使用两个亲测的demo使用图解的方式来向大家阐述上述三者之间的区别
说明:
- clientWidth:对象内容的可视区的宽度,不包括滚动条等边线
- 元素有boder,clientWidth=内容原本宽度+border
- 元素有padding,clientWidth=内容原本宽度+padding
- 元素有margin,没影响
- 元素有scroll,clientWidth=width-scroll
- scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
- offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。
该demo就在页面中放一个textarea元素,采用默认宽高显示。
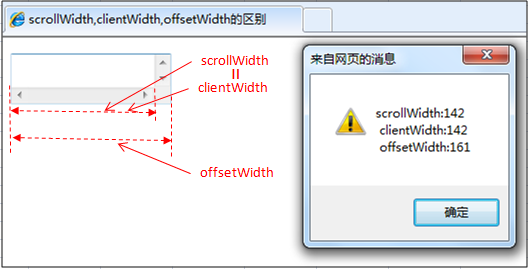
情况1:元素内无内容或者内容不超过可视区,滚动条不出现或不可用的情况下
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。
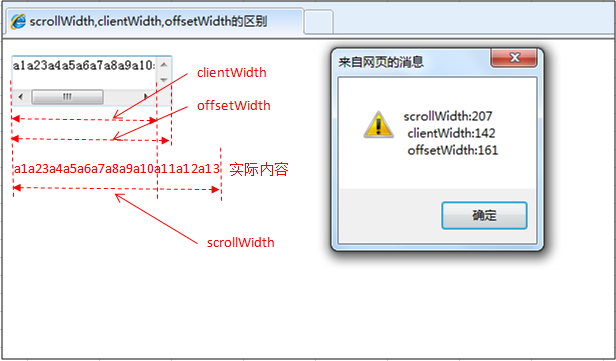
情况2:元素的内容超过可视区,滚动条出现或可用的情况下
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。
























 4164
4164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








