作者 : 万境绝尘 (octopus_truth@163.com)
转载请著名出处 : http://blog.csdn.net/shulianghan/article/details/39269163
示例代码下载 :
-- GitHub : https://github.com/han1202012/Octopus_ActionBarStyle.git
-- CSDN : http://download.csdn.net/detail/han1202012/7926959
一. 样式 和 主题 资源
1. 样式资源解析
(1) 样式简介
样式解析 : 样式是设置给 View 组件的多个属性的集合;
-- 样式的好处 : 给一个 TextView 设置 文字大小, 颜色, 对齐方式等, 如果需要给多个 TextView 设置同样的属性, 这里使用样式就可以大大节省了代码量;
样式指定 : 每个 View 组件都有一个 style 属性, 可以通过该属性指定 样式, 注意与 android:style 属性区分;
(2) 样式标签定义
样式定义的位置 : /res/values/ 目录下的 跟标签是 <resources /> 标签的 xml 文件, 如默认的 styles.xml 文件;
样式标签解析 : <style /> 标签在 <resources /> 标签内, <style /> 标签的子标签是 <item />;
-- 根标签 : <style /> 标签都是定义在 <resources /> 标签内部;
-- 子标签 : <item /> 标签是 <style /> 标签的子标签, 其定义了具体的 View 组件的属性;
<style /> 标签属性 :
-- name 属性 : 指定样式的名称, 如 定义 TextView 组件, name 属性可以是 "android:textColor" 等 TextView 组件的属性;
-- parent 属性 : <style /> 标签可以继承另外一个标签, 该标签会获得被集成标签的所有属性格式, 重复定义属性格式, 子标签的属性会覆盖父标签的属性;
(3) 样式示例
样式资源文件 :
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="text1">
<item name="android:gravity">center</item>
<item name="android:textColor">@android:color/holo_green_dark</item>
<item name="android:textSize">30dp</item>
<item name="android:textStyle">bold</item>
<item name="android:padding">20dip</item>
<item name="android:background">@android:color/holo_orange_light</item>
</style>
<style name="text2">
<item name="android:gravity">center</item>
<item name="android:textColor">@android:color/holo_blue_dark</item>
<item name="android:textSize">40dp</item>
<item name="android:textStyle">italic</item>
<item name="android:padding">30dip</item>
<item name="android:background">@android:color/holo_red_light</item>
</style>
</resources>
布局文件 :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="cn.org.octopus.actionbar.style.MainActivity$PlaceholderFragment" >
<TextView
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="样式一"
style="@style/text1"/>
<TextView
android:id="@+id/text2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_below="@id/text1"
android:text="样式二"
style="@style/text2"/>
</RelativeLayout>
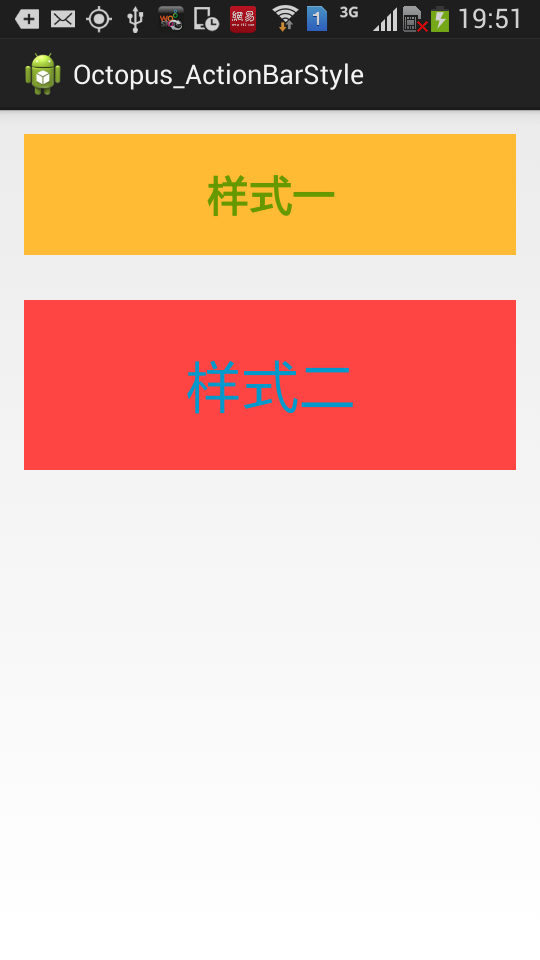
页面展示效果 :
2. 主题资源解析
(1) 主题资源 与 样式资源比较
主题资源 与 样式资源 相同点 : 定义方式基本相同, 都是在 /res/values 目录下的 带 <resources /> 根标签的 xml 中定义;
主题资源 与 样式资源 不同点 :
-- 作用范围 : 样式资源一般作用于 单个 View 组件, 主题资源作用于 整个 Application 应用 或者 指定的 Activity, Theme 是在 AndroidManifest.xml 中指定的;
-- 属性内容 : 主题资源一般用于定义改变窗口的外观格式等;
(2) Theme 主题设置方法
Theme 主题使用方法 :
-- 在 Manifest.xml 文件中配置 : 为 <application /> 或者 <activity /> 标签设置 android.theme 属性 "@style/style_name", 设置的也是一个 style 样式属性;
-- Activity 代码中设置 : 在 onCreate() 方法的 setContentView() 方法之前调用 setTheme(R.style.style_name) 方法设置 Theme 主题, 如果在 setComtentView 之后调用就不会起作用;
(3) Android 系统定义的 Theme
android:theme="@android:style/Theme.Dialog" : Activity显示为对话框模式
android:theme="@android:style/Theme.NoTitleBar" : 不显示应用程序标题栏
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" : 不显示应用程序标题栏,并全屏
android:theme="Theme.Light ": 背景为白色
android:theme="Theme.Light.NoTitleBar" : 白色背景并无标题栏
android:theme="Theme.Light.NoTitleBar.Fullscreen" : 白色背景,无标题栏,全屏
android:theme="Theme.Black" : 背景黑色
android:theme="Theme.Black.NoTitleBar" : 黑色背景并无标题栏
android:theme="Theme.Black.NoTitleBar.Fullscreen" : 黑色背景,无标题栏,全屏
android:theme="Theme.Wallpaper" : 用系统桌面为应用程序背景
android:theme="Theme.Wallpaper.NoTitleBar" : 用系统桌面为应用程序背景,且无标题栏
android:theme="Theme.Wallpaper.NoTitleBar.Fullscreen" : 用系统桌面为应用程序背景,无标题栏,全屏
android:theme="Theme.Translucent : 透明背景
android:theme="Theme.Translucent.NoTitleBar" : 透明背景并无标题
android:theme="Theme.Translucent.NoTitleBar.Fullscreen" : 透明背景并无标题,全屏
android:theme="Theme.Panel ": 面板风格显示
android:theme="Theme.Light.Panel" : 平板风格显示(4) 常用的 Theme 设置属性
<item name="windowBackground">@android:drawable/screen_background_selector_dark</item> 界面背景图片
<item name="windowFrame">@null</item> 界面前景图片
<item name="windowNoTitle">false</item> 是否带有标题
<item name="windowFullscreen">false</item> 是否全屏
<item name="windowIsFloating">false</item> 是否是悬浮窗(5) Theme 示例程序
style 样式 :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="octopus_style">
<item name="android:windowBackground">@drawable/bg1</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
</style>
</resources>Manifest.xml 中配置 :
<activity
android:name="cn.org.octopus.actionbar.style.MainActivity"
android:label="@string/app_name"
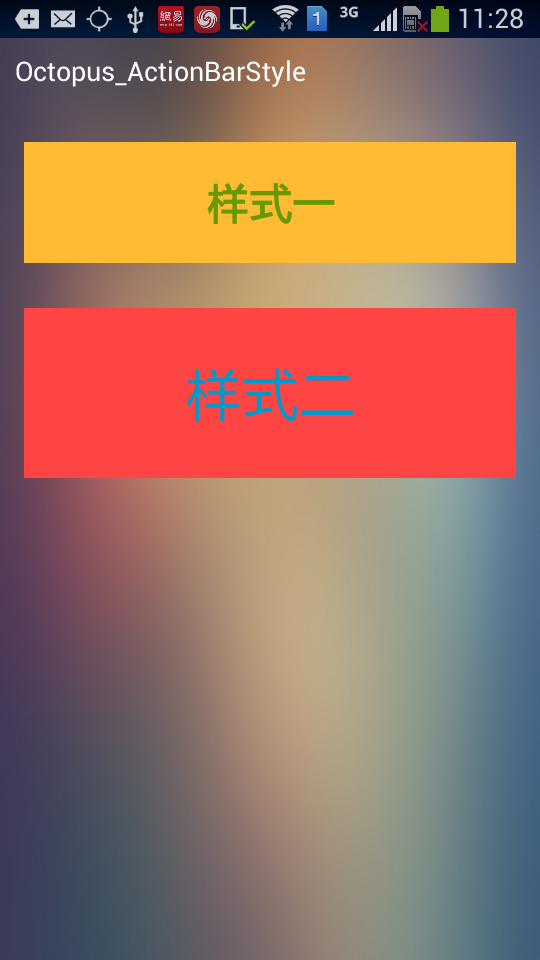
android:theme="@style/octopus_style">页面示例 :
二. ActionBar 样式解析
1. AppTheme 解析
(1) AppTheme 引入
在 AndroidManifest.xml 中默认的主题 : AppTheme, AppTheme 是在 /res/alues/style.xml 中定义的;
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >(2) AppTheme 定义
style.xml 文件 : 该文件定义了 AppTheme 主题;
-- 代码示例 :
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
</resources>
2. AppBaseTheme 解析
(1) AppBaseTheme 简介
AppBaseTheme 简介 :
-- AppBaseTheme 父类 : 在 Android 工程创建时会有一个选择 Theme 的标题样式, AppBaseTheme 就会继承这个样式;
-- AppBaseTheme 位置 : 在 Android 工程中, /res/values/style.xml /res/vaules-v11/style.xml res/values-v14/style.xml 中都定义了 AppBaseTheme 主题;
-- style 样式优先级 : 定义在 values-vxx 中的样式的优先级会高于 定义在 values 中的样式, 如果有重复定义 优先级高的会覆盖优先级低的;
(2) AppBaseTheme 代码分析
定义在 /res/values/style.xml 中的 AppBaseTheme : 该主题依赖于 API 版本, 如果在对应版本的 values 中定义了 AppBaseTheme , 会覆盖该项;
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>定义在 /res/values-11/style.xml 中的 AppBaseTheme : 如果 API 的版本 高于 11, 就会默认使用该 AppBaseTheme;
<resources>
<!--
Base application theme for API 11+. This theme completely replaces
AppBaseTheme from res/values/styles.xml on API 11+ devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Holo.Light">
<!-- API 11 theme customizations can go here. -->
</style>
</resources>
定义在 /res/values-14/style.xml 中的 AppBaseTheme : 如果 API 的版本 高于 14, 就会默认使用该 AppBaseTheme;
<resources>
<!--
Base application theme for API 14+. This theme completely replaces
AppBaseTheme from BOTH res/values/styles.xml and
res/values-v11/styles.xml on API 14+ devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<!-- API 14 theme customizations can g o here. -->
</style>
</resources>
3. Activity 主题样式 android:Theme.Holo.Light.DarkActionBar
这里我们分析 API-14 对应的主题样式 : 在上面的 /res/values-v14/style.xml 中定义的 AppBaseTheme 如果在 API-14 的情况下继承的是 android:Theme.Holo.Light.DarkActionBar 主题样式, 该主题定义在 sdk/platforms/android-19/data/res/values/themes.xml 文件中;
-- 代码示例 :
<!-- Variant of the holographic (light) theme that has a solid (opaque) action bar
with an inverse color profile. The dark action bar sharply stands out against
the light content. -->
<style name="Theme.Holo.Light.DarkActionBar">
<item name="android:windowContentOverlay">@android:drawable/ab_solid_shadow_holo</item>
<item name="android:actionBarStyle">@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse</item>
<item name="actionBarWidgetTheme">@android:style/Theme.Holo</item>
<item name="actionDropDownStyle">@android:style/Widget.Holo.Spinner.DropDown.ActionBar</item>
<item name="actionButtonStyle">@android:style/Widget.Holo.ActionButton</item>
<item name="actionOverflowButtonStyle">@android:style/Widget.Holo.ActionButton.Overflow</item>
<item name="actionModeBackground">@android:drawable/cab_background_top_holo_dark</item>
<item name="actionModeSplitBackground">@android:drawable/cab_background_bottom_holo_dark</item>
<item name="actionModeCloseDrawable">@android:drawable/ic_cab_done_holo_dark</item>
<item name="homeAsUpIndicator">@android:drawable/ic_ab_back_holo_dark</item>
<item name="actionBarTabStyle">@style/Widget.Holo.Light.ActionBar.TabView.Inverse</item>
<item name="actionBarTabBarStyle">@style/Widget.Holo.Light.ActionBar.TabBar.Inverse</item>
<item name="actionBarTabTextStyle">@style/Widget.Holo.Light.ActionBar.TabText.Inverse</item>
<item name="actionBarDivider">@android:drawable/list_divider_holo_dark</item>
<item name="actionBarItemBackground">@android:drawable/item_background_holo_dark</item>
<item name="actionMenuTextColor">?android:attr/textColorPrimaryInverse</item>
<item name="actionModeStyle">@style/Widget.Holo.Light.ActionMode.Inverse</item>
<item name="actionModeCloseButtonStyle">@style/Widget.Holo.ActionButton.CloseMode</item>
<item name="actionModePopupWindowStyle">@android:style/Widget.Holo.PopupWindow.ActionMode</item>
<item name="actionModeCutDrawable">@android:drawable/ic_menu_cut_holo_dark</item>
<item name="actionModeCopyDrawable">@android:drawable/ic_menu_copy_holo_dark</item>
<item name="actionModePasteDrawable">@android:drawable/ic_menu_paste_holo_dark</item>
<item name="actionModeSelectAllDrawable">@android:drawable/ic_menu_selectall_holo_dark</item>
<item name="actionModeShareDrawable">@android:drawable/ic_menu_share_holo_dark</item>
<item name="actionModeFindDrawable">@android:drawable/ic_menu_find_holo_dark</item>
<item name="actionModeWebSearchDrawable">@android:drawable/ic_menu_search_holo_dark</item>
</style>(1) ActionBar 样式
android:actionBarStyle 样式作用 : 定义 ActionBar 的 标题 副标题样式, 背景, 分割条, 进度条样式等;
属性名称 : android:actionBarStyle, 样式的名称为 Widget.Holo.Light.ActionBar.Solid.Inverse, 该样式定义在 sdk/platforms/android-19/data/res/values/styles.xml 中 .
<item name="android:actionBarStyle">@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse</item>Widget.Holo.Light.ActionBar.Solid.Inverse 样式具体内容 :
<style name="Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:titleTextStyle">@android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse</item>
<item name="android:subtitleTextStyle">@android:style/TextAppearance.Holo.Widget.ActionBar.Subtitle.Inverse</item>
<item name="android:background">@android:drawable/ab_solid_dark_holo</item>
<item name="android:backgroundStacked">@android:drawable/ab_stacked_solid_dark_holo</item>
<item name="android:backgroundSplit">@android:drawable/ab_bottom_solid_inverse_holo</item>
<item name="android:divider">@android:drawable/list_divider_holo_dark</item>
<item name="android:progressBarStyle">@android:style/Widget.Holo.ProgressBar.Horizontal</item>
<item name="android:indeterminateProgressStyle">@android:style/Widget.Holo.ProgressBar</item>
<item name="android:progressBarPadding">32dip</item>
<item name="android:itemPadding">8dip</item>
</style>重要的属性解析 :
-- android:titleTextStyle : 标题样式, 可以修改标题文字相关的属性;
-- android:subtitleTextStyle : 副标题样式;
-- android:background : 背景, 可以修改 ActionBar 背景;
(2) ActionBar 按钮样式
actionButtonStyle 样式作用 : 控制 ActionBar 上的按钮样式, 如 菜单按钮等;
ActionBar 按钮属性 : actionButtonStyle, 属性值为 @android:style/Widget.Holo.ActionButton ;
<item name="actionButtonStyle">@android:style/Widget.Holo.ActionButton</item>android:style/Widget.Holo.ActionButton 具体属性 : 该样式继承了 Widget.ActionButton 样式;
<style name="Widget.Holo.ActionButton" parent="Widget.ActionButton">
<item name="android:minWidth">@android:dimen/action_button_min_width</item>
<item name="android:gravity">center</item>
<item name="android:paddingStart">12dip</item>
<item name="android:paddingEnd">12dip</item>
<item name="android:scaleType">center</item>
<item name="android:maxLines">2</item>
</style>
<style name="Widget.ActionButton">
<item name="android:background">?android:attr/actionBarItemBackground</item>
<item name="android:paddingStart">12dip</item>
<item name="android:paddingEnd">12dip</item>
<item name="android:minWidth">@android:dimen/action_button_min_width</item>
<item name="android:minHeight">?android:attr/actionBarSize</item>
<item name="android:gravity">center</item>
<item name="android:maxLines">2</item>
</style>(3) Tab 标签样式
actionBarTabStyle 样式作用 : 定义 ActionBar Tab 导航时 Tab 标签样式;
Tab 标签样式属性 : actionBarTabStyle, 样式为 @style/Widget.Holo.Light.ActionBar.TabView.Inverse, 该样式为 空, 没有定义任何属性;
item name="actionBarTabStyle">@style/Widget.Holo.Light.ActionBar.TabView.Inverse</item>(4) 其它样式
actionBarDivider 样式 : ActionBar 各项目之间的分隔符, 指定了一个 drawable 资源;
<item name="actionBarDivider">@android:drawable/list_divider_holo_dark</item>菜单文字颜色 : actionMenuTextColor, 指定菜单中文字的颜色;
<item name="actionMenuTextColor">?android:attr/textColorPrimaryInverse</item>actionBarTabBarStyle 样式 : 定义 ActionBar Tab 导航中 Tab 的分割条, 指定一个 drawable 资源;
<item name="actionBarTabBarStyle">@style/Widget.Holo.Light.ActionBar.TabBar.Inverse</item>actionDropDownStyle 样式 : 指定 ActionBar List 导航 下拉列表样式;
<item name="actionDropDownStyle">@android:style/Widget.Holo.Spinner.DropDown.ActionBar</item>三. 自定义 ActionBar 样式
默认的 ActionBar 样式 :
1. 自定义标题样式
(1) 样式解析
查找标题样式定义位置 :
-- 样式的继承关系 : AppTheme 是直接使用的样式, AppTheme 继承了 AppBaseTheme, AppBaseTheme 继承了 android:Theme.Holo.Light.DarkActionBar 样式;
-- 标题样式位置 : android:titleTextStyle 样式在 android:actionBarStyle 中定义, android:actionBarStyle 在 android:Theme.Holo.Light.DarkActionBar 中定义;
-- 层次关系 : AppTheme 与 AppBaseTheme android:Theme.Holo.Light.DarkActionBar 是继承关系, 是同一层次的, 包含 android:actionBarStyle 样式, android:actionBarStyle 样式 包含 android:titleTextStyle 样式;
在 AppTheme 中覆盖 标题样式方法 :
-- 需要实现一个 android:actionBarStyle 子样式 : 因为 AppTheme 层次高于 android:titleTextStyle 两层, 不能直接在 AppTheme 中定义该样式进行覆盖, 需要实现一个 android:actionBarStyle 子样式, 在该子样式中重新定义 android:titleTextStyle 样式, 即可覆盖掉标题样式;
-- 实现一个 android:titleTextStyle 子样式 : 该样式 也需要继承原样式, 覆盖一些属性;
-- AppTheme 重新定义 android:actionBarStyle 样式 : 上面将 android:actionBarStyle 样式 和 android:titleTextStyle 样式覆盖, 这里将已经重写的标题栏样式设置给 android:actionBarStyle 即可;
(2) 系统默认样式
AppTheme :
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>AppBaseTheme :
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<!-- API 14 theme customizations can go here. -->
</style>Theme.Holo.Light.DarkActionBar :
<style name="Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse</item>
more ... ...
</style>Widget.Holo.Light.ActionBar.Solid.Inverse :
<style name="Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:titleTextStyle">@android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse</item>
<item name="android:subtitleTextStyle">@android:style/TextAppearance.Holo.Widget.ActionBar.Subtitle.Inverse</item>
<item name="android:background">@android:drawable/ab_solid_dark_holo</item>
<item name="android:backgroundStacked">@android:drawable/ab_stacked_solid_dark_holo</item>
<item name="android:backgroundSplit">@android:drawable/ab_bottom_solid_inverse_holo</item>
<item name="android:divider">@android:drawable/list_divider_holo_dark</item>
<item name="android:progressBarStyle">@android:style/Widget.Holo.ProgressBar.Horizontal</item>
<item name="android:indeterminateProgressStyle">@android:style/Widget.Holo.ProgressBar</item>
<item name="android:progressBarPadding">32dip</item>
<item name="android:itemPadding">8dip</item>
</style>(3) 样式定义
重写 android:titleTextStyle 样式 :
<!--
重写 android:titleTextStyle 样式,
继承 @android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse 样式
-->
<style
name="OctopusActionBarTittle"
parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse">
<item name="android:textColor">@android:color/holo_green_dark</item>
<item name="android:textStyle">italic</item>
<item name="android:textSize">25sp</item>
</style>重写 android:actionBarStyle 样式 :
<!--
重写 android:actionBarStyle 样式
集成 @android:style/Widget.Holo.Light.ActionBar.Solid.Inverse 样式
-->
<style
name="OctopusActionBarStyle"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:titleTextStyle">@style/OctopusActionBarTittle</item>
</style>覆盖 android:actionBarStyle 样式 :
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- 覆盖 android:actionBarStyle 样式 -->
<item name="android:actionBarStyle">@style/OctopusActionBarStyle</item>
</style>(4) 代码示例
/res/values/styles.xml 代码 :
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- 覆盖 android:actionBarStyle 样式 -->
<item name="android:actionBarStyle">@style/OctopusActionBarStyle</item>
</style>
<!--
重写 android:actionBarStyle 样式
集成 @android:style/Widget.Holo.Light.ActionBar.Solid.Inverse 样式
-->
<style
name="OctopusActionBarStyle"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:titleTextStyle">@style/OctopusActionBarTittle</item>
</style>
<!--
重写 android:titleTextStyle 样式,
继承 @android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse 样式
-->
<style
name="OctopusActionBarTittle"
parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse">
<item name="android:textColor">@android:color/holo_green_dark</item>
<item name="android:textStyle">italic</item>
<item name="android:textSize">25sp</item>
</style>
</resources>
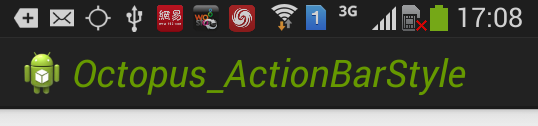
界面效果 :
2. 自定义菜单文字样式
(1) 系统默认样式
默认样式下的界面显示 :
(2) 自定义菜单
自定义菜单样式 :
<!--
自定义的菜单样式
-->
<style
name="OctopusMenuTittleStyle"
parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">20sp</item>
</style>AppTheme 中覆盖 android:actionMenuTextAppearance 属性 :
<style name="AppTheme" parent="AppBaseTheme">
<!-- 覆盖 android:actionBarStyle 样式, 自定义 标题 样式 -->
<item name="android:actionBarStyle">@style/OctopusActionBarStyle</item>
<!-- 覆盖 android:actionMenuTextAppearance 样式, 自定义 菜单文字样式 -->
<item name="android:actionMenuTextAppearance">@style/OctopusMenuTittleStyle</item>
</style>(3) 代码示例
完整 /res/values/styles.xml 代码 :
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- 覆盖 android:actionBarStyle 样式, 自定义 标题 样式 -->
<item name="android:actionBarStyle">@style/OctopusActionBarStyle</item>
<!-- 覆盖 android:actionMenuTextAppearance 样式, 自定义 菜单文字样式 -->
<item name="android:actionMenuTextAppearance">@style/OctopusMenuTittleStyle</item>
</style>
<!--
重写 android:actionBarStyle 样式
集成 @android:style/Widget.Holo.Light.ActionBar.Solid.Inverse 样式
-->
<style
name="OctopusActionBarStyle"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:titleTextStyle">@style/OctopusActionBarTittle</item>
</style>
<!--
重写 android:titleTextStyle 样式,
继承 @android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse 样式
-->
<style
name="OctopusActionBarTittle"
parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse">
<item name="android:textColor">@android:color/holo_green_dark</item>
<item name="android:textStyle">italic</item>
<item name="android:textSize">25sp</item>
</style>
<!--
自定义的菜单样式
-->
<style
name="OctopusMenuTittleStyle"
parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title.Inverse">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">20sp</item>
</style>
</resources>
界限展示效果 :
3. 修改 ActionBar 背景色
在 android:actionBarStyle 样式中修改即可 :
<!--
重写 android:actionBarStyle 样式
集成 @android:style/Widget.Holo.Light.ActionBar.Solid.Inverse 样式
-->
<style
name="OctopusActionBarStyle"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:titleTextStyle">@style/OctopusActionBarTittle</item>
<item name="android:background">@android:color/darker_gray</item>
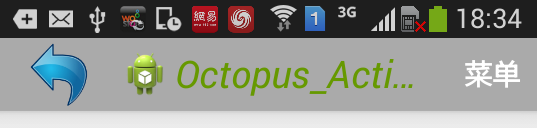
</style>界面效果 :
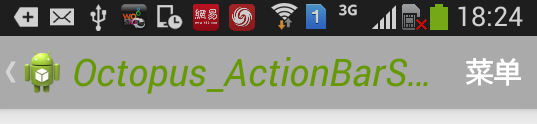
4. 自定义左侧的小箭头
在 Activity 中添加代码 : 显示 左侧的小箭头;
-- 显示箭头代码 :
/* 获取 ActionBar 对象 */
ActionBar actionBar = getActionBar();
/* 设置标题可点击, 并且添加 向左的小箭头 */
actionBar.setDisplayHomeAsUpEnabled(true);小箭头定义位置 : 小箭头 在 Theme.Holo.Light.DarkActionBar 样式中定义;
<item name="homeAsUpIndicator">@android:drawable/ic_ab_back_holo_dark</item>自定义小箭头 : 直接在 AppTheme 样式下 重写 android:homeAsUpIndicator 属性即可
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- 覆盖 android:actionBarStyle 样式, 自定义 标题 样式 -->
<item name="android:actionBarStyle">@style/OctopusActionBarStyle</item>
<!-- 覆盖 android:actionMenuTextAppearance 样式, 自定义 菜单文字样式 -->
<item name="android:actionMenuTextAppearance">@style/OctopusMenuTittleStyle</item>
<!-- 自定义向左的小箭头 -->
<item name="android:homeAsUpIndicator">@drawable/back</item>
</style>
作者 : 万境绝尘 (octopus_truth@163.com)
转载请著名出处 : http://blog.csdn.net/shulianghan/article/details/39269163
示例代码下载 :
-- GitHub : https://github.com/han1202012/Octopus_ActionBarStyle.git
-- CSDN : http://download.csdn.net/detail/han1202012/7926959































 236
236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








