通过bindContentCover属性为组件绑定全屏模态页面,在组件插入和删除时可通过设置转场参数ModalTransition显示过渡动效。
说明
从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
不支持横竖屏切换。
不支持路由跳转。
bindContentCover
bindContentCover(isShow: boolean, builder: CustomBuilder, options?: ContentCoverOptions)
给组件绑定全屏模态页面,点击后显示模态页面。模态页面内容自定义,显示方式可设置无动画过渡,上下切换过渡以及透明渐变过渡方式。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isShow | boolean | 是 | 是否显示全屏模态页面。 从API version 10开始,该参数支持$$双向绑定变量。 |
| builder | CustomBuilder | 是 | 配置全屏模态页面内容。 |
| options | ContentCoverOptions | 否 | 配置全屏模态页面的可选属性。 |
ContentCoverOptions
继承自BindOptions。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| modalTransition | ModalTransition | 否 | 全屏模态页面的转场方式。 元服务API: 从API version 11开始,该接口支持在元服务中使用。 |
| onWillDismiss12+ | Callback<DismissContentCoverAction> | 否 | 全屏模态页面交互式关闭回调函数。 说明: 当用户执行back事件关闭交互操作时,如果注册该回调函数,则不会立刻关闭。在回调函数中可以通过reason得到阻拦关闭页面的操作类型,从而根据原因选择是否关闭全屏模态页面。在onWillDismiss回调中,不能再做onWillDismiss拦截。 |
| transition12+ | TransitionEffect | 否 | 全屏模态页面的转场方式。 |
DismissContentCoverAction12+类型说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| dismiss | function | 是 | 全屏模态页面关闭回调函数。开发者需要退出页面时调用。 |
| reason | DismissReason | 是 | 返回本次拦截全屏模态页面退出的事件原因。 |
示例
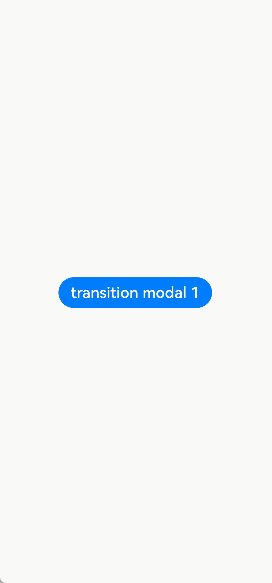
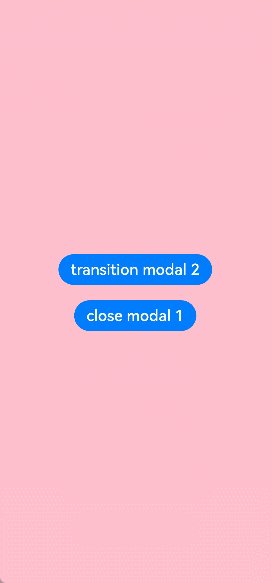
示例1
全屏模态无动画转场模式下,自定义转场动画。
// xxx.ets
@Entry
@Component
struct ModalTransitionExample {
@State isShow:boolean = false
@State isShow2:boolean = false
@Builder myBuilder2() {
Column() {
Button("close modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = false;
})
}
.width('100%')
.height('100%')
}
@Builder myBuilder() {
Column() {
Button("transition modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = true;
}).bindContentCover(this.isShow2, this.myBuilder2(), {
modalTransition: ModalTransition.NONE,
backgroundColor: Color.Orange,
onWillAppear: () => {console.log("BindContentCover onWillAppear.")},
onAppear: () => {console.log("BindContentCover onAppear.")},
onWillDisappear: () => {console.log("BindContentCover onWillDisappear.")},
onDisappear: () => {console.log("BindContentCover onDisappear.")}
})
Button("close modal 1")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
build() {
Column() {
Button("transition modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindContentCover(this.isShow, this.myBuilder(), {
modalTransition: ModalTransition.NONE,
backgroundColor: Color.Pink,
onWillAppear: () => {console.log("BindContentCover onWillAppear.")},
onAppear: () => {console.log("BindContentCover onAppear.")},
onWillDisappear: () => {console.log("BindContentCover onWillDisappear.")},
onDisappear: () => {console.log("BindContentCover onDisappear.")}
})
}
.justifyContent(FlexAlign.Center)
.backgroundColor("#ff49c8ab")
.width('100%')
.height('100%')
}
}
示例2
全屏模态无动画转场模式下,自定义转场动画。
// xxx.ets
import curves from '@ohos.curves';
@Entry
@Component
struct ModalTransitionExample {
@State @Watch("isShow1Change") isShow:boolean = false
@State @Watch("isShow2Change") isShow2:boolean = false
@State isScale1:number = 1;
@State isScale2:number = 1;
isShow1Change() {
this.isShow ? this.isScale1 = 0.95 : this.isScale1 = 1
}
isShow2Change() {
this.isShow2 ? this.isScale2 = 0.95 : this.isScale2 = 1
}
@Builder myBuilder2() {
Column() {
Button("close modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = false;
})
}
.width('100%')
.height('100%')
}
@Builder myBuilder() {
Column() {
Button("transition modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = true;
}).bindContentCover(this.isShow2, this.myBuilder2(), {
modalTransition: ModalTransition.NONE,
backgroundColor: Color.Orange,
onWillAppear: () => {console.log("BindContentCover onWillAppear.")},
onAppear: () => {console.log("BindContentCover onAppear.")},
onWillDisappear: () => {console.log("BindContentCover onWillDisappear.")},
onDisappear: () => {console.log("BindContentCover onDisappear.")}
})
Button("close modal 1")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.scale({x: this.isScale2, y: this.isScale2})
.animation({curve:curves.springMotion()})
}
build() {
Column() {
Button("transition modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindContentCover(this.isShow, this.myBuilder(), {
modalTransition: ModalTransition.NONE,
backgroundColor: Color.Pink,
onWillAppear: () => {console.log("BindContentCover onWillAppear.")},
onAppear: () => {console.log("BindContentCover onAppear.")},
onWillDisappear: () => {console.log("BindContentCover onWillDisappear.")},
onDisappear: () => {console.log("BindContentCover onDisappear.")}
})
}
.justifyContent(FlexAlign.Center)
.backgroundColor("#ff49c8ab")
.width('100%')
.height('100%')
.scale({ x: this.isScale1, y: this.isScale1 })
.animation({ curve: curves.springMotion() })
}
}
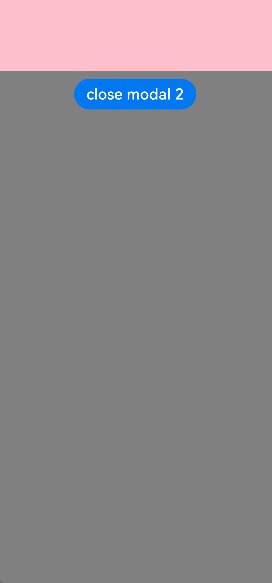
示例3
全屏模态上下切换转场。
// xxx.ets
@Entry
@Component
struct ModalTransitionExample {
@State isShow:boolean = false
@State isShow2:boolean = false
@Builder myBuilder2() {
Column() {
Button("close modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = false;
})
}
.width('100%')
.height('100%')
}
@Builder myBuilder() {
Column() {
Button("transition modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = true;
}).bindContentCover(this.isShow2, this.myBuilder2(), {
modalTransition: ModalTransition.DEFAULT,
backgroundColor: Color.Gray,
onWillAppear: () => {console.log("BindContentCover onWillAppear.")},
onAppear: () => {console.log("BindContentCover onAppear.")},
onWillDisappear: () => {console.log("BindContentCover onWillDisappear.")},
onDisappear: () => {console.log("BindContentCover onDisappear.")}
})
Button("close modal 1")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
build() {
Column() {
Button("transition modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindContentCover(this.isShow, this.myBuilder(), {
modalTransition: ModalTransition.DEFAULT,
backgroundColor: Color.Pink,
onWillAppear: () => {console.log("BindContentCover onWillAppear.")},
onAppear: () => {console.log("BindContentCover onAppear.")},
onWillDisappear: () => {console.log("BindContentCover onWillDisappear.")},
onDisappear: () => {console.log("BindContentCover onDisappear.")}
})
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.White)
.width('100%')
.height('100%')
}
}
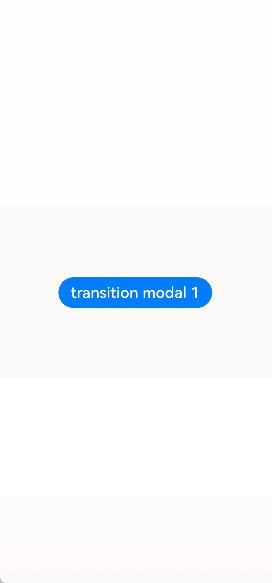
示例4
全屏模态透明度渐变转场。
// xxx.ets
@Entry
@Component
struct ModalTransitionExample {
@State isShow:boolean = false
@State isShow2:boolean = false
@Builder myBuilder2() {
Column() {
Button("close modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
@Builder myBuilder() {
Column() {
Button("transition modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = true;
}).bindContentCover(this.isShow2, this.myBuilder2(), {
modalTransition: ModalTransition.ALPHA,
backgroundColor: Color.Gray,
onWillAppear: () => {console.log("BindContentCover onWillAppear.")},
onAppear: () => {console.log("BindContentCover onAppear.")},
onWillDisappear: () => {console.log("BindContentCover onWillDisappear.")},
onDisappear: () => {console.log("BindContentCover onDisappear.")}
})
Button("close modal 1")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
build() {
Column() {
Button("transition modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindContentCover(this.isShow, this.myBuilder(), {
modalTransition: ModalTransition.ALPHA,
backgroundColor: Color.Pink,
onWillAppear: () => {console.log("BindContentCover onWillAppear.")},
onAppear: () => {console.log("BindContentCover onAppear.")},
onWillDisappear: () => {console.log("BindContentCover onWillDisappear.")},
onDisappear: () => {console.log("BindContentCover onDisappear.")}
})
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.White)
.width('100%')
.height('100%')
}
}
示例5
全屏模态自定义转场。
// xxx.ets
@Entry
@Component
struct ModalTransitionExample {
@State isShow:boolean = false
@State isShow2:boolean = false
@Builder myBuilder2() {
Column() {
Button("Close Modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
@Builder myBuilder() {
Column() {
Button("Transition Modal 2")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow2 = true;
})
.bindContentCover(
this.isShow2,
this.myBuilder2(),
{
modalTransition: ModalTransition.DEFAULT,
backgroundColor: Color.Gray,
transition: TransitionEffect.SLIDE.animation({ duration: 5000, curve: Curve.LinearOutSlowIn }),
onWillDismiss: ((dismissContentCoverAction: DismissContentCoverAction) => {
if (dismissContentCoverAction.reason == DismissReason.PRESS_BACK) {
console.log("BindContentCover dismiss reason is back pressed")
}
dismissContentCoverAction.dismiss()
}),
onAppear: () => { console.info("BindContentCover onAppear.") },
onDisappear: () => { this.isShow2 = false; console.info("BindContentCover onDisappear.") }
})
Button("Close Modal 1")
.margin(10)
.fontSize(20)
.onClick(()=>{
this.isShow = false;
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
build() {
Column() {
Button("Transition Modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindContentCover(
this.isShow,
this.myBuilder(),
{
modalTransition: ModalTransition.DEFAULT,
backgroundColor: Color.Pink,
transition: TransitionEffect.asymmetric(
TransitionEffect.OPACITY.animation({ duration: 1100 }).combine(
TransitionEffect.rotate({ z: 1, angle: 180 }).animation({ delay: 1000, duration: 1000 }))
,
TransitionEffect.OPACITY.animation({ duration: 1200 }).combine(
TransitionEffect.rotate({ z: 1, angle: 180 }).animation({ duration: 1300 }))
),
onWillDismiss: ((dismissContentCoverAction: DismissContentCoverAction) => {
if (dismissContentCoverAction.reason == DismissReason.PRESS_BACK) {
console.log("back pressed");
}
dismissContentCoverAction.dismiss()
}),
onAppear: () => { console.log("BindContentCover onAppear.") },
onDisappear: () => { this.isShow = false; console.log("BindContentCover onDisappear.") }
})
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.White)
.width('100%')
.height('100%')
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
























 1512
1512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








