio 提供了丰富的预设动画和交互效果,让设计师可以轻松创建真实且交互性强的原型。此外,InVision Studio 还支持实时协作和团队共享,让团队成员可以同时在同一设计文件上工作,提高团队的工作效率。

5、ProtoPie
ProtoPie 是一款专业的 App UI 在线设计网站,它支持复杂的交互设计和动画制作。ProtoPie 提供了直观的界面和强大的交互工具,让设计师可以轻松制作逼真的原型。该工具还支持与设计工具如 Sketch 和 Figma 的无缝集成,方便设计师在不同工具之间切换和协作。ProtoPie 支持在真实设备上进行预览和测试,让设计师可以更直观地了解原型的表现效果。

6、Mockplus
Mockplus 是一款简单易用的 App UI 在线设计网站,它适合初学者和中级设计师使用。Mockplus 提供了丰富的模板和组件库,让设计师可以快速绘制原型。该工具支持实时协作和共享,方便团队合作和交流。Mockplus 还支持多种导出格式,可以将原型导出为静态图像、交互式 HTML 等多种格式。

7、Zeplin
Zeplin 是一款专注于设计与开发协作的 App UI 在线设计网站,它将设计师的作品与开发者无缝连接。Zeplin 支持将设计文件导入到平台,并自动将设计元素生成代码和资源,方便开发者使用。此外,Zeplin 支持开发者进行标注和测量,让开发者可以更直观地了解设计的尺寸和样式。设计师和开发者可以在 Zeplin 平台上进行实时交流和反馈,提高设计与开发之间的协作效率。

在本文中,我们盘点了 7 款值得关注的 App UI 在线设计网站,这些工具各有优势,适合不同层次的设计师和团队使用。从强大的绘图工具、实时协作和共享,到高保真原型制作和设计与开发协作,这些 App UI 在线设计网站都能为设计师带来全新的创作体验和高效的团队协作。





















 4631
4631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








